
Käynnistä tunniste vain ensimmäisellä sivun katselukerralla GTM:ssä
Oletussivunäkymän käynnistimet Google Tag Manager -asetuksissa eivät riitä kattamaan kaikkia tunnisteiden hallinnan käyttötapauksia.
Esimerkki: Oletetaan, että haluat näyttää pop-upin jokaiselle verkkosivuston kävijälle heidän istuntonsa alussa.
Tätä varten sinun on tarpeen, että tunniste laukaistaan vain ensimmäisellä sivun katselukerralla.
Joten tässä ohjeessa luomme mukautetun tapahtumakäynnistimen, joka laukaistaan vain kerran ensimmäisellä sivun katselukerralla.
Koodi on yksinkertainen, emmekä käytä mitään evästeitä tietojen tallentamiseen.
Miten tunniste laukaistaan vain ensimmäisellä sivun katselukerralla?
Tarvitsemme mukautetun HTML-tunnisteen arvioimaan jokaisella sivun katselukerralla, onko kyseessä istunnon ensimmäinen vai ei.
Talletamme tuon tiedon selaimen muistiin. Sitten tarvitsemme JavaScript-muuttujan, joka tarkistaa sen arvon käynnistimessä.
Aloitetaan.
1. Luo mukautettu HTML-tunniste GTM:ssä
Ensin luo uusi Mukautettu HTML-tunniste seuraavalla koodilla:
<script>// tarkista, onko kohde asetettu aikaisemmalla kerrallaif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// muuten aseta tämä kerta ensimmäiseksi sivun katselukerraksisessionStorage.setItem('firstHit', 'true');}}</script>
Aseta käynnistimen tyypiksi kaikki sivut -käynnistin ja paina tallenna.
Huom: Jos verkkosivustosi on yksisivuinen sovellus, tämä tunniste tulisi laukaista jokaisessa historian muutostapahtumassa.
Istunnon ensimmäisellä sivun katselukerralla koodi luo session storageen objektin, jonka firstHit-arvoksi asetetaan true. Kaikilla seuraavilla sivun katselukerroilla se asettaa muuttujan arvoksi false.
Joten kun tarkistamme tämän arvon mukautetulla JavaScript-muuttujalla GTM:ssä, se palauttaa true ensimmäisellä sivun katselukerralla ja false millä tahansa muulla sivun katselukerralla.
Aloitetaan.
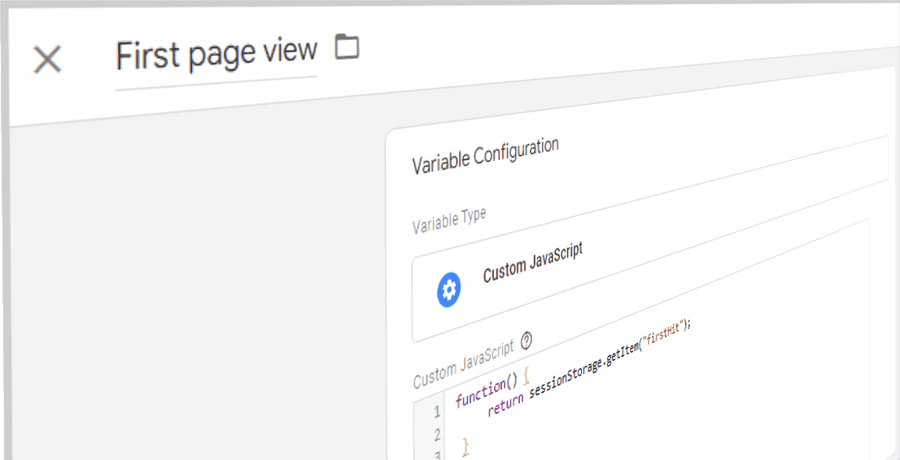
2. Luo mukautettu JavaScript-muuttuja GTM:ssä
Mene Google Tag Managerissa muuttujien kohtaan ja luo uusi muuttuja, jonka tyyppi on custom JavaScript, ja nimeä se ”First page view”.
Lisää seuraava JavaScript-koodi:
function() {return sessionStorage.getItem("firstHit");}
Tämä muuttuja palauttaa true tai false ilmaisten, onko nykyinen sivun katselukerta istunnon ensimmäinen.
Nyt voimme käyttää tätä muuttujaa ehtona mukautetussa käynnistimessämme.
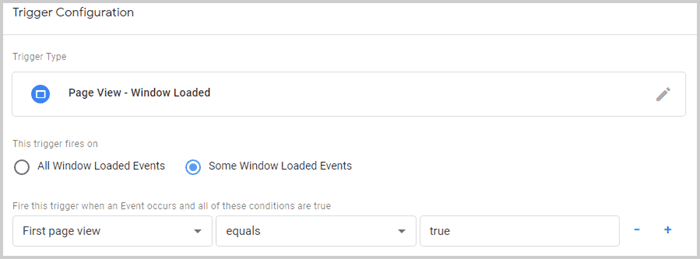
3. Luo mukautettu GTM-käynnistin
Seuraavaksi mene käynnistimiin ja luo uusi Window Loaded Trigger, joka laukaistaan vain joissakin ikkunan ladatuissa tapahtumissa.
Ehtona First page view -muuttujan arvon tulee olla true (katso alla).

Klikkaa tallenna. Ja olemme valmiit.
Tämän mukautetun GTM-käynnistimen avulla voit nyt laukaista minkä tahansa tunnisteen tai koodinpätkän vain ensimmäisellä sivun katselukerralla.
Session Storage API
Google Tag Managerin käynnistinkonfiguraatiota varten tarvitsemme tietojen tallennuksen, joka kertoo, onko nykyinen sivun katselukerta istunnon ensimmäinen.
Koska tietojen tulee säilyä vain istunnon ajan, voimme käyttää selaimen session storage API:a.
Session Storage API:n käyttäminen istunnon ensimmäisen sivun katselukerran havaitsemiseen on kehittäjä- ja markkinoijaystävällisempi ratkaisu.
Se vaatii vähemmän koodia kuin evästeiden käyttö, ja tallennetut tiedot poistetaan automaattisesti selaimen sulkemisen yhteydessä.
Lisäksi API on erittäin helppokäyttöinen.
Voit tarkastella session storagea selaimesi kehittäjätyökaluissa menemällä sovellukset-välilehdelle > tallennus > session storage.
Session Storage API on tuettu 96,83% selaimista maailmanlaajuisesti. Tämä tarkoittaa, että noin 3,2% selaimista maailmassa muuttuja palauttaa `undefined` ja **estää** tunnisteen suorittamisen ensimmäisellä sivun katselukerralla.Sama ratkaisu evästeillä session storagen sijasta on globaalisti hieman paremmin tuettu, 0,31% paremmalla tuella.
Loppusanat
Siinä se. Koodi on kevyt ja tallennetut tiedot poistetaan automaattisesti selaimen sulkemisen yhteydessä, mikä tekee siitä siistin ja kevyen ratkaisun.