
Event Tracking
Het configureren van Google Analytics event tracking is essentieel voor data-analyse, omdat het wordt gebruikt om gebruikersinteracties te volgen. Het analyseren van pageviews, sessies en bezoekers geeft slechts beperkt inzicht in de betrokkenheid van een websitebezoeker.
Dit wordt opgelost door aanvullende gegevens te verzamelen van aangepaste events die gebruikersinteracties vastleggen, zoals bijvoorbeeld klikken op links.
Events vertegenwoordigen gebruikersinteracties of gebeurtenissen.
Meestal staan de belangrijkste interacties in relatie tot het doel van de website.
Daarom stellen we aangepaste event tracking in om het te gebruiken als prestatie-indicator om te zien of onze doelen worden bereikt.
Events kunnen worden gegroepeerd in harde conversies en zachte conversies om hun relatie met het algehele doel van de website weer te geven.
Omdat events vaak de basis vormen voor het monitoren van conversies in een e-commerce of remarketing context, wordt het soms conversietracking genoemd.
Ik maak een onderscheid tussen conversietracking en het volgen van een event, aangezien een conversie ook een pageview of een passieve gebeurtenis kan zijn, zoals bijvoorbeeld het doorbrengen van een bepaalde tijd op een landingspagina.
Om te illustreren wat event tracking betekent, laat ik je zien hoe je click tracking instelt op een verzendknop. Daarna zou je in staat moeten zijn om je eigen unieke klikgebeurtenissen in te stellen op elk element dat je wilt - dus laten we beginnen!
Wat is event tracking in Google Analytics?
Een event kan zowel een actieve gebruikersinteractie als een passieve gebeurtenis zijn. Het volgen ervan betekent het observeren of tellen van de gebeurtenissen en deze in relatie tot gebruikers, bezoeken en andere dimensies voor latere analyse plaatsen.
Omdat je vrij bent om events naar wens te configureren, kunnen ze vele verschillende vormen aannemen.
Voorbeelden
- een product toevoegen aan een winkelwagen
- inschrijven voor een e-maillijst
- naar beneden scrollen tot het einde van een artikel
- op play klikken in een video
- gebruikerslogin
- op een afbeelding klikken om in te zoomen
- een contactformulier verzenden
- op een externe link klikken
- een artikel afdrukken
- een bestand downloaden
Zoals je kunt zien, zijn events meestal gekoppeld aan iets wat de gebruiker doet, gebaseerd op monitoring...
- muis klikken
- muis bewegingen
- scrollen
- browser navigatie
- toetsenbord invoer
Events kunnen ook passief zijn, zonder dat de gebruiker actief iets doet.
Bijvoorbeeld wanneer de gebruiker een bepaalde tijd op een pagina doorbrengt of wanneer een formulier een foutmelding geeft. Ook wanneer een chatbotvenster opent om met de bezoeker te praten, komt er geen activiteit van de gebruiker.
Hoewel een paginaweergave technisch gezien ook een interactie is, telt de meest gebruikte Universal Google Analytics een paginaweergave niet als een event. De nieuwe Google Analytics App + Web (momenteel in Beta) gebruikt echter een ander datamodel dat paginabezoeken ook als events bijhoudt.
Event types
We kunnen twee soorten events onderscheiden:
Actieve events (met gebruikersinteractie)
- muisklikken, scroll tracking en muisbewegingen
- scherm aanraken
- toetsenbord invoer
Passieve events
- een vooraf gedefinieerde tijdsdrempel bereiken
- Serverreacties
- Programmagebaseerde validaties
- Uitvoering van scripts van derden
Let op dat je met het volgen van actieve en passieve events een groot deel van de klantreiskunt reconstrueren.
Dergelijke gegevens stellen je in staat om conclusies te trekken over de gebruikerservaring van begin tot eind. Als je fouten in de reis vindt, kun je nu actie ondernemen om die negatieve ervaringen te verminderen.
Structuur van Google Analytics Events
Elk event in Google Analytics bevat enkele eventvelden, of informatiebits over het event, die we kunnen gebruiken om de gebeurtenis te beschrijven:
- event category - om events in groepen te categoriseren. In de context van een contactformulier, bijvoorbeeld, wil je alle events groeperen in een eventcategorie contactformulier
- event action - om de interactie te beschrijven, bijvoorbeeld formulierinzending
- event label - om extra informatie over de interactie toe te voegen. Bijvoorbeeld, als de gebruiker het adres van hun website samen met het formulier verstuurt, gebruik je dit om onderscheid te maken tussen de ontvangen formulieren
- event value - (optioneel) om een numerieke waarde aan de informatie toe te voegen. Bijvoorbeeld, als gemiddeld elke 25e contact leidt tot een conversie van 100$, kunnen we een waarde van 4 toekennen aan elk event.
- event non-interaction - om onderscheid te maken tussen een actieve of passieve gebruikersinteractie.
Standaard is deze ingesteld opfalse, wat betekent dat het event als actief telt. Belangrijk: Actieve events beïnvloeden de berekening van de bouncepercentage van een pagina, door deze te verlagen. Dus als je ooit worstelt met een onrealistisch lage bounce rate, is de kans groot dat sommige events ten onrechte zijn ingesteld optrue.
Google Analytics event tracking implementeren
Er zijn twee mogelijke manieren om aangepaste event tracking te implementeren:
- Implementeer het met javascript snippets op alle relevante HTML-elementen samen met een onclick event handler - Ik raad deze aanpak niet aan, omdat deze foutgevoelig en niet schaalbaar is. Als je dit toch wilt doen, kun je codevoorbeelden vinden in Google’s documentatie over event tracking:
- Instellen met Google Tag Manager of een ander tag management systeem van jouw keuze.
Gemak en flexibiliteit bij het doorvoeren van wijzigingen, evenals schaalbaarheid en eenvoudige integratie met diensten van derden maken het de geprefereerde implementatiemethode.
Ik zal uitleggen hoe je events kunt volgen met Google Tag Manager, aangezien het het meest gebruikte tag management systeem is dat iedereen kan gebruiken.
Als je meer wilt leren over GTM, zoals hoe je het instelt en dingen zoals uitgaande links en downloads volgt, lees dan mijn Google Tag Manager handleiding.
Handleiding om events te volgen met Google Tag Manager
Het instellen van aangepaste event tracking kan worden onderverdeeld in het maken van een trigger voor het event, evenals het maken van een event tag, die de eventeigenschappen (category, action, label, etc.) invult.
De waarden voor de eventeigenschappen kunnen statisch of dynamisch worden toegewezen - waarbij de laatste de voorkeur heeft voor het opschalen van de configuratie over grotere sites.
Als voorbeeld gaan we Google Analytics tracking implementeren voor een knopklik. Klik tracking is de meest gebruikte vorm van gebruikersgedrag tracking, dus het voorbeeld zou toepasbaar moeten zijn op veel andere gebruikssituaties.
Op dit punt ga ik ervan uit dat je al een tracking-ID hebt aangemaakt en dat de trackingcode is geïmplementeerd op de hele site toen je Google Analytics instelde met GTM.
Configureer de event trigger in Google Tag Manager
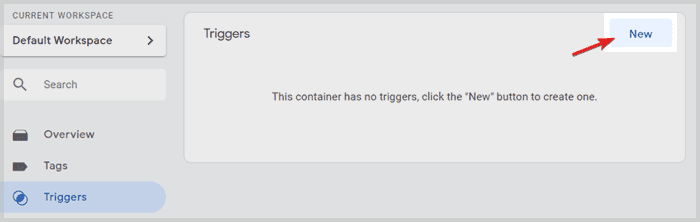
- Eerst moeten we inloggen in onze Google Tag Manager container en een nieuwe trigger maken.

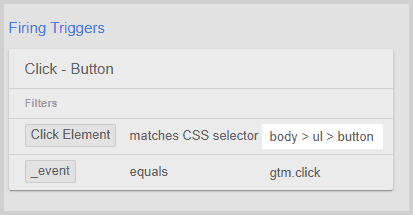
- Geef je trigger een naam, bijvoorbeeld Klik - Knop, en klik op het triggerconfiguratie veld om een triggertype te selecteren. Je ziet een lijst met triggertypes van rechts inschuiven.
- Kies Alle Elementen als type en selecteer dat de trigger alleen afgaat bij sommige klikken.
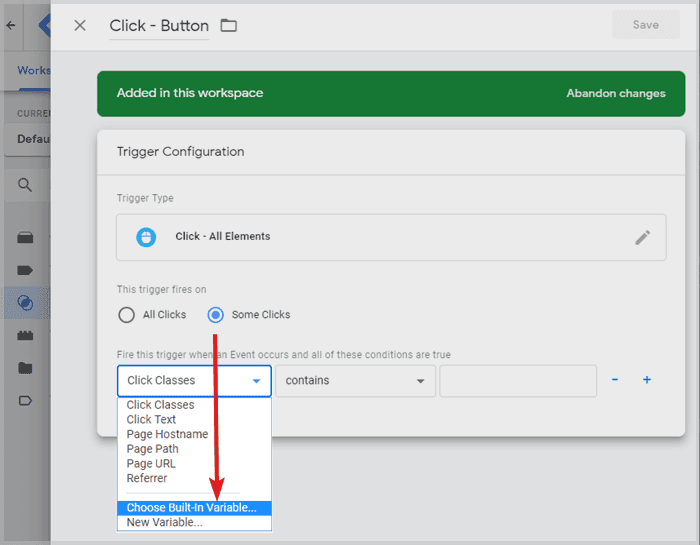
- Kies vervolgens in de eerste dropdown Klik Element. Als het niet wordt vermeld, klik dan gewoon op Kies ingebouwde variabele... en activeer het.

- In de tweede dropdown, kies komt overeen met CSS selector.
Laat me nu uitleggen wat we aan het doen zijn:
We proberen een kliktrigger te genereren voor een specifiek HTML-element op je website - degene waarvan je de klikken wilt volgen. In mijn voorbeeld is het een knop, maar het kan ook een afbeelding of een<div>tag zijn, of elk ander HTML-element - dus de vraag is: Hoe vertellen we Google Tag Manager (GTM) welk element te observeren?
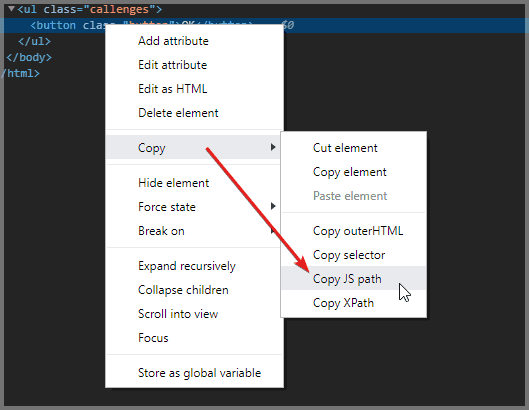
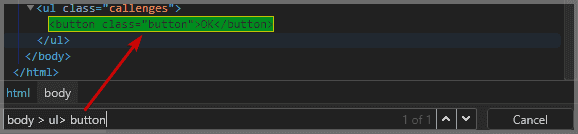
Het antwoord is: CSS selectors - Weet je niet wat dat is? Het is gewoon een programmatische manier om HTML-elementen op de pagina te specificeren en ik zal je een manier laten zien om de CSS selector voor elk element te krijgen met slechts een paar muisklikken. - Klik met de rechtermuisknop op een element in de Google Chrome browser waarop je de klikken wilt volgen en selecteer inspecteren. Chrome Developer Tools zullen openen en standaard zal het HTML-element vooraf geselecteerd zijn.
- Klik vervolgens eenvoudig met de rechtermuisknop op het element en kies Kopiëren > Kopieer JS-pad (vermijd kopieer selector - dit geeft soms foutieve selectors terug).
- Als je de inhoud van je klembord in een teksteditor plakt, zie je dat je iets hebt gekopieerd zoals:
document.querySelector("body > ul > button")
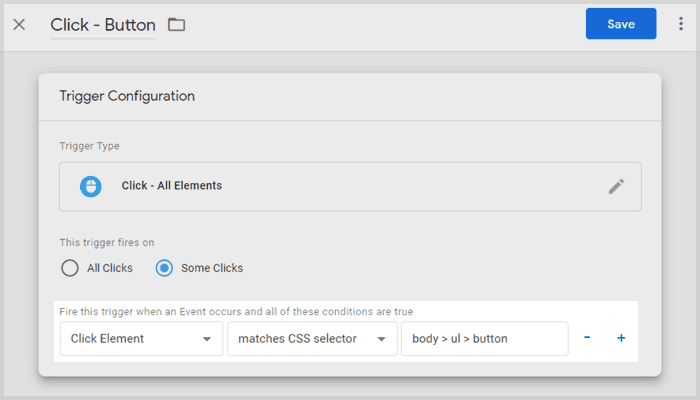
We willen het deel dat tussen de haakjes staat zonder de aanhalingstekens. Dus dit deel:body > ul > button - Dit is de CSS Selector die we moeten plakken in het laatste veld in onze triggerconfiguratie in GTM (zie hieronder).
Kopieer die waarde en plak deze erin. Klik op opslaan.

Merk op dat je dit met elk element kunt doen en elke event trigger in GTM kunt instellen zoals je wilt?
We zijn nog niet klaar. Na het instellen van de triggercondities voor ons event, moeten we de Google Analytics event tag configureren om ervoor te zorgen dat de juiste gegevens naar de Google Analytics-property worden verzonden.
Maak een aangepaste event tag
Nu we een trigger hebben, moeten we deze combineren met een daadwerkelijke event tag. Je kunt triggers en tags beschouwen als het wanneer en wat in ons voorbeeld:
De trigger definieert wanneer we een event willen volgen (waneer onze knop wordt geklikt), en nu zullen we een GA event definiëren, dat beschrijft wat we doen: Stuur een event naar GA inclusief alle juiste waarden voor de eventeigenschappen.
Laten we beginnen.
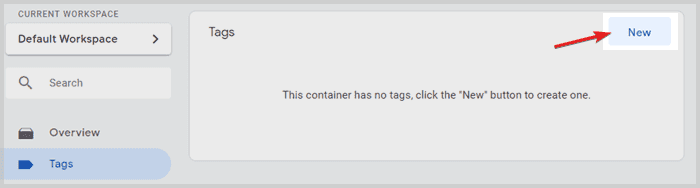
- Ga in Google Tag Manager naar het tags-menu en maak een nieuwe tag.

- Geef de tag een naam zoals Knop Event en klik op tag configuratie.
- Een paneel aan de rechterkant zal inschuiven met een lijst van mogelijke tagtypes om uit te kiezen. Selecteer Google Analytics - Universal Analytics.
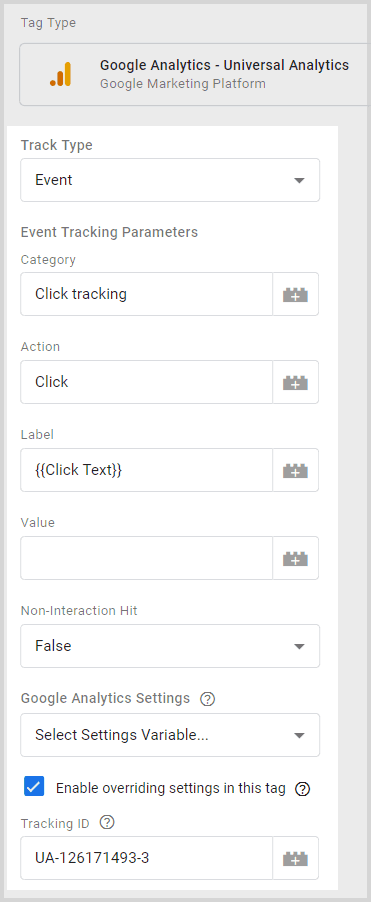
- Terug in de tagconfiguratie, stel het track type in op event. Nu zullen er meer velden verschijnen voor de eventgegevens.
- Laten we statische waarden toewijzen voor event category en action en laten we de event label dynamisch invullen.
Noem de category bijvoorbeeld klik events, de action is gewoon klik en voor het label klik je op het Lego blok symbool ernaast. - We willen dat het label altijd de tekst bevat die op het aangeklikte HTML-element staat, zodat we bij het volgen van meerdere knoppen onderscheid kunnen maken tussen hen.
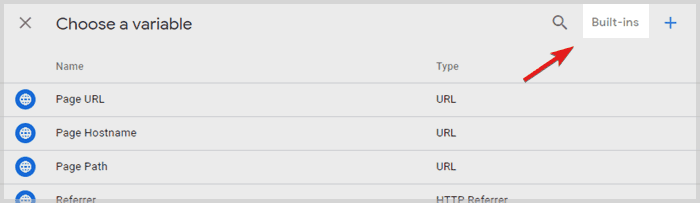
Na het klikken op het Lego blok, zal een paneel inschuiven om een variabele te kiezen. Klik op built-ins in de rechterbovenhoek, tenzij je al klik tekst in de lijst met variabelen ziet staan (kies het dan gewoon en sla de volgende stap over).

- In de lijst van ingebouwde variabelen, activeer klik tekst en GTM zal die variabele toevoegen in het label veld tussen accolades, zoals dit:
{{Click Text}}- Dubbele accolades zijn de interne manier in GTM om te verwijzen naar variabelen. - Het waarde veld in de tagconfiguratie kan worden ingevuld met een waarde die de eventklik kan vertegenwoordigen.
In mijn voorbeeld laat ik het veld leeg omdat ik geen betekenisvolle monetaire waarde heb voor de knopklik. - Als het event interactief is, selecteer false voor de non-interaction hit. Als het een passief event is, selecteer true.
- In de Google Analytics settings variabele, selecteer de variabele die je hebt geconfigureerd toen je Google Analytics instelde.
- Als je geen instellingen variabele hebt geconfigureerd, zet dan gewoon een vinkje bij Instellingen in deze tag overschrijven inschakelen en voeg de tracking-ID toe (bijv. UA-12345678-91) van je Google Analytics tracking code.
- Scroll tenslotte naar de triggering configuratie, klik erop en selecteer de trigger die we kort geleden hebben geconfigureerd: Klik - Knop
De gehele event tag configuratie in één keer:
- Klik nu op opslaan in de rechterbovenhoek en je bent klaar met het instellen van het GA event.
Geweldig! De volgende stap is om dubbel te controleren of onze onclick tracking setup werkt.
Events debuggen
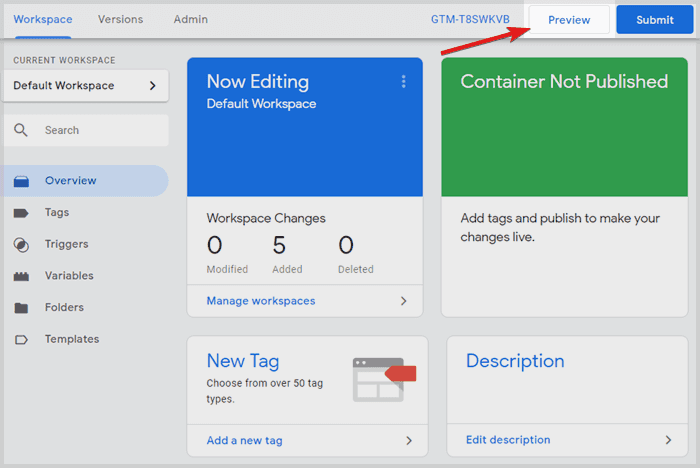
Om de setup te debuggen, ga naar de preview modus vanuit het Google Tag Manager overzicht:

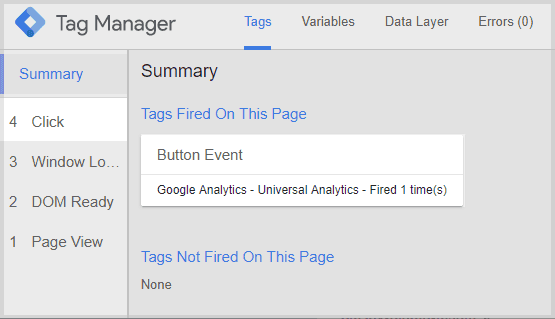
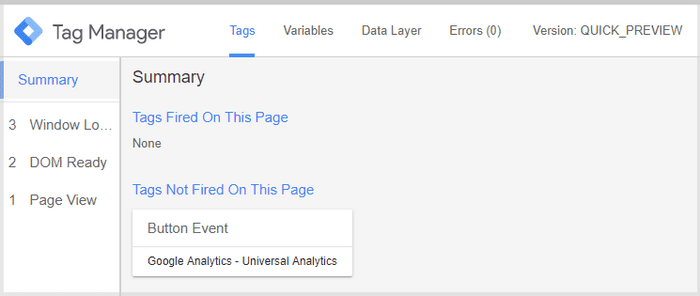
Daarna bezoeken we de pagina met de verzendknop. Vanwege de Google Tag Manager preview modus, hebben we bepaalde cookies ingesteld in onze browser, die een debugvenster onderaan de pagina openen:

Als je nu op de knop klikt om de event tracking te testen, zou je een klik moeten zien verschijnen in het linker overzichtspaneel, en het hoofd debugvenster zou moeten laten zien dat ons event is afgevuurd:
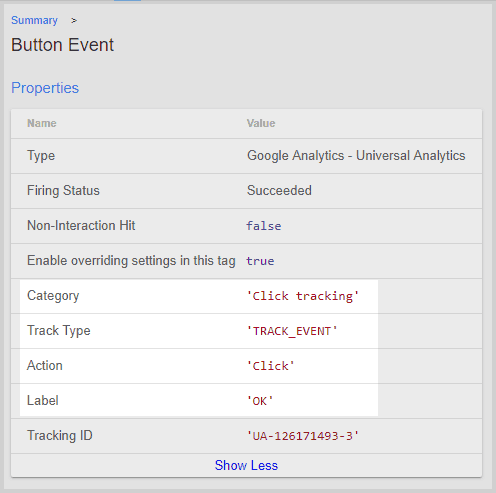
Als je op het knop event klikt, kun je de eventvelden verifiëren die samen met de event hit zijn verzonden:
Zie je hoe het event label automatisch is gevuld met “OK”? Dat komt omdat we de klik tekst ingebouwde variabele in Google Tag Manager hebben gebruikt, die altijd de tekst van het aangeklikte element bevat.
Belangrijker nog, als je verder naar beneden scrollt, kun je de regels voor de event trigger verifiëren:
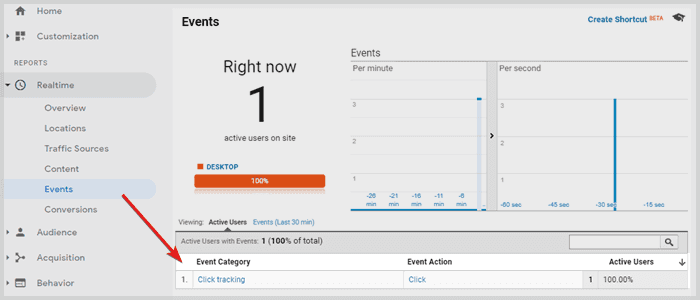
TIP: Om te verifiëren dat je Google Analytics-account alle gegevens succesvol heeft ontvangen, kunnen we het realtime rapport voor events in Google Analytics bezoeken. In het geval dat er al een paar minuten zijn verstreken sinds de laatste klik op de knop, zou het bekijken van de laatste 30 minuten moeten helpen.

CSS Selector validatie
In het geval dat de debugger je klikken op de knop niet heeft opgemerkt en geen klikevent heeft weergegeven, is er waarschijnlijk iets mis met de CSS selector.
TIP: je kunt de chrome developer tools openen op de pagina met het element dat je wilt volgen door ofwel F12 in te drukken of met de rechtermuisknop te klikken en inspecteren te selecteren en naar het tabblad elementen te gaan. Als je nu CTRL+F of CMD+F op een Mac indrukt om naar een element te zoeken, kun je eenvoudig je CSS selector in het zoekveld plakken en dev tools zal automatisch naar het element springen:
Op deze manier kun je verifiëren of je CSS selector werkt. Als dev tools niet naar een element in de code springt, is er iets mis met de selector. Er zijn ook browserextensies die je kunnen helpen de juiste selector te krijgen.
Na het debuggen en corrigeren van selectors zouden we uiteindelijk de kliktracking moeten laten werken en kunnen we teruggaan naar Google Tag Manager om de preview modus te verlaten en de wijzigingen te verzenden.
Gefeliciteerd tot nu toe! Je hebt event monitoring voor het klikken op een knop geconfigureerd op basis van een CSS selector!
Nu de setup werkt, kun je event doelen instellen in GA! Google Analytics doelen zijn een nuttige functie, omdat je rapporten kunt uitsplitsen en kunt zien hoeveel conversies hebben plaatsgevonden voor een bepaald subsegment.
Om het in te stellen, hoef je alleen maar een aangepast Google Analytics-doel te definiëren met de categorie-, actie- en labelvelden die overeenkomen met je event en dan wordt het als een eventdoel geteld.
Voordelen & Nadelen van tracking met CSS selectors
Het is belangrijk om te vermelden dat het instellen van event tracking op basis van CSS selectors niet de meest robuuste manier is.
De hele event setup zal breken als de CSS selector niet werkt. Het is een kritieke afhankelijkheid, wat een zwakte vertegenwoordigt in deze manier van instellen.
Maar waarom zou de selector ooit stoppen met werken?
Omdat hoe groter de website, hoe meer veranderingen er plaatsvinden op een site, en hoe meer mensen erbij betrokken zijn - mogelijk tegelijkertijd in verschillende teams.
Zodra een verandering de structuur van onze selector beïnvloedt, zal deze stoppen met werken.
Een frontend ontwikkelaar kan op een dag in de toekomst enkele wijzigingen aan de pagina toevoegen, waardoor de selector kan breken. Daarom zou het robuuster zijn om een onclick event handler toe te voegen aan het element, dat alle eventeigenschappen naar een data laagpusht. Dit is de aanbevolen aanpak voor belangrijke KPI's en voor grote organisaties, waar veranderingen niet overzien worden.
Geavanceerde webanalytics-implementaties die databases en externe gegevensbronnen integreren, gebruiken een data layer om events te volgen. Lees dat artikel voor de benodigde event-tracking code.
Het gebruik van een data layer is veiliger en betrouwbaarder, maar vereist een grondige implementatie.
In plaats van te vertrouwen op CSS-selectors, gebruik je event listeners voor browser events als trigger. GTM gebruikt ook klik event listeners onder de motorkap wanneer je een kliktrigger instelt, maar bij het baseren van tracking op een data layer kun je vrijer kiezen welke browser events moeten worden gevolgd.
Vooral voor een single page app (SPA) zonder paginaladingen tussen paginanavigatie, kan een data layer goed worden gebruikt om virtuele paginaweergaven als events te volgen en deze te laten tellen als reguliere paginaweergaven in Google Analytics.
Voor kleinere websites is de moeite van het implementeren van een data layer niet altijd te rechtvaardigen. In dergelijke gevallen is event tracking op basis van CSS-selectors een geldige aanpak.
Het voordeel van het gebruik van CSS-selectors is duidelijk de eenvoud van implementatie en hoe snel je gegevens kunt verzamelen. Dit kan ook nuttig zijn als een data layer-implementatie even kan duren vanwege een tekort aan middelen, omdat je mogelijk al een deel van de gegevens kunt verzamelen met CSS-selectors.
Het nadeel is dat deze manier bijna gevoelig is om te breken op een dag, afhankelijk van hoeveel wijzigingen er worden doorgevoerd en hoeveel teams aan de website werken.
Maar als je webtracking voor je eigen site instelt en je hebt de controle over de wijzigingen, voel je dan vrij om deze methode te volgen. Wees je er echter van bewust dat wijzigingen in de HTML-structuur van de pagina de CSS-selector kunnen breken.
Bedrijven met een budget en hoge eisen aan de datakwaliteit zouden echter een data layer als basis voor hun event tracking setup moeten kiezen.
Eventrapporten in Google Analytics
Nu we tracking hebben ingesteld voor gebruikersinteracties, moeten we ervoor zorgen dat we bovenop de hoeveelheden events blijven die naar het Google Analytics-account worden gestuurd.
De beste manier om dit te doen is met het ingebouwde eventrapport, met een custom rapport of een Google Analytics dashboard.
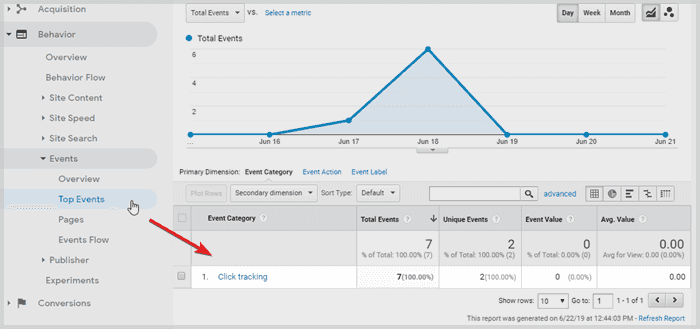
In Google Analytics kun je naar Gedrag > Events > Top Events gaan om de eventgegevens te vinden die je hebt gevolgd:

Omdat er geen standaard eventnaam beschikbaar is in GA, zie je eerst je eventcategorieën. Je kunt ook de primaire dimensie kiezen als eventactie of eventlabel om dieper in het rapport te duiken.
Merk op dat het events rapport ons een kolom met Gem. Waarde geeft, wat handig is als we de gemiddelde waarde van onze klikevents nodig hebben. Dit kan relevant zijn voor een webapp die prijzen berekent, waarbij het eindresultaat wordt gevolgd met een event. Op deze manier kun je gemakkelijk de gemiddelde waarde van de berekeningen van een gebruiker vinden.
Andere veelvoorkomende voorbeelden van nuttige gem. waarden zijn bijvoorbeeld filterinstellingen voor prijzen of maten in een e-commerce winkel.
Houd dus in gedachten dat een eventwaarde in eerste instantie ongerelateerd lijkt, maar er kan toch een gerelateerde waarde zijn om aan het event toe te wijzen, omdat het nuttig zou zijn om gemiddelde waarden over de hele linie te controleren.