
Hendelsessporing
Konfigurering av hendelsessporing i Google Analytics er avgjørende for dataanalyse, fordi det brukes til å spore brukerinteraksjoner. Analyse av sidevisninger, økter og besøkende gir kunnskap om engasjementet til en nettstedsbesøkende.
Dette løses ved å samle inn tilleggsdata fra tilpassede hendelser som fanger opp brukerinteraksjoner, for eksempel lenkeklikk.
Hendelser representerer brukerinteraksjoner eller forekomster.
Vanligvis står de viktigste interaksjonene i forhold til målet for nettstedet.
Derfor setter vi opp tilpasset hendelsessporing for å bruke det som en ytelsesindikator for å se om våre mål blir oppnådd.
Hendelser kan grupperes i harde konverteringer og myke konverteringer for å ta hensyn til deres forhold til nettstedets overordnede mål.
Siden hendelser ofte er grunnlaget for å overvåke konverteringer i en e-handels- eller remarketing-kontekst, kalles det noen ganger konverteringssporing.
Jeg skiller mellom konverteringssporing og sporing av en hendelse, siden en konvertering også kan være en sidevisning eller en passiv forekomst, for eksempel å tilbringe en viss tid på en landingsside.
For å illustrere hva hendelsessporing betyr, vil jeg vise deg hvordan du setter opp klikksporing på en sende-knapp. Deretter bør du kunne sette opp dine egne unike klikkhendelser på hvilket som helst element du ønsker - så la oss komme i gang!
Hva er hendelsessporing i Google Analytics?
En hendelse kan enten være en aktiv brukerinteraksjon eller en passiv forekomst. Å spore dem betyr å overvåke eller telle forekomstene og sette dem i forhold til brukere, besøk og andre dimensjoner for senere analyse.
Ettersom du står fritt til å konfigurere hendelser som du vil, kan de ta mange forskjellige former.
Eksempler
- legge til et produkt i handlekurven
- registrere seg på en e-postliste
- bla ned til bunnen av en artikkel
- klikke på play i en video
- brukerinnlogging
- klikke på et bilde for å zoome
- innsending av et kontaktskjema
- klikk på utgående lenke
- skrive ut en artikkel
- laste ned en fil
Som du kan se, er hendelser vanligvis knyttet til noe brukeren gjør, basert på overvåking av...
- museklikk
- musebevegelser
- rulling
- nettlesernavigasjon
- tastaturinndata
Hendelser kan også være passive, uten at brukeren gjør noe aktivt.
For eksempel når brukeren bruker en viss tid på en side eller når et skjema returnerer enfeil. Også når et chatbot-vindu åpnes for å snakke med besøkende, er det ingen aktivitet fra brukeren.
Selv om en sidevisning teknisk sett også er en interaksjon, teller den mest brukte Universal Google Analytics ikke en sidevisning som en hendelse. Imidlertid bruker den nye Google Analytics App + Web (for tiden i Beta) en annen datamodell som også sporer sidebesøk som hendelser.
Hendelsestyper
Vi kan skille mellom to typer hendelser:
Aktive hendelser (med brukerinteraksjon)
- museklikk, rullesporing og musebevegelser
- skjermberøring
- tastaturinndata
Passive hendelser
- nå en forhåndsdefinert tidsgrense
- Server-responser
- Programmatisk validering
- Tredjepartsskript
Merk at ved å spore aktive og passive hendelser kan du rekonstruere en stor del av kundereisen.
Slike data gjør det mulig å trekke konklusjoner om brukerens opplevelse fra begynnelse til slutt. Hvis du finner noen feil i reisen, kan du nå ta grep for å redusere de negative opplevelsene.
Struktur av hendelser i Google Analytics
Hver hendelse i Google Analytics har noen hendelsesfelt, eller biter av informasjon om hendelsen, som vi kan bruke til å beskrive forekomsten:
- hendelseskategori - for å kategorisere hendelser i grupper. I sammenheng med et kontaktskjema, for eksempel, vil du gruppere alle hendelser i en hendelseskategori kontaktskjema
- hendelseshandling - for å beskrive interaksjonen, f.eks. skjemainnsending
- hendelsesetikett - for å legge til tilleggsinformasjon om interaksjonen. For eksempel, hvis brukeren sender adressen til nettstedet sitt sammen med skjemaet, bruker du det for å skille mellom de mottatte skjemaene
- hendelsesverdi - (valgfritt) for å legge til en numerisk verdi til informasjonen. For eksempel, hvis i gjennomsnitt hver 25. kontakt fører til en konvertering på 100$, kunne vi tildele en verdi på 4til hver hendelse.
- hendelse ikke-interaksjon - for å skille mellom en aktiv eller passiv brukerinteraksjon.
Som standard er den satt tilfalse, noe som betyr at hendelsen regnes som aktiv.Viktig: Aktive hendelser påvirker beregningen av en sides fluktfrekvens, ved å senke den. Så hvis du noen gang sliter med en urealistisk lav fluktfrekvens, er det sannsynlig at noen hendelser brukerinteraksjon er satt tiltrueved en feil.
Implementere hendelsessporing i Google Analytics
Det er to mulige måter å implementere tilpasset hendelsessporing:
- Implementere det med javascript-kode på alle relevante HTML-elementer sammen med en onclick-hendelsesbehandler - Jeg anbefaler ikke denne tilnærmingen, siden den er feilutsatt og ikke skalerbar. Hvis du likevel ønsker å gjøre dette, kan du finne kodeeksempler iGoogles dokumentasjon for hendelsessporing:
- Sette opp med Google Tag Manager eller et annet taghåndteringssystem etter eget valg.
Enkelhet og fleksibilitet ved implementering av endringer, samt skalerbarhet og enkel integrering med tredjepartstjenester gjør det til den foretrukne implementeringsmetoden.
Jeg vil forklare hvordan du sporer hendelser med Google Tag Manager, siden det er det mest brukte taghåndteringssystemet som alle kan få tilgang til.
Hvis du vil lære mer om GTM, som hvordan sette det opp og spore ting som utgående lenker og nedlastinger, les min Google Tag Manager-veiledning.
Veiledning for å spore hendelser med Google Tag Manager
Å sette opp egendefinert hendelsessporing kan deles opp i å lage en utløser for hendelsen, samt lage en hendelsestagg, som fyller ut hendelsesegenskapene (kategori, handling, etikett, osv.).
Verdiene for hendelsesegenskapene kan enten tildeles statisk eller dynamisk - der sistnevnte er foretrukket for å skalere konfigurasjonen over større nettsteder.
Som et eksempel skal vi implementere Google Analytics-sporing for et knappetrykk. Klikksporing er den mest brukte formen for brukeradferdssporing, så eksempelet bør være anvendelig for mange andre bruksområder.
På dette tidspunktet antar jeg at du allerede har opprettet en sporings-ID og at sporingskoden ble implementert på hele nettstedet da du satte opp Google Analytics med GTM.
Konfigurer utløseren for hendelsen i Google Tag Manager
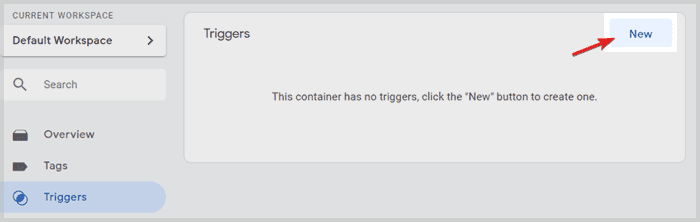
- Først må vi logge inn på vår Google Tag Manager container og opprette en ny utløser.

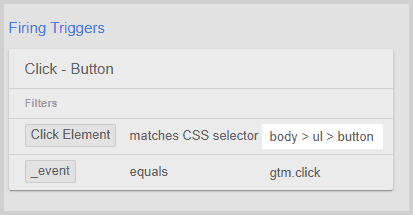
- Gi utløseren et navn, for eksempel Klikk - Knapp, og klikk på utløserkonfigurasjon-feltet for å velge en utløsertype. Du vil se en liste over utløsertyper skyve inn fra høyre.
- Velg Alle elementer som type og velg at utløseren bare skal utløses ved noen klikk.
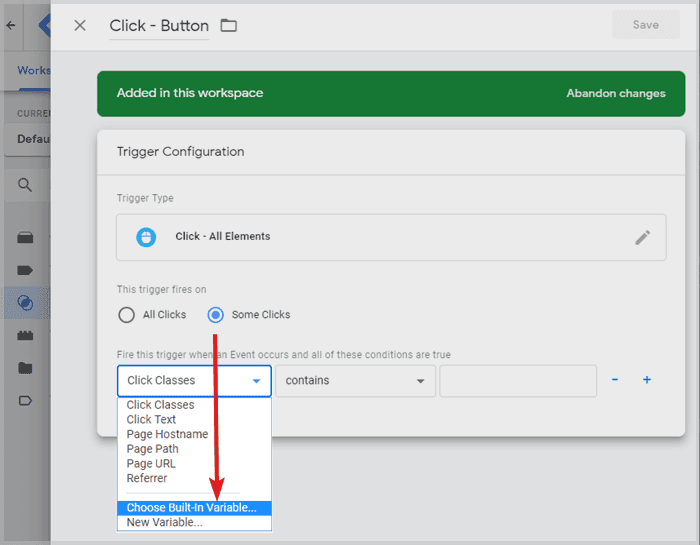
- Velg deretter Klikkelement i den første nedtrekksmenyen. Hvis det ikke er oppført, klikk Velg innebygd variabel... og aktiver det.

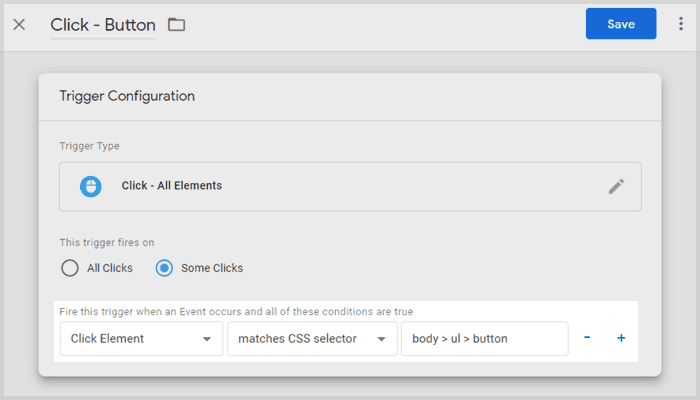
- I den andre nedtrekksmenyen, velg samsvarer med CSS-velger.
Nå skal jeg forklare hva vi gjør:
Vi prøver å generere en klikkutløser for et spesifikt HTML-element på nettstedet ditt - det du vil spore klikk på. I mitt eksempel er det en knapp, men det kan også være et bilde eller en<div>-tag, eller en hvilken som helst annen HTML-tag - så spørsmålet er: Hvordan forteller vi Google Tag Manager (GTM) hvilket element som skal observeres?
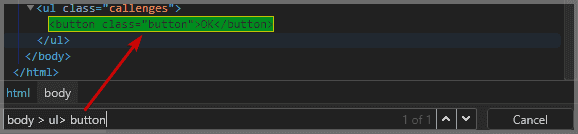
Svaret er: CSS-velgere - Du vet ikke hva det er? Det er bare en programmatiske måte å spesifisere HTML-elementer på siden, og jeg vil vise deg en måte å få CSS-velgeren for ethvert element med bare noen få museklikk. - I Googles Chrome-nettleser, høyreklikk på ethvert element du vil spore klikk på, og velg inspiser. Chrome Developer Tools åpnes og som standard vil HTML-elementet være forhåndsvalgt.
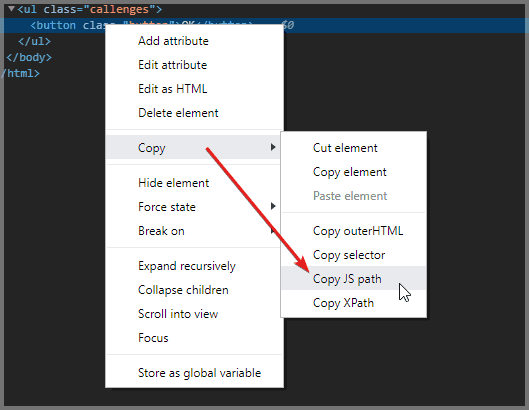
- Deretter høyreklikker du bare på elementet og velger Kopier > Kopier JS-sti (unngå kopier velger - det returnerer feilaktige velgere fra tid til annen).
- Hvis du limer inn innholdet i utklippstavlen i en tekstredigerer, vil du se at du kopierte noe som:
document.querySelector("body > ul > button")
Vi ønsker å ta den delen som er inne i parentesene, uten “”. Så, denne delen:body > ul > button - Dette er CSS-velgeren vi trenger å lime inn i det siste feltet i vår utløserkonfigurasjon i GTM (se nedenfor).
Kopier den verdien og lim den inn. Klikk lagre.

Legg merke til at du kunne gjort dette med ethvert element og satt opp enhver hendelsesutløser i GTM som du vil?
Vi er ikke ferdige ennå. Etter å ha satt opp utløserbetingelsene for vår hendelse, må vi konfigurere Google Analytics-hendelsestaggen for å sikre at de riktige dataene sendes til Google Analytics-eiendommen.
Opprett en egendefinert hendelsestagg
Nå som vi har en utløser, må vi kombinere den med en faktisk hendelsestagg. Du kan tenke på utløsere og tagger som når og hva i vårt eksempel:
Utløseren definerer når vi vil spore en hendelse (når knappen vår klikkes), og nå vil vi definere en GA-hendelse, som beskriver hva vi gjør: Sende en hendelse til GA inkludert alle de riktige verdiene for hendelsesegenskapene.
La oss komme i gang.
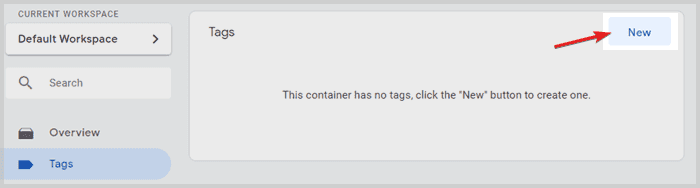
- Gå til tag-menyen i Google Tag Manager og opprett en ny tagg.

- Gi taggen et navn som Knappehendelse og klikk på tagkonfigurasjon.
- Et panel fra høyre side vil skyve inn med en liste over mulige tagtyper å velge mellom. Velg Google Analytics - Universal Analytics.
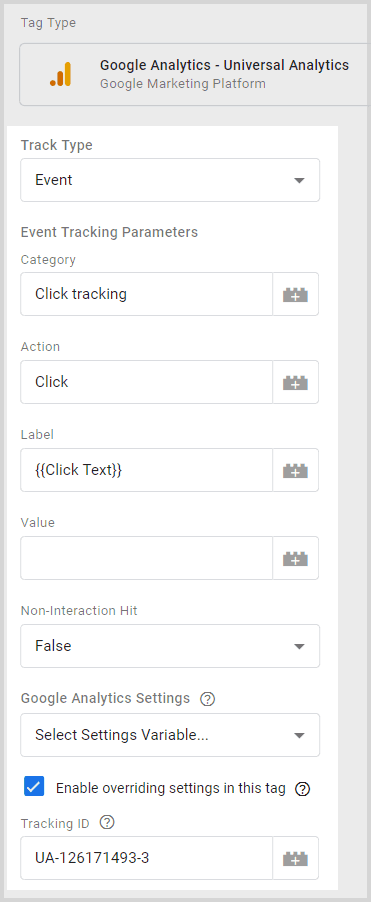
- Tilbake i tag-konfigurasjonen, sett sporingstype til hendelse. Nå vil du se flere felt vises for hendelsesdataene.
- La oss tildele statiske verdier for hendelseskategori og handling, og la hendelsesetiketten fylles dynamisk.
Kall kategori for eksempel klikkhendelser, handling er bare klikk og for etiketten klikker du på Lego-kloss-symbolet ved siden av. - Vi vil at etiketten alltid skal inneholde teksten som er skrevet på det klikkede HTML-elementet, slik at vi kan skille mellom flere knapper.
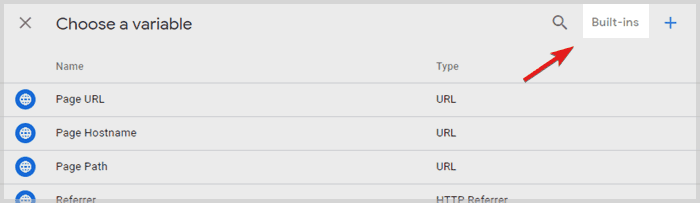
Etter å ha klikket på Lego-klossen, vil et panel gli inn for å velge en variabel. Klikk på innebygde variabler i øverste høyre hjørne, med mindre du allerede ser klikktekst i listen over variabler (da bare velg det og hopp over det følgende trinnet).

- I listen over innebygde variabler, aktiver klikktekst og GTM vil legge til den variabelen i etikettfeltet med krølleparenteser, som dette:
{{Click Text}}- Doble krølleparenteser er den interne måten i GTM å referere til variabler på. - Feltet verdi i tag-konfigurasjonen kan fylles med en verdi hendelsesklikket kan representere.
I mitt eksempel lar jeg feltet være tomt fordi jeg ikke har noen meningsfull pengeverdi for knappetrykket. - Hvis hendelsen er interaktiv, velg false for ikke-interaksjonstreff. Hvis det er en passiv hendelse, velg true.
- I variabelen Google Analytics-innstillinger, velg variabelen du konfigurerte da du satte opp Google Analytics.
- Hvis du ikke har konfigurert en innstillingsvariabel, sett en hake for Aktiver overstyring av innstillinger i denne taggen og legg til sporings-ID-en (f.eks. UA-12345678-91) fra din Google Analytics sporingskode.
- Til slutt, rull ned til utløser-konfigurasjonen, klikk på den og velg utløseren vi konfigurerte like før: Click - Button
Hele hendelsetag-konfigurasjonen på en gang:
- Nå klikker du lagre øverst til høyre, og du er ferdig med å sette opp GA-hendelsen.
Flott! Neste steg er å dobbeltsjekke om vår onclick-sporingsoppsett fungerer.
Feilsøke hendelser
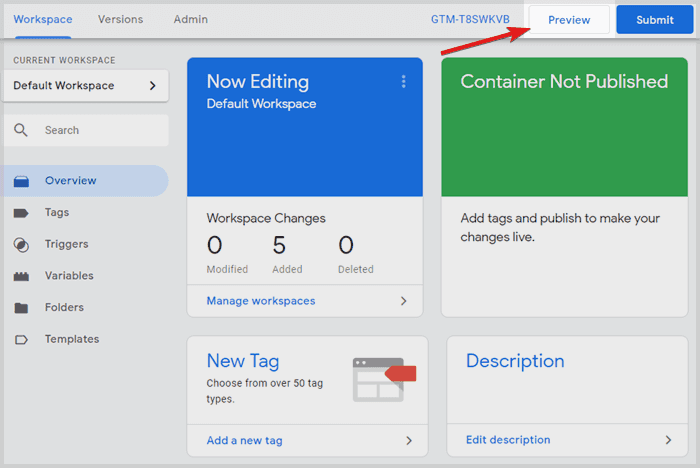
For å feilsøke oppsettet, gå inn i forhåndsvisningsmodus fra oversikten i Google Tag Manager:

Deretter besøker vi siden som inneholder send-knappen. På grunn av forhåndsvisningsmodus i Google Tag Manager har vi visse informasjonskapsler satt i nettleseren vår, som vil åpne et feilsøkingsvindu nederst på siden:

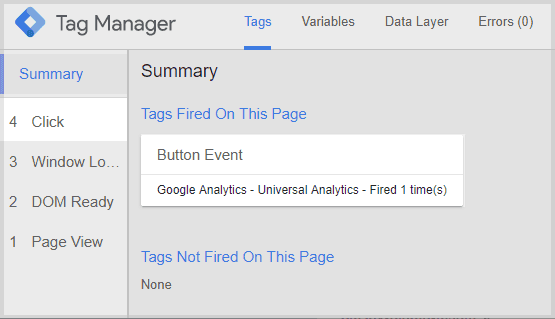
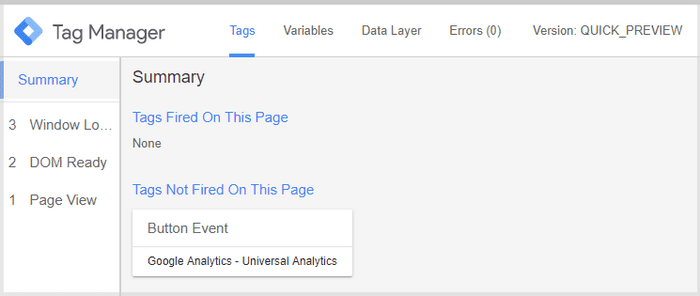
Hvis du nå klikker på knappen for å teste hendelsessporingen, bør du se et klikk vises i venstre oppsummeringspanel, og hovedfeilsøkingsvinduet skal vise at vår hendelse ble utløst:
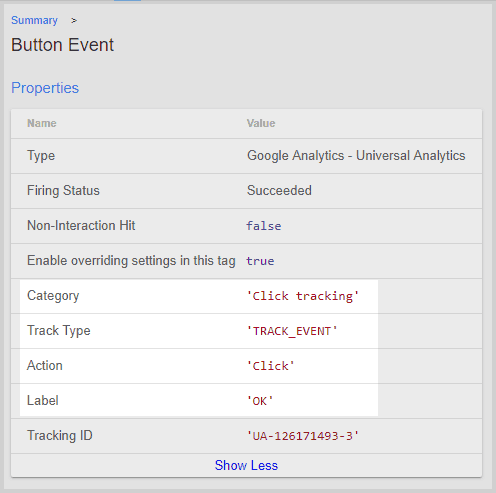
Hvis du klikker på knappehendelsen kan du bekrefte hendelsesfeltene som ble sendt sammen med hendelsestreffet:
Ser du hvordan hendelsesetiketten automatisk har blitt fylt ut med "OK"? Det er fordi vi brukte den innebygde variabelen klikktekst i Google Tag Manager, som alltid holder teksten til det klikkede elementet.
Viktigere, hvis du ruller lenger ned, kan du bekrefte reglene for hendelsesutløseren:
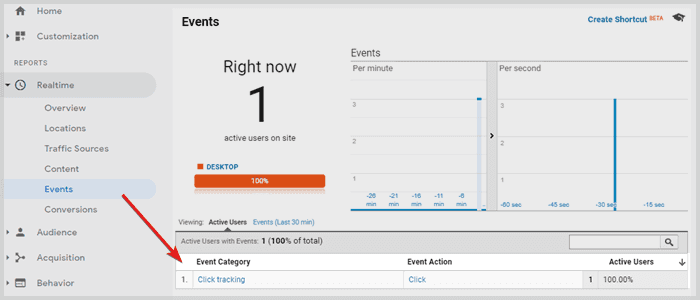
TIPS: For å bekrefte at Google Analytics-kontoen din mottok alle dataene, kan vi besøke sanntidsrapporten for hendelser i Google Analytics. Hvis det har gått noen minutter siden siste knappetrykk, bør visningen for de siste 30 minuttene hjelpe.

Validering av CSS-velger
Hvis feilsøkeren ikke oppdaget knappetrykkene dine og ikke viste noen klikkhendelse, er det sannsynligvis noe galt med CSS-velgeren.
TIPS: Du kan åpne Chrome Developer Tools på siden med elementet du vil spore ved å enten trykke F12 eller høyreklikke > inspisere og besøke elementer-fanen. Hvis du nå trykker CTRL+F eller CMD+F på Mac for å søke etter et element, kan du ganske enkelt lime inn CSS-velgeren din i søkefeltet og utviklerverktøyene vil automatisk hoppe til elementet:
På denne måten kan du bekrefte om CSS-velgeren din fungerer. Hvis utviklerverktøyene ikke hopper til noe element i koden, er det noe galt med velgeren. Det finnes også nettleserutvidelser som kan hjelpe deg med å finne riktig velger.
Etter feilsøking og fiksing av velgere bør vi endelig ha klikksporing i gang og kan gå tilbake til Google Tag Manager for å forlate forhåndsvisningsmodus og publisere endringene.
Gratulerer så langt! Du har konfigurert hendelsesovervåking for å klikke på en knapp basert på en CSS-velger!
Med oppsettet som nå fungerer, kan du sette opp hendelsesmål i GA! Google Analytics-mål er en nyttig funksjon, da du kan dele rapporter og se hvor mange konverteringer som har skjedd for et gitt undersett.
For å sette det opp, må du ganske enkelt definere et egendefinert Google Analytics-mål med kategori-, handlings- og etikettfeltene som samsvarer med hendelsen din, og da vil det bli telt som et hendelsesmål.
Fordeler og ulemper ved sporing med CSS-velgere
Det er viktig å nevne at å sette opp hendelsessporing basert på CSS-velgere ikke er den mest robuste metoden.
Hele hendelsesoppsettet vil bryte hvis CSS-velgeren ikke fungerer. Det er en kritisk avhengighet, som representerer en svakhet i denne tilnærmingen til å sette det opp.
Men hvorfor skulle velgeren noen gang slutte å fungere?
Jo større nettstedet er, desto flere endringer skjer på nettstedet, og jo flere personer er involvert - muligens samtidig i forskjellige team.
Så snart en endring påvirker strukturen til vår velger, vil den slutte å fungere.
En frontend-utvikler kan godt legge til noen endringer på siden en dag i fremtiden, noe som kan føre til at velgeren slutter å fungere. Derfor ville det være mer robust å legge til en onclick-hendelseshåndterer til elementet, som skyver alle hendelsesegenskapene til et data lag. Dette er den anbefalte tilnærmingen for viktige KPI-er og for store organisasjoner, der endringer ikke overvåkes.
Avanserte webanalyseimplementeringer som integrerer databaser og tredjeparts datakilder bruker et data lag for å spore hendelser. Vennligst les den artikkelen for den nødvendige hendelsessporingskoden.
Å bruke et data lag er mer sikkert og pålitelig, men krever en grundig implementering.
I stedet for å stole på CSS-velgere, bruker du hendelselyttere for nettleserhendelser som en utløser. GTM bruker også klikkhendelseslyttere under panseret når du setter opp en klikkutløser, men når du baserer sporing på et data lag kan du mer fritt velge hvilke nettleserhendelser som skal spores.
Spesielt for en enkeltside-app (SPA) uten sidelaster mellom sidenavigasjon, kan et data lag brukes til å spore virtuelle sidevisninger som hendelser og få dem til å telle som vanlige sidevisninger i Google Analytics.
For mindre nettsteder er det ikke alltid berettiget innsatsen med å implementere et data lag. I slike tilfeller er hendelsessporing basert på CSS-velgere en gyldig tilnærming.
Fordelen med å bruke CSS-velgere er klart enkelheten ved implementering og hvor raskt du kan begynne å samle data. Dette kan også være nyttig hvis en data lag-implementering kan ta en stund på grunn av mangel på ressurser, fordi du kan være i stand til allerede å samle inn noen av dataene bare med CSS-velgere.
Ulempen er at denne metoden er nesten utsatt for å bryte en dag, avhengig av hvor mange endringer som implementeres og hvor mange team som jobber på nettstedet.
Men hvis du setter opp nettsporing for ditt eget nettsted og du har kontroll over endringene, kan du gjerne følge denne metoden. Bare vær klar over at endringer i sidens HTML-struktur kan ødelegge CSS-velgeren.
Imidlertid bør selskaper med budsjett og høye krav til datakvalitet velge et data lag som grunnlag for deres hendelsessporingsoppsett.
Hendelsesrapporter i Google Analytics
Nå som vi har satt opp sporing for brukerinteraksjoner, må vi sørge for at vi følger med på mengden hendelser som sendes til Google Analytics-kontoen.
Den beste måten å gjøre dette på er enten med den innebygde hendelsesrapporten, med en egendefinert rapport eller et Google Analytics dashboard.
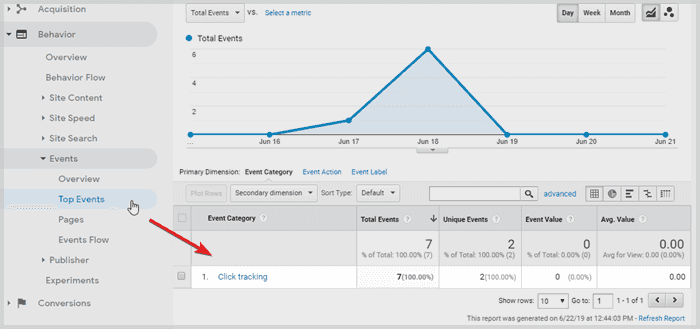
I Google Analytics kan du gå til Atferd > Hendelser > Topp hendelser for å finne hendelsesdataene du sporet:

Siden det ikke er noe standard hendelsesnavn tilgjengelig i GA, vil du først se hendelseskategoriene dine. Du kan også velge hoveddimensjonen til å være hendelseshandling eller hendelsesetikett for å gå dypere inn i rapporten.
Vær oppmerksom på at hendelsesrapporten gir oss en kolonne med Gj.sn. verdi, som kommer godt med hvis vi trenger gjennomsnittsverdien av våre klikkhendelser. Dette kan være relevant for en webapp som beregner priser, der det endelige resultatet spores med en hendelse. På denne måten kan du enkelt finne gj.sn. verdien av en brukers beregninger.
Andre vanlige eksempler på nyttige gjennomsnittsverdier er f.eks. filterinnstillinger for priser eller størrelser i en nettbutikk.
Så husk at en hendelsesverdi kan virke irrelevant i begynnelsen, men det kan godt være en relatert verdi å tildele til hendelsen uansett, siden det vil være nyttig å sjekke gjennomsnittsverdier over hele linjen.