
Tapahtuman seuranta
Google Analyticsin tapahtumaseurannan määrittäminen on olennaista datan analysoinnin kannalta, koska sen avulla voidaan seurata käyttäjän vuorovaikutuksia. Pelkkien sivunäyttöjen, istuntojen ja vierailijoiden analysointi ei anna kontekstia verkkosivun vierailijan sitoutumisesta.
Tämä ratkaistaan keräämällä lisätietoja mukautetuista tapahtumista, jotka tallentavat käyttäjän vuorovaikutuksia, kuten esimerkiksi linkkiklikkauksia.
Tapahtumat edustavat käyttäjän vuorovaikutuksia tai tapahtumia.
Yleensä tärkeimmät vuorovaikutukset liittyvät verkkosivuston tavoitteeseen.
Siksi määritämme mukautetun tapahtumaseurannan käyttääksemme sitä suorituskykyindikaattorina nähdäksemme, saavutetaanko tavoitteemme.
Tapahtumat voidaan ryhmitellä koviksi konversioiksi ja pehmeiksi konversioiksi sen mukaan, miten ne liittyvät verkkosivuston kokonaisvaltaiseen tavoitteeseen.
Koska tapahtumat ovat usein perusta konversioiden seuraamiselle verkkokauppa- tai uudelleenmarkkinointikontekstissa, niitä kutsutaan joskus konversioseurannaksi.
Erottelen konversioseurannan ja tapahtuman seurannan, koska konversio voi myös olla sivunäyttö tai passiivinen tapahtuma, kuten tietyn ajan viettäminen aloitussivulla.
Havainnollistaakseni, mitä tapahtumaseuranta tarkoittaa, näytän kuinka määrittää klikkauksen seuranta lähetyspainikkeeseen. Tämän jälkeen sinun pitäisi pystyä määrittämään omia ainutlaatuisia klikkaustapahtumia mihin tahansa elementtiin - aloitetaan!
Mitä on tapahtumaseuranta Google Analyticsissä?
Tapahtuma voi olla joko aktiivinen käyttäjän vuorovaikutus tai passiivinen tapahtuma. Niiden seuranta tarkoittaa tapahtumien katsomista tai laskemista ja niiden suhteuttamista käyttäjiin, vierailuihin ja muihin ulottuvuuksiin myöhempää analyysia varten.
Koska voit määrittää tapahtumat haluamallasi tavalla, ne voivat olla monenlaisia.
Esimerkkejä
- tuotteen lisääminen ostoskoriin
- rekisteröityminen sähköpostilistalle
- artikkelin lopun selaaminen
- videon toistaminen
- käyttäjän kirjautuminen
- kuvan klikkaaminen suurentaaksesi sitä
- yhteydenottolomakkeen lähettäminen
- ulkoisen linkin klikkaaminen
- artikkelin tulostaminen
- tiedoston lataaminen
Kuten näet, tapahtumat liittyvät yleensä johonkin, mitä käyttäjä tekee, perustuen seurantaan...
- hiiren klikkaukset
- hiiren liikkeet
- vierittäminen
- selainnavigointi
- näppäimistön syötteet
Tapahtumat voivat myös olla passiivisia, ilman että käyttäjä tekee mitään aktiivisesti.
Esimerkiksi, kun käyttäjä viettää tietyn ajan sivulla tai kun lomake palauttaa virheen. Myös kun chatbot-ikkuna avautuu keskustelemaan vierailijan kanssa, käyttäjältä ei tule mitään toimintaa.
Vaikka sivun katselu on teknisesti myös vuorovaikutus, laajalti käytetty Universal Google Analytics ei laske sivun katselua tapahtumaksi. Uusi Google Analytics App + Web (tällä hetkellä Beta-versiossa) käyttää eri datamallia, joka seuraa sivuvierailuja myös tapahtumina.
Tapahtumatyyppit
Voimme erottaa kahdenlaiset tapahtumat:
Aktiiviset tapahtumat (käyttäjän vuorovaikutuksella)
- hiiren klikkaukset, vierityksen seuranta ja hiiren liikkeet
- näytön kosketus
- näppäimistön syötteet
Passiiviset tapahtumat
- ennalta määritellyn aikarajan saavuttaminen
- Palvelimen vastaukset
- Ohjelmalliset vahvistukset
- Kolmannen osapuolen skriptin suoritus
Huomaa, että seuraamalla aktiivisia ja passiivisia tapahtumia voit rekonstruoida suuren osanasiakaspolusta.
Tällaiset tiedot mahdollistavat johtopäätösten tekemisen käyttäjän kokemuksesta alusta loppuun. Jos löydät virheitä polulla, voit nyt ryhtyä toimiin vähentääksesi näitä negatiivisia kokemuksia.
Google Analyticsin tapahtumien rakenne
Jokaisella Google Analyticsin tapahtumalla on joitakin tapahtumakenttiä tai tietoja tapahtumasta, joita voimme käyttää kuvaamaan tapahtumaa:
- tapahtuman kategoria - tapahtumien ryhmittelyyn ryhmiin. Esimerkiksi yhteydenottolomakkeen yhteydessä haluaisit ryhmitellä kaikki tapahtumat tapahtumakategoriaan yhteydenottolomake
- tapahtuman toimenpide - vuorovaikutuksen kuvaamiseen, esim. lomakkeen lähetys
- tapahtuman tunniste - lisätiedon lisäämiseen vuorovaikutuksesta. Esimerkiksi, jos käyttäjä lähettää verkkosivustonsa osoitteen lomakkeen mukana, käytät sitä erottamaan vastaanotetut lomakkeet
- tapahtuman arvo - (valinnainen) numeerisen arvon lisäämiseen tietoihin. Esimerkiksi, jos keskimäärin jokainen 25. yhteydenotto johtaa 100$ konversioon, voisimme antaa arvon 4 jokaiselle tapahtumalle.
- tapahtuman ei-vuorovaikutus - aktiivisen tai passiivisen käyttäjän vuorovaikutuksen erottamiseen.
Oletusarvoisesti se on asetettufalse, mikä tarkoittaa, että tapahtuma lasketaan aktiiviseksi. Tärkeää: Aktiiviset tapahtumat vaikuttavat sivun bounce rate:n laskemiseen, alentamalla sitä. Joten jos kamppailet epärealistisen alhaisen bounce rate:n kanssa, on todennäköistä, että jotkin tapahtumat on virheellisesti asetettu käyttäjän vuorovaikutukseksitrue.
Google Analyticsin tapahtumaseurannan toteuttaminen
Mukautetun tapahtumaseurannan toteuttamiseen on kaksi mahdollista tapaa:
- Toteuta se käyttämällä javascript-pätkiä kaikissa asiaankuuluvissa HTML-elementeissä yhdessä onclick-tapahtumakäsittelijän kanssa - en suosittele tätä lähestymistapaa, koska se on altis virheille eikä ole skaalautuva. Jos haluat silti tehdä tämän, löydät koodiesimerkkejä Googlen tapahtumaseurannan dokumentaatiosta:
- Sen määrittäminen Google Tag Managerilla tai muulla tag management system valintasi mukaan.
Helppous ja joustavuus muutosten toteuttamisessa, sekä skaalautuvuus ja helppo integrointi kolmannen osapuolen palveluihin tekevät siitä suositun toteutustavan.
Selitän, kuinka seurata tapahtumia Google Tag Managerilla, koska se on laajalti käytetty tagien hallintajärjestelmä, johon kaikilla on pääsy.
Jos haluat oppia lisää GTM:stä, kuten kuinka se asennetaan ja kuinka seurata esimerkiksi ulkoisia linkkejä ja latauksia, lue minun Google Tag Manager -opas.
Opas tapahtumien seuraamiseen Google Tag Managerilla
Mukautetun tapahtumaseurannan määrittäminen voidaan jakaa tapahtuman laukaisimen luomiseen sekä tapahtumatagin luomiseen, joka täyttää tapahtuman ominaisuudet (kategoria, toimenpide, tunniste, jne.).
Tapahtuman ominaisuuksien arvot voidaan määrittää joko staattisesti tai dynaamisesti - jälkimmäinen on suositeltava tapa konfiguraation skaalaamiseksi suuremmilla sivustoilla.
Esimerkkinä toteutamme Google Analytics -seurannan painikkeen klikkaukselle. Klikkauksien seuranta on yleisin käyttäjäkäyttäytymisen seurantamuoto, joten esimerkki on sovellettavissa moniin muihin käyttötarkoituksiin.
Tässä vaiheessa oletan, että olet jo luonut seuranta-ID:n ja että seurannan koodi on toteutettu koko sivustolla, kun asetettiin Google Analytics GTM:llä.
Määritä tapahtuman laukaisin Google Tag Managerissa
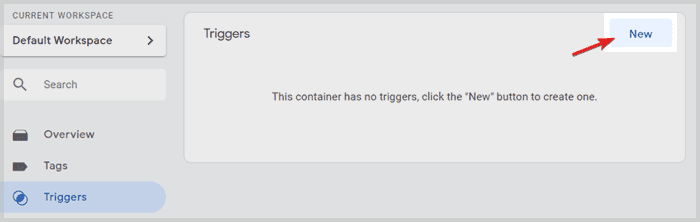
- Ensin meidän on kirjauduttava sisään Google Tag Manager -konttiimme ja luotava uusi laukaisin.

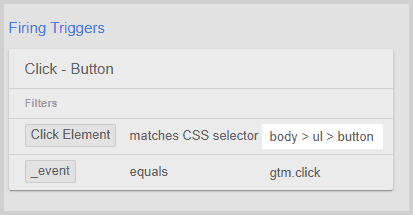
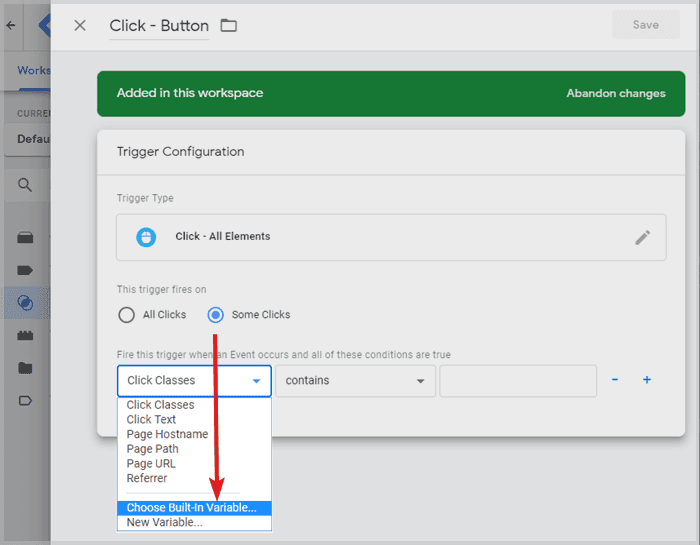
- Anna laukaisimelle nimi, esimerkiksi Click - Button, ja klikkaa laukaisimen konfigurointi -kenttää valitaksesi laukaisimen tyypin. Näet luettelon laukaisintyypeistä, jotka liukuvat esiin oikealta.
- Valitse tyypiksi Kaikki elementit ja valitse, että laukaisin aktivoituu vain joissakin klikkauksissa.
- Valitse ensimmäisestä pudotusvalikosta Klikkaelementti. Jos se ei ole listalla, klikkaa Valitse sisäänrakennettu muuttuja… ja aktivoi se.

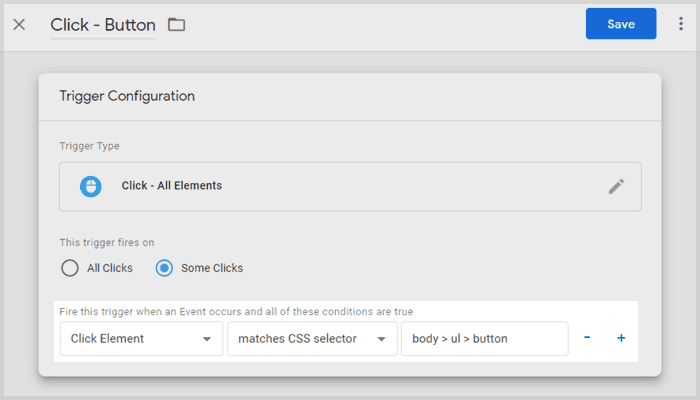
- Valitse toisesta pudotusvalikosta vastaa CSS-valitsinta.
Selitän nyt, mitä teemme:
Yritämme luoda klikkauslaukaisimen tietylle HTML-elementille sivustollasi - elementille, jonka klikkauksia haluat seurata. Esimerkissäni se on painike, mutta se voi olla myös kuva tai<div>-tagi tai mikä tahansa muu HTML-tagi - joten kysymys kuuluu: Miten kerromme Google Tag Managerille (GTM), mitä elementtiä seurata?
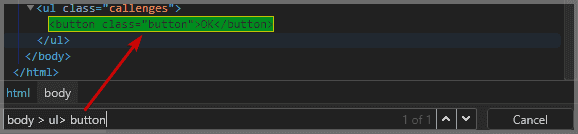
Vastaus on: CSS-valitsimet - Etkö tiedä, mikä se on? Se on vain ohjelmallinen tapa määritellä HTML-elementtejä sivulla ja näytän sinulle tavan saada CSS-valitsin mille tahansa elementille muutamalla hiiren klikkauksella. - Googlen Chrome-selaimessa napsauta hiiren oikealla painikkeella mitä tahansa elementtiä, jonka klikkauksia haluat seurata, ja valitse tarkastele. Chrome Developer Tools avautuu ja oletuksena HTML-elementti on valmiiksi valittuna.
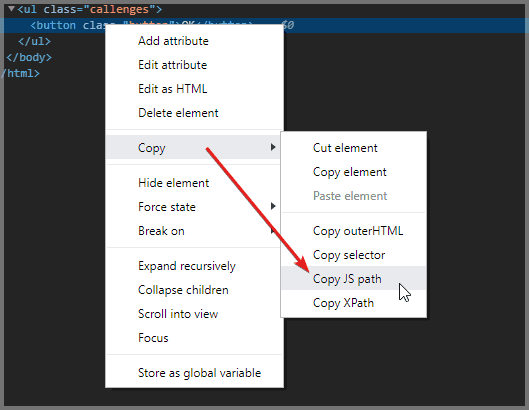
- Napsauta sitten yksinkertaisesti hiiren oikealla painikkeella elementtiä ja valitse Kopioi > Kopioi JS-polku (vältä kopioi valitsin - se palauttaa joskus virheellisiä valitsimia).
- Jos liität leikepöydän sisällön tekstieditoriin, näet kopioidun jotain tällaista:
document.querySelector("body > ul > button")
Haluamme ottaa osan, joka on hakasulkeiden sisällä, ilman “”. Joten, tämä osa:body > ul > button - Tämä on CSS-valitsin, joka meidän täytyy liittää laukaisimen konfiguroinnin viimeiseen kenttään GTM:ssä (katso alla).
Kopioi arvo ja liitä se. Klikkaa tallenna.

Huomaa, että voit tehdä tämän millä tahansa elementillä ja asettaa minkä tahansa tapahtumalaukaisimen GTM:ssä haluamallasi tavalla?
Emme ole vielä valmiita. Kun olemme määrittäneet laukaisimen ehdot tapahtumallemme, meidän on konfiguroitava Google Analytics -tapahtumatagi varmistaaksemme, että oikeat tiedot lähetetään Google Analytics -omaisuuteen.
Luo mukautettu tapahtumatagi
Nyt kun meillä on laukaisin, meidän on yhdistettävä se varsinaiseen tapahtumatagiin. Voit ajatella laukaisimia ja tageja esimerkissämme milloin ja mitä:
Laukaisin määrittelee milloin haluamme seurata tapahtumaa (kun painikettamme klikataan), ja nyt määrittelemme GA-tapahtuman, joka kuvaa mitä teemme: Lähetämme tapahtuman GA:han, mukaan lukien kaikki oikeat arvot tapahtuman ominaisuuksille.
Aloitetaan.
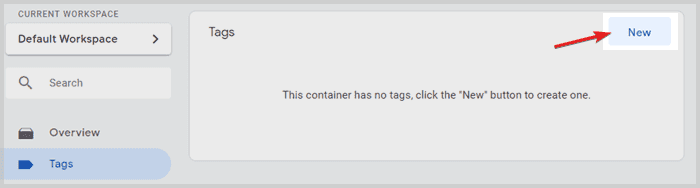
- Siirry Google Tag Managerissa tagien valikkoon ja luo uusi tagi.

- Anna tagille nimi kuten Button Event ja klikkaa tagin konfigurointi.
- Oikealta puolelta liukuu esiin paneeli, jossa on luettelo mahdollisista tagityypeistä. Valitse Google Analytics - Universal Analytics.
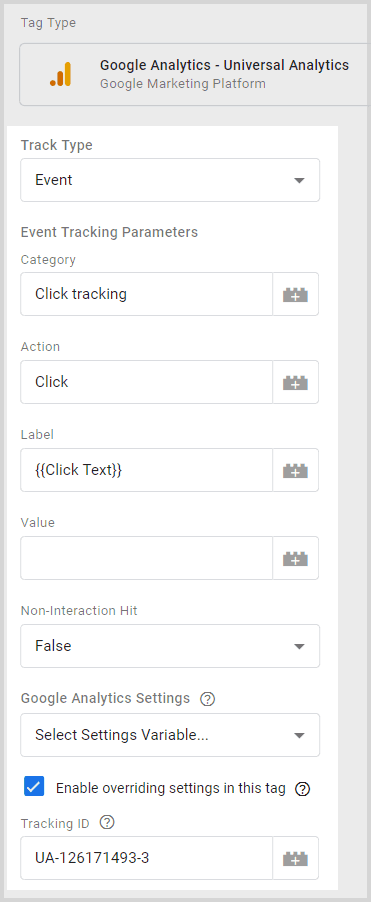
- Tagin konfiguroinnissa aseta seurannan tyyppi tapahtuma. Nyt näet lisää kenttiä tapahtumatietoja varten.
- Määritetään staattiset arvot tapahtumakategoriaksi ja toimenpiteeksi ja tehdään tapahtumatunniste dynaamiseksi.
Kutsutaan kategoriaa esimerkiksi click events, toimenpide on click ja tunnisteen kohdalla klikkaa Lego-palikan symbolia sen vieressä. - Haluamme, että tunnisteessa on aina teksti, joka on kirjoitettu klikattuun HTML-elementtiin, jotta voimme erottaa useita painikkeita toisistaan.
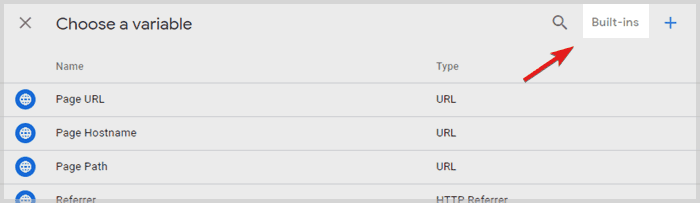
Klikkaamisen jälkeen Lego-palikka, paneeli liukuu esiin, jotta valitse muuttuja. Klikkaa built-ins oikeassa yläkulmassa, ellei click text ole jo muuttujien luettelossa (valitse se ja ohita seuraava vaihe).

- Sisäänrakennettujen muuttujien luettelossa, aktivoi click text ja GTM lisää sen muuttujakenttään aaltosulkeisiin, kuten tämä:
{{Click Text}}- Kaksinkertaiset aaltosulkeet ovat GTM:n sisäinen tapa viitata muuttujia. - Tagin konfiguroinnin arvo-kenttä voidaan täyttää arvolla, jonka tapahtuman klikkaus voi edustaa.
Esimerkissäni jätän kentän tyhjäksi, koska minulla ei ole merkityksellistä rahallista arvoa painikkeen klikkaukselle. - Jos tapahtuma on vuorovaikutteinen, valitse false ei-vuorovaikutteiselle tapahtumalle. Jos se on passiivinen tapahtuma, valitse true.
- Valitse Google Analytics -asetukset -muuttujassa muuttuja, jonka konfiguroit, kun asetettiin Google Analytics.
- Jos et ole määrittänyt asetusten muuttujaa, aseta valintamerkki Ota käyttöön asetusten ohitus tässä tagissa ja lisää seuranta-ID (esim. UA-12345678-91) sinun Google Analytics -seurantakoodi.
- Lopuksi, vieritä alas kohtaan laukaisimen konfigurointi, klikkaa sitä ja valitse juuri määrittämämme laukaisin: Click - Button
Koko tapahtumatagin konfigurointi kerralla:
- Klikkaa nyt tallenna oikeassa yläkulmassa ja olet valmis asettamaan GA-tapahtuman.
Hienoa! Seuraava vaihe on tarkistaa, toimiiko onclick-seuranta-asetuksemme.
Tapahtumien virheenkorjaus
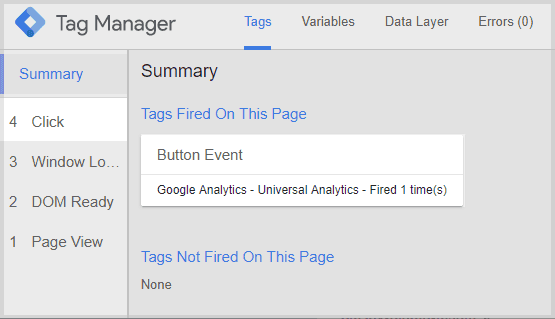
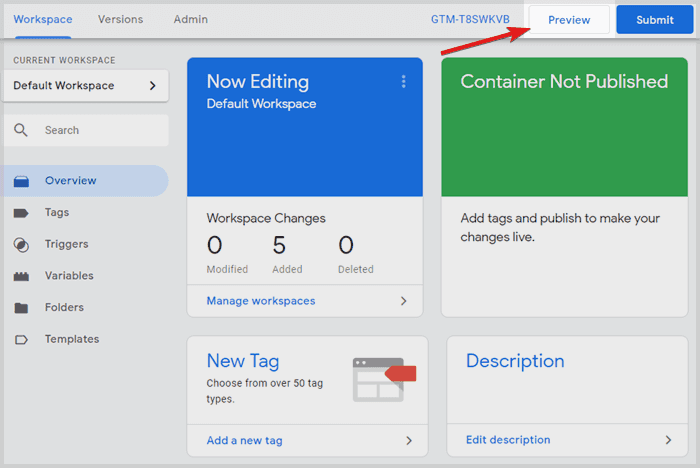
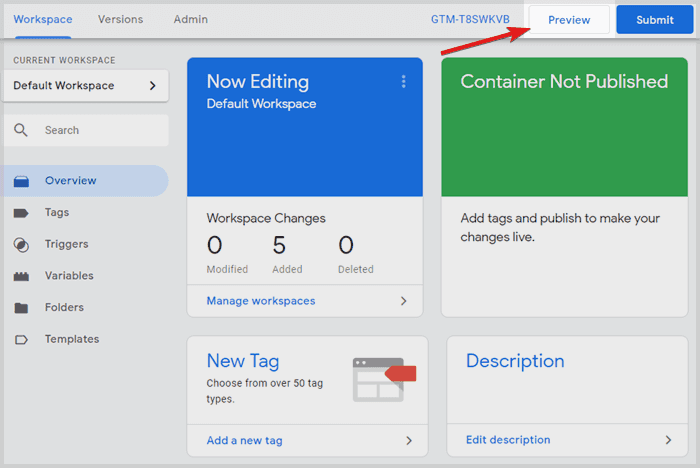
Virheenkorjauksen aloittamiseksi siirry esikatselutilaan Google Tag Manager -yleiskatsauksesta:

Tämän jälkeen vierailemme sivulla, jolla on lähetyspainike. Google Tag Managerin esikatselutilan vuoksi selaimeemme on asetettu tiettyjä evästeitä, jotka avaavat virheenkorjausikkunan sivun alareunaan:

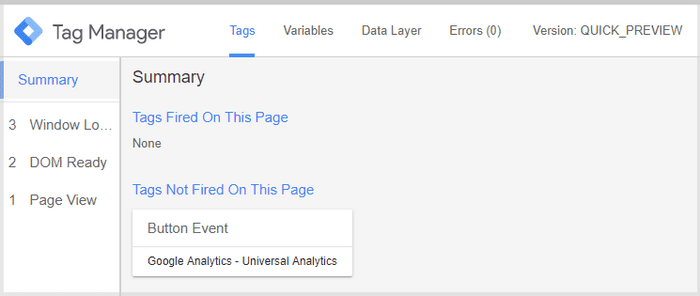
Jos nyt klikkaat painiketta testataksesi tapahtumaseurantaa, sinun pitäisi nähdä klikkaus vasemmassa yhteenvedon paneelissa, ja päävirheenkorjausikkunan pitäisi näyttää, että tapahtumamme laukesi:
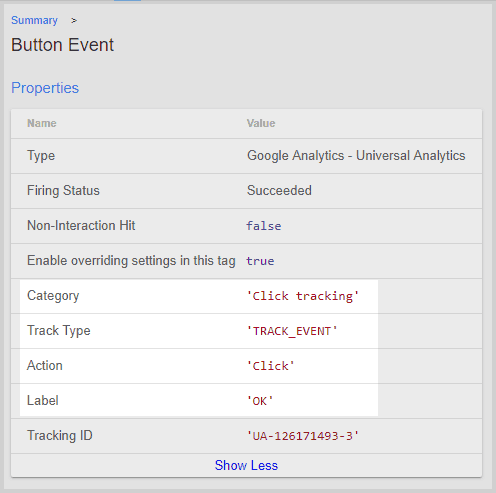
Jos klikkaat painikkeen tapahtumaa, voit tarkistaa tapahtuman mukana lähetetyt tapahtumakentät:
Huomaa, kuinka tapahtumatunniste on täytetty automaattisesti “OK”:lla? Tämä johtuu siitä, että käytimme Google Tag Managerin sisäänrakennettua muuttujaa click text, joka aina sisältää klikattavan elementin tekstin.
Tärkeämpää on, että jos vierität alaspäin, voit tarkistaa tapahtuman laukaisimen säännöt:
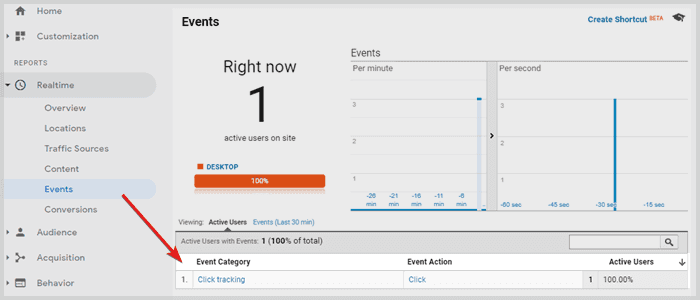
VINKKI: Tarkistaaksesi, että Google Analytics -tilisi vastaanotti kaikki tiedot onnistuneesti, voimme käydä reaaliaikaisessa tapahtumaraportissa Google Analyticsissa. Jos painikkeen viimeisestä klikkauksesta on kulunut jo muutama minuutti, edellisten 30 minuutin katselu auttaa.

CSS-valitsimen validointi
Jos virheenkorjain ei huomannut painikkeen klikkauksia eikä näyttänyt mitään klikkaustapahtumaa, CSS-valitsimessa on luultavasti jotain vikaa.
VINKKI: Voit avata Chrome Developer Tools -työkalut sivulla, jolla on elementti, jota haluat seurata, painamalla F12 tai hiiren oikealla painikkeella > tarkastele ja vierailemalla elements-välilehdellä. Jos nyt painat CTRL+F tai CMD+F Macilla etsiäksesi elementtiä, voit yksinkertaisesti liittää CSS-valitsimen hakukenttään, ja kehitystyökalut hyppäävät automaattisesti elementtiin:
Tällä tavalla voit varmistaa, että CSS-valitsin toimii. Jos kehitystyökalut eivät hyppää mihinkään elementtiin koodissa, valitsimessa on jotain vikaa. On myös selainlaajennuksia, jotka voivat auttaa sinua saamaan oikean valitsimen.
Virheenkorjauksen ja valitsimien korjaamisen jälkeen meidän pitäisi lopulta saada klikkauksen seuranta toimimaan ja voimme palata Google Tag Manageriin poistuaksemme esikatselutilasta ja lähettää muokkaukset.
Onnittelut tähän asti! Olet määrittänyt tapahtumaseurannan painikkeen klikkauksille perustuen CSS-valitsimeen!
Nyt kun asetukset toimivat, voit asettaa tapahtumatavoitteet Google Analyticsissa! Google Analyticsin tavoitteet ovat hyödyllinen ominaisuus, koska voit jaotella raportteja ja nähdä, kuinka monta konversiota on tapahtunut tietylle alasegmentille.
Asettaaksesi sen, sinun täytyy vain määrittää mukautettu Google Analytics -tavoite kategoriaksi, toimenpiteeksi ja tunnisteeksi, jotka vastaavat tapahtumaasi, ja sitten se lasketaan tapahtumatavoitteeksi.
CSS-valitsimien käytön edut ja haitat seurannassa
On tärkeää mainita, että tapahtumaseurannan asettaminen CSS-valitsimien perusteella ei ole kaikkein kestävin tapa.

Koko tapahtumajärjestelmä hajoaa, jos CSS-valitsin ei toimi. Se on kriittinen riippuvuus, joka edustaa heikkoutta tässä asennustavassa.
Miksi valitsin lakkaisi toimimasta?
Mitä isompi sivusto on, sitä enemmän muutoksia tapahtuu, ja sitä useampi ihminen on mukana - mahdollisesti samanaikaisesti eri tiimeissä.
Heti kun muutos vaikuttaa valitsimemme rakenteeseen, se lakkaa toimimasta.
Frontend-kehittäjä saattaa hyvin tehdä muutoksia sivulle jonain päivänä tulevaisuudessa, mikä voisi aiheuttaa valitsimen rikkoutumisen. Siksi olisi kestävämpää lisätä onclick-tapahtumakäsittelijä elementtiin, joka työntää kaikki tapahtumaominaisuudet data kerros. Tämä on suositeltava lähestymistapa tärkeille KPI-mittareille ja suurille organisaatioille, joissa muutoksia ei valvota.
Kehittyneet web-analytiikan toteutukset, jotka integroivat tietokantoja ja kolmannen osapuolen tietolähteitä, käyttävät data kerrosta tapahtumien seurantaan. Lue kyseinen artikkeli tarvittavasta tapahtumaseurantakoodista.
Data kerroksen käyttö on turvallisempaa ja luotettavampaa, mutta vaatii perusteellisen toteutuksen.
Sen sijaan, että luottaisit CSS-valitsimiin, käytä tapahtumakuuntelijoita selain tapahtumille laukaisimena. GTM käyttää myös klikkaustapahtumien kuuntelijoita taustalla, kun asetat klikkauslaukaisimen, mutta kun perustat seurannan data kerrokselle, voit vapaammin valita, mitä selain tapahtumia pitäisi seurata.
Erityisesti yksisivuinen sovellus (SPA), jossa ei ole sivulatauksia sivunavigoinnin välillä, data kerros voidaan hyvin käyttää seuraamaan virtuaalisia sivunäyttöjä tapahtumina ja laskea ne normaaleiksi sivunäytöiksi Google Analyticsissa.
Pienemmillä sivustoilla data kerroksen toteutuksen vaivannäkö ei aina ole perusteltua. Tällaisissa tapauksissa tapahtumaseuranta CSS-valitsimien perusteella on kelvollinen lähestymistapa.
CSS-valitsimien käytön etu on selkeästi helppous ja kuinka nopeasti voit alkaa kerätä tietoja. Tämä voi olla hyödyllistä myös silloin, kun data kerroksen toteutus saattaa viedä aikaa resurssien puutteen vuoksi, koska voit mahdollisesti kerätä osan tiedoista vain CSS-valitsimilla.
Haittapuoli on, että tämä tapa on lähes altis rikkoutumaan jonain päivänä, riippuen siitä, kuinka monta muutosta toteutetaan ja kuinka monta tiimiä työskentelee sivustolla.
Mutta jos asetat web-seurantaa omalle sivustollesi ja hallitset muutoksia, voit noudattaa tätä menetelmää. Ole vain tietoinen siitä, että sivun HTML-rakenteen muutokset voivat rikkoa CSS-valitsimen.
Yritykset, joilla on budjetti ja korkeat laatuvaatimukset tiedolle, tulisi valita data kerros tapahtumaseurannan perustaksi.
Tapahtumaraportit Google Analyticsissa
Nyt kun olemme asettaneet seurannan käyttäjän vuorovaikutuksille, meidän on varmistettava, että pysymme perillä Google Analytics -tilille lähetettyjen tapahtumien määristä.
Paras tapa tehdä tämä on joko sisäänrakennetulla tapahtumaraportilla, mukautetulla raportilla tai Google Analyticsin kojelauta.
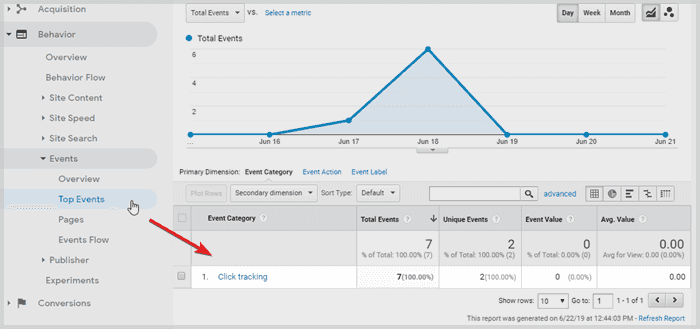
Google Analyticsissa voit siirtyä kohtaan Käyttäytyminen > Tapahtumat > Suosituimmat tapahtumat löytääksesi seuratut tapahtumatiedot:

Koska GA:ssa ei ole oletusarvoista tapahtuman nimeä, näet ensin tapahtumakategoriat. Voit myös valita ensisijaiseksi ulottuvuudeksi tapahtumatoimenpide tai tapahtumatunniste porautuaksesi syvemmälle raporttiin.
Huomaa, että tapahtumaraportti antaa meille sarakkeen Keskim. arvo, mikä on kätevää, jos tarvitsemme klikkaustapahtumien keskimääräisen arvon. Tämä voi olla merkityksellistä web-sovellukselle, joka laskee hintoja, joissa lopputulos seurataan tapahtumana. Tällä tavalla voit helposti löytää käyttäjän laskelmien keskimääräisen arvon.
Muut yleiset esimerkit hyödyllisistä keskivertoarvoista ovat esim. hintojen tai kokojen suodatusasetukset verkkokaupassa.
Joten pidä mielessä, että tapahtuman arvo voi aluksi tuntua epäoleelliselta, mutta siihen voi silti liittyä arvo, joka kannattaa antaa tapahtumalle, koska se olisi hyödyllistä tarkistaa keskiarvoja laajasti.