
Tutoriel Google Tag Manager
En tant que consultant Google Tag Manager, j'ai configuré GTM sur plus de 100 sites clients. Ce tutoriel Google Tag Manager est là où je vous enseigne le processus que j'ai affiné au fil des ans, étape par étape, avec des exemples et des vidéos pour que vous puissiez apprendre.
Plus bas, vous pouvez télécharger un fichier de configuration GTM avec toutes les meilleures pratiques suivantes à importer dans votre conteneur.
Si vous ne pouvez pas attendre, plongez directement dans le tutoriel d'installation ou apprenez comment configurer Google Tag Manager. Mais si vous êtes un débutant, il est important de comprendre d'abord comment utiliser un système de gestion de balises avec d'autres outils.
Alors continuez à lire ci-dessous en premier.
Comment utiliser Google Tag Manager?
Je suppose que vous savez déjà ce qu'est Google Tag Manager. Parlons donc de son fonctionnement et de son utilisation.
Idéalement, vous ne voulez avoir qu'une seule balise tierce dans le code source de votre site Web ou application web.
La seule balise tierce sur votre site devrait être l'extrait de code Google Tag Manager.
Toutes les autres balises sont ensuite implémentées via le gestionnaire de balises lui-même. Les autres balises de marketing et de suivi sont par exemple Google Analytics (GA), Facebook, Twitter, LinkedIn, AdWords, DoubleClick et dieu sait quoi d'autre.
La principale raison en est les avantages de Google Tag Manager :
- implémentation plus facile et rapide des balises marketing
- évolutivité sur chaque page et à travers plusieurs domaines
- déclencheurs intégrés pour les soumissions de formulaires, le suivi des défilements et le suivi des vidéos
- gestion des utilisateurs avec plusieurs comptes GTM
- une vitesse de chargement du site un peu plus rapide
En raison de ces avantages, déjà 30% de tous les sites web sur internet utilisent un gestionnaire de balises. Et parmi eux, Google Tag Manager détient une part de marché de 94%.
Donc, à moins que vous n'ayez une raison solide de ne pas ajouter une balise à GTM, en règle générale, ajoutez toutes les balises au conteneur GTM.
Utilisez GTM comme une couche de connexion entre votre site web et les balises tierces.
Utilisez GTM comme une couche intermédiaire entre votre site et les services tiers. Sans cela, votre site et les balises tierces ne sont pas en connexion directe. Ces services sont principalement des bibliothèques JavaScript pour les outils de marketing ou de suivi qui sont implémentés avec une balise. Mais toutes les autres balises s'appliquent également.
La seule exception à la règle s'applique lorsque vous faites de l'optimisation de conversion avec des outils de test A/B.
Car pendant l'optimisation du taux de conversion, les tests A/B vont charger différentes variantes d'une page. Ainsi, le visiteur peut voir comment le contenu est re-rendu pendant une fraction de seconde.
Pour éviter le scintillement du CSS et garantir que les tests de variantes se chargent rapidement, une balise de test A/B peut également aller directement dans le code source.
Maintenant que nous avons clarifié cela, regardons la mise en œuvre.
Installer Google Tag Manager sur votre site web
Commençons le tutoriel Google Tag Manager en vous montrant où obtenir l'extrait de code Google Tag Manager, puis où l'installer sur le site web. Vous pouvez vous connecter en utilisant simplement votre compte Google habituel.
Créer un compte Google Tag Manager
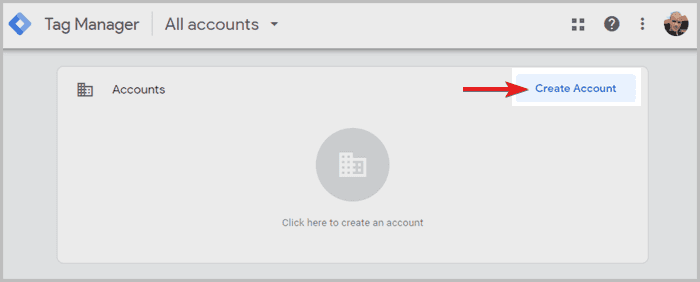
Pour installer GTM, vous devez d'abord aller sur le site officiel et créer un nouveau compte Google Tag Manager.![Création de compte Google Tag Manager]()
Tout d'abord, créez un compte Google Tag Manager, choisissez un nom de conteneur, comme le nom de votre site web, puis obtenez l'extrait de code. Créer une propriété web
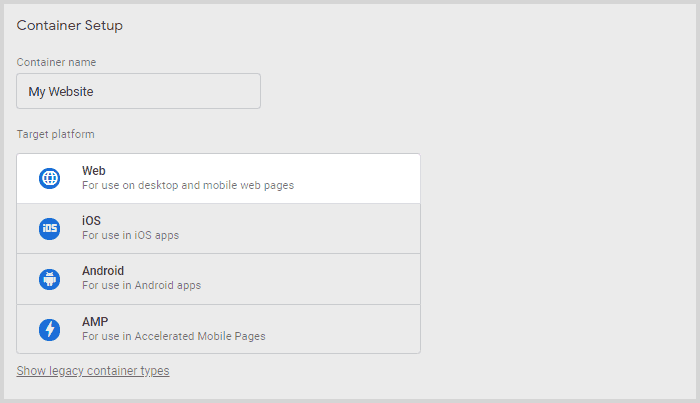
Sélectionnez la propriété Web pour obtenir un code pour un site web ou une application web.![Nom du conteneur GTM et sélection de la propriété web]()
Il existe plusieurs types de conteneurs disponibles dans un compte GTM. Pour les sites web, choisissez web. Notez qu'il existe d'autres types de conteneurs pour les pages AMP, iOS et Android aussi. Implémenter le code Google Tag Manager
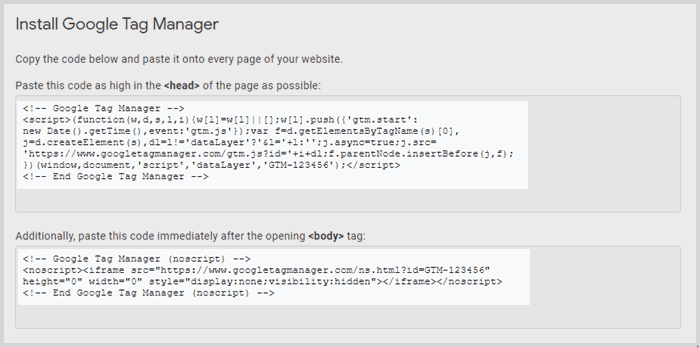
- Ensuite, vous verrez le code Google Tag Manager à implémenter sur votre site web.
- Prenez la première partie de la balise conteneur et placez-la aussi haut que possible dans la balise head sur chaque page de votre site. Cela garantit que vous pouvez déclencher des balises tôt pendant le chargement des pages.
- La deuxième partie est un iframe à exécuter dans les navigateurs avec JavaScript désactivé. Installez la balise aussi haut que possible dans la balise body sur chaque page de votre site.
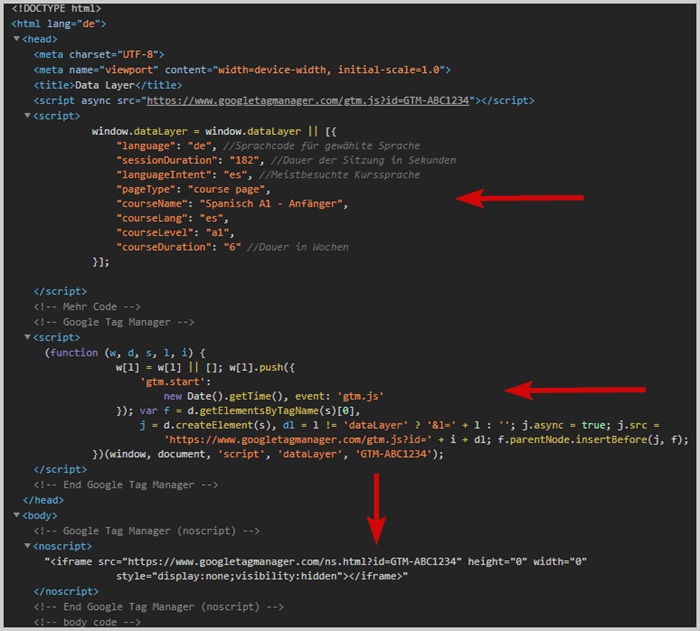
![le dataLayer est positionné avant la balise TMS dans le code source]()
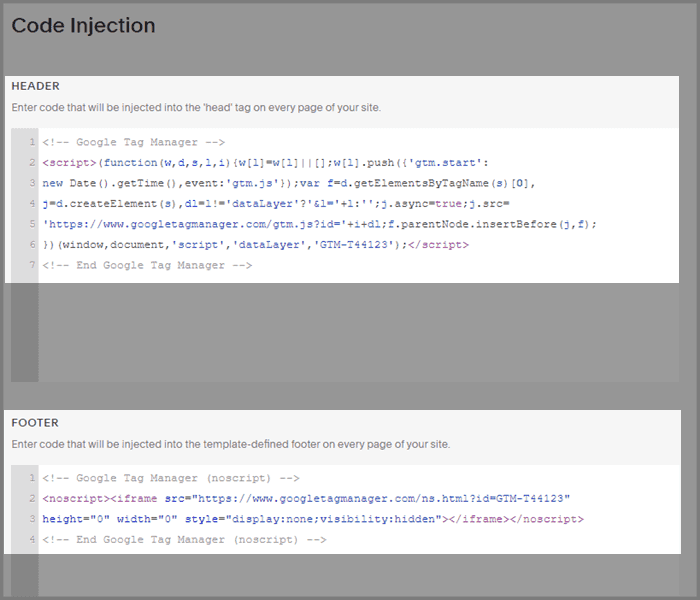
La première balise dans le <head> est une couche de données. Ne vous inquiétez pas si vous ne savez pas encore ce que c'est (première flèche). Ensuite vient la première partie de la balise GTM (deuxième flèche). Enfin, l'autre partie de la balise GTM est implémentée en haut de l'élément <body>. Un code JavaScript peut être implémenté entre les deux, mais une couche de données est toujours implémentée avant la balise GTM et la balise <noscript> GTM est toujours la dernière.
![Extrait de code Google Tag Manager]()
Ceci est la balise de conteneur Google Tag Manager. Elle comporte deux parties. Les instructions sur la manière d'implémenter les balises de script sont écrites au-dessus de chaque partie.
C'est la méthode courante pour implémenter GTM.
Utilisez-vous un système de gestion de contenu populaire ? Si oui, vous pouvez également utiliser un plugin qui s'occupe de l'installation de Google Tag Manager.
Cela dit :
Si votre CMS vous propose également un plugin pour installer d'autres balises
N'utilisez pas un autre plugin pour installer Google Analytics, Facebook ou Google Ads.
Utilisez plutôt GTM pour installer ces balises.
- Cela se traduira par une vitesse de chargement de page plus rapide
- Vous aurez plus d'options pour configurer la balise
L'interface utilisateur de GTM reçoit également régulièrement des mises à jour avec de nouvelles fonctionnalités, donc il est presque toujours préférable d'implémenter d'autres balises marketing directement avec elle plutôt qu'avec une autre intégration.
De plus, les gains en temps de chargement sont bons pour votre taux de rebond et aident le SEO.
Utilisez un plugin pour implémenter GTM
Voici une liste des systèmes de gestion de contenu les plus courants et leurs plugins pour installer Google Tag Manager.
WordPress
Il existe deux plugins WordPress pour implémenter GTM que j'utiliserais. Premièrement, il y a l'option classique appelée Google Tag Manager pour WordPress.
La deuxième option est Site Kit by Google. Il permet principalement d'ajouter un tableau de bord à votre backend WordPress affichant des informations de votre compte Google Analytics et des données de Google Search Console - ce qui est plutôt sympa. Et il vous permet également d'installer GTM.
Shopify
Pour Shopify, il existe un plugin gratuit pour l'installation de GTM, appelé de manière créative Google Tag Manager Installer.
Squarespace
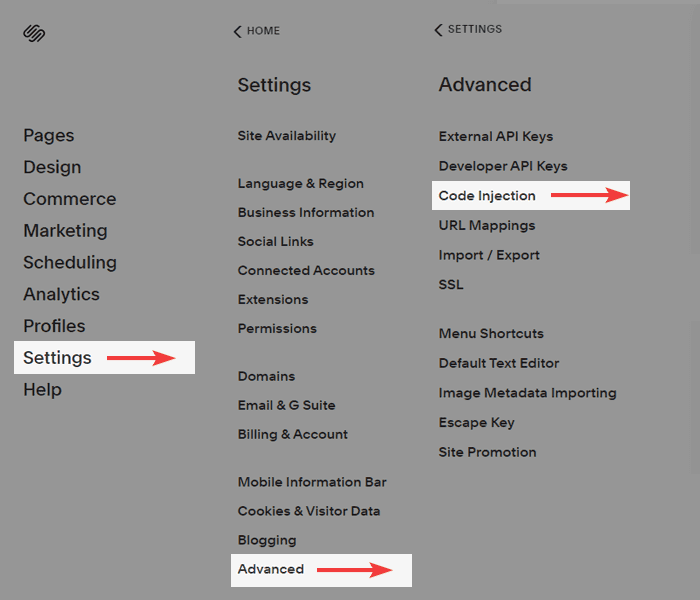
Pour Squarespace, il n'existe aucune extension ou plugin GTM. Mais vous pouvez ajouter la balise GTM manuellement en visitant sidebar > settings > advanced > code injection.

Ensuite, vous collez la balise GTM dans les champs de formulaire comme ceci :

Wix
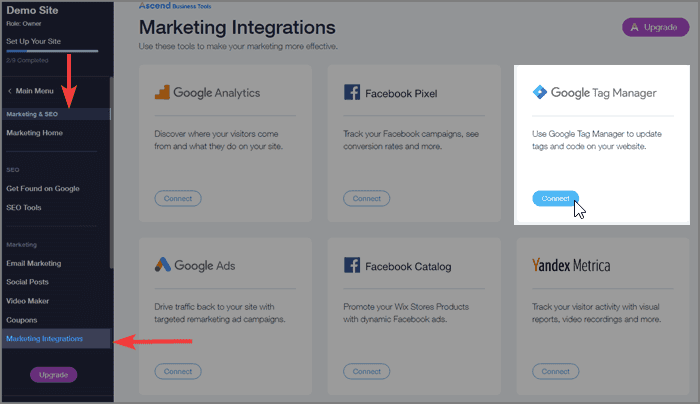
Visitez le menu principal de votre site Wix dans la barre latérale gauche. De là, allez à Marketing & SEO puis cliquez sur Intégrations Marketing plus bas dans la barre latérale.
Vous trouverez alors plusieurs intégrations Wix pour Google Analytics, le pixel Facebook et également une extension Wix pour implémenter Google Tag Manager.

Cliquez sur connecter et installez Google Tag Manager.
Comment vérifier si GTM fonctionne ?
Lorsque vous vous connectez pour la première fois à GTM
Allez au bouton de soumission et publiez un conteneur vide.
Sinon, une fois que vous testez si GTM fonctionne, le script renverra une erreur de réponse 400 et vous passerez des heures à déboguer pourquoi. 😭
C'est classique 😉
Après avoir implémenté le script GTM et publié une version de conteneur (important), vous pouvez vérifier si Google Tag Manager fonctionne en effectuant l'une des vérifications suivantes :
Mode aperçu et débogage
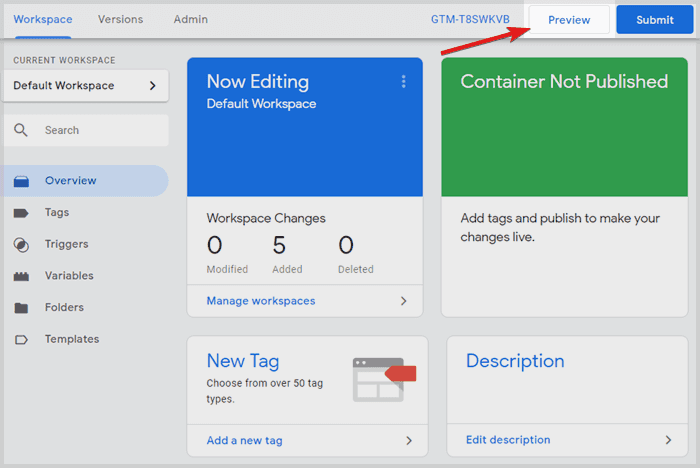
Connectez-vous à votre compte GTM et cliquez sur aperçu. Ensuite, ouvrez un nouvel onglet dans le navigateur et visitez votre site Web. La fenêtre de débogage GTM devrait s'ouvrir en bas de la fenêtre si GTM fonctionne correctement.![Activer le mode débogage GTM]()
Activez le mode débogage GTM pour vérifier si GTM fonctionne correctement. Outils de développement Chrome
Ouvrez les outils de développement Chrome avec un clic droit sur n'importe quelle page de votre site et sélectionnez inspecter (ou F12 sur Windows et Shift+CTRL+J sur Mac).
Ensuite, allez à l'onglet réseau et rechargez simultanément la page web (F5 sur Windows et CMD+Shift+R sur Mac). L'onglet réseau se remplira de toutes les requêtes réseau nécessaires pour charger la page.
Dans le champ de filtre en haut à gauche, tapez gtm.js pour trouver la requête pour votre code JavaScript et vérifiez qu'elle a un code de statut 200.
Laissez-moi vous montrer :
Si vous n'avez pas de code de statut 200, peut-être avez-vous oublié de soumettre et de publier un conteneur en premier dans GTM ?Google Tag Assistant
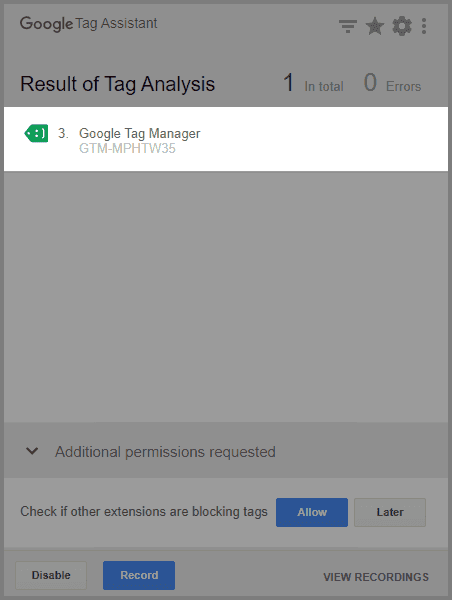
Installez l'extension Chrome Google Tag Assistant et lancez-la sur votre site. Elle devrait indiquer un ID de conteneur GTM.
Comment configurer Google Tag Manager ?
Lors de la configuration de Google Tag Manager, vous pouvez effectuer de nombreuses configurations avancées. Donc comment vous configurez GTM dépend de ce que vous prévoyez d'utiliser dans votre système de gestion de balises.
C'est pourquoi j'ai réuni tous les tutoriels pertinents qui couvrent tout ce que vous pourriez vouloir configurer dans votre compte GTM - avec des exemples. Suivez simplement ce guide Google Tag Manager et créez ainsi une base solide pour la gestion des balises de votre site.
Seul le tutoriel sur l'implémentation d'une couche de données nécessite des compétences en codage ou potentiellement des développeurs web.
Remarque : Dans ce tutoriel Google Tag Manager, nous utiliserons GTM en configurant manuellement de nouvelles balises et déclencheurs pour chaque événement. L'approche n'est pas super évolutive, mais elle est suffisamment rapide et facile, tout en répondant à la plupart des ambitions de suivi et en restant applicable à d'autres configurations avancées.
Les grands sites web et les boutiques en ligne nécessitent une solution de gestion des balises évolutive. Par conséquent, une couche de données est implémentée comme élément central pour suivre les événements. Avec une telle configuration, vous pouvez utiliser des gestionnaires d'événements au lieu de configurer des balises, des déclencheurs et des variables pour chaque événement.
Configurer le suivi Google Analytics
C'est la première étape pour tout le monde. Apprenez dans ce guide comment implémenter un suivi Google Analytics solide, avec des objectifs, des entonnoirs et vos propres visites exclues du trafic. Plus de meilleures pratiques.
Configurer le suivi des événements
Une fois que la mise en œuvre du suivi fondamental fonctionne comme il se doit, vous voudrez également apprendre à suivre l'engagement des utilisateurs. Combien de fois, par exemple, un visiteur envoie des soumissions de formulaires et clique sur un bouton de soumission ou un autre élément HTML ? Mon guide de suivi des événements explique exactement cela pour un clic sur un bouton et vous pouvez utiliser la même méthode pour tout autre suivi de clic.
Ajouter des balises de remarketing
Le cas d'utilisation le plus courant pour GTM après avoir installé GA est l'ajout de balises de remarketing à un site web. Après tout, elles constituent la majorité des balises marketing tierces et des codes de suivi qui encombrent la base de code de nos sites.
Nous les implémentons donc via notre compte GTM pour garder la base de code propre des balises marketing et analytiques tout en profitant des avantages de Google Tag Manager.Apprenons à ajouter les balises de remarketing les plus courantes dans le domaine du marketing numérique, le pixel Facebook et la balise de remarketing Google Ads.
Ajouter le pixel Facebook
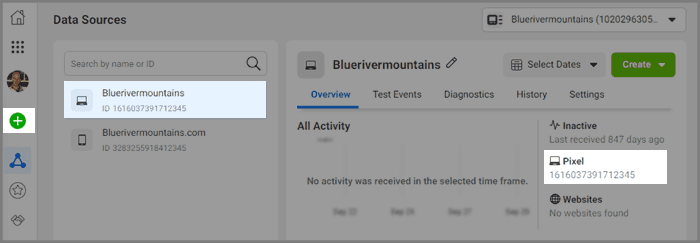
- Tout d'abord, vous aurez besoin de votre ID de pixel Facebook. Visitez le Gestionnaire d'événements de Facebook et cliquez sur le signe plus vert pour créer le pixel Facebook. Ensuite, votre ID de pixel sera affiché à l'écran.
![Le gestionnaire d'événements dans Facebook montre l'ID du pixel]()
Trouvez votre ID de pixel Facebook dans le gestionnaire d'événements. - Ensuite, via Google Tag Manager, créez une nouvelle balise, appelez-la par exemple Facebook - Page view et visitez la galerie de modèles de balises.
- Recherchez Facebook et sélectionnez le pixel Facebook.
![La galerie de modèles de GTM montre la balise du pixel Facebook]()
Implémentez le pixel Facebook à partir des modèles de balises de GTM. - Ajoutez votre ID de pixel Facebook et cliquez sur enregistrer.
- Configurez la balise pour qu'elle se déclenche sur toutes les pages.
- Ensuite, cliquez sur soumettre en haut à droite pour mettre la balise en ligne.
Ajouter une balise de remarketing Google Ads
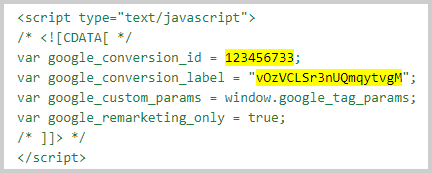
- Premièrement, obtenez votre ID de conversion Google Ads pour votre audience depuis Bibliothèque partagée > Audiences. L'interface utilisateur a récemment changé, mais cherchez les détails de la balise ou la configuration de la balise pour trouver les informations ci-dessous.
- Ensuite, dans GTM, allez à la section balises et cliquez sur nouveau pour ajouter notre nouvelle balise marketing.
- Donnez-lui un nom comme Google Ads - Page view.
- Choisissez comme type de variable Google Ads Remarketing.
- Définissez votre ID de conversion et éventuellement le label de conversion. Ensuite, laissez la balise se déclencher sur toutes les pages et cliquez sur enregistrer.
Laissez-moi vous montrer dans cette vidéo : - Cliquez sur soumettre en haut à droite pour mettre la balise marketing en ligne.
- Tout d'abord, vous aurez besoin de votre ID de pixel Facebook. Visitez le Gestionnaire d'événements de Facebook et cliquez sur le signe plus vert pour créer le pixel Facebook. Ensuite, votre ID de pixel sera affiché à l'écran.
Implémenter une couche de données
Vous voudrez implémenter une couche de données si vous configurez des balises régulièrement et que cela prend trop de temps et est tout simplement trop laborieux.
Un autre avantage est que vous pouvez utiliser les informations de votre base de données pour déclencher des balises ou les envoyer en tant que données d'événement. D'autres sources de données externes peuvent également être intégrées. Les sites Web qui nécessitent le suivi des transactions e-commerce entrent généralement dans cette catégorie.
Mon article sur la couche de données explique l'implémentation, les variables de la couche de données et comment configurer le suivi personnalisé de manière évolutive, ce qui est un cas d'utilisation typique pour les grandes boutiques en ligne qui ont besoin d'un suivi e-commerce amélioré.
Meilleures pratiques pour chaque configuration GTM
Chaque fois que je configure Google Tag Manager, la configuration comprend quelques configurations que j'ajoute à chaque fois. Ces meilleures pratiques sont applicables et utiles pour la plupart des entreprises et ne devraient pas manquer dans aucun tutoriel GTM. Consultez la liste ci-dessous et choisissez celles qui vous sont utiles.
Plus bas, vous pouvez télécharger une configuration GTM avec toutes ces meilleures pratiques à importer dans votre propre conteneur.
Suivre les liens externes
Suivre les clics sur les liens externes signifie suivre tous les clics sur des liens externes qui mènent de votre site Web à d'autres sites Web. Suivre les liens externes est une meilleure pratique qui vous permet de savoir vers quels sites Web vous envoyez des visites et vous aide à vérifier l'intérêt de vos visiteurs.
Pour implémenter le suivi des liens externes, il y a trois étapes :
Créer une variable d'événement personnalisée dans GTM
- Visitez variables définies par l'utilisateur depuis l'aperçu GTM et cliquez sur nouveau > variable d'événement automatique.
- Elle est censée évaluer l'URL du lien d'un élément cliqué et renvoyer
truesi l'attributhrefcontient un lien externe - oufalsesi le lien est interne. - Donnez à la nouvelle variable un nom comme Linkisoutbound et sélectionnez le type de variable pour être URL de l'élément et le type de composant est externe. Ensuite, cliquez sur enregistrer.
![Paramètres pour la variable d'événement automatique des liens externes]()
La variable d'événement automatique dans Google Tag Manager va contenir une valeur de TRUE lorsque l'adresse du lien cliqué est externe et pointe vers une page externe.
Créer un nouveau déclencheur pour les liens externes
- Dans la navigation latérale sous déclencheurs, cliquez sur nouveau et créez un nouveau déclencheur dans GTM.
- Sélectionnez le type de déclencheur pour être juste des liens et nommez-le par exemple Événement - Lien externe.
- Définissez le déclencheur pour se déclencher sur certains clics de lien et sélectionnez votre nouvelle variable d'événement automatique Linkisoutbound pour qu'elle soit égale à
true:![Configuration du déclencheur pour le suivi des liens externes]()
Paramètres du déclencheur pour le suivi des liens externes.
Créer une balise pour l'événement GA
- Visitez variables et cliquez sur configurer pour les variables intégrées. Ensuite, activez la variable URL de clic. Fermez à nouveau et allez à la section des balises.
- Créez une nouvelle balise Google Analytics : Universal Analytics nommée Événement - Lien externe avec le type de suivi défini sur événement.
- Pour la catégorie ajoutez simplement
Clic sur lien externe, action estclicet label doit faire référence à notre variable GTM nouvellement activée. Pour ce faire, nous utilisons des doubles accolades{{ Click URL }}. - La valeur de l'événement peut être définie sur
0, sauf si vous pouvez attribuer une valeur nominale à un lien externe (par exemple, pour les liens d'affiliation). - Le paramètre coup non-interaction reste défini sur
false, car un clic externe est en effet une interaction utilisateur. - La variable de paramètres Google Analytics doit être la même variable définie par l'utilisateur que dans votre balise pour les pages vues.
![Paramètres pour la balise d'événement Google Analytics pour suivre les liens externes]()
Paramètres pour la balise d'événement pour suivre les liens externes. - À la dernière étape, faites défiler vers le bas jusqu'à la section déclenchement et séléctionnez le déclencheur nouvellement créé Événement - Lien externe. Ensuite, cliquez sur enregistrer et soumettre vos modifications de conteneur depuis l'aperçu principal.
Suivre les clics sur les adresses email
Les clics sur les emails sont une métrique utile qui a tendance à corréler avec les appels téléphoniques ou les visites en boutique.
Pour configurer le suivi des clics sur les emails dans Google Analytics, suivez les étapes du tutoriel ci-dessous :
Ajouter un nouveau déclencheur pour les clics sur les adresses email
- Activez la variable intégrée URL de clic. Vous pouvez passer cette étape si vous l'avez déjà fait dans la configuration précédente. Sinon : Allez dans la section variables et configurez les variables intégrées pour ajouter la variable URL de clic. Ensuite, fermez le panneau et allez dans la section des déclencheurs.
- Sous déclencheurs, cliquez sur nouveau et créez un nouveau déclencheur nommé par exemple Événement - Clic email, définissez le type sur clic - juste des liens et laissez-le se déclencher uniquement sur certains clics de lien.
- Dans la condition pour ces clics de lien, définissez les menus déroulants sur URL de clic, puis contient et ajoutez simplement la chaîne
mailto:
![Configuration du déclencheur pour suivre les clics sur les adresses email]()
Configuration du déclencheur pour suivre les clics sur les adresses email. Configurer la balise d'événement GA
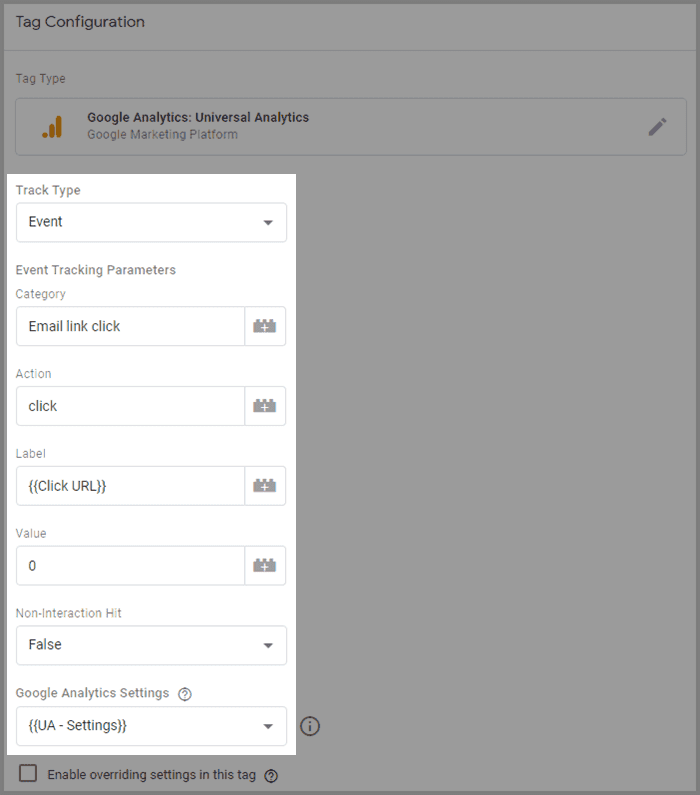
- Créez une nouvelle balise, sélectionnez le type de balise Google Analytics : Universal Analytics et nommez-la Événement - Lien email. Ensuite, sélectionnez événement comme type de suivi.
- La catégorie peut être définie sur une chaîne statique
Clic sur lien email, action estclicet label doit faire référence à{{ Click URL }}. - La valeur de l'événement peut être à nouveau
0, sauf si vous pouvez attribuer une valeur significative. Si, par exemple, vous savez que chaque 10ème contact par email conduit à une vente de 100$, vous pouvez alors attribuer 10$ comme valeur moyenne de l'événement. - Le coup non-interaction doit afficher
false, car l'interaction est volontaire et donc active. - La variable des Paramètres Google Analytics doit être la même que pour votre balise de vue de page ou de lien externe.
![Configuration de l'événement de clic sur email GA]()
Paramètres de configuration de la balise d'événement GA pour les emails. - La dernière étape consiste à aller jusqu'à déclenchement et à séléctionner le déclencheur que nous venons de créer Événement - Clic email. Ensuite, enregistrez et allez à l'aperçu pour soumettre vos modifications.
Suivre les clics sur les numéros de téléphone
Le suivi des clics sur les numéros de téléphone est principalement utile sur les appareils mobiles. Cliquer sur un lien de numéro de téléphone initie directement un appel téléphonique. Sur les ordinateurs de bureau, les clics de souris ne déclenchent généralement rien. Mais, comme pour le suivi des clics sur les emails, c'est une bonne métrique pour confirmer les taux de contact globalement, car elle est corrélée avec d'autres méthodes de contact d'une entreprise.
Apprenez à configurer GTM pour le suivi des clics sur les numéros de téléphone en suivant les étapes ci-dessous.
Créer un déclencheur pour les clics sur les numéros de téléphone
- Comme pour les autres guides ci-dessus, nous aurons besoin de la variable URL de clic activée à partir des variables intégrées.
- Ensuite, créez un nouveau déclencheur Événement - Clic téléphone du type clic - juste des liens qui se déclenche uniquement sur certains clics de lien.
- Remplissez la condition du déclencheur comme suit : URL de clic - contient puis la chaîne
tel:. Ensuite, cliquez sur enregistrer.![Paramètres de GTM pour un déclencheur de numéro de téléphone]()
Paramètres pour un déclencheur qui se déclenche sur les clics de numéro de téléphone.
Créer une balise d'événement de numéro de téléphone
- Ajoutez à nouveau une balise Universal Analytics de type événement et appelez-la Événement - Clics téléphone
- La catégorie est la chaîne statique
Clic sur numéro de téléphone, action estclicet comme label nous utilisons à nouveau la variable intégrée avec des doubles accolades,{{ Click URL }}. - Si vous ne pouvez pas attribuer une valeur moyenne à un appel de prospect, laissez-la à
0. Sinon, ajoutez un nombre pour la valeur moyenne. - L'événement coup non-interaction doit être défini sur
false, car il s'agit d'une interaction active et volontaire. Sélectionnez la variable de paramètres parmi vos variables définies par l'utilisateur, que vous utilisez également pour les vues de page.![Configuration de l'événement de clic sur numéro de téléphone GA]()
Configuration de l'événement de clic sur numéro de téléphone GA. - Connectez maintenant votre déclencheur nouvellement créé avec cette balise d'événement GA en descendant dans la zone de déclenchement et en sélectionnant le nouveau déclencheur Événement - Clic téléphone. La dernière étape consiste à enregistrer et à cliquer sur soumettre.
Suivre les téléchargements
Suivre la fréquence à laquelle les visiteurs téléchargent vos documents est un bon indicateur d'engagement. Ces téléchargements peuvent être par exemple des eBooks, des feuilles Excel, des images, des vidéos ou de la musique.
Le suivi des téléchargements fonctionne bien pour distinguer les groupes de visiteurs qui n'étaient pas intéressés par le contenu de la page et les visiteurs qui étaient vraiment intéressés et ont téléchargé ce que vous avez offert.
Suivez ce tutoriel pour apprendre à configurer le suivi des téléchargements :
Configurer un déclencheur GTM pour les clics de téléchargement
- Créez un nouveau déclencheur appelé Événement - Téléchargements, en tant que type de déclencheur choisissez clic - juste des liens qui ne se déclenche que sur certains clics de lien.
- Pour la condition, définissez la variable intégrée URL de clic sur se termine par la chaîne
.pdfpour suivre par exemple les téléchargements de PDF. Modifiez la chaîne d'extension en fonction de l'extension de fichier que vous proposez en téléchargement. - Si vous souhaitez suivre plusieurs extensions de fichiers pour le téléchargement, nous pouvons utiliser une expression régulière. Modifiez la condition en URL de clic puis correspond à l'expression régulière (ignorer la casse) et ajoutez cette chaîne RegEx
.pdf|.mp4|.mp3|.xlsx|.xls|.epub|.jpeg$. N'hésitez pas à ajouter d'autres extensions de fichiers pertinentes pour votre site Web et à supprimer celles qui ne le sont pas. Terminez en cliquant sur enregistrer.![Configuration du déclencheur pour le suivi des téléchargements avec une variable intégrée]()
Configuration du déclencheur pour le suivi des téléchargements avec une variable intégrée.
- Ajoutez une nouvelle balise de type Universal Analytics, sélectionnez événement comme type de suivi et nommez-la par exemple Événement - Téléchargements.
- La catégorie de l'événement est la chaîne
Téléchargement, l'action est la chaîneclicet le label est{{ Click URL }}. - Le hit de non-interaction est
false, en raison de l'interaction étant un engagement actif. - Et parmi les variables définies par l'utilisateur, utilisez la même variable de paramètres que dans les autres balises de suivi.
![Balise d'événement pour le suivi des téléchargements]()
Paramètres de la balise d'événement pour le suivi des téléchargements. - Ajoutez maintenant un déclencheur à cette balise en faisant défiler vers le bas et sélectionnez Événement - Téléchargements.
- Étape suivante, cliquez sur enregistrer, allez à l'aperçu et soumettez les modifications.
Suivre les téléchargements avec un événement Google Analytics
Guide pour tester les balises et déclencheurs
Un tutoriel Google Tag Manager ne serait pas complet sans une partie sur le débogage. Pour tester l'une des configurations d'événements précédentes et être sûr qu'elles fonctionnent, faites l'une des opérations suivantes :
Mode aperçu GTM
Tout d'abord, lançons le mode aperçu et débogage. Dans l'aperçu de Google Tag Manager, cliquez sur le bouton aperçu en haut à droite. Ensuite, ouvrez un nouvel onglet dans le même navigateur et vous remarquerez qu'une fenêtre de débogage GTM s'ouvre en bas.
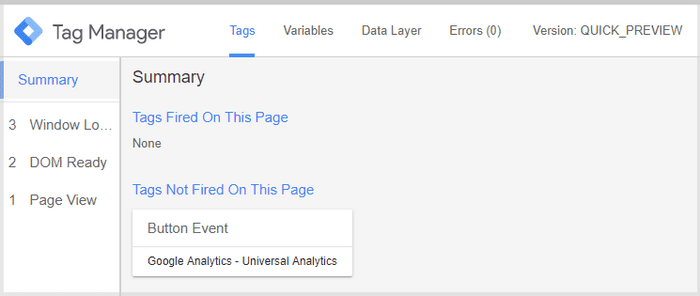
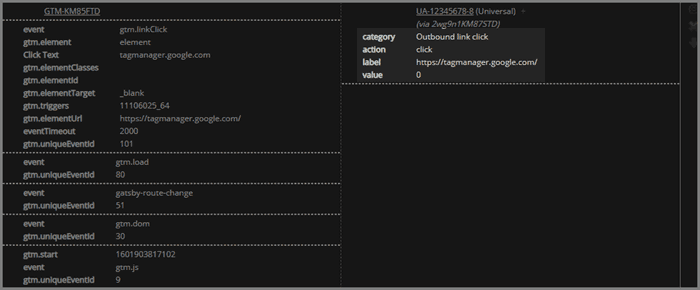
En mode aperçu, exécutez vous-même les balises et les déclencheurs. Cliquez par exemple sur un lien externe ou un numéro de téléphone et voyez si le déclencheur et votre balise sont affichés dans la fenêtre de débogage GTM avec les détails de l'événement que vous avez ajoutés.![débogueur google tag manager pour les événements]()
Le débogueur Google Tag Manager s'ouvre automatiquement une fois le mode aperçu activé et affiche des données sur les balises, les déclencheurs et les variables. Rapport en temps réel de Google Analytics pour les événements
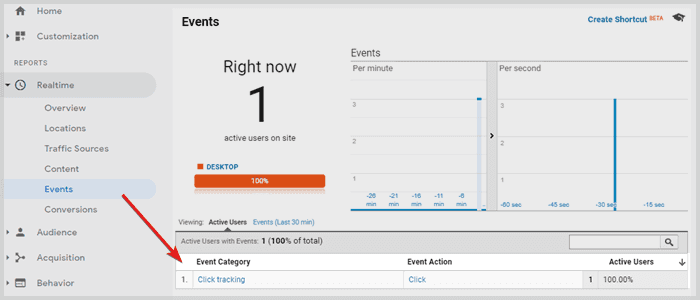
Une autre méthode consiste à vous connecter à Google Analytics puis à visiter le rapport en temps réel pour les événements. Les événements devraient apparaître quelques secondes après le déclenchement.![rapport en temps réel de google analytics pour les événements]()
Vous pouvez vérifier les configurations GTM avec le rapport en temps réel de Google Analytics. Extension Chrome pour le débogage
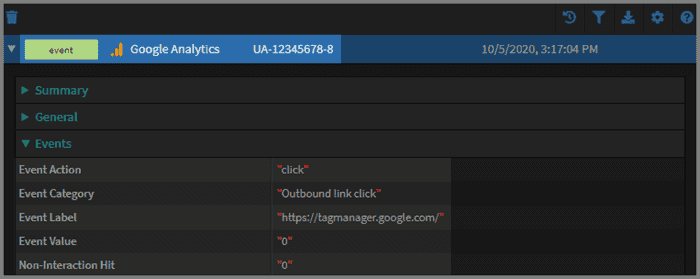
Installez une extension Chrome pour déboguer la balise et le déclencheur. Je recommande Trackie ou Omnibug, mais il existe aussi d'autres solutions. Une fois que vous avez ajouté l'extension à Chrome, vous pouvez ouvrir les Outils de développement Chrome et un nouvel onglet sera disponible. Il vous montre toutes les informations sur les règles de gestion des balises déclenchées. Si vous déclenchez ensuite vos déclencheurs en mode débogage, l'extension affichera les données des déclencheurs et des événements.![L'extension Chrome Trackie affiche les données des événements.]()
L'extension Chrome Trackie affiche les données des événements dans les outils de développement Chrome. ![L'extension Chrome Omnibug affiche les données des événements pour le débogage]()
L'extension Chrome Omnibug affiche les données des événements pour le débogage dans les outils de développement Chrome.
Télécharger le fichier de configuration GTM
Étant donné que les configurations ci-dessus sont universellement utiles à la plupart des implémentations de Google Tag Manager, j'ai créé la configuration GTM ci-dessus en tant que fichier à importer dans d'autres conteneurs Google Tag Manager.
C'est un fichier .json avec les paramètres et la convention de nommage que nous avons abordés. Vous pouvez simplement importer le code du conteneur sans avoir à tout configurer manuellement.
Vous pouvez l'utiliser avec un tout nouveau conteneur pour gagner du temps dans la configuration des balises, ou vous pouvez les importer dans votre conteneur existant et mettre à jour la variable des paramètres Google Analytics, y compris l'ID de suivi avec votre propre ID.
Vous pouvez télécharger et installer ces configurations (chacune avec des balises, déclencheurs et variables) pour configurer Google Tag Manager :
- Suivre les liens externes
- Suivre les clics sur les emails
- Suivre les clics sur les numéros de téléphone
- Suivre les téléchargements
Importez simplement les paramètres du conteneur et déployez-les. À des fins de démonstration, j'ai ajouté une variable de paramètres Google Analytics avec un ID de suivi Google Analytics de UA-12345678-9.
Veuillez mettre à jour le code de suivi GA avec le vôtre ou, alternativement, modifiez la variable des paramètres GA dans la configuration de la balise avec la vôtre.
Téléchargez la configuration de l'installation GTM et voyez ci-dessous comment l'importer.
Importer les paramètres dans votre conteneur GTM
Pour tirer le meilleur parti de ce tutoriel GTM, suivez les étapes ci-dessous et importez les paramètres dans votre conteneur GTM :
- allez dans admin > importer un conteneur.
- séléctionnez le fichier JSON que vous venez de télécharger.
- choisissez un nouvel espace de travail nommé par exemple Importer Bluerivermountains.
- comme option d'importation, choisissez fusionner et renommer toutes les balises, déclencheurs et variables en conflit.
- cliquez sur confirmer puis sur le bouton soumettre et publier pour déployer les balises.
Laissez-moi vous montrer dans cette vidéo : - Enfin, changez l'ID de suivi GA dans la variable des paramètres Google Analytics avec votre propre ID de suivi ou mettez à jour la variable des paramètres dans les balises avec votre propre variable de paramètres.
Remarque sur les données personnelles
Nous devons être conscients des informations que nous suivons. Les données ne sont pas que des données, car les pays ont des réglementations sur la confidentialité des données qui affectent le type d'informations que nous pouvons collecter lors du suivi.
De même, il existe également des conditions du côté de Google, qui interdisent de suivre des informations personnelles et d'envoyer les données à leurs serveurs.
À ce sujet :
Généralement, les emails ou les numéros de téléphone sont des informations personnellement identifiables (PII) et nous ne sommes pas autorisés à les envoyer à notre compte Google Analytics, car cela va à l'encontre de leurs conditions d'utilisation.
Cependant, les numéros de téléphone sur notre site web ou nos propres adresses email d'entreprise sont rarement privés, car il ne s'agit pas des données des utilisateurs mais des nôtres et elles sont publiquement disponibles sur le site web.
Néanmoins, si Google Analytics vérifiait un jour leur base de données et trouvait ces données, ils ne pourraient pas savoir que ce ne sont en fait pas des données PII.
Par conséquent, je recommande de ne prendre aucun risque et d'obscurcir toutes les adresses email et numéros de téléphone envoyés au compte Google Analytics.
Simo Ahava a fait un excellent travail et a écrit un script de tâche personnalisée pour supprimer les PII des hits Google Analytics et je vous recommande de l'implémenter avec les configurations ci-dessus.
Ce n'est pas obligatoire, mais en l'implémentant, vous évitez toute confusion potentielle quant à savoir si vous détenez des données PII ou non.
FAQ
Ai-je besoin de Google Tag Manager ?
Oui, car votre site web souhaite probablement exécuter Google Analytics et d'autres balises de script tiers. Configurer tout cela est beaucoup plus facile et rapide avec Google Tag Manager. De plus, votre site se charge un peu plus rapidement également.
Quand dois-je utiliser Google Tag Manager ?
Déjà si vous ne souhaitez utiliser que Google Analytics, vous devez utiliser Google Tag Manager. Configurer le suivi des événements, le suivi inter-domaines ou le suivi des formulaires sont des étapes courantes suivantes, mais beaucoup plus rapides et faciles avec GTM qu'autrement. Il existe également des déclencheurs intégrés pour le suivi des défilements et le suivi des vidéos, ainsi que de nombreux tutoriels en ligne expliquant comment configurer Google Analytics avec cela.
Comment utiliser Google Tag Manager avec Google Analytics ?
Connectez-vous à analytics.google.com avec votre compte Google et obtenez votre code de suivi Google Analytics, y compris l'ID de suivi. Maintenant, ne mettez pas la balise Google Analytics dans le code source de votre site. La seule balise codée en dur doit être la balise Google Tag Manager. Allez donc sur tagmanager.google.com pour obtenir l'extrait de code GTM et implémentez-le plutôt sur chaque page de votre site web. Enfin, implémentez le code GA via une balise intégrée, ajoutez votre ID de suivi et continuez à configurer Google Analytics via Google Tag Manager. Pour ajouter des balises marketing ou configurer des balises personnalisées, vous utiliserez toujours GTM à l'avenir.
Quelle est la différence entre Google Analytics et Google Tag Manager ?
Google Analytics est la bibliothèque pour collecter des données sur les visites et l'engagement sur votre site web. Google Tag Manager, en revanche, est une bibliothèque qui s'exécute sur votre site pour implémenter d'autres bibliothèques ou outils de suivi comme Google Analytics. Comme de nombreux outils de marketing et d'analyse ont des extraits de code JavaScript supplémentaires, vous utilisez l'interface utilisateur GTM pour les configurer tous.
Où dois-je placer le code Google Tag Manager ?
La première partie du code va aussi haut que possible dans la section <head>. Je recommande de l'implémenter dans la <head> mais après toutes les balises <style> ou <script> qui sont essentielles pour le rendu de la page - car nous ne voulons pas les retarder.
La deuxième partie permet d'activer une fonctionnalité de base dans les navigateurs avec JavaScript désactivé. Elle se place aussi haut que possible dans l'élément <body>.
La logique derrière le positionnement des deux balises est d'assurer le chargement anticipé de GTM. Cela vous permet de déclencher des balises personnalisées dès que possible pendant le chargement de la page.


Google Tag Manager inclut-il Google Analytics ?
Non, mais Google Tag Manager vous permet d'implémenter Google Analytics en quelques secondes avec seulement quelques clics. La seule chose dont vous avez besoin est votre ID de suivi Google Analytics. En général, cependant, vous n'avez pas besoin d'utiliser Google Analytics avec Google Tag Manager. Ils sont indépendants l'un de l'autre.
Comment accéder à Google Tag Manager ?
Visitez tagmanager.google.com et connectez-vous avec votre compte Google pour accéder à Google Tag Manager. Pour commencer à utiliser GTM, créez un nouveau compte et choisissez la propriété web comme plateforme cible. Ensuite, prenez l'extrait et installez-le sur chaque page de votre site web.