
Google Tag Manager einrichten
Als Google Tag Manager Consultant habe ich GTM auf 100+ Kunden-Webseiten eingebunden. In diesem Tutorial erkläre ich das Einrichten von Google Tag Manager Schritt für Schritt mit Beispielen und Videos zum Lernen.
Weiter unten kannst Du das beschriebene GTM Setup herunterladen und in deinen Container importieren.
Gehe direkt zur Installation oder in die Google Tag Manager Einrichtung. Falls Du jedoch ein Beginner bist, schlage ich vor, dass Du erst liest, wie man ein Tag Management System überhaupt zusammen mit anderen Services und Tools auf der Webseite benutzt.
Wie benutzt man Google Tag Manager?
Ich gehe davon aus, dass Du bereits weißt, was Google Tag Manager ist. Lass uns also darüber sprechen, wie er funktioniert und wie man GTM benutzt.
Idealerweise solltest Du nur ein Tag von einem Drittanbieter im Quelltext deiner Webseite oder Web-App haben.
Das einzige Drittanbieter-Tag im Quelltext sollte von Google Tag Manager sein.
Alle anderen Tags werden wiederum durch den Tag Manager implementiert. Andere Tags sind z. B. Google Analytics, Facebook, Twitter, Linkedin, Google Ads (früheres Adwords) und DoubleClick.
Der Grund sind die Vorteile von Google Tag Manager:
- schnelle und einfache Einbindung von Marketing Tags
- über Unterseiten und mehrere Webseiten skalierbar
- eingebaute Trigger für Form Tracking, Scroll Tracking und Video Tracking
- man kann Zugänge für mehrere GTM Konten verwalten
- ein bisschen schnellere Ladezeit
Wegen diesen Vorteilen benutzen schon 30% aller Webseiten ein Tag Management System und Google Tag Manager hat dabei einen Marktanteil von 94%.
Das heißt, du solltest einen ziemlich guten Grund haben, wenn Du ein Tag nicht über GTM einbinden willst. Als Faustregel sollten alle Tags durch den Google Tag Manager Container eingerichtet werden.
Benutz Google Tag Manager wie eine verbindende Schicht zwischen der Webseite und Tags von Drittanbietern.
GTM ist quasi wie eine verbindende Mittelschicht. Ohne sie sind die Website und anderen Drittanbieter-Tags nicht miteinander verbunden. Tags von Drittanbietern sind meistens Dienste für Online Marketing oder Tracking Tools, die über JavaScript Bibliotheken eingebunden werden.
Die einzige Ausnahme der Regel sind Split-Testing Tools.
Der Grund ist, dass bei der Conversion-Optimierung verschiedenen Besuchergruppen unterschiedliche Varianten einer Seite gezeigt werden.
Während solchen A/B Tests wird beim Ladevorgang in Bruchteilen von Sekunden der Code der Seite geändert. So entsteht eine andere Test-Variante von der der Besucher nichts mitbekommen sollte. Daher zählt hier jede Millisekunde.
Um also abrupte Designänderungen zu vermeiden, die für den Besucher sichtbar sind, sollte das Skript eines Split-Testing Tools weit oben und direkt im HTML-Code eingebunden werden.
Puh. Jetzt, wo wir die Theorie abgearbeitet haben, lasst uns auf die Installation schauen.
Google Tag Manager installieren
Lasst uns das Google Tag Manager Tutorial starten, indem wir schauen, wo man den Google Tag Manager Code bekommt und wie man ihn installiert. Fürs Anmelden kannst Du dein gewöhnliches Google-Konto benutzen.
Erstelle ein Google Tag Manager Konto
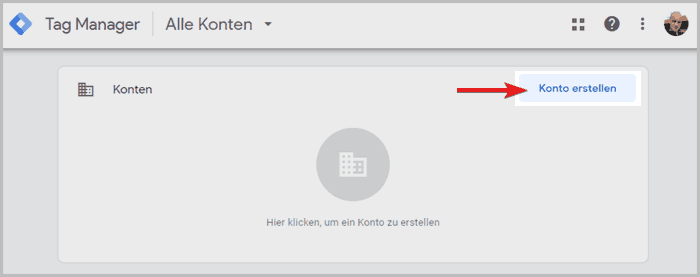
Um GTM zu installieren, musst du zuerst zur Google Tag Manager Webseite gehen und ein neues Google Tag Manager Konto einrichten.![Google Tag Manager Konto erstellen]()
Klick auf Konto erstellen und gib den Kontonamen fürs GTM Konto an, z. B. der Name der Organisation, die die Webseite betreibt. Erstelle einen Web-Container
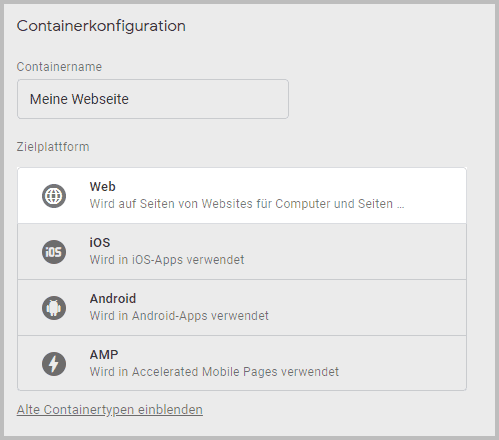
Wähle Web als Zielplatform, um den Container Code für eine Website oder Web-App zu erhalten.Implementiere den Google Tag Manager Code auf deiner Webseite
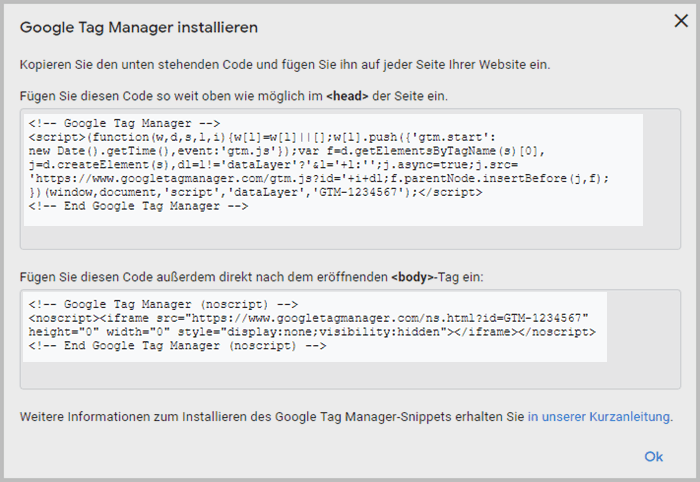
- Danach wird Dir das Google Tag Manager Container Tag gezeigt.
- Der erste Teil des Codes wird so weit oben wie möglich im Head-Bereich auf allen Seiten platziert. Dadurch lädt das Tag Management System sehr früh, weshalb Regeln, die auf den Ladevorgang zugreifen, früher greifen, als wenn das Tag beispielsweise im Footer-Tag eingebunden wäre.
- Der zweite Teil vom Tag ist ein iFrame-Tag für Browser in denen JavaScript deaktiviert ist (daher das
<noscript>Tag). Installiere den zweiten Teil so weit oben wie möglich im Body-Bereich auf allen Seiten deiner Webseite.![Google Tag Manager Code Positionierung im Quelltext]()
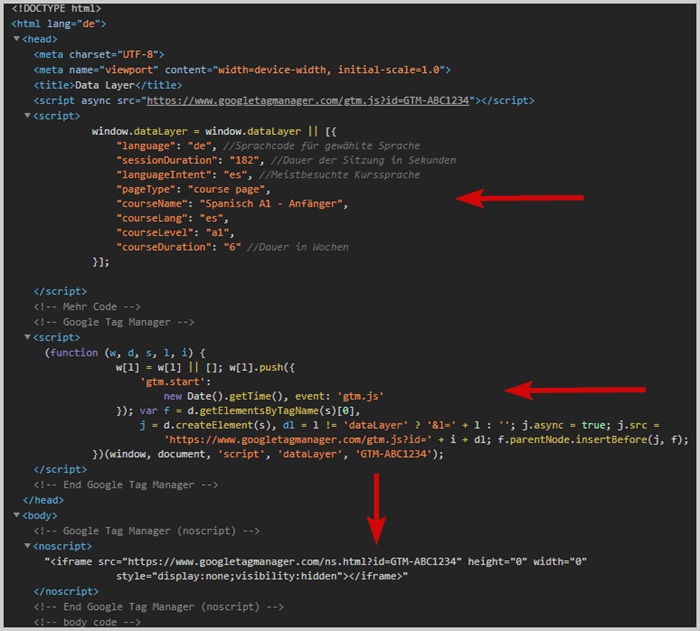
Der erste Pfeil zeigt auf den Data Layer. Keine Sorge, falls Du nicht weißt, was das ist. Danach kommt das GTM Tag (zweiter Pfeil). Der zweite Teil des Tags wird danach oben im Body-Bereich installiert (dritter Pfeil). Bemerke, dass andere Tags ruhig zwischendurch eingebunden sein können. Im Quellcode liegt der Data Layer jedoch immer VOR dem GTM Code und der zweite Teil des Tags kommt zum Schluss.
![Google Tag Manager code snippet]()
Das ist das Google Tag Manager Code-Snippet. Es hat zwei Teile. Die Anleitung, wie das Skript einzubinden ist, steht über beiden Teilen.
So sieht die Vorgehensweise fürs Google Tag Manager Einbinden aus.
Benutzt Du ein Content Management System? Falls ja, so hast du vielleicht Glück und dein CMS bietet ein Plugin zur Installation von GTM an.
Trotzdem:
Falls Dein CMS dir anbietet einige Tags durch andere Plugins zu intallieren
Vermeide es weitere Plugins oder Integrationen für Google Analytics, Facebook Pixel oder Google Ads zu installieren.
Stattdessen, benutze GTM für die Installation.
- Du wirst dadurch schnellere Seitenladezeiten haben
- Du hast mehr Konfigurationsmöglichkeiten
Die Benutzeroberfläche von Google Tag Manager erhält außerdem regelmäßig Updates mit neuen Funktionen, das heißt, man ist fast immer besser beraten die Einrichtung von Web Analytics und Marketing Tags mit GTM durchzuführen.
Außerdem sind die Gewinne im punkto Ladezeit gut für die Bounce-Rate und die Suchemaschinenoptimierung.
Google Tag Manager einbinden mit einem Plugin
Folgend Anleitungen, um GTM mit einem Plugin in den meisten Content Management Systemen einzubinden.
WordPress
Für WordPress gibt es zwei gratis Plugins, die ich benutzen würde.
Zuerst gibts den Klassiker Google Tag Manager for Wordpress.
Außerdem gibt es auch Site Kit by Google, welches primär interessant ist, um ein Dashboard im Wordpress-Backend einzurichten. Es zeigt Google Analytics und Google Search Console Daten an. Das ist schon mal ziemlich cool, aber man kann darüber hinaus mit dem Plugin auch Google Tag Manager einbinden.
Shopify
Für Shopify gibt es ein gratis Plugin zur GTM Installation, welches kreativerweise Google Tag Manager Installer heißt.
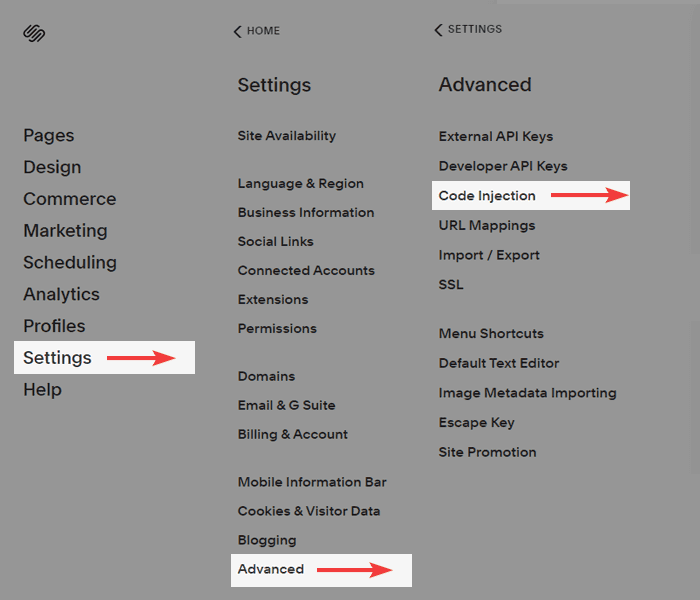
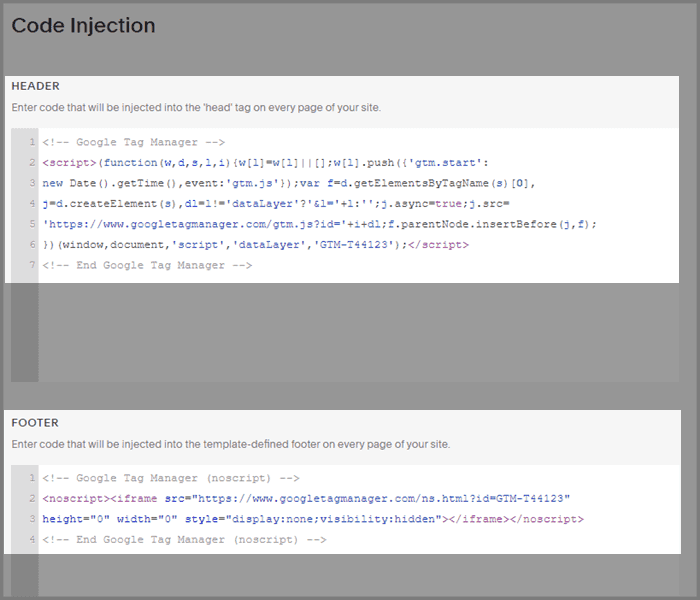
Squarespace
Für Squarepsace gibt es kein Plugin, aber man kann den Google Tag Manager installieren indem man wie folgt navigiert:
Seitenmenü > Settings > Advanced > Code Injection.

Füge das Tag so ein:

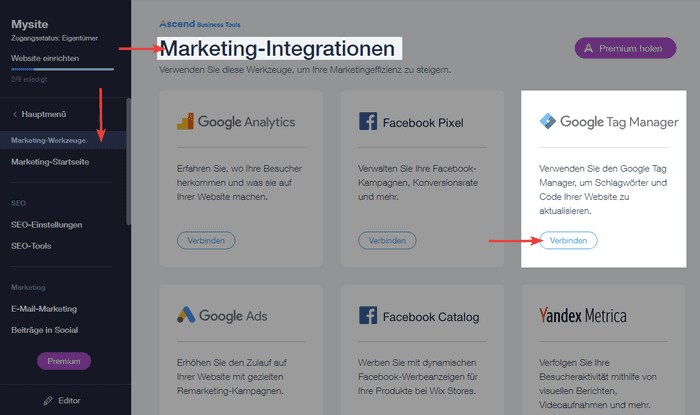
Wix
Gehe zur Hauptnavigation der Wix Webseite auf der linken Seite. Danach klick auf Marketing & SEO und danach auf Marketing Integrationen. Es werden dann mehrere Wix-Integrationen für z. B. Google Analytics oder Google Ads angezeigt, aber wir sind an dem Plugin für Google Tag Manager interessiert.

Klick auf verbinden, um Google Tag Manager zu installieren.
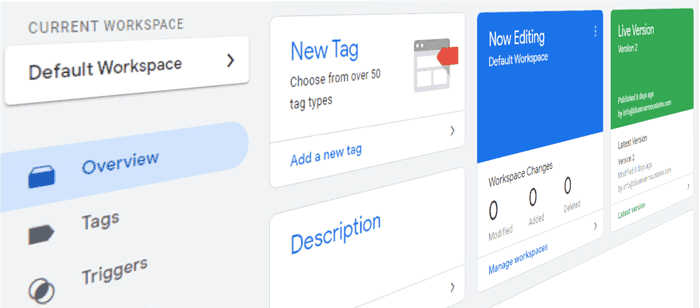
Wie kann man prüfen, ob GTM funktioniert?
Wenn Du dich das erste Mal bei GTM einloggst
Geh zum Senden-Button und publiziere einen leeren Container.
Ansonsten wird das GTM-Skript nicht laden und einen 400 Error anzeigen. Danach kannst Du dann stundenlang versuchen rauszubekommen warum. 😭
Ist ein Klassiker 😉
Nachdem der GTM-Code eingebunden ist, kannst Du die unteren Möglichkeiten nutzen, um zu testen, ob der Google Tag Manager auch wirklich funktioniert.
Container im Vorschau-Modus ansehen
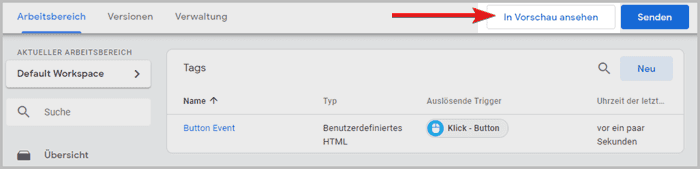
Logge Dich ein und klick auf in Vorschau ansehen.![GTM Vorschau-Modus aktivieren]()
Aktiviere den Vorschau-Modus, um zu prüfen, ob Google Tag Manager funktioniert.
Danach öffne einen neuen Tab im gleichen Browser und besuch deine Website. Wenn alles richtig funktioniert, sollte der GTM Debugger unten im Browser erscheinen.
Danach kannst Du den Vorschaumodus in GTM wieder beenden.Chrome Developers Tools
Öffne Chrome Developer Tools mit einem rechts-Klick auf die Seite und danach auf untersuchen. (Alternativ F12 auf Windows und Shift + CTRL + J).
Geh danach zum Netzwerktab und lade dann deine Webseite erneut (F5 auf Windows oder CMD+Shift+R auf Mac). Der Netzwerktab wird dann alle Ressourcen für den Seitenaufbau auflisten.
Links oben gibt’s ein Feld zum Filtern. Gib gtm.js ein, um die Serverantwort für das Container-Snippet zu finden. Prüfe dann, ob der Status Code 200 ist.
Sieh hier wie es geht:
Falls Du keinen 200 Status Code hast: Hast Du vielleicht vergessen in GTM auf senden zu klicken und einen Container (ob leer oder nicht) zu veröffentlichen?Google Tag Assistent Browser Erweiterung
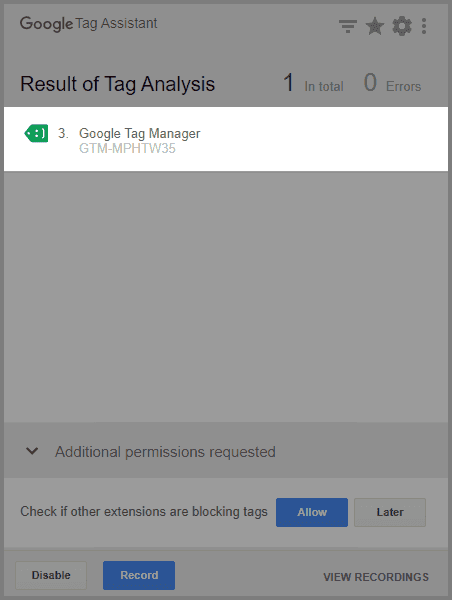
Installiere die Chrome-Erweiterung Google Tag Assistant und besuche deine Seite mit der Erweiterung aktiviert. Tag Assistent sollte dann eine GTM Container ID anzeigen:
Einrichtung von Google Tag Manager
Beim Einrichten von Google Tag Manager gibt es viele Möglichkeiten zur Konfiguration. D.h. wie GTM eingerichtet werden soll, hängt davon ab, mit welchen anderen Tools man plant in seinem Tag Management System zu arbeiten.
Daher habe ich alle meine Google Tag Manager Tutorials zusammengestellt, um die gängigen Setups mit Beispielen und Videos zu erklären. Folge einfach den Anleitungen in diesem Google Tag Manager Guide und erstelle gleichzeitig eine solides Tag Management Setup auf deiner Website.
Das Tutorial zur Einbindung eines Data Layers ist das einzige, das fundamentale Kenntnisse im Programmieren mit JavaScript voraussetzt.
Hinweis: Man kann grundsätzlich alle Einstellungen in GTM manuell durchführen, d.h. einzeln Event Tags und Trigger einstellen - und das ist das, was wir im Folgenden tun.
Dieser Vorgang ist einfacher, auf die meisten Setups übertragbar und befriedigt den Großteil der Bedürfnisse an ein Tracking Setup. Er ist jedoch nur begrenzt skalierbar.
Große Webseiten wie Online-Shops benötigen eher skalierbare Tag Management Lösungen. Daher wird in solchen Fällen ein Data Layer als zentrales Element für das Tracken von Ereignissen implementiert. Somit können Event-Handler zum Tracken von benutzerdefinierten Ereignissen genutzt werden. Einzelnes Aufsetzen von Tags, Triggern und Variablen ist somit nicht notwendig.
Google Analytics Tracking einrichten
Dies ist wahrscheinlich der erste Schritt für alle. Lerne in diesem Tutorial die Einbindung von Google Analytics, komplett mit Zielvorhaben, Funnels und deinen eigenen Webseitenaufrufen ausgeschlossen. Plus weitere bewährte Einstellungen.
Event Tracking einrichten
Sobald Google Analytics läuft und richtig eingestellt ist, ist der nächste Schritt das Engagement der Besucher zu tracken. Hier fragt man sich häufig: Wie oft wird auf einen bestimmten Knopf (oder ein anderes HTML Element) geklickt?
In meinem Tutorial zum Einrichten von Google Analytics Event Tracking erkläre ich am Beispiel eines Button-Klicks, wie man die Klicks trackt. Dieser Vorgang kann außerdem auch für alle anderen Arten von Klick-Tracking angewandt werden.Remarketing einrichten
Die üblichste Anwendung von GTM nach dem Installieren von Google Analytics, ist das Einrichten von Remarketing. Letztlich machen Tracking-Codes und Retargeting-Tags den Großteil von Drittanbieter-Tags aus, die üblicherweise den Quellcode verwirren.
Daher werden Code-Snippets für Retargeting durch ein Tag Management System eingebunden: Man genießt die Vorteile von GTM und hält gleichzeitig den Quellcode sauber.Lass uns schauen, wie man die populärsten Retargeting-Dienste installiert, den Facebook Pixel und das Google Ads Remarketing-Tag.
Facebook Pixel installieren
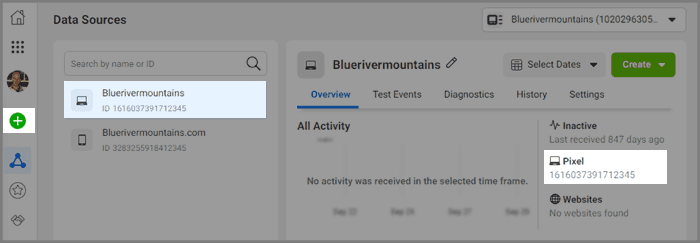
- Als erstes brauchst du eine Facebook Pixel ID. Besuche Facebook’s Events Manager und klick auf das grüne Plus-Symbol, um den Facebook Pixel zu erstellen. Danach wird die Pixel ID aufgelistet.
![Event Manager in Facebook zeigt die Pixel ID an]()
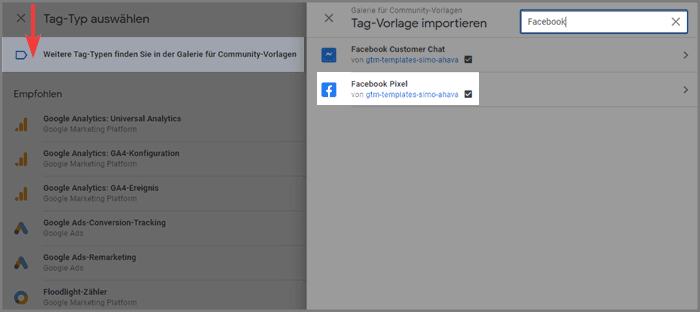
Finde deine Facebook Pixel ID im Event Manager. - Dann in Google Tag Manager, erstelle ein neues Tag mit dem Namen Facebook - Seitenaufruf und besuche die GTM Vorlagen.
- Suche nach Facebook und klick auf den Facebook Pixel in den Suchergebnissen.
![GTM's Vorlage für das Facebook Pixel Tag]()
Der Facebook-Pixel wird durch eine GTM Vorlage eingebunden. - Füge deine eben-erstelle Facebook Pixel ID ein und klick speichern.
- Stell den All-Pages-Trigger ein, sodass der Trigger auf allen Seiten reagiert.
Hier alle Schritte im Video: - Klick danach senden oben rechts in der Ecke, um das Tag in die Live-Umgebung zu setzen.
Einrichtung von Google Ads Retargeting
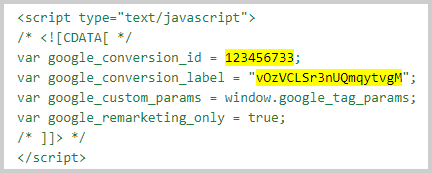
- Zuerst musst Du deine Google Ads Conversion ID für deine Google Ads Audience zur Verfügung haben. In Google Ads unter Shared Library > Audiences findest Du die Informationen in den Tag Details oder unter Tag einstellen.
- In GTM erstellst Du dann ein neues Tag, z. B. mit dem Namen Google Ads - Seitenaufruf.
- Danach als Tag-Typ Google Ads Remarketing einstellen
- Füge dann die Google Ads Conversion ID und optional das Conversion Label in die entsprechenden Felder ein. Dann Speichern.
- Der Trigger sollte auf allen Seiten feuern.
Hier dazu ein kurzes Video: - Klick danach auf speichern und in der Übersicht senden, um die Einstellungen zu publizieren.
- Als erstes brauchst du eine Facebook Pixel ID. Besuche Facebook’s Events Manager und klick auf das grüne Plus-Symbol, um den Facebook Pixel zu erstellen. Danach wird die Pixel ID aufgelistet.
Data Layer implementieren
Wenn die oben genannten Anleitungen bei großen Webseiten zu arbeitsaufwendig werden, z. B. aufgrund von sehr vielen Ereignissen, dann empfiehlt es sich einen Data Layer zu implementieren.
Ein anderer Grund ist außerdem, dass Informationen von Datenbanken oder APIs mit in den Vorraussetzungen für Trigger, Tags und in den Ereignis-Daten genutzt werden können.
Durch einen Data Layer implementiert man Event-Tracking, dass skalierbar ist und speziell für E-Commerce und große Webseiten geeignet ist.
Bewährte Konfigurationen für jedes GTM Setup
Jedes mal, wenn ich Google Tag Manager einstelle, gibt es ein paar standard Konfigurationen, die ich jedes Mal aufsetzte. Diese Tag-Konfigurationen sind für fast alle Unternehmen relevant und hilfreich. Schau Dir die Liste der Konfigurationen an und implementiere, was dir hilft.
Weiter unten kannst Du die folgenden GTM Container-Konfigurationen herunterladen. Enthalten sind alle genannten Einstellungen.
Ausgehende Links tracken
Ausgehende Links zu tracken, bedeutet die Klicks auf alle externen Links mit Google Analytics zu tracken. Externe Links sind die, die von deiner Webseite zu einer anderen verweisen. Das Tracken von ausgehenden Links (sog. Outbound-Links) gibt Auskunft darüber, wie viel Traffic man zu anderen Websites sendet und für welche Themen sich die Webseitenbesucher interessieren.
Um Klicks auf externe Links mit Google Analytics zu tracken, befolge diese drei Schritte:
Erstelle eine Variable für ein automatisches Ereignis
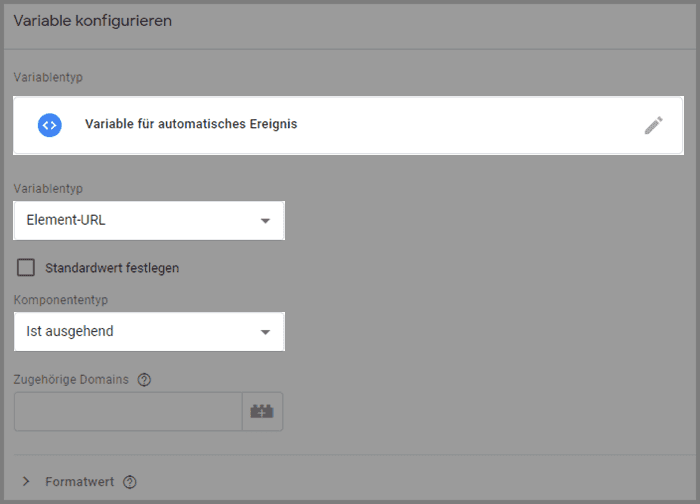
- Besuche die Variablen Übersicht und klick bei den benutzerdefinierten Variablen auf Neu > Variable konfigurieren > Variable für automatisches Ereignis.
- Die Variable soll die Adresse eines Links beim Klick untersuchen und entweder
trueausgeben, wenn der Link zu einer anderen Website geht oderfalse, wenn es ein interner Link ist. - Gib der Variable z. B. den Namen Linkisoutbound und wähle als Variablentyp Element-URL und für den Komponententyp ist ausgehend.
![Konfiguration der Variable für automatische Ereignisse]()
Die benutzerdefinierte Variable für automatische Ereignisse hält den Wert TRUE, wenn die Website URL des geklickten Links extern ist, also zu einer anderen Webseite führt.
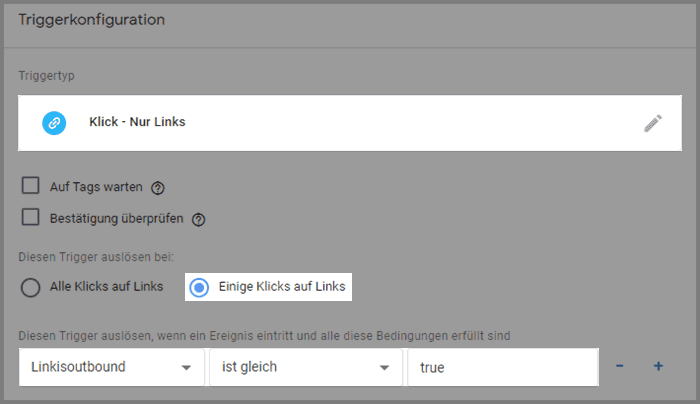
Erstelle einen neuen Trigger für ausgehende Links
- Gehe Links in die Navigation auf Trigger und klick neu, um einen neuen Trigger zu erstellen.
- Wähle als Triggertyp nur Links und nenne den Trigger Event - Outbound Link.
- Stell die Voraussetzungen für den Trigger so ein, dass er nur bei einigen Klicks auf Links reagiert, und zwar mit der Bedingung Linkisoutbound - ist gleich -
true.![Einstellungen für den Trigger von externen Links]()
Trigger-Einstellungen für Klicks auf ausgehende Links.
Google Analytics Ereignis für externe Links
- Gehe von der Übersicht zu Variablen und klicke bei den integrierten Variablen auf konfigurieren. Aktiviere danach die Click-URL. Danach geht’s wieder zurück zur Übersicht der Tags.
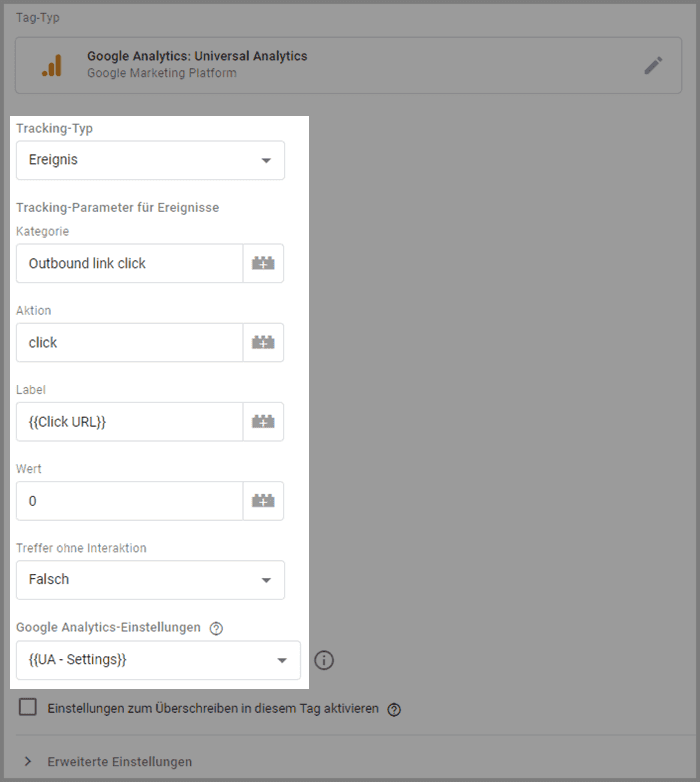
- Erstelle ein neues Tag und wähle in der Tag-Konfiguration den Tag-Typ Google Analytics: Universal Analytics. Benenne das Tag Event - Outbound link und setz den Tracking-Typ auf Ereignis.
- Die Kategorie erhält den String
Outbound link click, Aktion istclickund Label soll auf die soeben aktivierte Variable verweisen. D.h. mit doppelten geschweiften Klammern{{ Click URL }}. - Der Ereignis Wert kann auf
0gesetzt werden, außer du kannst einen monetären Wert für den Klick auf deine externen Links errechnen (z. B. bei Affiliate-Links). - Treffer ohne Interaktion bleibt weiter eingestellt auf falsch, da Klicks auf ausgehende Links durchaus als User-Interaktion gelten.
- Die Variable für die Google Analytics-Einstellungen ist die selbe, wie für Seitenaufrufe.
![Einstellungen des Google Analytics Ereignis Tag für ausgehende Links]()
Tag für Google Analytics, um ausgehende Links als Ereignis zu tracken. - Scrolle zum Schluss runter zum Trigger und wähle unseren neuen Event - Outbound Link Trigger. Danach speichern und senden, um den Container zu veröffentlichen.
Email Klicks tracken
Das Tracken von Klicks auf Emails ist eine nützliche Methode, um den generellen Trend von Kontaktaufnahmen zum Webseitenbetreiber zu analysieren. Die Klicks auf E-Mail-Adressen pflegen mit Telefonanrufen und Besuchen im Ladengeschäft zu korrelieren.
Speziell für Geschäftsmodelle, die auf Lead-Generierung beruhen, ist diese Metrik daher ein wichtiger Leistungsindikator. Sie ermöglicht während der Analyse ansteigende oder fallende Trends zu erkennen.
Um E-Mails in Google Analytics zu tracken, folge den nächsten Schritten:
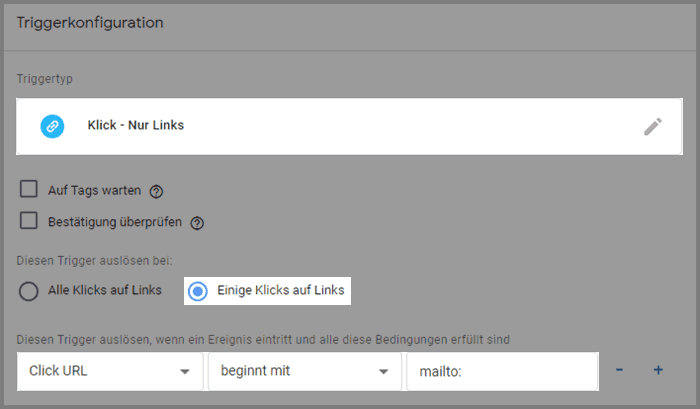
Erstelle einen neuen Trigger für Emails
- Aktiviere als Erstes, bei den integrierten Variablen die Click URL Variable.
- Geh danach zu den Triggern und erstelle einen neuen Trigger mit dem Namen Event - Mail click. Den Triggertypen setzt du auf nur Links und setzt die Einstellung, sodass der Trigger nur bei einigen Klicks auf Links reagiert.
- Bei den Trigger-Bedingungen stellst Du ein: Click URL - beginnt mit und dann der String
mailto:.![Trigger für Klicks auf Emailadressen]()
Trigger fürs Tracken von Klicks auf Emailadressen.
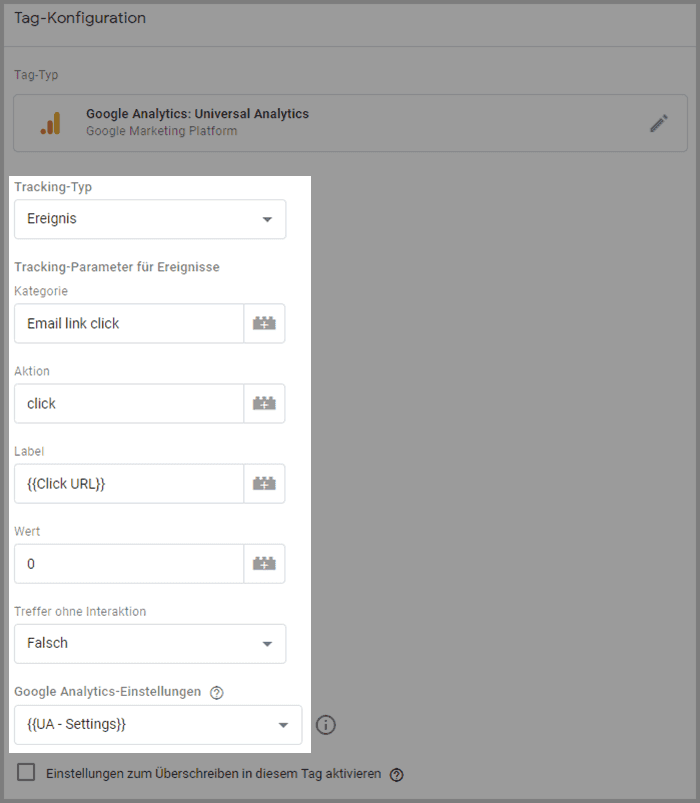
Erstelle das Email-Tracking Ereignis für Google Analytics
- Unter Tags, erstelle jetzt ein neues Tag vom Typen Google Analytics: Universal Analytics und gib ihm z. B. den Namen Event - Email link und den Tracking-Typ Ereignis.
- Die Kategorie ist einfach der String
Email link click, Aktion istclickund für das Label verweisen wir auf die Klick-URL Variable, die wir gerade aktiviert hatten, und zwar so:{{ Click URL }}. - Der Ereignis-Wert kann auf
0gesetzt werden, außer du kannst einen sinnvollen Wert für den Klick auf die Emailadresse definieren. Wenn z. B. jeder zehnte Emailkontakt zu einem 100€ Verkauf führt, dann ist der durchschnittliche Wert 10€ per Klick. - Treffer ohne Interaktion bleibt auf falsch eingestellt, da solch ein Klick willentlich geschieht und daher eine aktive Interaktion darstellt.
- Die Variable für Google Analytics-Einstellungen ist dieselbe wie in Deinem Google Analytics Tag für Seitenaufrufe.
![GA Ereignis Tag Einstellungen]()
Einstellungen für das GA Email Klick Ereignis. - Zum Schluss, scroll runter zum Trigger und wähle den Trigger Event - Mail click, den wir vorher erstellt haben. Danach sind wir fertig und Du kannst in der Übersicht auf senden klicken, um die Änderungen live zu setzen.
Klicks auf Telefonnummern tracken
Tracking von Klicks auf Telefonnummern ist primär sinnvoll für mobile Endgeräte, da ein Tap auf eine Nummer einen Telefonanruf auslöst.
Auf Desktop Computern geschieht bei solch einem Klick meistens nichts.
Genau wie mit dem Tracken von Klicks auf Emailadressen, sind Tabs auf Telefonnummern ein Leistungsindikator der mit anderen Arten der Kontaktaufnahme korreliert. D.h. der Wert liegt darin, bei der Webanalyse eine weitere Metrik zu haben, die andere Annahmen bestätigen oder verwerfen kann.
Um GTM für das Tracken von Anrufen einzurichten, folge diesen Schritten:
Erstelle einen Trigger für Klicks auf Telefonnummern
- Wie bei den anderen Beispielen müssen wir erst sicherstellen, dass die Click URL Variable bei den integrierten Variablen aktiviert ist.
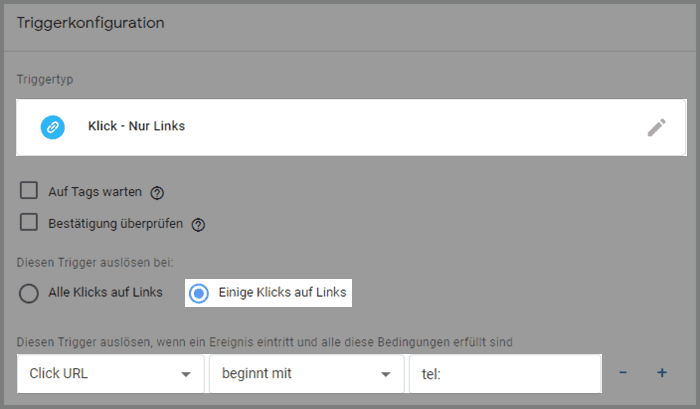
- Erstelle danach einen neuen Trigger mit dem Namen Event - Phone click und dem Triggertyp nur Links, der nur bei einigen Klicks auf Links reagiert.
- Die Voraussetzungen für den Trigger danach wie folgt ausfüllen: Click URL - beginnt mit und dann der String
tel:. Danach speichern.![Telefonnummer Klick Trigger]()
Trigger für Klicks auf Telefonnummern.
Erstelle ein Google Analytics Tag für das Telefon-Klick Ereignis
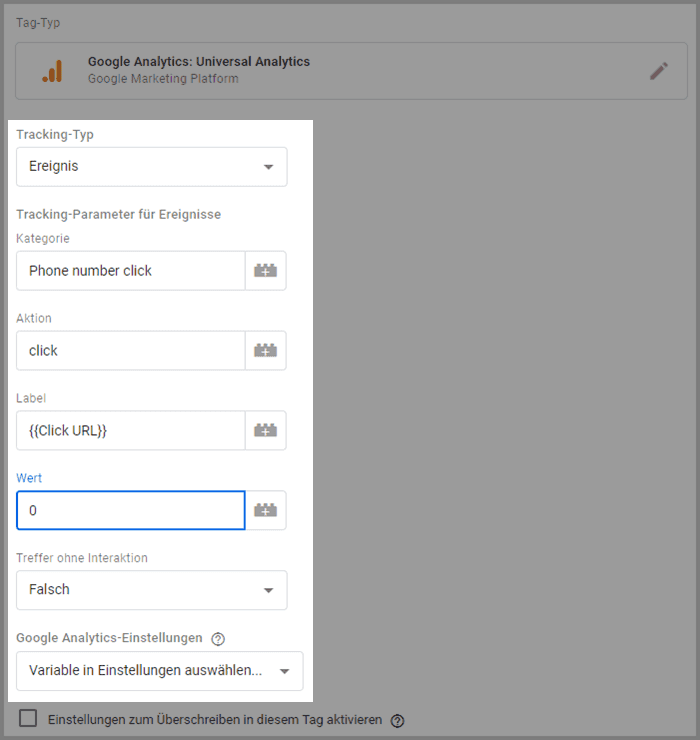
- Füge wieder ein Universal Analytics Tag mit dem Tracking-Typ Ereignis und mit dem Namen Event - Phone clicks zum Container hinzu.
- Die Kategorie ist ein statischer String
Phone number click, die Aktion nennen wirclickund das Label soll den geklickten Link enthalten, also die{{ Click URL }}. - Als Wert benutze den durchschnittlichen nominalen Wert, den ein Anruf deinem Unternehmen bringt. Falls das schwierig auszurechnen ist, belass den Wert auf
0. - Treffer ohne Interaktion bleibt auf
falscheingestellt, da ein solcher Klick durchaus als interaktion gewertet werden sollte. - Die Variable für Google Analytics-Einstellungen sollte dieselbe sein, wie für die Seitenaufrufe.
![GA Ereignis Telefonnummern]()
GA Ereignis für Telefonnummer-Klicks. - Zum Schluss musst Du noch runterscrollen und den Trigger Event - Phone click, den wir gerade vorher erstellt haben, zu diesem Tag hinzufügen. Danach speichern und den Container zur Veröffentlichung senden.
Track Downloads
Download-Tracking in Google Analytics ist ein guter Indikator für Engagement. Downloads können z. B. für eBooks, Excel-Sheets, Bilder, Videos oder Musik getrackt werden.
Bei der Analyse von Besuchergruppen ist Download-Tracking ist ein super Indikator zur Kategorisierung von Zielgruppen, da der Download ein klares Interesse in den Inhalt signalisiert.
Um Tracking von Downloads einzustellen, folge diesen Schritten:
Download-Trigger einrichten
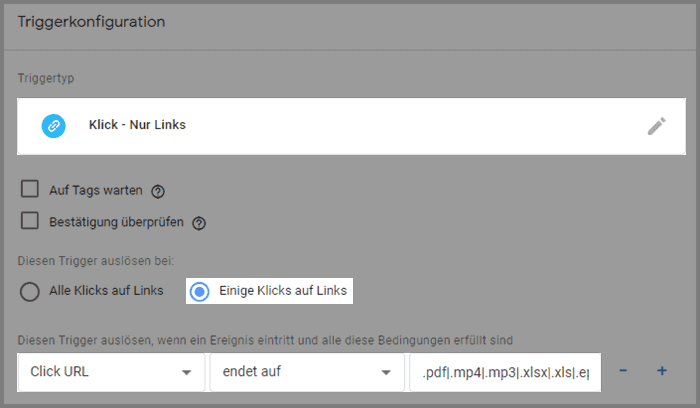
- Füge einen neuen Trigger hinzu mit dem Namen Event - Downloads. Der Triggertyp ist wieder nur Links und es sollte nur bei einigen Klicks auf Links reagiert werden.
- Die Bedingungen für den Trigger sind Click URL - endet auf und dann z. B. der String
.pdf, um PDF-Downloads zu tracken. Ändere die Dateiendung je nach Bedarf für den Dateitypen, den Du zum Download anbietest. - Falls Du mehrere Dateitypen zum Download anbietest, stell die Bedingung wie folgt ein: Click URL - stimmt überein mit regulärem Ausdruck (Groß-/Kleinschreibung ignorieren) und dann dieser String:
.pdf|.mp4|.mp3|.xlsx|.xls|.epub|.jpeg$. Füge andere Dateiendungen hinzu bei Bedarf. Danach speichern.![Trigger für Download-Tracking]()
Trigger Einstellungen zum Tracken von Downloads.
Google Analytics Ereignis Tag für Download-Tracking
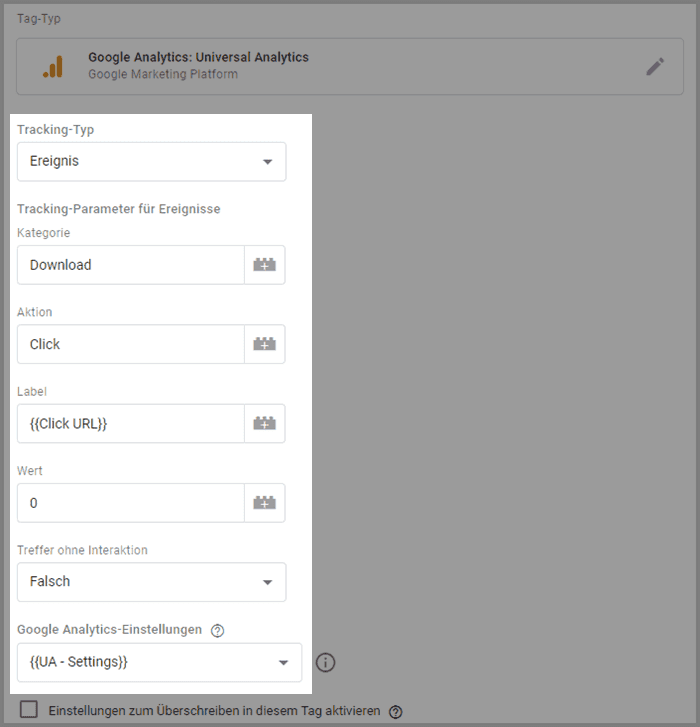
- Füge ein Google Analytics: Universal Analytics Tag hinzu und stelle den Tracking-Typ auf Ereignis ein.
- Die Ereignis-Kategorie ist
Download, die Aktionclickund als Label stellen wir wieder{{ Click URL }}ein. - Treffer ohne Interaktion bleibt weiterhin auf
falscheingestellt. Solch ein Klick ist willentlich und aktiv. - Die Variable für die Google Analytics-Einstellungen bleibt die selbe wie in deinen anderen GA Tags.
![Ereignis-Tag für Download Tracking]()
Google Analytics Ereignis-Tag für Download Tracking. - Weiter unten jetzt nur noch den soeben erstellten Trigger Event - Downloads einstellen.
- Fast fertig. Klick speichern und danach auf senden in der Übersicht.
Anleitung zum Testen von GTM Tag und Trigger
Um die vorhergehenden Konfigurationen zu testen, hast Du mehrere Möglichkeiten:
GTM Debugger
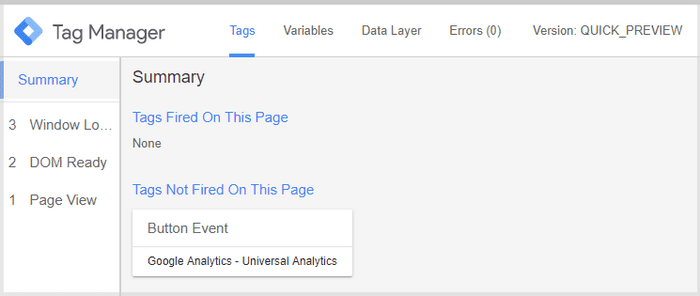
Klicke in der Übersicht auf in Vorschau ansehen oben rechts neben dem Senden-Button. Öffne danach einen neuen Tab im gleichen Browser und schon solltest du ein kleines Fenster, den Debugger, am unteren Bildrand aufspringen sehen.
Führe eines der Scenarios, für das Du gerade Ereignis-Tracking aufgesetzt hast, selber aus und schaue ob der GTM Debugger Dir die richtigen Ereignis-Daten anzeigt. Klick z. B. auf einen Download Link, um das Ereignis zum Download-Tracken auszulösen.
![Google Tag Manager Debugging-Modus]()
Der Google Tag Manager Debugger öffnet sich automatisch, nachdem der Vorschau-Modus aktiviert wurde. Google Analytics Echtzeit-Bericht für Ereignisse
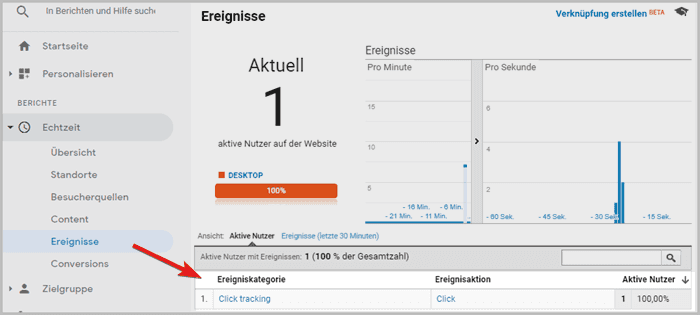
Eine andere Methode, ist sich in Google Analytics einzuloggen und den Echtzeit-Bericht für Ereignisse zu überprüfen. Die benutzerdefinierten Ereignisse sollten dort auftauchen, kurz nach dem man ein Ereignis getriggert hat.
![Google Analytics Echtzeit-Bericht]()
Im Google Analytics Echtzeit Report kannst du überprüfen, ob alle Ereignisse wie erwartet eintreffen. Chrome-Erweiterung für Debugging
Installiere eine Chrome-Erweiterung zum Debuggen der Tags und Trigger in GTM. Ich empfehle Trackie oder Omnibug, aber es gibt auch noch viele andere Erweiterungen zum Debuggen.
Nachdem Du die Chrome-Erweiterung installiert hast, kannst Du in Chrome Developer Tools einen neuen Tab für die jeweilige Extension nutzen.
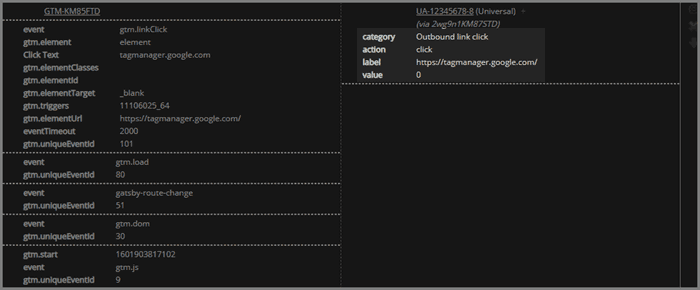
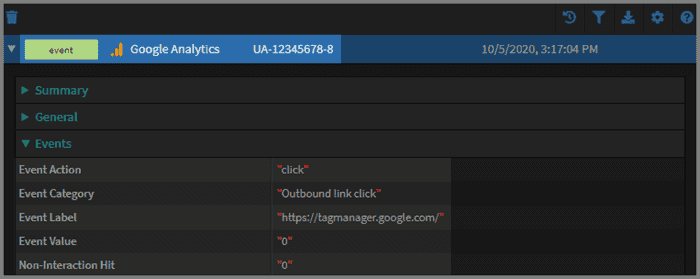
Während Du dann auf der Seite surfst und Ereignisse auslöst, zeigt der neue Tab alle Informationen die mit GTM und Google Analytics zusammenhängen.![Trackie Chrome-Erweiterung zeigt Ereignis Daten.]()
Trackie Chrome-Erweiterung zeigt Ereignis-Daten in Chrome Developer Tools. ![Omnibug Chrome-Erweiterung zeigt Daten der Ereignisse zum Debuggen.]()
Omnibug Chrome-Erweiterung zeigt Daten der Ereignisse zum Debuggen in Chrome Dev Tools.
GTM Container Konfiguration herunterladen
Da die oben genannten Konfigurationen für fast alle Webseiten hilfreich sind, habe ich den Google Tag Manager Container zum Download bereitgestellt, sodass Du die Einstellungen in deinen Container importieren kannst.
Es ist eine .json Datei, die die einzelnen beschriebenen Schritte schon vorkonfiguriert enthält. Du kannst die Datei einfach importieren, ohne die Tags, Trigger und Variablen selber einstellen zu müssen.
Entweder benutzt Du die Konfigurationsdatei in einem neuen Container, um Zeit beim Einbinden der anderen Tags zu sparen, oder Du importierst den Container in ein schon existierendes Setup. Du musst dann nur die Variable für die Google Analytics-Einstellungen zu deiner eigenen ändern.
Die folgenden Tag-Konfigurationen sind im Container schon aufgesetzt und können heruntergeladen und dann importiert werden:
- Tracking für externe Links
- Email Tracking
- Telefonnummer Tracking
- Download Tracking
Importiere die Container Einstellungen und sende sie live. Zu Demonstrationszwecken habe ich eine Google Analytics-Einstellungsvariable mit der Google Analytics Tracking ID UA-12345678-9 aufgesetzt.
Ersetzte den Google Analytics Tracking Code mit deinem eigenen oder stelle deine eigene GA-Einstellungsvariable in den Ereignis-Tags ein.
Lade die GTM Konfiguration herunter, um Sie in deinen Container zu importieren.
Importiere Container-Einstellungen in deinen GTM Container
Folge den folgenden Schritten, um die GTM Konfiguration zu importieren:
in GTM, gehe zu Verwaltung > Container importieren.
Wähle die Container Datei, die Du gerade heruntergeladen hast.
wähle einen neuen Arbeitsbereich mit dem Namen Import Bluerivermountains.
Wähle zusammenführen als Importoption und dann In Konflikt stehende Tags, Trigger und Variablen umbenennen.
Klick bestätigen, dann senden und veröffentlichen, um die Änderungen anzuwenden.
Hier ein Video zum Vorgang:Zu guter Letzt muss jetzt noch die Tracking ID in der Variable für die Google Analytics-Einstellungen auf deine eigene GA Tracking ID abgeändert werden.
Anmerkung zu persönlichen Daten
Wir müssen uns bewusst sein, was für Informationen wir tracken. Daten sind nicht gleich Daten, da viele Länder unterschiedliche Regelungen zum Umgang mit persönlichen Daten haben und somit beeinflussen, welche Informationen wir einsammeln dürfen.
Gleichzeitig gibt es weitere Nutzungsrichtlinien auf Google's Seite, die es verbieten persönliche Daten zu Google's Server zu senden.
Daher:
Grundsätzlich sind Emails und Telefonnummern persönlich identifizierbare Informationen (PII) und wir dürfen solche Daten nicht in ein Google Analytics Konto senden, da es gegen die Nutzungsbedingungen verstößt. Unsere eigene Telefonnummer oder Emailadresse, die wir öffentlich auf der Webseite abbilden, sind jedoch keine persönlichen Daten des Besuchers.
Wenn Google Analytics jedoch die Datenbank nach solchen Daten durchleuchten würde, wäre die Legitimität nicht sofort zu erkennen. Die Daten sehen potenziell wie PII Daten aus.
Daher empfehle ich, kein Risiko einzugehen und Emailadressen oder Telefonnummern, bevor sie zum Google Analytics Konto gesendet werden, zu verschleiern.
Simo Ahava hat dazu ein super Custom Task Script geschrieben, welches PII Daten in Google Analytics Hits verschleiert.
Es ist kein Muss, aber die Implementierung vermeidet potenzielle Verwirrung auf Google’s Seite, ob Daten als Nutzerdaten anzusehen sind oder nicht.
FAQ
Brauche ich Google Tag Manager?
Ja, weil Du höchstwahrscheinlich Google Analytics und andere Tags von Drittanbietern nutzen wollen wirst. Die Implementierung und Verwaltung von solchen Tags ist mit Google Tag Manager schneller und einfacher. Außerdem wird deine Ladegeschwindigkeit vergleichsweise besser sein.
Wann sollte ich Google Tag Manager benutzen?
Schon für die Einbindung von Google Analytics, solltest Du Google Tag Manager benutzen. Das Tracken von Ereignissen und die Konfiguration ist viel schneller und einfacher mit GTM. Außerdem gibt es viele Tutorials und Anleitungen online, die erklären, wie man z. B. Google Analytics einrichtet.
Wie benutzt man Google Tag Manager mit Google Analytics?
Log Dich mit deinem Google Konto bei Google Analytics ein, um deine Google Analytics Tracking ID samt Tracking Code zu erhalten. Installiere das Google Analytics Tag nicht direkt im Quelltext deiner Webseite. Besuch stattdessen tagmanager.google.com und hol dir einen Google Tag Manager Code, um Ihn auf allen Seiten deiner Website einzubinden. Log Dich bei GTM ein, implementiere den GA Code via Google Tag Manager und mach anschließend mit der Einrichtung von Google Analytics weiter.
Alle möglichen Konfigurationen, wie z. B. das Tracken von Ereignissen oder das Hinzufügen anderer Marketing Tags, führst Du zukünftig via GTM durch.
Was ist der Unterschied zwischen Google Analytics und Google Tag Manager?
Google Analytics ist die JavaScript Bibliothek, die die Daten der Webseitenbesuche sammelt. Google Tag Manager ist die JavaScript Bibliothek, die auf der Webseite läuft, um andere Bibliotheken oder Tools wie Google Analytics zu implementieren. Da andere Tools ihre eigenen JavaScript snippets voraussetzen, implementiert man sie alle durch GTM und kann dadurch Regeln und Einstellungen für alle Tags gleichzeitig benutzen.
Wo installiere ich den Google Tag Manager Code?
Der erste Teil des Tags sollte so hoch wie möglich im Head-Bereich eingebunden werden. Ich empfehle zwar das Tag im <head> zu installieren, jedoch nach <style> oder <script> Tags, die wichtig für den Seitenaufbau sind. Ihr Ladevorgang soll nicht durch's Tag verzögert werden.
Der zweite Teil des Tags gewährleistet die fundamentale Funktionalität in Browsern mit deaktiviertem JavaScript. Setze das Tag so hoch wie möglich in das <body> Element.
Die Logik hinter der hohen Positionierung dient dem schnellen Laden von GTM. Somit können selbst-definierte Regeln früher auf den Aufbauprozess der Seite einwirken.


Ist Google Analytics bei Google Tag Manager schon enthalten?
Nein, aber Google Tag Manager ermöglicht es, Google Analytics in Sekunden zu installieren, mit nur ein paar Klicks. Du musst nur deine Google Analytics Tracking ID kennen. Generell ist Google Tag Manager jedoch keine Voraussetzung für Google Analytics. Beide sind voneinander unabhängig.
Wo finde ich den Google Tag Manager?
Log dich mit deinem Google Konto bei tagmanager.google.com ein, um Dich in die Benutzeroberfläche von Google Tag Manager einzuloggen. Du erhältst den Google Tag Manager Code, wenn Du ein neues Konto erstellst und als Zielplatform Web wählst. Um Loslegen zu können, installiere den GTM Code-Schnipsel jetzt auf allen Seiten deiner Webseite.