
Trigger a tag only on the first page view with GTM
The default page view triggers in a Google Tag Manager setup are not enough to cover all tag management use-cases.
Example: Let's say you want to show a pop-up to each website visitor at the beginning of their session.
For that you would need the tag to only fire on the first page view.
So in this tutorial, we will create a custom event trigger that fires only once on the first page view.
The code will be simple and we won't use any cookies to store the data.
How to trigger a tag only on the first page view?
We'll need a custom HTML tag to evaluate on each page view if it is the first of the session or not.
We'll store that information in the browser storage. Then we'll need a JavaScript variable to check against that value in a trigger.
Let's get started.
1. Create a custom HTML tag in GTM
First, create a new Custom HTML tag with the following code:
<script>// check if item has been set on a previous hitif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// otherwise set this hit as first page viewsessionStorage.setItem('firstHit', 'true');}}</script>
Set the trigger type to be the all pages trigger and hit save.
Note: If your website is a single-page application then this tag should be fired on each history change event.
On the first page view of the session the code creates an object in the session storage with firstHit set to true. And on any following page views it will set the variable to false.
So when we check this value with a custom JavaScript variable in GTM, it will return true on the first page view and false on any other page view.
Let's go and do that.
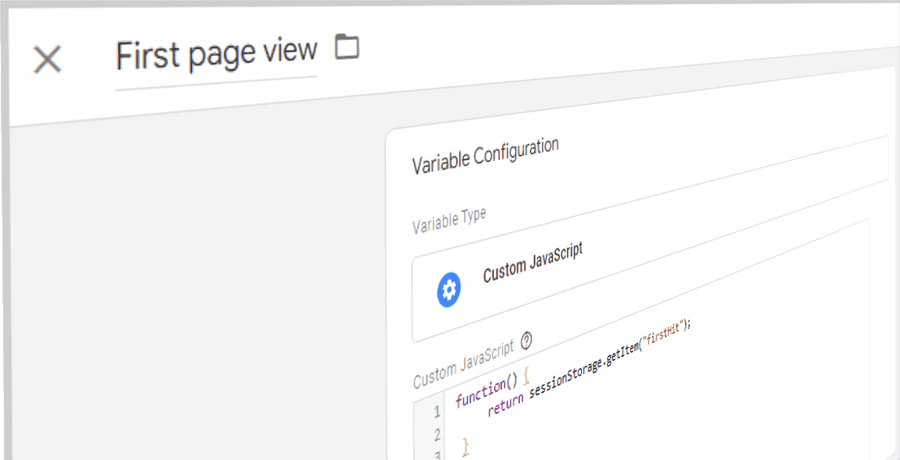
2. Create a custom JavaScript Variable in GTM
In Google Tag Manager go to variables and create a new variable of type custom JavaScript and name it “First page view”.
Add the following JavaScript code:
function() {return sessionStorage.getItem("firstHit");}
This variable returns true or false indicating if the current page view is the first page view of the session.
Now we can use this variable as a condition in our custom trigger.
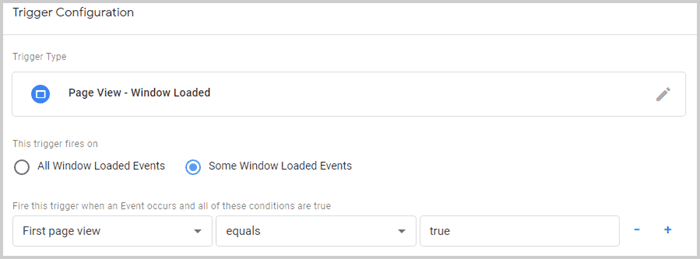
3. Create custom GTM Trigger
Next, go to triggers and create a new Window Loaded Trigger that fires only on Some window loaded events.
As a condition, the First page view variable shall equal true (see below).

Click save. And we are finished.
With this custom GTM trigger you can now fire any tag or code snippet on the first page view only.
Session Storage API
For the trigger configuration in Google Tag Manager we need a data storage that tells us if the current page view is the first of the session.
Since the data shall only be persisted for the session we can use the session storage API of the browser.
Using the session Storage API to detect the first page view of a session is the more developer & marketer-friendly solution.
It requires less code than using cookies and stored data is erased automatically at the close of the browser.
In addition, the API is very simple to use.
You can inspect the session storage in your browser’s developer tools if you go to application tab > storage > session storage.
The session storage API is supported in 96.83% of browsers globally. Meaning in about 3.2% of browsers worldwide the variable will return undefined instead and hinder tag execution on the first page view.
The same solution with cookies instead of session storage has a negligible better global browser support of 0.31%.
Final words
Thats it. The code is lean and stored data is deleted automatically at the close of the browser which makes it a neat and light-weight solution.