
Event Tracking
Konfigurering af Google Analytics event tracking er afgørende for dataanalyse, fordi det bruges til at spore brugerinteraktioner. Analyse af sidevisninger, sessioner og besøgende mangler kontekst om en hjemmesidebesøgendes engagement.
Dette løses ved at indsamle yderligere data fra brugerdefinerede events, der fanger brugerinteraktioner, såsom linkklik for eksempel.
Events repræsenterer brugerinteraktioner eller forekomster.
Normalt står de vigtigste interaktioner i relation til hjemmesidens mål.
Derfor opsætter vi brugerdefineret event tracking for at bruge det som en performanceindikator for at se, om vores mål bliver opnået.
Events kan grupperes i hårde konverteringer og bløde konverteringer for at tage højde for deres relation til hjemmesidens overordnede mål.
Da events ofte er grundlaget for at overvåge konverteringer i en e-handels- eller remarketingkontekst, kaldes det nogle gange konverteringssporing.
Jeg skelner mellem konverteringssporing og sporing af en event, da en konvertering også kan være en sidevisning eller en passiv forekomst, som for eksempel at bruge en vis mængde tid på en landing page.
For at illustrere hvad event tracking betyder, vil jeg vise dig, hvordan du opsætter kliksporing på en submit-knap. Derefter burde du være i stand til at opsætte dine egne unikke klikevents på ethvert element du ønsker - så lad os komme i gang!
Hvad er event tracking i Google Analytics?
En event kan enten være en aktiv brugerinteraktion eller en passiv forekomst. At spore dem betyder at overvåge eller tælle forekomsterne og sætte dem i relation til brugere, besøg og andre dimensioner til senere analyse.
Da du er fri til at konfigurere events, som du vil, kan de antage mange forskellige former.
Eksempler
- tilføje et produkt til en indkøbskurv
- tilmelde sig en e-mail liste
- scrolle ned til bunden af en artikel
- klikke play på en video
- bruger login
- klikke på et billede for at zoome
- indsende en kontaktformular
- klik på et udgående link
- udskrive en artikel
- downloade en fil
Som du kan se, er events normalt bundet til noget brugeren gør, baseret på overvågning af...
- museklik
- musebevægelser
- scrolling
- browsernavigation
- tastaturinput
Events kan også være passive, uden at brugeren gør noget aktivt.
For eksempel når brugeren bruger en vis mængde tid på en side eller når en formular returnerer en fejl. Også når et chatbot-vindue åbner for at tale med besøgende, er der ingen aktivitet fra brugeren.
Selvom en sidevisning teknisk set også er en interaktion, tæller den mest anvendte Universal Google Analytics en sidevisning ikke som en event. Dog bruger den nye Google Analytics App + Web (i øjeblikket i Beta) en anden datamodel, som også sporer sidebesøg som events.
Eventtyper
Vi kan skelne mellem to typer events:
Aktive events (med brugerinteraktion)
- museklik, scroll tracking og musebevægelser
- berøring af skærmen
- tastaturinput
Passive events
- opnå en foruddefineret tidsgrænse
- Serverresponser
- Programmatisk validering
- Tredjepartsscript eksekvering
Bemærk, at ved at spore aktive og passive events, kan du rekonstruere en stor del af kunderejsen.
Sådanne data giver dig mulighed for at drage konklusioner om brugeroplevelsen fra start til slut. Hvis du finder nogen fejl i rejsen, kan du nu tage skridt til at reducere de negative oplevelser.
Struktur af Google Analytics Events
Hver event i Google Analytics indeholder nogle eventfelter, eller stykker information om eventen, som vi kan bruge til at beskrive forekomsten:
- event category - for at kategorisere events i grupper. I konteksten af en kontaktformular, for eksempel, ville du ønske at gruppere alle events i en eventkategori kontaktformular
- event action - for at beskrive interaktionen, f.eks. formularindsendelse
- event label - for at tilføje yderligere information om interaktionen. For eksempel, hvis brugeren sender adressen på deres hjemmeside sammen med formularen, kan du bruge det til at skelne mellem de modtagne formularer
- event value - (valgfri) for at tilføje en numerisk værdi til informationen. For eksempel, hvis gennemsnitligt hver 25. kontakt fører til en 100$ konvertering, kunne vi tildele en værdi på 4 til hver event.
- event non-interaction - for at skelne mellem en aktiv eller passiv brugerinteraktion.
Som standard er det sat tilfalse, hvilket betyder, at eventen tæller som aktiv. Vigtigt: Aktive events påvirker beregningen af en sides bounce rate, ved at sænke den. Så hvis du nogensinde har problemer med en urealistisk lav bounce rate, er chancerne, at nogle events' brugerinteraktion er sat tiltrueved en fejl.
Implementer Google Analytics event tracking
Der er to mulige måder at implementere brugerdefineret event tracking på:
- Implementer det med javascript snippets på alle relevante HTML elementer sammen med en onclick event handler - Jeg anbefaler ikke denne tilgang, da den er fejlbehæftet og ikke skalerbar. Hvis du alligevel vil gøre dette, kan du finde kodeeksempler i Googles event tracking dokumentation:
- Opsætning med Google Tag Manager eller et andet tag management system efter eget valg.
Nemhed og fleksibilitet ved implementering af ændringer, samt skalerbarhed og nem integration med tredjepartstjenester gør det til den foretrukne implementeringsmetode.
Jeg vil forklare, hvordan man sporer events med Google Tag Manager, da det er det mest udbredte tag management system, som alle kan få adgang til.
Hvis du vil lære mere om GTM, som hvordan man opsætter det og sporer ting som udgående links og downloads, læs min Google Tag Manager tutorial.
Guide til at spore events med Google Tag Manager
Opsætning af brugerdefineret event tracking kan opdeles i at oprette en trigger for eventen, samt oprette en event tag, som udfylder eventegenskaberne (kategori, handling, etiket, osv.).
Værdierne for eventegenskaberne kan enten tildeles statisk eller dynamisk - hvor sidstnævnte foretrækkes for at skalere konfigurationen over større sider.
Som et eksempel vil vi implementere Google Analytics tracking for et knapklik. Kliksporing er den mest anvendte form for brugeradfærdssporing, så eksemplet burde være anvendeligt i mange andre tilfælde.
På dette tidspunkt antager jeg, at du allerede har oprettet et tracking-ID, og at trackingkoden blev implementeret på hele siden, da du opsatte Google Analytics med GTM.
Konfigurer event trigger i Google Tag Manager
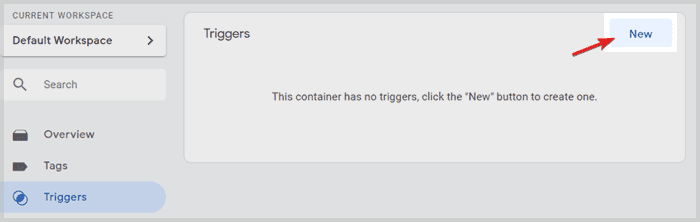
- Først skal vi logge ind på vores Google Tag Manager container og oprette en ny trigger.

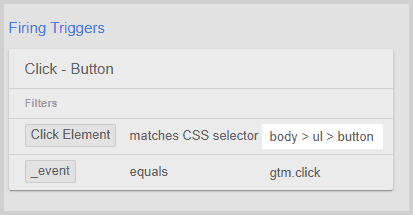
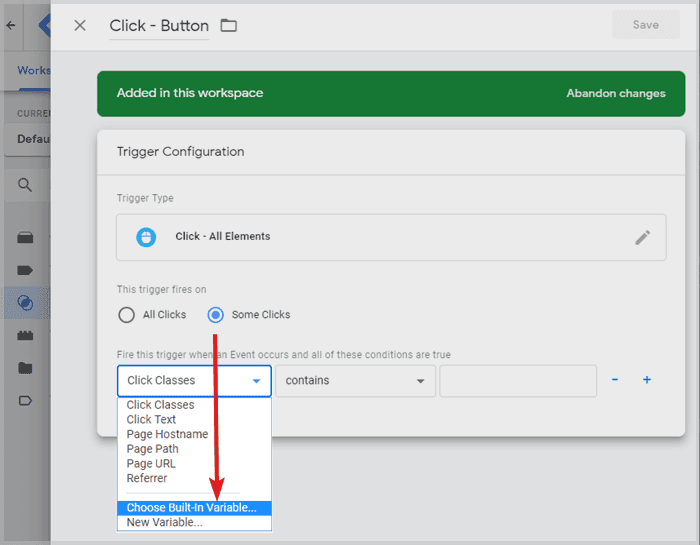
- Giv din trigger et navn, for eksempel Click - Button, og klik på trigger konfiguration feltet for at vælge en trigger type. Du vil se en liste over trigger typer glide ind fra højre.
- Vælg Alle Elementer som typen og vælg, at triggeren kun udløses på nogle klik.
- Derefter skal du i den første dropdown vælge Click Element. Hvis det ikke er angivet, skal du blot klikke på Choose built in variable… og aktivere det.

- I den anden dropdown skal du vælge matches CSS selector.
Nu lad mig forklare, hvad vi gør:
Vi prøver at generere en klik-trigger for et specifikt HTML-element på din hjemmeside - det element, du vil spore klik på. I mit eksempel er det en knap, men det kunne også være et billede eller en<div>tag, eller ethvert andet HTML-tag - så spørgsmålet er: Hvordan fortæller vi Google Tag Manager (GTM), hvilket element der skal overvåges?
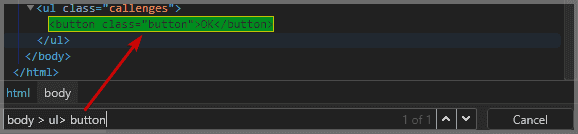
Svaret er: CSS selektorer - Ved du ikke hvad det er? Det er blot en programmæssig måde at specificere HTML-elementer på siden, og jeg vil vise dig en måde at få CSS-selektoren for ethvert element med blot få museklik. - I Googles Chrome-browser skal du højreklikke på ethvert element, du gerne vil spore klik på, og vælge inspicér. Chrome Developer Tools åbner, og som standard vil HTML-elementet være forvalgt.
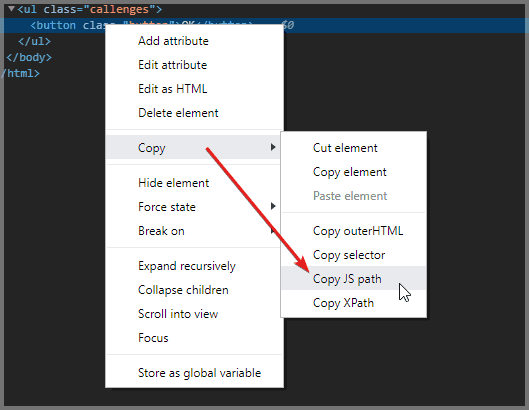
- Derefter skal du blot højreklikke på elementet og vælge Kopiér > Kopiér JS-sti (undgå kopiér selektor - det returnerer fejlbehæftede selektorer fra tid til anden).
- Hvis du indsætter indholdet af din udklipsholder i en teksteditor, vil du se, at du har kopieret noget som:
document.querySelector("body > ul > button")
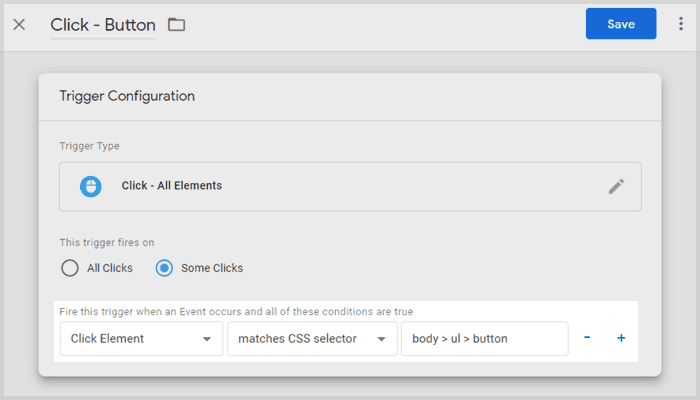
Vi ønsker at tage den del, der er inde i parenteserne, uden “”. Så denne del:body > ul > button - Dette er CSS selektoren, som vi skal indsætte i det sidste felt i vores triggerkonfiguration i GTM (se nedenfor).
Kopier den værdi og indsæt den. Klik gem.

Bemærk, at du kunne gøre dette med ethvert element og opsætte enhver event-trigger i GTM, som du ønsker?
Vi er ikke færdige endnu. Efter opsætning af triggerbetingelserne for vores event, skal vi konfigurere Google Analytics event-tagget for at sikre, at de rigtige data sendes til Google Analytics-ejendommen.
Opret en brugerdefineret event-tag
Nu hvor vi har en trigger, skal vi kombinere den med en faktisk event-tag. Du kan tænke på triggers og tags som hvornår og hvad i vores eksempel:
Triggeren definerer hvornår vi vil spore en event (når vores knap bliver klikket), og nu vil vi definere en GA-event, der beskriver hvad vi gør: Sende en event til GA inklusive alle de rigtige værdier for eventegenskaberne.
Lad os komme i gang.
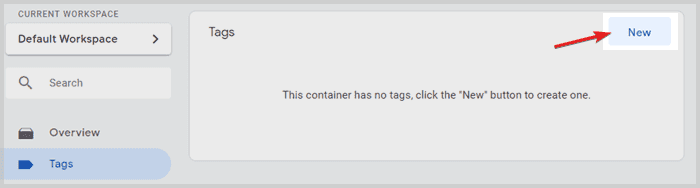
- I Google Tag Manager går du til tags-menuen og opretter en ny tag.

- Giv taggen et navn som Button Event og klik på tag konfiguration.
- Et panel fra højre side vil glide ind med en liste over mulige tagtyper at vælge imellem. Vælg Google Analytics - Universal Analytics.
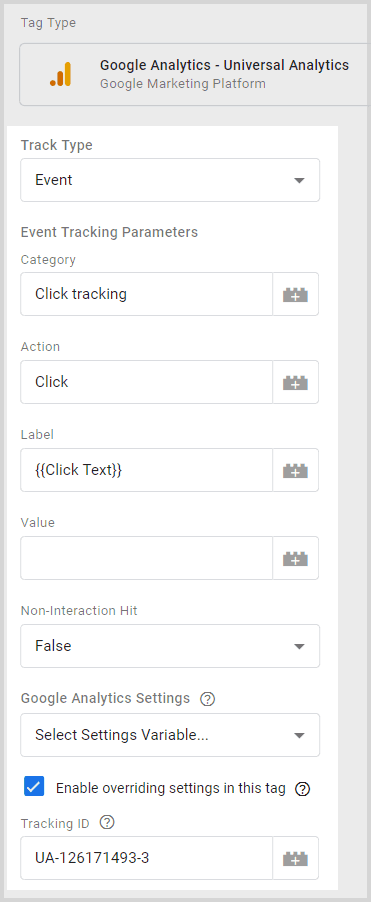
- Tilbage i tag-konfigurationen skal du sætte track type til event. Nu vil du se flere felter, der vises for eventdata.
- Lad os tildele statiske værdier for event category og action og lade event label blive udfyldt dynamisk.
Kald category for eksempel click events, action er blot click og for label skal du klikke på Legoklodssymbolet ved siden af. - Vi ønsker, at label altid indeholder den tekst, der er skrevet på det klikkede HTML-element, så i tilfælde af at vi sporer flere knapper, kan vi skelne mellem dem.
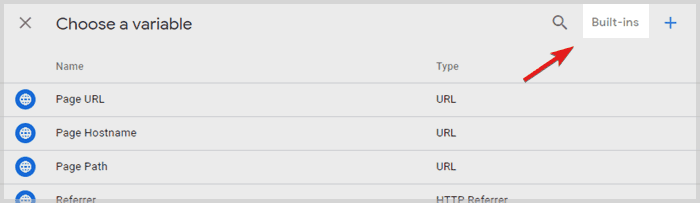
Efter at have klikket på Legoklodsen vil et panel glide ind for at vælge en variabel. Klik på built-ins i øverste højre hjørne, medmindre du allerede ser click text på listen over variabler (vælg det da blot og spring det følgende trin over).

- På listen over indbyggede variabler skal du aktivere click text og GTM vil tilføje den variabel i label-feltet i krøllede parenteser, sådan her:
{{Click Text}}- Dobbelt krøllede parenteser er den interne måde i GTM at referere variabler på. - Feltet value i tag-konfigurationen kan udfyldes med en værdi, som eventklikket måtte repræsentere.
I mit eksempel lader jeg feltet være tomt, fordi jeg ikke har nogen meningsfuld monetær værdi for knapklikket. - Hvis eventen er interaktiv, vælg false for non-interaction hit. Hvis det er en passiv event, vælg true.
- I variablen Google Analytics settings skal du vælge den variabel, du konfigurerede, da du opsatte Google Analytics.
- Hvis du ikke har konfigureret en settings variable, skal du blot sætte et flueben ved Enable overriding settings in this tag og tilføje tracking-ID'et (f.eks. UA-12345678-91) fra din Google Analytics tracking code.
- Til sidst skal du scrolle ned til triggering konfigurationen, klikke på det og vælge den trigger, vi konfigurerede kort før: Click - Button
Hele event-tag-konfigurationen på én gang:
- Klik nu save i øverste højre hjørne, og du er færdig med at opsætte GA-eventen.
Fantastisk! Det næste skridt er at dobbelttjekke, om vores onclick tracking-opsætning fungerer.
Fejlfinding af events
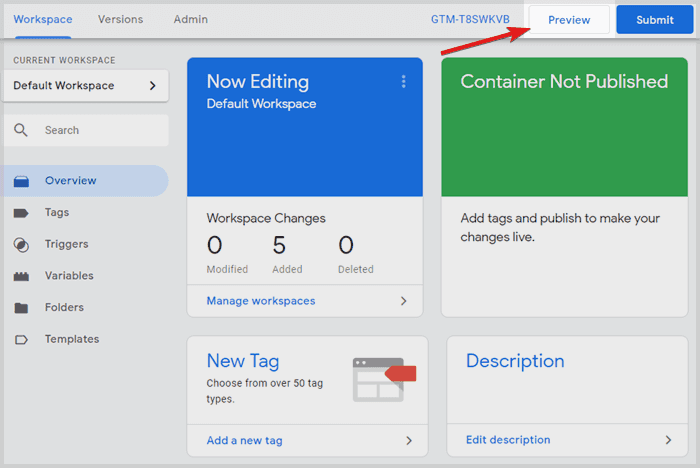
For at fejlsøge opsætningen skal du gå ind i preview mode fra Google Tag Manager oversigten:

Derefter besøger vi siden, der indeholder submit-knappen. På grund af Google Tag Manager preview mode har vi visse cookies sat i vores browser, der vil åbne et fejlfindingsvindue i bunden af siden:

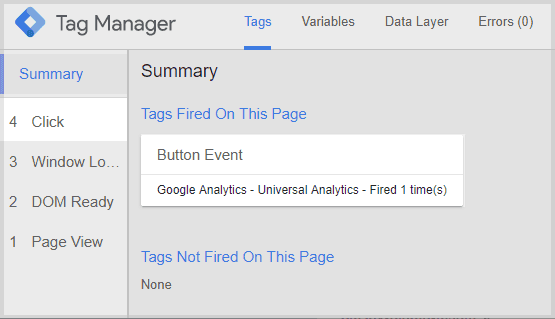
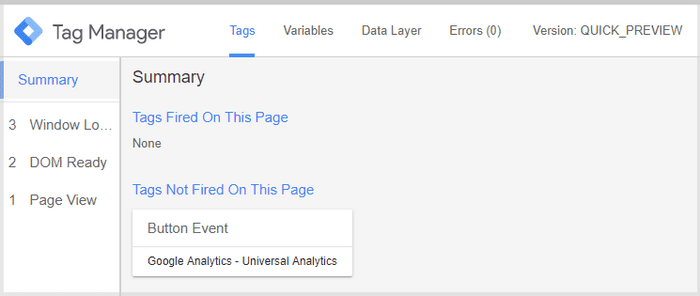
Hvis du nu klikker på knappen for at teste event-tracking, bør du se et klik dukke op i venstre oversigtspanel, og hovedfejlfindingsvinduet bør vise, at vores event blev udløst:
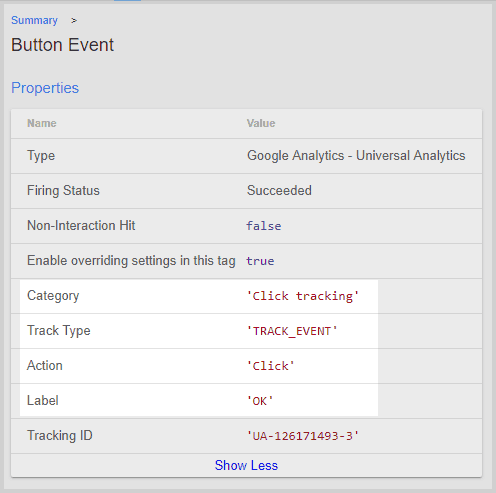
Hvis du klikker på button event, kan du verificere de event-felter, der blev sendt sammen med event-hittet:
Ser du, hvordan event label automatisk er blevet udfyldt med “OK”? Det er fordi vi brugte den indbyggede variabel click text i Google Tag Manager, som altid indeholder teksten på det klikkede element.
Vigtigere er det, at hvis du scroller længere ned, kan du verificere reglerne for event-triggeren:
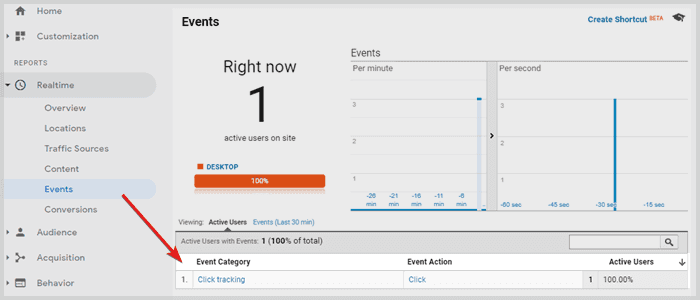
TIP: For at verificere, at din Google Analytics-konto har modtaget alle data, kan vi besøge realtidsrapporten for events i Google Analytics. Hvis der er gået et par minutter siden sidste knapklik, bør visning for de seneste 30 min hjælpe.

CSS-selektor validering
Hvis debuggeren ikke registrerede dine knapklik og ikke viste nogen klik-event, er der sandsynligvis noget galt med CSS-selektoren.
TIP: Du kan åbne chrome developer tools på siden med det element, du vil spore ved enten at trykke F12 eller højreklikke > inspicér og besøge elements fanen. Hvis du nu trykker CTRL+F eller CMD+F på Mac for at søge efter et element, kan du blot indsætte din CSS-selektor i søgefeltet, og udviklerværktøjer vil automatisk springe til elementet:
På denne måde kan du verificere, om din CSS-selektor virker. Hvis udviklerværktøjerne ikke springer til noget element i koden, er der noget galt med selektoren. Der findes også browserudvidelser, der kan hjælpe dig med at få den rigtige selektor.
Efter at have fejlrettet og rettet selektorer, burde vi endelig have kliksporing kørende og kan gå tilbage til Google Tag Manager for at forlade preview mode og indsende ændringerne.
Tillykke indtil videre! Du har konfigureret event-overvågning for at klikke på en knap baseret på en CSS-selektor!
Med opsætningen, der nu fungerer, kan du opsætte event-mål i GA! Google Analytics mål er en nyttig funktion, da du kan opdele rapporter og se, hvor mange konverteringer der er sket for et givet undersegment.
For at opsætte det skal du blot definere et brugerdefineret Google Analytics-mål med kategori-, handlings- og labelfelterne, der matcher din event, og så vil det blive talt som et event-mål.
Fordele & Ulemper ved sporing med CSS-selektorer
Det er vigtigt at nævne, at opsætning af event-sporing baseret på CSS-selektorer ikke er den mest robuste metode.
Hele event-opsætningen vil bryde sammen, hvis CSS-selektoren ikke virker. Det er en kritisk afhængighed, hvilket repræsenterer en svaghed i denne tilgang til opsætning.
Men hvorfor skulle selektoren nogensinde stoppe med at virke?
Fordi jo større hjemmesiden er, jo flere ændringer sker der på en side, og jo flere mennesker er involveret - muligvis samtidig i forskellige teams.
Så snart en ændring påvirker strukturen af vores selektor, vil den stoppe med at virke.
En frontend-udvikler kan godt tilføje nogle ændringer til siden en dag i fremtiden, hvilket kan få selektoren til at gå i stykker. Derfor ville det være mere robust at tilføje en onclick event handler til elementet, som sender alle event-egenskaber til en data layer. Dette er den anbefalede tilgang for vigtige KPI'er og for store organisationer, hvor ændringer ikke bliver overset.
Avancerede webanalyseimplementeringer, der integrerer databaser og tredjepartsdatakilder, bruger en data layer til at spore events. Læs venligst den artikel for den nødvendige event-tracking kode.
Brug af en data layer er mere sikker og pålidelig, men kræver en grundig implementering.
I stedet for at stole på CSS-selektorer, bruger du event listeners for browser events som en trigger. GTM bruger også klik event listeners under overfladen, når du opsætter en klik-trigger, men når du baserer sporing på en data layer, kan du mere frit vælge, hvilke browser events der skal spores.
Især for en single page app (SPA) uden sideloader mellem sidenavigation, kan en data layer bruges godt til at spore virtuelle sidevisninger som events og få dem til at tælle som almindelige sidevisninger i Google Analytics.
For mindre hjemmesider er indsatsen for at implementere en data layer ikke altid berettiget. I sådanne tilfælde er event sporing baseret på CSS-selektorer en gyldig tilgang.
Fordelen ved at bruge CSS-selektorer er klart letheden ved implementeringen og hvor hurtigt du kan begynde at indsamle data. Dette kan også være nyttigt, hvis en data layer-implementering kan tage lidt tid på grund af mangel på ressourcer, fordi du måske allerede kan indsamle nogle af dataene blot med CSS-selektorer.
Ulempen er, at denne metode er næsten udsat for at gå i stykker en dag, afhængigt af hvor mange ændringer der bliver implementeret, og hvor mange teams der arbejder på hjemmesiden.
Men hvis du opsætter websporing for din egen hjemmeside og har kontrol over ændringerne, er du velkommen til at følge denne metode. Vær blot opmærksom på, at ændringer i sidens HTML-struktur kan bryde CSS-selektoren.
Men virksomheder med et budget og høje krav til datakvalitet bør vælge en data layer som fundamentet for deres event tracking-opsætning.
Eventrapporter i Google Analytics
Nu hvor vi har opsat sporing for brugerinteraktioner, skal vi sørge for, at vi følger med i mængden af events, der sendes til Google Analytics-kontoen.
Den bedste måde at gøre dette på er enten med den indbyggede eventrapport, med en brugerdefineret rapport eller et Google Analytics dashboard.
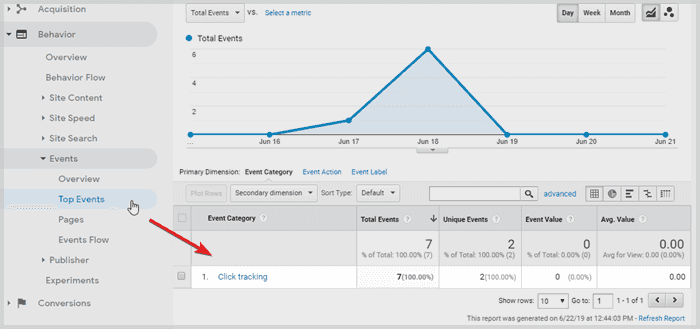
I Google Analytics kan du gå til Adfærd > Begivenheder > Topbegivenheder for at finde de eventdata, du har sporet:

Da der ikke er noget standard eventnavn tilgængeligt i GA, vil du først se dine eventkategorier. Du kan også vælge den primære dimension til at være eventhandling eller event label for at dykke dybere ned i rapporten.
Bemærk, at event-rapporten giver os en kolonne med Gennemsnitlig værdi, hvilket er praktisk, hvis vi har brug for den gennemsnitlige værdi af vores klik-events. Dette kan være relevant for en webapp, der beregner priser, hvor det endelige resultat spores med en event. På denne måde kan du nemt finde den gennemsnitlige værdi af en brugers beregninger.
Andre almindelige eksempler på nyttige gennemsnitsværdier er f.eks. filterindstillinger for priser eller størrelser i en e-handelsbutik.
Så husk, at en eventværdi måske virker urelateret i starten, men der kan godt være en relateret værdi at tildele til eventen alligevel, da det vil være nyttigt at tjekke gennemsnitsværdierne på tværs af alle events.