
Google Analytics Installatie Gids
Een van de eerste taken voor een nieuwe website is het instellen van Google Analytics. Na al die tijd en moeite die je hebt gestoken in het bouwen van een website, wil je natuurlijk het gebruikersgedrag meten en analyseren. Je kunt vragen hebben zoals:
- Hoe presteert mijn content?
- Welke productcategorie is het populairst?
- Hoeveel conversies heeft mijn Facebook-campagne opgeleverd?
- Bekijken bezoekers de video die ik heb gemaakt?
- Zijn er pagina's die bijzonder slecht presteren?
- Delen bezoekers iets op sociale media?
- Haken mensen af tijdens het afrekenproces?
Alle aannames over gebruikersgedrag en campagneprestaties moeten worden gevalideerd. 55% van alle websites op internet gebruikt Google Analytics om dat te doen. In feite heeft het een marktaandeel van 84% in de markt voor verkeersanalysetools, dus je hoeft je geen zorgen te maken dat je de verkeerde analysetool kiest.
Een webanalysetool stelt je in staat beslissingen te nemen op basis van gegevens in plaats van te gokken. Dergelijke beslissingen kunnen bijvoorbeeld gaan over welk type content je moet investeren of hoeveel budget je aan advertentiecampagnes moet besteden.
Daarom is het van essentieel belang om Google Analytics professioneel in te stellen, zodat je de juiste KPI's voor je analyse kunt volgen. Met zo'n setup heb je voldoende metrics beschikbaar om in te duiken.
Soorten Google Analytics setups
Het type website is een belangrijke factor voor een Google Analytics setup:
Run je een online winkel of verkoop je producten?
Dan e-commerce analytics is de juiste keuze. Het is meer product- en transactiegericht en zal je waardevolle inzichten geven die je niet wilt missen.
Als je een contentgerichte site over je merk beheert, dan is een typische Google Analytics tracking setup de juiste keuze.
Je kunt gebruikersinteracties volgen met event tracking en belangrijke website-KPI's volgen met Google Analytics doelen.
E-commerce analytics setups vereisen meer gegevens over producten en transacties. Daarom is de configuratie iets complexer en vereist het aangepaste JavaScript om een zogenaamde data laagte bouwen.
Een data layer is in feite een opslag van gegevens die informatie over elke pagina bevat. Google Analytics zal het herkennen en gebruiken wanneer het beschikbaar is.
Maak je voorlopig geen zorgen als je beseft dat je Google Analytics voor een e-commerce site moet instellen. Je kunt de e-commerce functionaliteit later activeren en de data layer uitbreiden zodra je er klaar voor bent.
Tot die tijd blijven e-commerce rapporten leeg, maar andere rapporten zullen prima werken.
Waar haal je de Google Analytics Tracking Code?
Bezoek analytics.google.com en klik op de knop Aanmelden om een Google Analytics-account te maken. Je krijgt de Google Analytics trackingcode, zodra je de onderstaande stappen volgt.

- Nadat je op de knop aanmelden hebt geklikt, ga je verder en kies je een property naam en URL gevolgd door je branche en tijdzone.
- Ik raad aan om alle gegevensdelingsopties uit te schakelen als je niet volledig op de hoogte bent van je privacybeleid. Maar dat betekent dat Google geen rapporten over demografie en interesses van het publiek met je zal delen.
Als je die rapporten wilt gebruiken, moet je mogelijk je privacybeleid bijwerken. Dit is om gebruikers te informeren dat je gegevens over hun browsegedrag deelt met Google. - Nadat je klaar bent, ontvang je je Google Analytics tracking ID (bijv. UA-141112345-1). Daarbij ontvang je ook de code snippet om in de broncode van al je pagina's te plaatsen.
Hoe implementeer je Google Analytics?
Er zijn over het algemeen twee manieren om Google Analytics te implementeren:
- Je plakt de Google Analytics trackingcode in de broncode van alle pagina's. Dit kun je pagina voor pagina doen of je plakt het in een gemeenschappelijk sjabloonbestand. Dat kan de header, navigatie of footer zijn die alle pagina's gemeen hebben.
Ik raad deze manier niet aan om Google Analytics te implementeren, tenzij je het snel en eenvoudig wilt doen en de analytics setup nooit meer wilt aanpassen.
De meeste tracking setups zijn sneller en eenvoudiger gedaan met een tag management systeem. Het is een eenvoudiger en flexibeler proces, dus het is de moeite waard om nog een andere tool aan de stack toe te voegen. - Je gebruikt een tag management systeem, zoals Google Tag Manager, wat vrij populair is.
Er zijn ook andere alternatieven zoals Adobe Launch, Tealium, Ensighten of Matomo (open source).
Over het algemeen dienen ze allemaal hetzelfde doel en zijn ze erg vergelijkbaar. Je kunt Google Analytics implementeren met een niet-Google tag management systeem zonder zorgen. Google Tag Manager is gewoon degene die iedereen gemakkelijk toegang kan krijgen en heeft de meeste beschikbare bronnen online.
Als je er meer over wilt leren, bekijk dan mijn Google Tag Manager tutorial.
Hoe implementeer je Google Analytics met Google Tag Manager?
Wat betreft de implementatie van Google Analytics via Google Tag Manager, volg deze stappen:
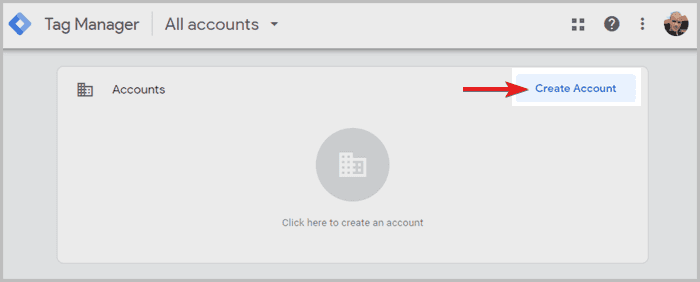
- Bezoek tagmanager.google.com en maak een account aan.

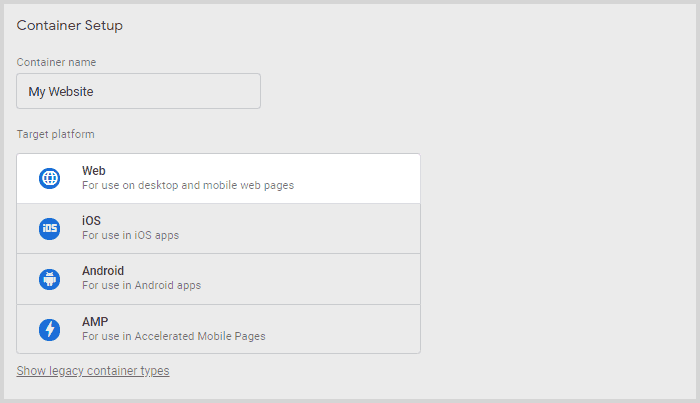
- Met het account maak je een container voor je website aan, dus zorg ervoor dat je Web selecteert voor het gebruik ervan:

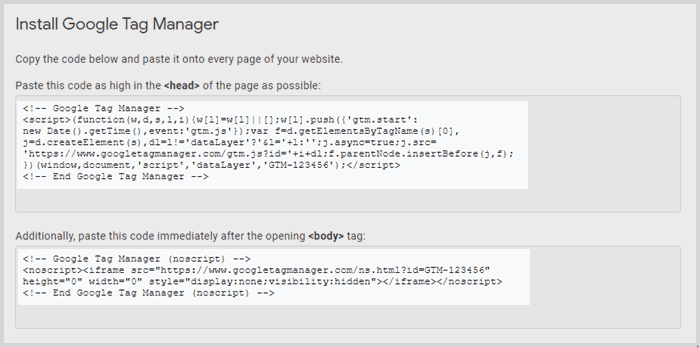
Daarna ontvang je de Google Tag Manager code snippet voor implementatie:

Voeg het eerste deel toe aan de <head> tag op alle pagina's van je website. Het andere deel wordt binnen de <body> tag toegevoegd.
Na het toevoegen van de Google Tag Manager (GTM) snippet, kan de analytics setup eenvoudig worden geconfigureerd!
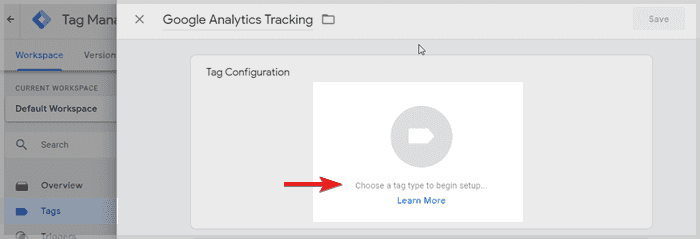
- Klik in GTM op tags in de linker navigatie en voeg een nieuwe tag toe. Er zal een overlay van de zijkant inschuiven en je kunt de tag een naam geven, bijvoorbeeld Google Analytics Tracking.
- Klik vervolgens op het tag configuratievak:
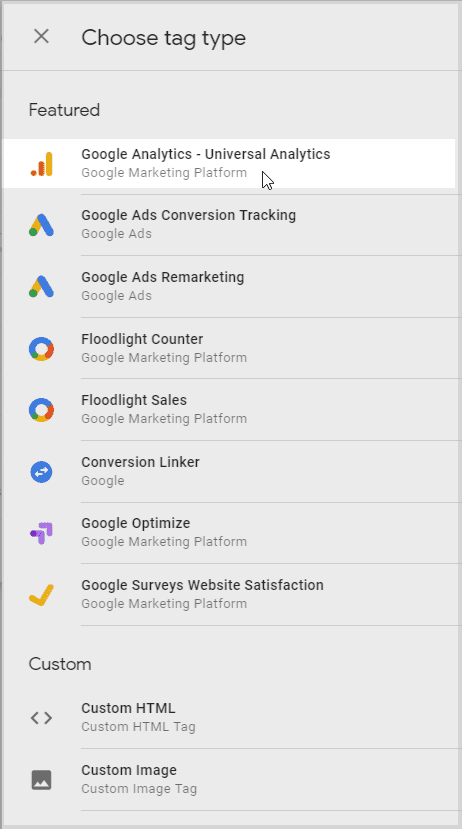
- Een lijst met tagtypes zal in het scherm schuiven.
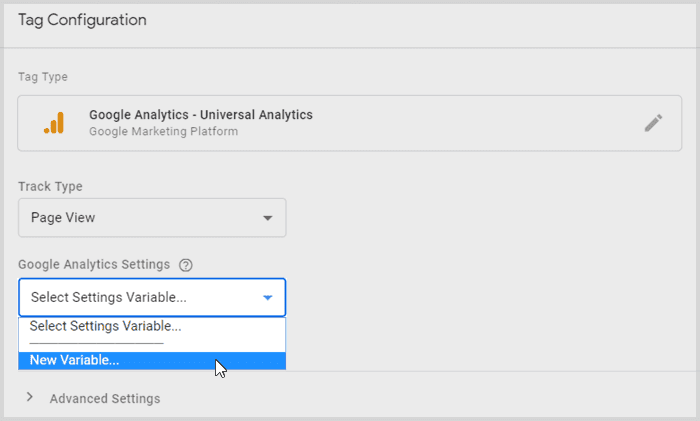
Selecteer de Google Analytics - Universal Analytics tag en start de configuratie. - Houd het Track Type op Pageview.
- Maak dan een nieuwe Google Analytics instellingenvariabele.
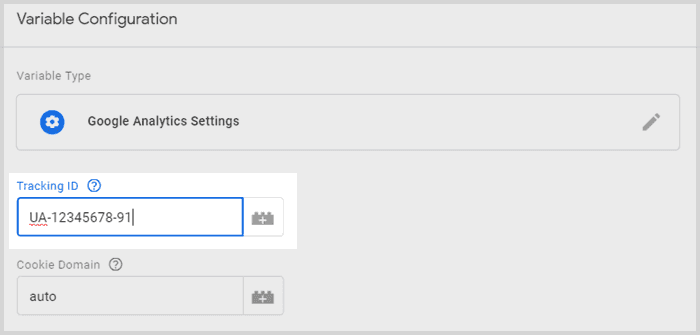
- Om de instellingenvariabele te configureren, geef je deze eerst een naam. Daarna plak je de Google Analytics Tracking ID (UA-141112345-1) erin, die je eerder hebt ontvangen.
- Klik op opslaan.
- Terug in de tagconfiguratie, klik op de sectie triggering om een trigger te kiezen.
- Selecteer alle pagina's, omdat we willen dat de Google Analytics code snippet op alle pagina's draait.
- Opslaan de trigger evenals de tagconfiguratie en ga terug naar het Google Tag Manager overzicht.
- Klik op de blauwe submit knop in de rechterbovenhoek. Geef je eerste containerversie een naam en klik op publish.
Nu heb je Google Analytics succesvol geïmplementeerd met Google Tag Manager!



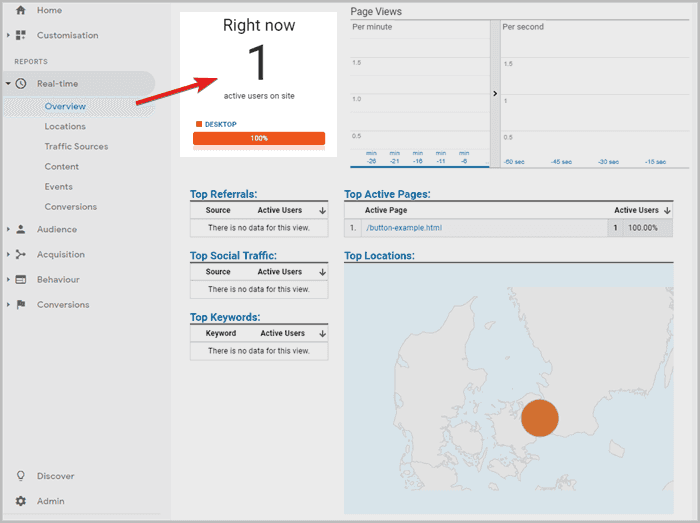
Je zou na ongeveer een uur gegevens in je Google Analytics property moeten zien binnenkomen.
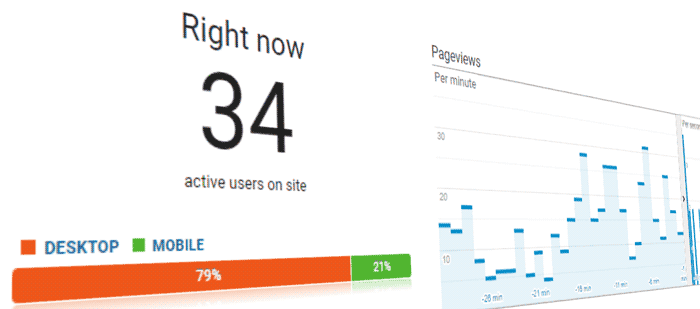
Je kunt ook naar het realtime rapport kijken om te zien of er al gegevens binnenkomen van je huidige bezoek.

Merk je op dat je andere tools of scripts kunt implementeren en ze op alle pagina's kunt triggeren, in slechts enkele minuten?
Ik hoop dat dit je de eenvoud en kracht van een tag management systeem laat inzien.
Hoe stel je doelen in Google Analytics in?
Nu je bezoekergegevens ontvangt, is het tijd om Google Analytics doelen in te stellen.
De kans is groot dat je iets verkoopt op je website of dat er een formulier is dat mensen kunnen invullen.
Normaal gesproken landen gebruikers na een bestelling op een bedankpagina. Hier staat meestal een bedankje voor de bestelling en worden enkele bestelgegevens vermeld.
Kijk in de adresbalk en zie welke URL die pagina heeft.
Bijvoorbeeld, het kan er zo uitzien:
https://www.jouwsite.com/bedankt.php
Laten we een doel instellen voor dit adres en tellen hoe vaak deze pagina wordt bezocht om aan te geven hoeveel bestellingen er hebben plaatsgevonden.
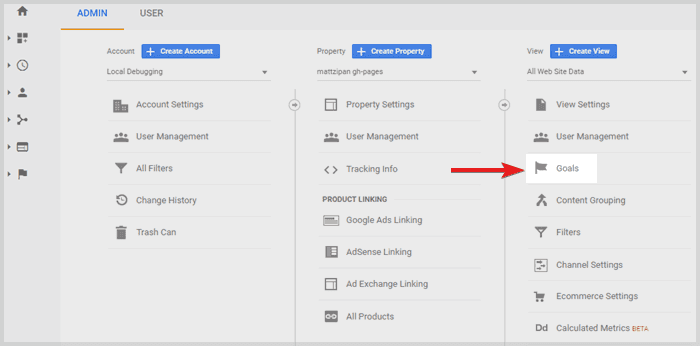
- Ga naar het Google Analytics admin-gedeelte met een overzicht van je account, property en weergave. Klik op doelen binnen de sectie weergave.

- Voeg een nieuw doel toe en selecteer custom in de doelconfiguratie. Klik dan op doorgaan.
- Geef je doel een naam, bijvoorbeeld Nieuwsbrief inschrijving of Bestelformulier ontvangen en selecteer het type als bestemming. Klik dan op doorgaan.
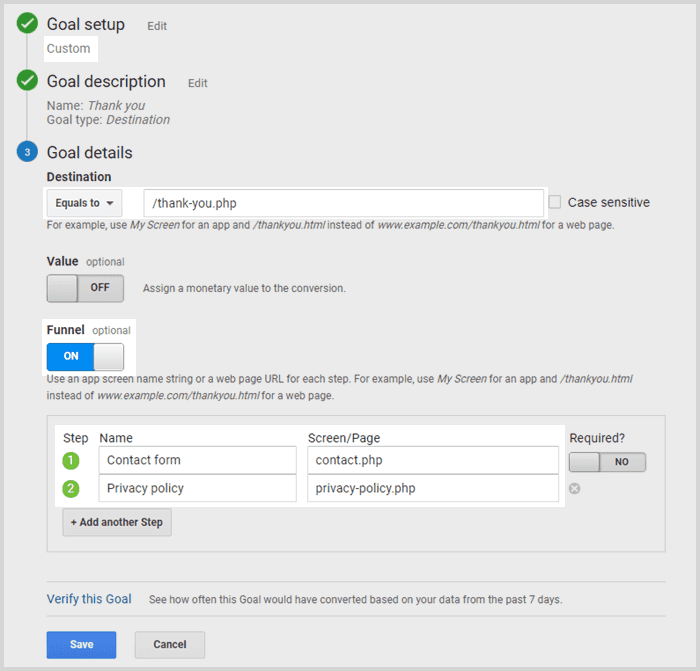
- Onder bestemming is gelijk aan, voeg het URL pad toe, dus in ons voorbeeld:
Je kunt ook slim zijn en Reguliere Expressie selecteren als het match type in het dropdownmenu./bedankt.php
Als je niet weet wat reguliere expressies zijn: Ze zijn een krachtige en handige manier om strings te matchen. Hier kun je leren hoe je ze in een uur of twee kunt gebruiken: RegexOne - Je kunt optioneel een waarde toekennen aan je doel. Ik zou het aanbevelen als je een numerieke waarde kunt toekennen aan elk van die bedanktpaginaweergaven.
Er zijn meerdere manieren om dit te doen. De gemakkelijkste is om naar de maandelijkse inkomsten van die bedanktpagina's te kijken en deze te delen door het totale aantal paginaweergaven.
Dat geeft je het gemiddelde voor elke keer dat het doel wordt behaald. - Stel een trechter in als de gebruikersreis bepaalde specifieke pagina's moet bereiken voor de conversie. Dit heeft veel zin voor formulieren die zijn opgesplitst in meerdere stappen. Je kunt later controleren of een deel van de bezoekers ergens tijdens het proces uit de trechter valt.
Je kunt stappen aan de trechter toevoegen door elke stap een naam en een pagina pad te geven (zie hieronder).
Merk op dat als je gelijk aan hebt gekozen in de bovenste bestemmingsdropdown, je hetzelfde match type moet gebruiken voor je trechterregels.
Of als je reguliere expressies hebt gekozen, moet je de regex-syntaxis volgen in je paginamatchingsregels. - Klik op doel verifiëren voordat je opslaat.
Als je al wat gegevens in je GA property hebt, zal het er doorheen lopen en controleren op overeenkomsten in de historische gegevens.
Als je geen overeenkomsten hebt, maar weet dat er enkele moeten zijn, heb je waarschijnlijk een fout gemaakt bij het specificeren van de pagina paden.
Dit is dus een goede plek om te dubbelchecken of de regels werken, voordat je de doelconfiguratie voltooit.

Gefeliciteerd! Je hebt zojuist je doel ingesteld en kunt doelconversies voortaan volgen!
Doelen moeten worden ingesteld voor de belangrijkste conversies van je website. Als andere conversies minder cruciaal zijn of misschien niet worden weergegeven met hun eigen pagina pad, kun je Google Analytics events instellen.
Nadat je een event hebt ingesteld, kun je het gebruiken om je doelconversies erop te baseren.
Events instellen in Google Analytics
Het proces van events instellen in Google Analytics kan er voor elk event heel anders uitzien. Afhankelijk van de interactie en de technologie van de website, zijn er verschillende stappen te nemen. Hieronder vind je een lijst met verschillende voorbeelden van event tracking.
Voorbeelden van event tracking
- je content delen op sociale media
- de video op je voorpagina afspelen
- de terugknop naar de Google zoekresultaten gebruiken
- naar de onderkant van je artikel scrollen
- op je contact e-mail klikken
- een product aan het winkelmandje toevoegen
- een kleurvariant van een product selecteren
De procedure voor het instellen van scroll tracking is anders dan voor het volgen van muisklikken. Op dynamische websites zijn HTML-elementen niet altijd zichtbaar. Daarom zou kliktracking een andere aanpak vereisen dan op statische websites.
Het punt is, er zijn veel beïnvloedende factoren, dus ik heb een apart artikel over event tracking geschreven. Daarin ga ik stap voor stap in detail en leg ik uit hoe je knopklikken of andere elementen kunt volgen. Bekijk het hier:
Event tracking in Google Analytics
Campagne tracking instellen in Google Analytics
Campagne tracking is al ingebouwd in elke Google Analytics Setup. Je hoeft alleen maar UTM parameters toe te voegen aan de links in je e-mail- of social media campagnes.
Er zijn vijf parameters die je aan elke link die naar je website verwijst kunt toevoegen. De ingebouwde Google Analytics campagne tracking herkent een gebruiker van zo'n link. Het attribueert vervolgens het bezoek aan de gespecificeerde campagne en je kunt het terugvinden in het campagnerapport.
Laten we de URL https://www.jouwsite.com/campagne
en de volgende campagnetrackingparameters als voorbeeld nemen:
| UTM Parameter | Parameterwaarde |
|---|---|
| UTM Source | Medium |
| UTM Medium | Gastbericht |
| UTM Campaign | Voorjaarsuitverkoop |
| UTM Term | Laarzen |
| UTM Content | Laarzen wanneer het buiten warm is |
Dit is de zelfde URL inclusief UTM-parameters:
https://www.jouwsite.com/campagne?UTM_source=medium&UTM_medium=gastbericht&UTM_campaign=voorjaarsuitverkoop&UTM_term=laarzen&UTM_content=laarzen-wanneer-het-warm-is
Je kunt het gebruiken op sociale media of op andere bronnen die naar je site linken. Google Analytics volgt automatisch hoeveel klikken je vanuit zo'n link ontvangt.
Merk je de vijf UTM-parameters in de URL op? Je hoeft die niet handmatig toe te voegen. Er zijn UTM Builder tools die dat voor je doen. Je geeft ze gewoon de link naar je website en waarden voor de UTM-parameters. Daarna geven ze je de campagne tracking link terug, inclusief alle UTM-parameters.
Google Analytics Best Practices
Hieronder staat een lijst met aanvullende best practices voor het instellen van Google Analytics. Ik pas elk van deze rigoureus toe voor elke GA setup die ik configureer. Ze zijn niet alleen prettig om te hebben, maar eerder noodzakelijk om de datakwaliteit te maximaliseren.
Filters kunnen ook worden ingesteld in het tag management systeem. In feite geef ik er de voorkeur aan, omdat JavaScript geavanceerdere regels toestaat bij het filteren. Desalniettemin zijn filters in Google Analytics eenvoudiger en doen ze bijna net zo goed hun werk.
Sluit eigen verkeer uit van Google Analytics
Nu je bezoeken volgt, sluit je eigen sessies uit van je websiteverkeer. Je browsegedrag zal verschillen van reguliere gebruikers en anders je gegevens vertekenen. Dit geldt vooral voor pagina's met weinig verkeer, aangezien eigen paginaweergaven zwaarder wegen in het geheel.
Om je eigen verkeer uit te sluiten kun je jezelf eruit filteren op IP-adres, als je een statisch IP-adres hebt.
Zo niet, dan kun je overwegen om er een te krijgen van je internetprovider, aangezien ze meestal niet veel kosten.
- Om IP-uitsluiting in Google Analytics in te stellen, ga naar het Admin-paneel en klik op Filters in de kolom weergave aan de rechterkant.
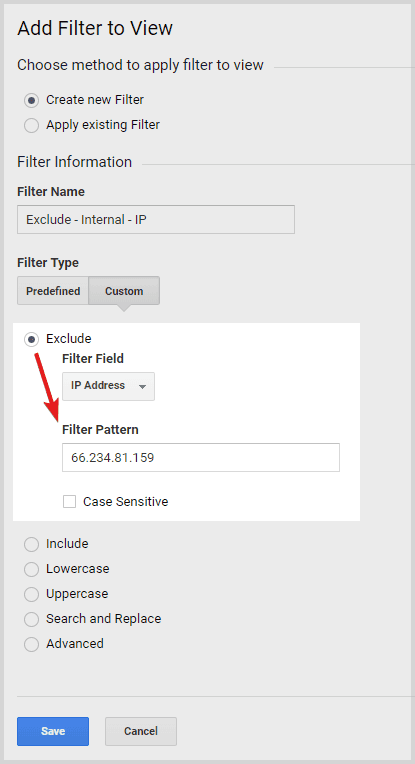
- Voeg een naam toe voor je filter en selecteer het filtertype als custom.
- Kies de filteroptie uitsluiten en selecteer IP-adres in het dropdownmenu.
- Voer vervolgens je statische IP in het veld filterpatroon in en klik op opslaan.
Pagina paden omzetten naar kleine letters
Een andere aanpassing is om automatisch je pagina pad naar kleine letters om te zetten.
Mensen maken fouten en op een gegeven moment zal iemand een URL maken met hoofdletters in de naam. Als de website vervolgens dezelfde inhoud retourneert, als voor dezelfde URL met kleine letters, wordt het rommelig.
Laat me het uitleggen.
We sturen in feite gegevens onder twee verschillende pagina paden, hoewel de gegevens voor dezelfde pagina zijn.
Pagina paden die in verschillende gevallen zijn geschreven, leiden tot rommelige analyses in Google Analytics. Elke unieke schrijfwijze van hetzelfde pad wordt in zijn eigen rij weergegeven in de rapporten. Na een tijdje kijk je naar meerdere rijen en hun statistieken, hoewel ze gecombineerd zouden moeten zijn.
Als je dan ook nog backlinks verdient naar dezelfde pagina, maar het adres in de link was op een grappige manier geschreven, is de chaos compleet. Dus laten we proberen ons leven drama-vrij te houden en dit van tevoren op te lossen.
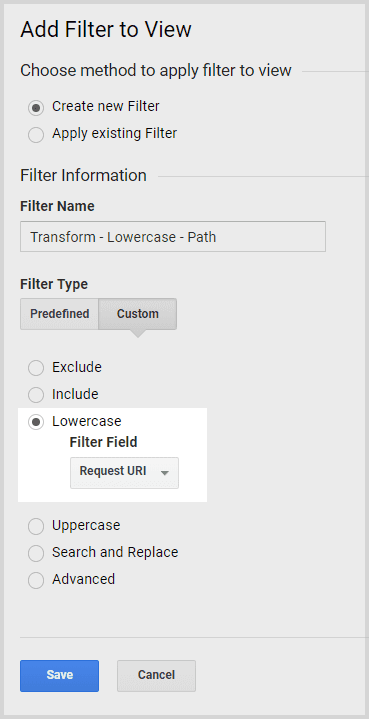
- Om URL-paden om te zetten naar kleine letters bezoek je opnieuw de Filters voor je weergave en voeg je een nieuw filter toe. Geef het een naam en selecteer het custom filtertype.
- Kies nu Lowercase en selecteer Request URI in het veld dropdown.
- Klik op opslaan om te voltooien. Eenvoudige oplossing, die veel hoofdpijn bespaart.
Google Analytics weergavestructuur
Een weergave is waar je al je Google Analytics-rapporten opent. Als er filters zijn ingesteld voor je weergave, worden alle rapporten dienovereenkomstig gefilterd.
Je weergavestructuur moet meestal de structuur van je organisatie nabootsen. Als je doelmarkten bijvoorbeeld eerder regionaal dan landelijk zijn, stel dan je weergaven op dezelfde manier in. Dit komt van pas wanneer KPI's voor regio's direct toegankelijk zijn.
Een andere oriëntatie is de structuur van je organisatie voor budgettering en marketinginspanningen. Als dit op landenniveau gebeurt, is het waarschijnlijk een goed idee om die structuur ook voor de weergaven te volgen.
Je kunt maximaal 25 weergaven per property maken. Dus, afhankelijk van het aantal markten en marketingkanalen, zijn verschillende weergavestructuren mogelijk.Voorbeeld: Google Analytics weergavestructuur voor lokale websites
1.0 Master
2.0 Intern verkeer
3.0 Ruwe dataHoe dan ook, er zijn meestal 3 soorten weergaven. Ze kunnen verder worden gefilterd op land of apparaat, als dat zinvol is voor je organisatie.
Voorbeeld: Google Analytics weergavestructuur voor multinationale websites
1.1 Master (VS)
1.2 Master (VK)
1.3 Master (DE)
1.4 Master (FR)
1.5 Master (ES)
1.6 Master (MX)
1.7 Master (RUS)
2.0 Intern verkeer
3.0 Ruwe dataVoorbeeld: Google Analytics regionale weergavestructuur
1.0 Master (NA)
1.1 Master (EMEA)
1.2 Master (LATAM)
1.3 Master (APEC)
2.0 Intern verkeer
3.0 Ruwe dataDe Master weergave is de primaire weergave voor analyse en sluit al het interne verkeer uit.
De Interne verkeersweergave omvat al het interne verkeer. Deze kan ook worden gebruikt voor debugging en testdoeleinden. Als je het include-filter instelt, wordt al het andere automatisch uitgesloten.
In het begin creëert Google Analytics een eerste All Web Site Data weergave, samen met de GA-property.
Bewaar het, maar verander de naam in Ruwe Data. Je wilt een weergave met ruwe data zonder enige filters. Je kunt een filter niet retroactief ongedaan maken en naar de ongefilterde gegevens kijken. Daarom is het een best practice om één weergave onaangetast te houden. Om de naam te wijzigen, ga naar Admin > Weergave > Weergave-instellingen.
In de meeste gevallen richten bedrijven hun inspanningen op één of een paar landen. In dat geval maak je weergaven per land aan en stel je filters dienovereenkomstig in.
Je kunt ook weergaven maken per verkeersbron (organisch, betaald, direct, sociaal, enz.) of apparaat (desktop, tablet, mobiel). Ik gebruik Google Analytics-segmenten daarvoor, maar er is geen reden om de specificaties niet al in de weergave te filteren. Ik houd echter graag het aantal weergaven laag, omdat dat de GA-gebruikersinterface schoon houdt.
Ik kan dan wat rommeliger worden met segmenten in de weergave en de overige specificaties daar toepassen.Maak alle weergaven zo vroeg mogelijk aan, want ze tonen alleen gegevens vanaf het moment dat ze zijn aangemaakt. Een nieuwe weergave toont geen historische gegevens van voor de aanmaakdatum. Als je terug in de tijd moet kijken met specifieke filters, val je terug op de ruwe data weergave. Je past gewoon de beoogde filters toe met segmenten in plaats daarvan. Zo krijg je je inzicht, maar verander je de gegevens niet.
TIP: Als sommige weergaven dezelfde filters delen, kun je er één maken en deze vervolgens dupliceren samen met alle filters. Voeg daarna gewoon de weergavespecifieke filters toe aan de duplicaten.
Zorg ervoor dat je de oorspronkelijke weergave ongewijzigd houdt, zodat je alleen filters toevoegt aan de duplicaten. Het later wijzigen van de oorspronkelijke weergave heeft namelijk ook invloed op de gedupliceerde weergaven.Google Analytics Alerts
Een andere best practice is om Google Analytics alerts in te stellen. Ik stel het in om meldingen te krijgen voor afnames in sessies of wanneer de serverresponstijd toeneemt. Zo kan ik de redenen onderzoeken en eventueel actie ondernemen.
- Om een waarschuwing in Google Analytics in te stellen, ga naar Customization in het zijmenu.
- Als alternatief kun je ook opnieuw naar het Admin gebied gaan en klikken op Custom Alerts in het weergavepaneel.
- Klik op Custom Alerts en klik op manage customized alerts
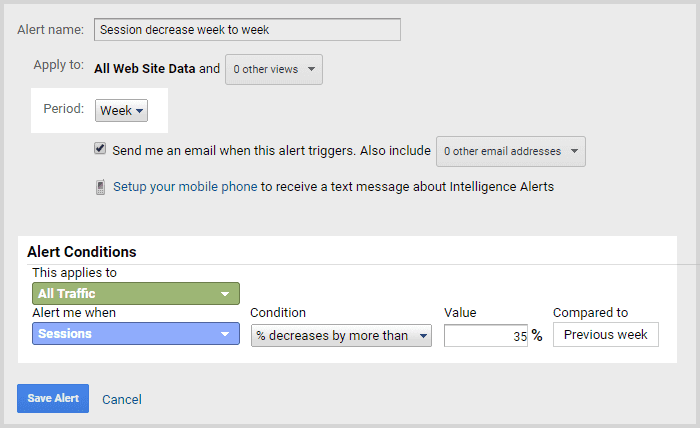
- Het configureren van een Google Analytics-waarschuwing voor afnemende sessies is vrij eenvoudig. Klik op New Alert en geef de waarschuwing bijvoorbeeld de naam Session decrease met de Period ingesteld op Week.
- Vink ook het vakje aan om een e-mail te ontvangen wanneer de waarschuwing wordt geactiveerd.
- Er zijn meestal verkeersschommelingen tussen weekdagen, weekenden en nationale feestdagen. We willen niet worden gewaarschuwd voor die schommelingen, dus stellen we het in om wekelijkse sessiegegevens te bekijken.
- De Alert Conditions zijn van toepassing op al het verkeer en je wilt worden gewaarschuwd wanneer sessies met meer dan 35% afnemen vergeleken met de vorige week.

Klik daarna op opslaan en laten we de volgende waarschuwing toevoegen.
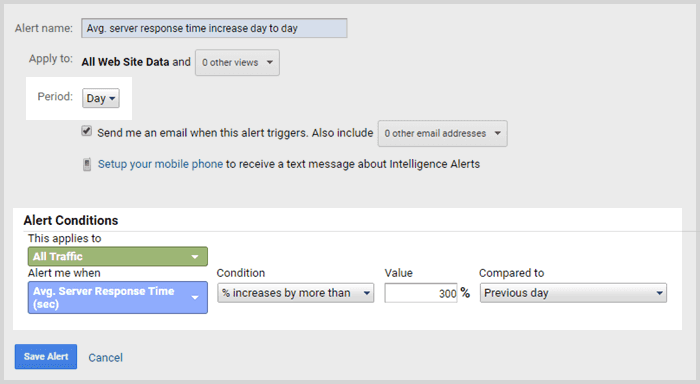
Om een Google Analytics-waarschuwing in te stellen voor een toenemende serverresponstijd,
- klik op New Alert en geef het een naam, zoals Gem. serverresponstijd neemt toe van dag tot dag en
- selecteer dag als de periode.
- Voor de alert conditions, is het van toepassing op al het verkeer en je wilt worden gewaarschuwd wanneer je gem. serverresponstijd met meer dan 300% toeneemt vergeleken met de vorige dag:

Klik daarna op opslaan.
Nu kun je er zeker van zijn dat je een waarschuwings-e-mail ontvangt wanneer je verkeer afneemt of wanneer je server problemen heeft.