
Event Tracking in Google Analytics
Nach der Installation von Google Analytics, ist das Aufsetzen von Event Tracking der wichtigste Schritt, um Einblicke in das Verhalten der Nutzer zu gelangen.
Das Ziel ist es Interaktionen mit der Webseite zu tracken, um daran den Erfolg seiner Webseite zu messen.
Downloads oder Klicks auf Videos und andere Elemente werden dann als Ereignisse (Events) in Google Analytics registriert und als KPIs zur Analyse in Reports und Dashboards genutzt.
Man spricht in diesem Zusammenhang oft auch von Conversion Tracking.
Events oder Ereignisse können nähmlich verschiedene Nutzeraktionen darstellen. Die resultierenden Conversions lassen sich dann in harte oder weiche Konvertierungen einteilen, abhängig von ihrer Wichtigkeit für die Ziele der Webseite.
Schließlich erreicht man, dass die Performance von digitalen Kampagnen und Marketingaktivitäten auf Grundlage von Conversions und erreichten Zielen beurteilt werden kann. Google Analytics' Event Tracking ist dafür die Grundvorraussetzung.
Was ist Event Tracking?
Ein Ereignis (Event) ist entweder eine aktive Nutzeraktion oder ein passives Geschehen. Passiv ist zum Beispiel, wenn man in einer Produktkategorie für eine Mindestdauer verweilt, ohne aktiv zu interagieren.
Es gibt verschiedene Möglichkeiten für die Anwendung von Event Tracking, da Ereignisse nach Belieben konfiguriert werden können.
Beispiele
- Produkt zum Einkaufskorb hinzufügen
- Newsletter Anmeldung
- in einem Artikel bis zum Ende scrollen
- Video abspielen
- Login
- In ein Bild hineinzoomen
- Formular absenden
- Externe Link-Klicks
- Artikel drucken
- Datei download
Events sind meistens mit einer Nutzeraktion verbunden, d.h.
- Klicks mit der Maus
- Bewegungen mit der Maus
- Scrollen
- Navigation im Browser
- Eingaben mit der Tastatur
Ereignisse können jedoch auch passiv sein, ohne jegliche Art von Aktion durch den Nutzer.
Beispiele sind z.B. Event Tracking für Server Fehler oder automatisierte Scripts, wie wenn z.B. ein Chatbot den Besucher anspricht.
Event Typen
Man kann zwischen zwei Arten von Events unterscheiden:
Events mit aktiver Nutzeraktion, zum Beispiel:
- Klicks mit der Maus
- Bildschirmberührung
- Tastatureingaben
Passive events ohne Nutzeraktion, zum Beispiel:
- Überschreiten einer Verweildauer
- Server Antworten
- Automatisierte Validierungen
- Scriptausführung von Drittanbietern
Man kann also Interaktionen, sowie passive und automatisierte Geschehnisse durch Event Tracking einfangen. Das heißt ein großer Teil der Customer Journey kann rekonstruiert werden.
Solche Einsichten lassen es wiederum zu, Schlüsse über die User Experience, die Inhalte und das Design der Website zu ziehen.
Struktur von Google Analytics Events
Google Analytics Events bringen einige standardisierte Event-Paramter, bzw. Datenstrukturen mit sich, um die Ereignisse zu kategorisieren.
Ereignisse in Google Analytics werden durch die folgenden Dimensionen und eine Metrik beschrieben:
- Ereignis-Kategorie - (event category) - zur Kategorisierung in Eventgruppen. Bei einem Kontaktformular könnte man z.B. alle Events der Kategorie “Kontakt” zuordnen.
- Ereignis-Aktion - (event action) - zur Beschreibung der Interaktion, z.B. “Kontaktformular abschicken”.
- Ereignis-Label - (event label) - um zusätzliche Informationen hinzuzufügen. Nach der Kategorie und der Aktion pflegt das Label genauere Informationen zu beinhalten, z.B. Produktnamen, IDs oder Preise.
- Ereignis-Wert - (event value, optional) - um dem Event einen numerischen Wert zuzuordnen. Bei einem Kontaktformular, könnte man z.B. einen Wert von 4 zuordnen, denn wenn jede 25ste Kontaktaufnahme zu einer 100€ Transaktion führt, ist der durchscnittliche Wert 4€.
- Ereignis-(nicht-)Interaktion - (event non-interaction) - um zwischen aktiven und passiven Interaktionen zu unterscheiden. Der Standardwert steht auf
false, d.h. es wird grundsätzlich von einem aktiven Event ausgegangen. Dies kommt für die Berechnung der Bounce-Rate zum Tragen, da nur aktive Events auf die Berechnung Einfluss haben.
Google Analytics Event Tracking Implementierung
Es gibt grundsätzlich zwei Möglichkeiten Event Tracking einzurichten:
- Einrichten von Event Tracking mittels JavaScript Funktionen. Die JavaScript Snippets werden im Quelltext direkt auf den HTML-Elementen mittels onclick-Handler implementiert. Dieser Ansatz ist der ältere, einfachere Ansatz und kommt ggf. für statische Websites in Frage, da Seiten und Templates als Dateien auffindbar sind und nicht dynamisch generiert werden.
Dieser Ansatz ist nicht zu empfehlen, da das Implementieren und Ändern fehleranfällig ist und nicht einfach skaliert werden kann. Außerdem muss ständig die Möglichkeit bestehen, den Quelltext zu ändern. Für die meisten Firmen sind solche Änderungen daher mit zu hohen Kosten verbunden. Wer diesen Weg jedoch bevorzugt, findet hier die Dokumentation: - Event Tracking einrichten mit Google Tag Manager oder einem anderen Tag Management System.
Vorteile sind schnelle Anpassung, Skalierung der Konfiguration und Integration mit Drittanbietern. Außerdem können Anpassungen schnell ohne Änderungen im Quelltext vorgenommen werden. Daher stellt dies die bevorzugte Art der Implementierung dar.
Wenn Du mehr wissen möchtest, lies meine Anleitung zum Google Tag Manager Einrichten.
Grundsätzlich besteht die Implementierung aus zwei Schritten: der Konfiguration eines Event-Triggers und eines Event-Tags. Die Werte für die Event-Paramter (Kategorie, Aktion, Label etc.) können im Event-Tag statisch oder dynamisch definiert werden - wobei letzteres bevorzugt ist.
Event Tracking mit Google Tag Manager einrichten
Als Beispiel möchte ich mit folgender Anleitung Event Tracking für den Klick auf einen Button einrichten, denn Klick-Tracking ist die üblichste Form des Event Trackings.
Event Trigger Konfiguration
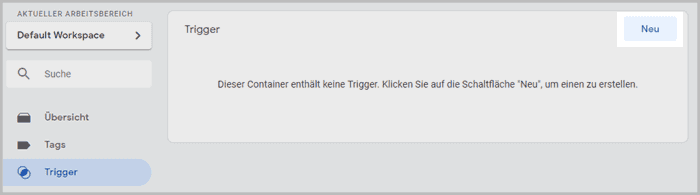
- Als erstes müssen wir in unseren Google Tag Manager account einloggen und einen neuen Trigger erstellen.

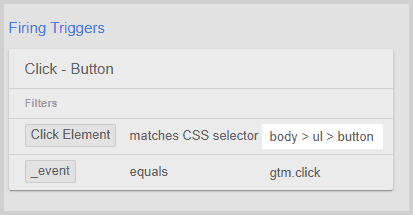
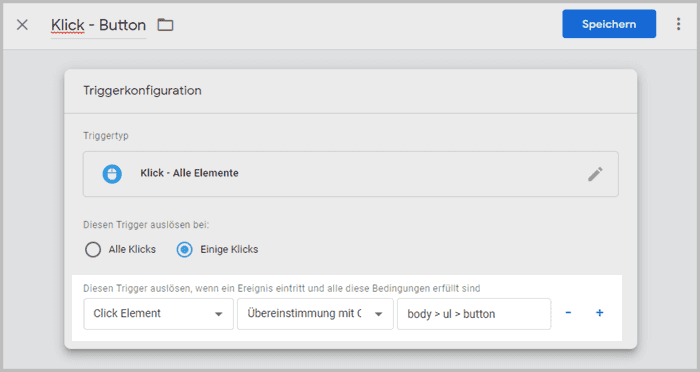
- Gib dem Event Trigger einen Namen, zum Beispiel Klick - Button und klick danach in das Feld zur Trigger-Konfiguration. Danach taucht die Liste mit den möglichen Triggertypen auf.
- Wähl Alle Elemente. Danach soll der Trigger nur bei Einigen Klicks ausgelößt werden. Nach der Wahl, zeigen sich weitere Einstellungsmöglichkeiten.
- Wir müssen nun eine Regel erstellen, die beschreibt wann der Trigger ausgelöst werden soll. Dafür wählen wir im ersten Dropdown entweder direkt Click Element, oder - falls dies nicht im Dropdown zu finden ist - Integrierte Variable auswählen. Danach Click Element aus der erscheinenden Liste aktivieren.
- In der Definition für die Trigger-Regel, wählen wir im nächsten Feld Übereinstimmung mit CSS-Selektor.
- Jedes HTML Element kann durch einen CSS-Selektor gewählt werden. Ein CSS-Selektor ist also eine Selektionsregel, um programmatisch ein HTML Element zu bestimmen. In unserem Fall ist es ein Button Element. Wir könnten auch Klicks für andere HTML Elemente einrichten z.B. Bilder oder Links. Es ist die selbe Vorgehensweise.
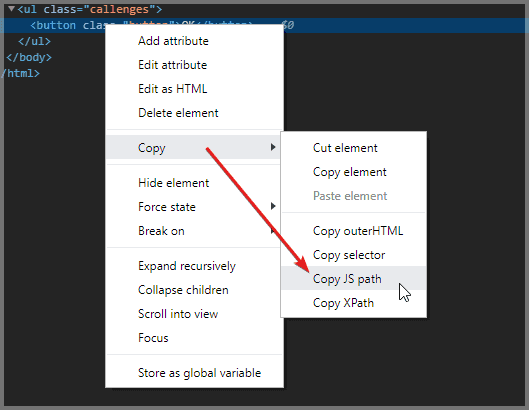
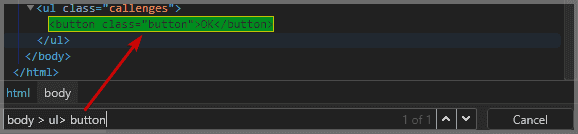
- Wo bekommen wir den CSS-Selektor her? Ganz einfach: Im Chrome Browser auf das beliebige Element rechts-klicken und Untersuchen wählen. Danach öffnet sich Chromes Developer Tools und das geklickte Element wird im Quelltext hervorgehoben.
- Jetzt einfach rechts auf das Element klicken und Copy > Copy JS path auswählen. (Copy selector wäre grundsätzlich die richtige Wahl, sie führt nur manchmal zu einem fehlerhaften Selektor)
- Wenn wir den Inhalt des Clipboards ein einen Editor einfügen, sehen wir in etwa folgendes:
document.querySelector("body > ul > button") - Wir sind nur an dem Teil in den Anführungszeichen interessiert, also:
body > ul > button - Das ist der CSS-Selektor den wir für das Konfigurationsfeld in der Trigger-Regel in Google Tag Manager benötigen (siehe unten).
- Den CSS-Selektor einfügen und speichern

Nur als Hinweis: Genau den gleichen Vorgang kann man auch für andere Elemente durchführen.
Wir sind noch nicht ganz fertig. Nach der Regel für den Klick-Trigger, muss das Tag eingestellt werden. Hier wird bestimmt welche Daten zu Google Analytics geschickt werden, wenn der Trigger ausgelöst wird.
Event Tag in Google Tag Manager erstellen
Nachdem der Klick-Trigger konfiguriert ist, fehlt nur noch was geschehen soll, wenn der Trigger ausgelöst wird. Mit Triggern wird also immer beschrieben wann etwas geschehen soll (wenn der Button geklickt wird) und danach was ausgeführt wird. In unserem Fall, soll sein Google Analytics Event Tag mit Werten für Ereigniskategorie, -aktion und -label ausgeführt werden.
- Um ein Google Analytics Event Tag zu erstellen, müssen wir im GTM HauptmenüTags besuchen und auf neu klicken.

- Als Name Button Event angeben und danach auf die Tag-Konfiguration klicken.
- In der erscheinenden Liste aus Tagtypen wählen wir Google Analytics - Universal Analytics.
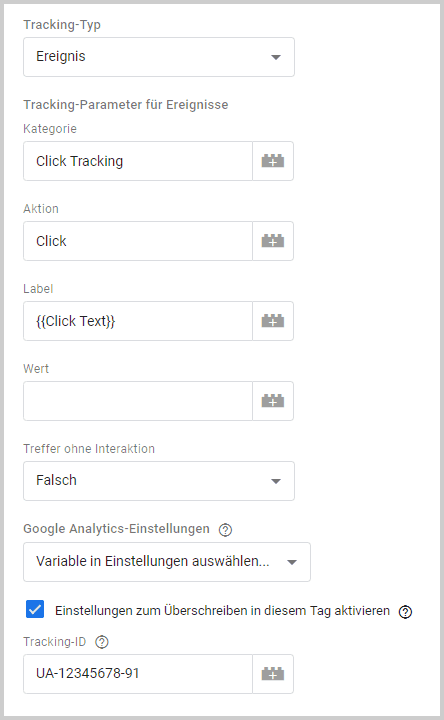
- Zurück in der Tag-Konfiguration wählen wir Ereignis als Tracking-Typ. Nun erscheinen weitere Eingabefelder für die Event-Parameter.
- Für Ereigniskategorie und -aktion können vorerst statische Werte verteilt werden. Click Tracking für die Kategokrie und Click für die Aktion, zum Beispiel.
Für das Ereignis-Label wollen wir einen dynamischen Wert. Wir klicken daher auf den kleinen Legostein neben dem Eingabefeld. - Falls in der Variablenliste Click Text vorhanden ist, bitte auswählen. Falls nicht: Oben rechts auf Integrierte klicken, um alle integrierten Variablen angezeigt zu bekommen. Dort dann Click Text auswählen.
- Nach der Auswahl landen wir wieder in der Tag-Konfiguration, wo nun
{{Click Text}}in das Label-Felt eingefügt wurde. Die geschweiften Klammern werden für Variablen, anstatt statischer Werte, genutzt. - Unter Wert kann dem Ereignis ein numärischer Wert zugeordnet werden. In unserem Beispiel kann ich dem Button Klick keinen Wert zuordnen und lasse das Feld daher leer.
- Im Dropdown Treffer ohne Interaktion wird zwischen aktiven und passiven Ereignissen unterschieden. Wenn das Ereignis aktiv vom Nutzer durchgeführt wird, gilt dies als aktiv und ist somit nicht ohne Interaktion. In unserem Beispiel klickt der Besucher den Button. Die Interaktion geht vom Besucher aus und kann damit als aktiv gewertet werden. Also Treffer ohne Interaktion auf Falsch setzen.
- In den Google Analytics Einstellungen kann eine vorher konfigurierte Einstellungsvariable gewählt werden. In meinem Beispiel überschreibe ich die Einstellungen und gebe die Tracking ID direkt an (z.B. UA-12345678-91).
- Zu guter Letzt muss noch der vorher erstellte Trigger als Auslöser eingestellt werden. Hier also den Click - Button Trigger wählen.
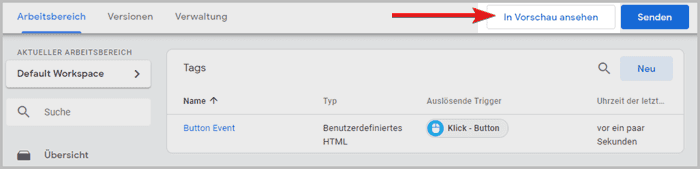
Die gesamte Tag Konfiguration auf einen Blick:
- Zum Abschluss speichern klicken.
Sehr gut! Als nächster Schritt muss nun getestet werden ob alles funktioniert.
Debugging und Testen in Google Analytics
Um in den Debugging-Mode zu wechseln, muss auf In Vorschau ansehen geklickt werden:

Bei einem Seitenaufruf auf der Webseite mit dem GTM Container, startet nun der Debugging-Modus automatisch auf Grund von Cookies, die GTM gesetzt hat.

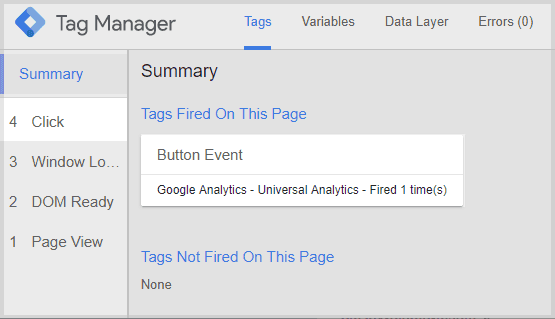
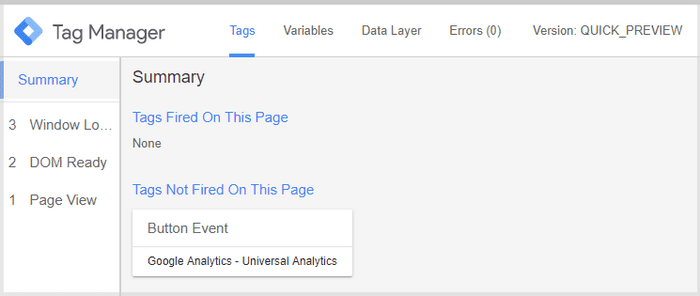
Um die Einstellungen zu testen, muss auf den Button geklickt werden. Im Debugging-Fenster werden in der linken Leiste alle Events in chronologischer Reihenfolge angezeigt.
Nach dem Klick auf den Button sollte ein Click Event in der liste stehen. Der eingerichtete Button Event sollte gleichzeitig rechts in der Übersicht angezeigt werden.
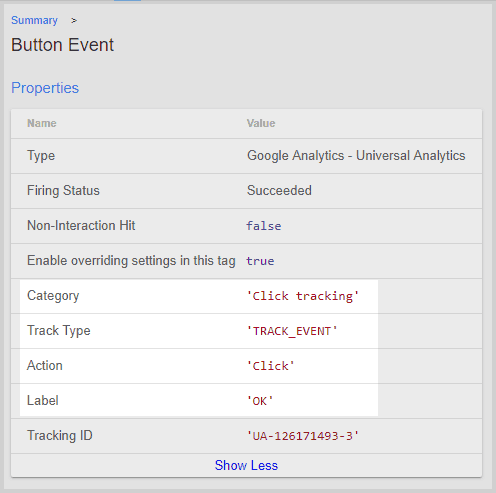
Wenn man in der Übersicht auf den Button Event klickt, kann man die gesendeten Event-Parameter prüfen:
Die Click Text Variable gibt den Text des geklickten HTML Elements im Ereignis-Label wieder. Mein Ereignis-Label hält daher den Wert “OK”, da das auf meinem Button geschrieben steht.
Wenn man weiter herunter scrollt, kann man nochmal die Regel für den Trigger begutachten:
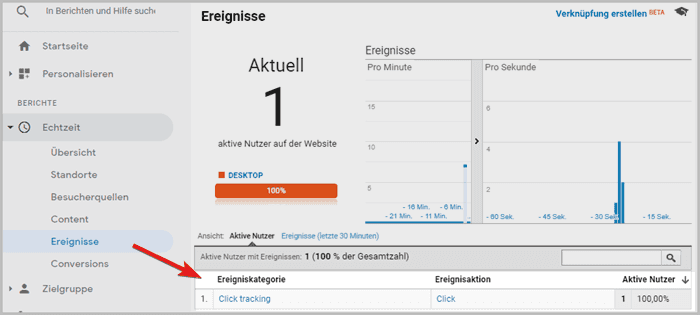
TIPP: Um die Event-Parameter in Google Analytics zu überprüfen, kann man den Echtzeit Bericht für Ereignisse besuchen.
Falls schon einige Minuten seit dem Button Klick vergangen sind, schafft die Ansicht für Ereignisse in den letzten 30 Minuten Abhilfe.

CSS-Selektor Testen
Für den Fall, dass das Ereignis beim Debugging nicht ausgelöst wurde, hängt es wahrscheinlich mit dem CSS-Selektor zusammen.
TIPP: Wenn wir die Seite mit dem Button besuchen und nach dem Seitenaufruf F12 drücken, öffnet sich Chrome Developer Tools und der Element Tab is gewählt.
Mit STRG+F starten wir die Element-Suche und ein kleines Suchfeld zeigt sich unter dem Quelltext.
Wenn wir jetzt den CSS-Selektor aus der Trigger Konfiguration testen und in das Suchfeld einfügen, sollte das Element im Quelltext hervorgehoben werden.
Falls nichts passiert, stimmt etwas mit dem CSS-Selektor nicht. Alternativ gibt es auch Browser Plugins, die den CSS-Selektor für die Elemente anzeigen.
Wenn alles funktioniert, können wir zurück zu Google Tag Manager und auf Vorschaumodus beenden klicken. Danach noch auf den großen Senden Button oben rechts klicken, um alle Einstellungen im Container zu speichern.
Vorteile und Nachteile von Event Tracking mit CSS-Selektoren
Event Tracking basierend auf CSS-Selektoren ist nicht die sicherste Art der Implementierung. Die komplette Konfiguration kommt zum erliegen, wenn der CSS-Selektor nicht funktioniert. Der Selektor ist damit eine kritische Abhängigkeit.
Aber warum sollte der CSS-Selektor aufhören zu funktionieren?
Kurzum: Je größer die Website, umso größer die Menge an Entwicklern und Teams, die daran arbeiten. Wenn die Element-Struktur sich verändert oder ein Klassenname unbenannt wird, wird Track dass auf CSS-Selektoren basiert ggf. nicht mehr funktionieren. Diesen Riskikofaktor muss man für jede Webseite einzeln beurteilen.
Die sicherste Methode ist es mittels eines Onclick-Handlers und JavaScript die Event-Paramter in einen Data Layer zu schicken. Der Vorteil ist, dass jeder Programmierer den Onclick-Handler sehen und nicht einfach löschen würde.
Bei fortgeschrittenen Tracking Systemen, die mit Datenbanken und anderen Datenquellen integriert sind, ist ein Data Layer aufgrund von Sicherheit und Verlässlichkeit Standard. Daher würde man Event Tracking mit einem Data Layer implementieren.
Bei einfacheren Webseiten und niedrigeren Ansprüchen ist der Aufwand für die Implementierung jedoch nicht unbedingt gerechtfertigt. Tracking mit CSS-Selektoren ist in solchen Fällen oft die einzige Möglichkeit, da kein Budget für einen Data Layer vorliegt.
Die Vorteile beim Event Tracking mit CSS-Selektoren, liegen in der Einfachheit und schnellen Implementierung. Man braucht nicht auf eine Implementierung zu warten und kann sofort beginnen wichtige Daten zu sammeln. Tracking für Ereignisse kann somit sehr schnell auf diese Art implementiert werden, bis ggf. irgendwann Ressourcen für einen Data Layer zur Verfügung stehen.
Der Nachteil liegt in dem Risiko, dass der CSS-Selektor irgendwann nicht mehr funktionieren könnte. Merkt man es früh, kann er jedoch schnell angepasst werden.
Aus meiner Sicht ist die professionellere Vorgehensweise jedoch einmal richtig zu implementieren und später nicht mehr darüber nachdenken zu müssen.
Wer auf seiner Website Event Tracking mittels CSS-Selektoren implementiert, hat natürlich Kontrolle über Änderungen und kann die Risiken abwägen.
Private oder kleine Webseiten-Betreiber haben die Änderungen auf ihrer Webseite meistens im Blick und können somit dieser Methode folgen.
Unternehmen mit mehr Budget und höheren Ansprüchen an Qualität sollten in jedem Fall einen Data Layer als Basis für's Event Tracking implementieren.
Google Analytics Event Tracking Report
Jetzt, wo Event Tracking eingerichtet ist, müssen wir nur noch wissen wo man die Ereignisse in Google Analytics überschauen kann. Das Einfachste sind die verfügbaren Event Reports in Google Analytics. Darüber hinaus kann man einen benutzerdefinierten Bericht erstellen oder ein Dashboard.
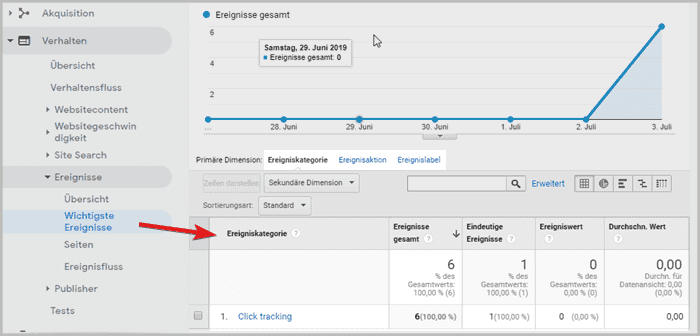
Den Report über die wichtigsten Ereignisse in Google Analytics findet man unter Verhalten > Ereignisse > Wichtigste Ereignisse.

Als Primäre Dimension ist die Ereigniskategorie vorgewählt. Ereignisaktion und Ereignis-Label können über dem Report ausgewählt werden.
Der Durschnittliche Wert in der rechten äußeren Spalte zeigt den Durchschnitt von allen Ereigniswerten (event value). Praktisch für Events, die im Zusammenhang mit numerischen Werten stehen, wie z.B. Preisrechner oder Preis- und Größenfilter. Der Durchschnittswert aller Events wäre hier sofort einsehbar.