
Händelsespårning
Att konfigurera händelsespårning i Google Analytics är avgörande för dataanalys eftersom det används för att spåra användarinteraktioner. Att analysera sidvisningar, sessioner och besökare ger bara en översikt utan kontext om en webbplatsbesökares engagemang.
Detta löses genom att samla in ytterligare data från anpassade händelser som fångar användarinteraktioner, såsom länk-klick till exempel.
Händelser representerar användarinteraktioner eller förekomster.
Vanligtvis är de viktigaste interaktionerna relaterade till webbplatsens mål.
Därför sätter vi upp anpassad händelsespårning för att använda det som en prestationsindikator för att se om våra mål uppnås.
Händelser kan grupperas i hårda konverteringar och mjuka konverteringar för att beakta deras relation till webbplatsens övergripande mål.
Eftersom händelser ofta är grunden för att övervaka konverteringar i en e-handels- eller remarketingkontext, kallas det ibland för konverteringsspårning.
Jag gör skillnad mellan konverteringsspårning och att spåra en händelse, eftersom en konvertering också kan vara en sidvisning eller en passiv förekomst, till exempel att spendera en viss tid på en landningssida.
För att illustrera vad händelsespårning innebär, kommer jag att visa hur man ställer in klickspårning på en skicka-knapp. Därefter bör du kunna ställa in dina egna unika klickhändelser på vilket element du vill - så låt oss börja!
Vad är händelsespårning i Google Analytics?
En händelse kan antingen vara en aktiv användarinteraktion eller en passiv förekomst. Att spåra dem innebär att övervaka eller räkna förekomsterna och sätta dem i relation till användare, besök och andra dimensioner för senare analys.
Eftersom du är fri att konfigurera händelser som du vill, kan de ta många olika former.
Exempel
- lägga till en produkt i en varukorg
- registrera sig på en e-postlista
- skrolla till botten av en artikel
- klicka på play i en video
- användarinloggning
- klicka på en bild för att zooma
- skicka ett kontaktformulär
- klicka på en utgående länk
- skriva ut en artikel
- ladda ner en fil
Som du kan se är händelser vanligtvis kopplade till något användaren gör, baserat på övervakning...
- musklick
- musrörelser
- skrollning
- webbläsarnavigering
- tangentbordsinmatningar
Händelser kan också vara passiva, utan att användaren gör något aktivt.
Till exempel när användaren spenderar en viss tid på en sida eller när ett formulär returnerar ett fel. Även när ett chattbot-fönster öppnas för att prata med besökaren, finns det ingen aktivitet från användaren.
Även om en sidvisning tekniskt sett också är en interaktion, räknar den mest använda Universal Google Analytics en sidvisning inte som en händelse. Men det nya Google Analytics App + Web (för närvarande i Beta) använder en annan datamodell som också spårar sidbesök som händelser.
Händelsetyper
Vi kan skilja mellan två typer av händelser:
Aktiva händelser (med användarinteraktion)
- musklick, skrollspårning och musrörelser
- skärmröring
- tangentbordsinmatningar
Passiva händelser
- nå en fördefinierad tidsgräns
- Serverresponser
- Programmatisk validering
- Exekvering av tredjepartsskript
Observera att genom att spåra aktiva och passiva händelser kan du återskapa en stor del av kundresan .
Sådan data gör det möjligt för dig att dra slutsatser om användarens upplevelse från början till slut. Om du hittar några brister i resan kan du nu vidta åtgärder för att minska dessa negativa upplevelser.
Struktur för Google Analytics-händelser
Varje händelse i Google Analytics innehåller några händelsefält, eller bitar av information om händelsen, som vi kan använda för att beskriva förekomsten:
- händelsekategori - för att kategorisera händelser i grupper. I sammanhanget av ett kontaktformulär, till exempel, vill du gruppera alla händelser i en händelsekategori kontaktformulär
- händelseåtgärd - för att beskriva interaktionen, t.ex. formulärinlämning
- händelseetikett - för att lägga till ytterligare information om interaktionen. Till exempel, om användaren skickar adressen till sin webbplats tillsammans med formuläret, använder du det för att skilja mellan de mottagna formulären
- händelsevärde - (valfritt) för att lägga till ett numeriskt värde till informationen. Till exempel, om i genomsnitt varje 25:e kontakt leder till en konvertering på 100$, kan vi tilldela ett värde på 4 till varje händelse.
- händelse icke-interaktion - för att skilja mellan en aktiv eller passiv användarinteraktion.
Som standard är det inställt påfalse, vilket innebär att händelsen räknas som aktiv. Viktigt: Aktiva händelser påverkar beräkningen av en sidas avvisningsfrekvens, genom att sänka den. Så om du någonsin kämpar med en orealistiskt låg avvisningsfrekvens, finns det en chans att vissa händelsers användarinteraktion är inställd påtrueav misstag.
Implementera händelsespårning i Google Analytics
Det finns två möjliga sätt att implementera anpassad händelsespårning:
- Implementera det med javascript-snippets på alla relevanta HTML-element tillsammans med en onclick-händelsehanterare - jag rekommenderar inte detta tillvägagångssätt, eftersom det är felbenäget och inte skalbart. Om du ändå vill göra detta kan du hitta kodexempel i Googles dokumentation för händelsespårning:
- Ställa in det med Google Tag Manager eller ett annat tagghanteringssystem av ditt val.
Enkelhet och flexibilitet vid implementering av ändringar, samt skalbarhet och enkel integration med tredjepartstjänster gör det till den föredragna implementeringsmetoden.
Jag kommer att förklara hur man spårar händelser med Google Tag Manager, eftersom det är det mest använda tagghanteringssystemet som alla kan få tillgång till.
Om du vill lära dig mer om GTM, som hur man ställer in det och spårar saker som utgående länkar och nedladdningar, läs min Google Tag Manager-handledning.
Guide för att spåra händelser med Google Tag Manager
Att ställa in anpassad händelsespårning kan delas upp i att skapa en trigger för händelsen, samt att skapa en händelsetagg, som fyller i händelseegenskaperna (kategori, åtgärd, etikett, etc.).
Värdena för händelseegenskaperna kan antingen tilldelas statiskt eller dynamiskt - där det senare är att föredra för att skala konfigurationen över större webbplatser.
Som ett exempel kommer vi att implementera Google Analytics-spårning för ett knapptryck. Klickspårning är den mest använda formen av användarbeteendespårning, så exemplet bör vara tillämpligt på många andra användningsfall.
Vid denna tidpunkt antar jag att du redan har skapat ett spårnings-ID och att spårningskoden har implementerats på hela webbplatsen när du ställde in Google Analytics med GTM.
Konfigurera händelsetriggern i Google Tag Manager
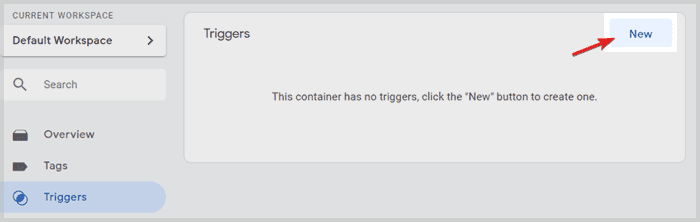
- Först måste vi logga in på vår Google Tag Manager-kontainer och skapa en ny trigger.

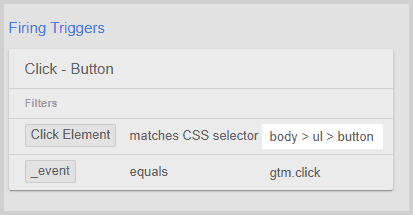
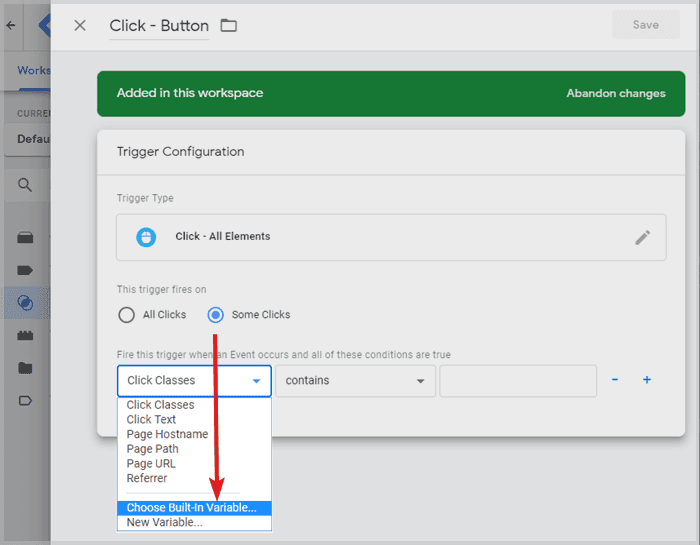
- Ge din trigger ett namn, till exempel Klick - Knapp, och klicka på triggerkonfiguration fältet för att välja en triggertyp. Du kommer att se en lista över triggertyper som glider in från höger.
- Välj Alla element som typ och välj att triggern bara utlöses vid vissa klick.
- Välj sedan i den första rullgardinsmenyn Klickelement. Om det inte är listat, klicka bara på Välj inbyggd variabel… och aktivera det.

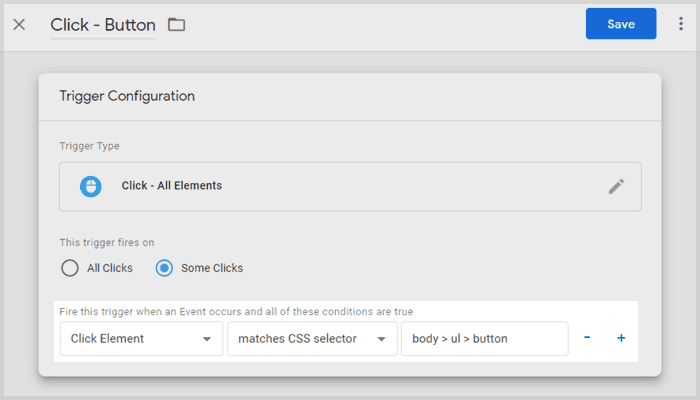
- I den andra rullgardinsmenyn, välj matchar CSS-selektor.
Nu låt mig förklara vad vi gör:
Vi försöker skapa en klicktrigger för ett specifikt HTML-element på din webbplats - det du vill spåra klick på. I mitt exempel är det en knapp, men det kan också vara en bild eller en<div>tag, eller vilken annan HTML-tagg som helst - så frågan är: Hur talar vi om för Google Tag Manager (GTM) vilket element som ska observeras?
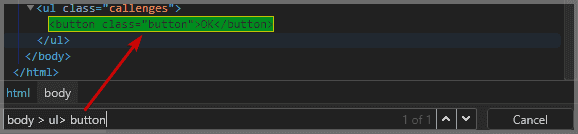
Svaret är: CSS-selektorer - Vet du inte vad det är? Det är bara ett programmeringssätt att specificera HTML-element på sidan och jag kommer att visa dig ett sätt att få CSS-selektorn för vilket element som helst med bara några få musklick. - I Googles Chrome-webbläsare, högerklicka på valfritt element du vill spåra klick på och välj inspektera. Chrome Developer Tools öppnas och som standard kommer HTML-elementet att vara förvalt.
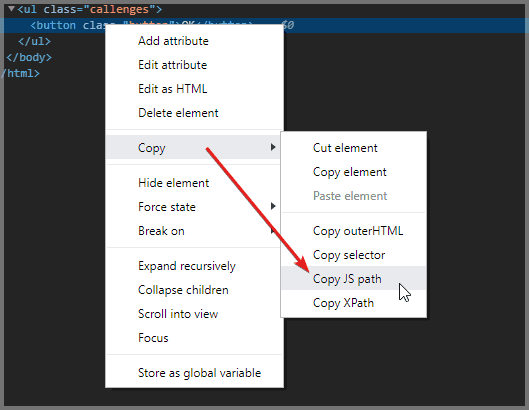
- Sedan högerklickar du helt enkelt på elementet och väljer Kopiera > Kopiera JS-sökväg (undvik kopiera selektor - det returnerar felaktiga selektorer från tid till annan).
- Om du klistrar in innehållet i ditt urklipp i en textredigerare kommer du att se att du kopierade något som:
document.querySelector("body > ul > button")
Vi vill ta den del som är inuti parenteserna, utan “”. Så denna del:body > ul > button - Detta är CSS-selektorn vi behöver klistra in i det sista fältet i vår triggerkonfiguration i GTM (se nedan).
Kopiera det värdet och klistra in det. Klicka på spara.

Notera att du kan göra detta med vilket element som helst och ställa in vilken händelsetrigger som helst i GTM som du vill?
Vi är inte klara än. Efter att ha ställt in triggervillkoren för vår händelse måste vi konfigurera Google Analytics-händelsetaggen för att säkerställa att rätt data skickas till Google Analytics-egendomen.
Skapa en anpassad händelsetagg
Nu när vi har en trigger måste vi kombinera den med en faktisk händelsetagg. Du kan tänka på triggers och taggar som när och vad i vårt exempel:
Triggern definierar när vi vill spåra en händelse (när vår knapp klickas), och nu kommer vi att definiera en GA-händelse, som beskriver vad vi gör: Skicka en händelse till GA inklusive alla rätta värden för händelseegenskaperna.
Låt oss börja.
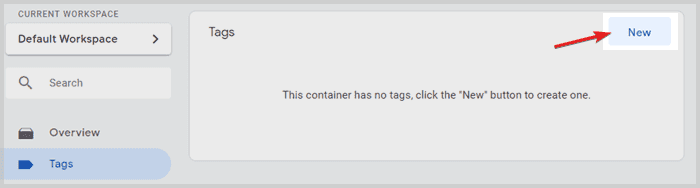
- I Google Tag Manager, gå till taggmenyn och skapa en ny tagg.

- Ge taggen ett namn som Button Event och klicka på taggkonfiguration.
- En panel från höger sida kommer att glida in med en lista över möjliga taggtyper att välja mellan. Välj Google Analytics - Universal Analytics.
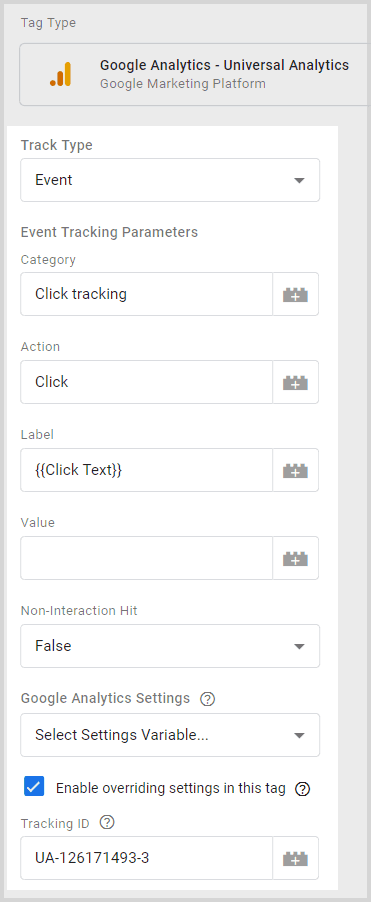
- Tillbaka i taggkonfigurationen, ställ in spårningstypen till händelse. Nu kommer fler fält att visas för händelsedata.
- Låt oss tilldela statiska värden för händelsekategori och åtgärd och låt oss görahändelseetiketten dynamisk.
Kalla kategorin klickhändelser, till exempel, åtgärden är bara klick och för etiketten klicka på Lego-klossymbolen bredvid. - Vi vill att etiketten alltid ska innehålla texten som är skriven på det klickade HTML-elementet, så om vi spårar flera knappar kan vi skilja mellan dem.
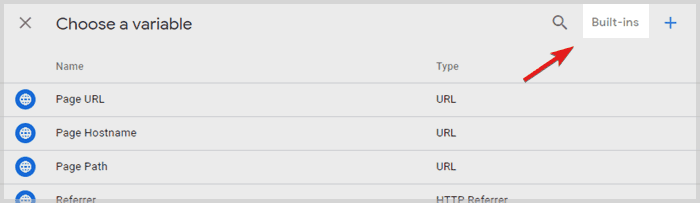
Efter att ha klickat på Lego-klossen kommer en panel att glida in för att välja en variabel. Klicka på inbyggda i det övre högra hörnet, om du inte redan ser klicktext i listan över variabler (då bara välj den och hoppa över följande steg).

- I listan över inbyggda variabler, aktivera click text och GTM kommer att lägga till den variabeln i etikettfältet med klamrar, så här:
{{Click Text}}- Dubbla klamrar är det interna sättet i GTM att referera till variabler. - Värdefältet i taggkonfigurationen kan fyllas med ett värde som händelseklicken kan representera.
I mitt exempel lämnar jag fältet tomt eftersom jag inte har något meningsfullt monetärt värde för knappklicken. - Om händelsen är interaktiv, välj false för icke-interaktionshändelse. Om det är en passiv händelse, välj true.
- I variabeln Google Analytics-inställningar, välj den variabel du konfigurerade när du konfigurerade Google Analytics.
- Om du inte har konfigurerat en inställningsvariabel, markera bara Aktivera åsidosättning av inställningar i denna tagg och lägg till spårnings-ID (t.ex. UA-12345678-91) från din Google Analytics-spårningskod.
- Slutligen, scrolla ner till utlösnings-konfigurationen, klicka på den och välj den utlösare vi konfigurerade tidigare: Click - Button
Hela konfigurationen för händelseetikett på en gång:
- Klicka nu på spara i det övre högra hörnet och du är klar med att konfigurera GA-händelsen.
Perfekt! Nästa steg är att dubbelkolla om vår onclick-spårningsinställning fungerar.
Felsöka händelser
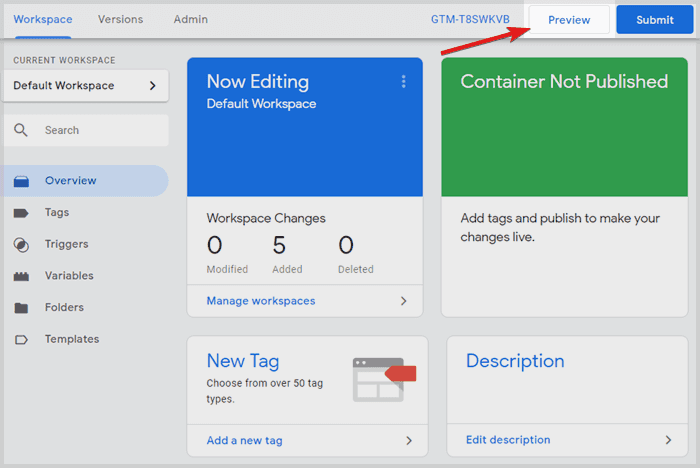
För att felsöka inställningen, gå in i förhandsgranskningsläge från Google Tag Manager-översikten:

Därefter besöker vi sidan som innehåller skicka-knappen. På grund av Google Tag Manager förhandsgranskningsläge har vi vissa cookies inställda i vår webbläsare, vilket kommer att öppna ett felsökningsfönster längst ner på sidan:

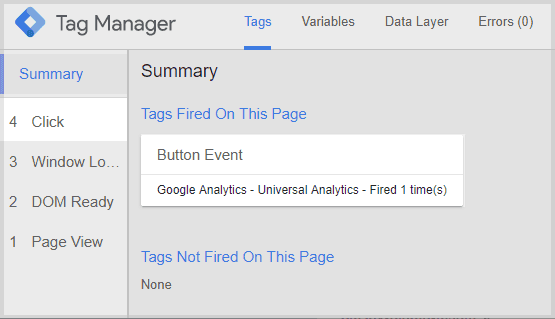
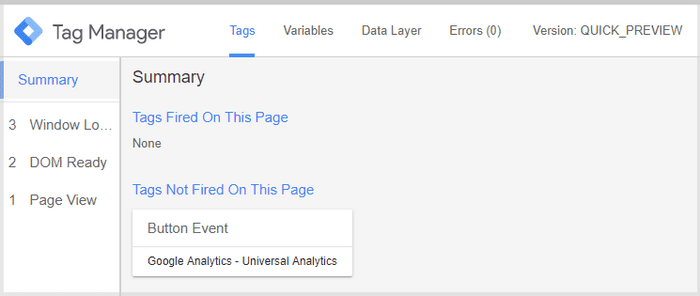
Om du nu klickar på knappen för att testa händelsespårningen, bör du se ett klick dyka upp i den vänstra sammanfattningspanelen, och huvudfelsökningsfönstret bör visa att vår händelse utlösts:
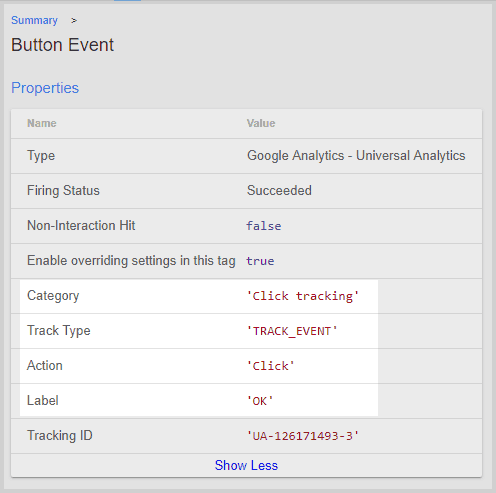
Om du klickar på knapphändelsen kan du verifiera de händelsefält som skickades tillsammans med händelsen:
Ser du hur händelseetiketten har fyllts i automatiskt med "OK"? Det beror på att vi använde den inbyggda variabeln click text i Google Tag Manager, som alltid innehåller texten för det klickade elementet.
Viktigare är att om du scrollar längre ner kan du verifiera reglerna för händelseutlösaren:
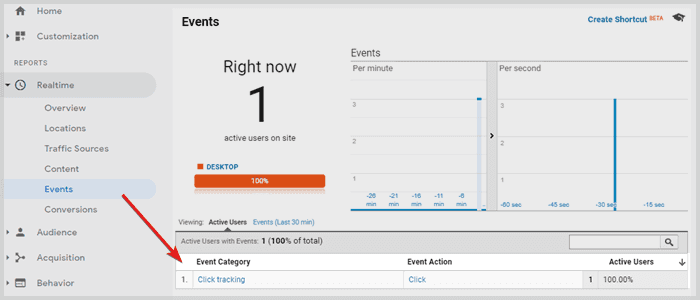
TIPS: För att verifiera att ditt Google Analytics-konto framgångsrikt mottagit all data, kan vi besöka realtidsrapporten för händelser i Google Analytics. Om det har gått några minuter sedan senaste knappklicket, kan visningen för de senaste 30 minuterna vara till hjälp.

Validering av CSS-väljare
Om felsökaren inte noterade dina knappklick och inte visade någon klickhändelse, är det troligen något fel med CSS-väljaren.
TIPS: du kan öppna Chrome Developer Tools på sidan med elementet du vill spåra genom att antingen trycka F12 eller högerklicka > inspektera och besöka element-fliken. Om du nu trycker CTRL+F eller CMD+F på Mac för att söka efter ett element, kan du helt enkelt klistra in din CSS-väljare i sökfältet så hoppar utvecklarverktygen automatiskt till elementet:
På så sätt kan du verifiera om din CSS-väljare fungerar. Om utvecklarverktygen inte hoppar till något element i koden, är det något fel med väljaren. Det finns också webbläsartillägg som kan hjälpa dig att få rätt väljare.
Efter att ha felsökt och fixat väljare bör vi slutligen ha klickspårningen igång och kan återgå till Google Tag Manager för att lämna förhandsgranskningsläget och skicka ändringarna.
Grattis så här långt! Du har konfigurerat händelseövervakning för att klicka på en knapp baserat på en CSS-väljare!
Med inställningen nu fungerande kan du ställa in händelsemål i GA! Google Analytics-mål är en användbar funktion, eftersom du kan bryta ner rapporter och se hur många konverteringar som har skett för ett givet delsegment.
För att ställa in det, behöver du bara definiera ett anpassat Google Analytics-mål med kategori-, actions- och etikettfält som matchar din händelse och det kommer då att räknas som ett händelsemål.
Fördelar & Nackdelar med att spåra med CSS-väljare
Det är viktigt att nämna att inställning av händelsespårning baserat på CSS-väljare inte är det mest robusta sättet.
Hela händelseinställningen kommer att sluta fungera om CSS-väljaren inte fungerar. Det är ett kritiskt beroende, vilket representerar en svaghet i detta tillvägagångssätt.
Men varför skulle väljaren någonsin sluta fungera?
Ju större webbplatsen är, desto fler ändringar sker på webbplatsen, och desto fler personer är inblandade - möjligen samtidigt i olika team.
Så snart en ändring påverkar strukturen på vår väljare, kommer den att sluta fungera.
En frontend-utvecklare kan mycket väl göra ändringar på sidan någon dag i framtiden, vilket kan få väljaren att sluta fungera. Därför skulle det vara mer robust att lägga till en onclick händelsehanterare till elementet, som skickar alla händelseegenskaper till ettdatalager. Detta är det rekommenderade tillvägagångssättet för viktiga KPI:er och för stora organisationer där ändringar inte övervakas.
Avancerade webbanalysimplementeringar som integrerar databaser och tredjepartsdatakällor använder ett datalager för att spåra händelser. Läs den artikeln för den nödvändiga händelsespårningskoden.
Användning av ett datalager är mer säkert och pålitligt men kräver en grundlig implementering.
Istället för att förlita sig på CSS-väljare, använder du händelselyssnare för webbläsarhändelser som en utlösare. GTM använder också klickhändelselyssnare i bakgrunden när du ställer in en klickutlösare, men när du baserar spårning på ett datalager kan du mer fritt välja vilka webbläsarhändelser som ska spåras.
Särskilt för en enkel sidas applikation (SPA) utan sidladdningar mellan sidnavigering, kan ett datalager användas väl för att spåra virtuella sidvisningar som händelser och få dem att räknas som vanliga sidvisningar i Google Analytics.
För mindre webbplatser är ansträngningen att implementera ett datalager inte alltid rättfärdigad. I sådana fall är händelsespårning baserad på CSS-väljare ett giltigt tillvägagångssätt.
Fördelen med att använda CSS-väljare är tydligt lättheten i implementeringen och hur snabbt du kan börja samla in data. Detta kan vara användbart också om en datalagerimplementering kan ta tid på grund av brist på resurser, eftersom du kan redan börja samla in en del av data bara med CSS-väljare.
Nackdelen är att detta sätt är nästan benäget att sluta fungera någon dag, beroende på hur många ändringar som implementeras och hur många team som arbetar på webbplatsen.
Men om du ställer in webbspårning för din egen webbplats och du har kontroll över ändringarna, tveka inte att följa denna metod. Var bara medveten om att ändringar i sidans HTML-struktur kan bryta CSS-väljaren.
Företag med budget och höga krav på datakvalitet bör dock välja ett datalager som grund för deras händelsespårningsinställning.
Händelserapporter i Google Analytics
Nu när vi har ställt in spårning för användarinteraktioner, måste vi se till att vi håller koll på mängden händelser som skickas till Google Analytics-kontot.
Det bästa sättet att göra detta är antingen med den inbyggda händelserapporten, med en anpassad rapport eller en Google Analytics dashboard.
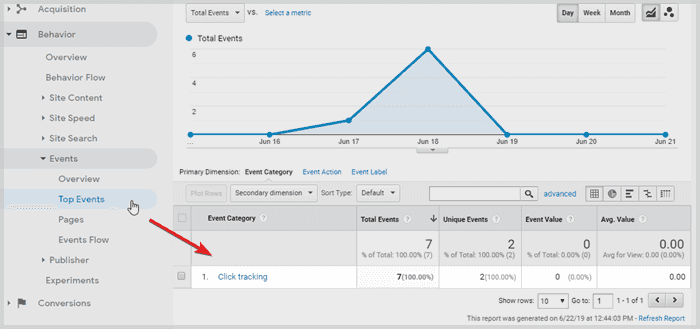
I Google Analytics, kan du gå till Beteende > Händelser > Topphändelser för att hitta händelsedata du spårade:

Eftersom det inte finns något standard händelsenamn tillgängligt i GA, kommer du först att se dina händelsekategorier. Du kan också välja den primära dimensionen att vara händelseåtgärd eller händelseetikett för att gräva djupare i rapporten.
Notera att händelserapporten ger oss en kolumn med Genomsnittligt värde, vilket är praktiskt om vi behöver det genomsnittliga värdet av våra klickhändelser. Detta kan vara relevant för en webbapp som beräknar priser, där det slutliga resultatet spåras med en händelse. På detta sätt kan du enkelt hitta det genomsnittliga värdet av användarnas beräkningar.
Andra vanliga exempel på användbara genomsnittliga värden är t.ex. filterinställningar för priser eller storlekar i en e-handelsbutik.
Kom ihåg att ett händelsevärde kanske verkar orelaterat till en början, men det kan ändå finnas ett relaterat värde att tilldela händelsen, eftersom det skulle vara hjälpsamt att kontrollera genomsnittliga värden över hela linjen.