
Data-kerros
Yhteydessä tagien hallintaan ja web-analytiikkaan olet ehkä kuullut termin data-kerros. Se on peruselementti kunnianhimoisessa web-analytiikkajärjestelmässä, koska kaikki datapisteet ja seurantasäännöt riippuvat siitä.
Siksi digitaalianalytiikan alalla sitä pidetään ehdottomana vaatimuksena mille tahansa analytiikkajärjestelmälle. On kuitenkin myös tilanteita, joissa se ei ole välttämätön.
Siksi haluan selittää mikä data-kerros on, sen hyödyt ja erotGoogle Tag Managerin data-kerroksen jaAdobe Launchin välillä.
Sen jälkeen tarkastelemme suosituimpien Tag Management -järjestelmien (TMS) toteutusta. Selitänsuunnitteluvaiheen, jota seuraatoteutus ja debuggaus.
Mikä on data-kerros?
Data-kerros on datarakenne, joka tarjoaa olennaista tietoa avain-arvo-pareina käytettäväksi esimerkiksitagien hallintajärjestelmissä.
Data-kerros on saatavilla sivuston globaalissa JavaScript-scope:ssa Array- tai Object-muodossa ja pitää tietoja rakenteellisessa muodossa muiden ohjelmien käytettäväksi.
Data-kerroksen etuna on ohjelmallisesti yksinkertainen pääsy olennaisiin tietoihin sivustovierailun aikana.
Se mahdollistaa pääsyn tietoihin yhdessä keskipisteessä ja on perustana data-analytiikan logiikalletagien hallintajärjestelmässä.
window.dataLayer = window.dataLayer || [{"pageCategory": "category page","pageName": "sneaker overview","language": "en-US",}];
Koska sitä käytetään tietojen tallentamiseen useista tietolähteistä, se yksinkertaistaa nykyisten tietojen arvojen seurantaa, koska vain yhtä paikkaa täytyy tarkkailla ("yksi totuuden lähde").
Data-kerros uudelleenrakennetaan jokaisella sivun latauksella ja varustetaan nykyisen verkkosivun datapisteillä ja mahdollisesti muilla kävijään ja sen vierailuun liittyvillä tiedoilla.
Huom: Yksisivuiset sovellukset (SPA) eivät lataa sivua uudelleen sivunavigoinnin välillä. Siksi data-kerroksen konfigurointi yksisivuiselle sovellukselle on erilainen kuin tyypillisille verkkosivuille, joilla on sivun latauksia.
Tallennetut tiedot edustavat alisivun ominaisuuksia tai piirteitä ja ne tallennetaan avain-arvo-pareina. Avain pitää kuvailevia nimiä piirteistä, jotka paritetaan nykyisen arvon kanssa, joka tyypillisesti muuttuu käyttäjän matkalla.
window.dataLayer = window.dataLayer || [{"pageCategory": "category page", //kategoria"pageName": "sneaker overview", //nimi"language": "en-US", //kieli}];
Kokonaistavoitteena on tehdä nämä datapisteet saataville tagien hallintajärjestelmässä, jotta ne voidaan lähettää esimerkiksi Google Analyticsin tai Facebook Ads:n kanssa ja kuvaamaan paremmin sivuston vuorovaikutuksia.
Tämän integroinnin mahdollistamiseksi TMS pitää viittauksia avain-arvo-pareihin ja voi esimerkiksi suorittaa sääntöjä, kun niiden arvo muuttuu.
Esimerkki: Vierailija zoomaa tuotekuvaa ja laukaisee näin tapahtuman "tuotezoom". Ilman lisätietoja, joita lähetetään tapahtuman yhteydessä, se ei ole kovin informatiivinen. Siksi lähetämme myös tietoja esimerkiksi tuotteen nimestä, kategoriasta ja hinnasta, jotta voimme analysoida tapahtumaa merkityksellisessä kontekstissa.
Lisätiedot mahdollistavat sen varmistamisen, tapahtuuko tällaisia tuotezoomeja vain tietyissä tuotekategorioissa. Jos näin on, voi olla hyödyllistä lisätä enemmän kuvia muihin samaan kategoriaan kuuluviin tuotteisiin, koska vierailijat vaikuttavat olevan erittäin kiinnostuneita näiden tuotteiden kuvatiedoista.
Pohjimmiltaan, me jäsennämme kaikki olennaiset tiedot kuvaileviin avaimiin ja arvoihin ja teemme ne saataville keskipisteessä, jossa ne voidaan helposti poimia.
Tällaiset datapisteet ovat yleensä tärkeitä sivusisällön ominaisuuksia tai luokituksia, joita olemme keksineet vierailijoiden segmentoinnin perustaksi käyttäytymisen mukaan.
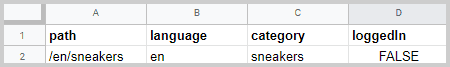
Ymmärtääksesi paremmin, mitä data-kerros on, yksinkertaistettuna visualisointina, voit kuvitella Excel-taulukon. Taulukossa on tärkeät ominaisuudet verkkosivusta otsikkorivillä (polku, kieli, kategoria, kirjautumistila) yhdessä nykyisen arvon kanssa jokaiselle kohteelle.
Mitkä ovat data-kerroksen käytön hyödyt?
Vierailijan navigoidessa sivustolla tapahtuu monia käyttäjävuorovaikutuksia: painikkeiden klikkauksia, lomakkeiden täyttämistä tai katsottuja videoita.
Jos nämä vuorovaikutukset antavat meille mahdollisuuden tehdä johtopäätöksiä käyttäjän sitoutumisesta, ne lähetetään esimerkiksi Google Analyticsiin yhdessä muiden kuvailevien tietojen kanssa vierailijasta, istunnosta, tapahtumasta itsestään tai HTML-elementistä, jonka kanssa he olivat vuorovaikutuksessa.
Ja tämä on olennainen asia: Lisätiedot näiden vuorovaikutusten kuvaamiseksi tulevat eri tietolähteistä, esimerkiksi frontendistä, tietokannasta tai ulkoisesta API:sta.
Ymmärtääksemme data-kerroksen hyödyt, meidän on ensin ymmärrettävä haasteet, jotka ilmenevät, kun tarvitsemme tietoja useista tietolähteistä.
Tarkastellaanpa esimerkkiä, jossa keräämme tietoja tällaisista lähteistä ja mietitään sitä:
Esimerkki: Vierailija ostaa tuotteen verkkosivustolla. Seuraavat ulottuvuudet voivat olla mielenkiintoisia:
- tuotteen nimi
- tuotteen hinta
- tuotteen koko
- tuotteen kategoria
- tuotteen väri
- ostoskoriarvo
- brändi
- ensimmäinen ostos
- asiakassegmentti
- asiakasalennus
- sukupuoli
- maa
Oston jälkeen vierailijat päätyvät kiitossivulle, joka listaa kaikki ostoksen ja toimitusosoitteen tiedot.
Frontend: Jotta voisimme lähettää tuotetiedot, ostoskorin arvon ja brändin yhdessä tapahtuman kanssa, voimme mahdollisesti kerätä ne kiitossivulta.
Tärkein haaste tietojen keräämisessä verkkosivulta on, että tiedot on oltava saatavilla jokaisella sivulla, jossa vuorovaikutus tapahtuu. Tämä on harvoin todellisuudessa mahdollista.
On suositeltavaa mitata mahdollisimman monia samoja ulottuvuuksia kaikkien verkkosivuston vuorovaikutusten yhteydessä, jotta vuorovaikutuksia voidaan myöhemmin vertailla data-analyysin aikana. Siksi, jos seuraamme tätä lähestymistapaa, on todennäköistä, että muilla sivuilla ei ole lueteltu tuotetietoja, ostoskorin arvoa ja brändin nimeä lähetettäväksi muiden tapahtumien yhteydessä.
Jos tarvittavat tiedot eivät ole saatavilla muilla sivuilla, haluamme välttää kaikkien näiden tietojen lisäämistä sisältöön vain analytiikkaa varten. Siksi käytämme data-kerrosta. Se tekee tiedot saataville kerättäväksi, riippumatta siitä, ovatko ne näkyvissä sivulla vai eivät. Se on kirjaimellisesti kerros tietoja, joka sijaitsee minkä tahansa alisivun päällä ja tarjoaa tarvittavat tiedot.
Toinen haaste tietojen keräämisessä frontendistä on, että se lopulta rikkoutuu. Kun sivuja muutetaan ja nämä muutokset vaikuttavat kerättyjen elementtien HTML-rakenteeseen, tietojen keruu rikkoutuu. Erityisesti suurissa yrityksissä sivuilla tapahtuu usein muutoksia ja useat tiimit työskentelevät niillä tietämättä, ovatko jotkin HTML-elementit tarpeellisia tietojen keruuta varten. Siksi mikä tahansa tietojen kerääminen frontendistä rikkoutuu jossain vaiheessa usein päivitettävillä verkkosivustoilla.
Data-kerros hyödyntää tätä lähestymistapaa ja mahdollistaa käyttäjätietojen hakemisen turvallisella ja yksinkertaisella tavalla.
Tietokanta: Asiakastietojen (asiakassegmentti, alennus, sukupuoli ja ensimmäinen ostos) kerääminen voi olla hieman hankalaa: Asiakastiedot olisi joko lähetettävä palvelimen vastauksen mukana tai erillisen API:n kautta.
Mutta koska kyseessä ovat yksityiset tiedot, keräyksen on oltava todennettu tietosuojasyistä. Tämä tarkoittaa, että API-pyyntöä ei voida käsitellä selaimessa, koska API-avain olisi muuten kokeneiden käyttäjien löydettävissä.
Siksi paras ratkaisu on lähettää tiedot yhdessä palvelimen vastauksen kanssa verkkosivuston kirjautumis- todennuksen perusteella.
Kun käyttäjä on kirjautunut sisään, data-kerros täytetään tietokannasta saatavilla tiedoilla. Ilman kirjautumista mitään arkaluonteisia tietoja ei paljasteta.
API: Maatiedot, kuten maa, voidaan hakea ulkoisesta palvelu-API:sta.
Kuitenkin sama haaste kuin tietokannasta tietoja haettaessa ilmenee: Kaikki API-pyynnöt frontendistä tai tagien hallintajärjestelmästä vaativat API-avaimen, jota ei turvallisuussyistä pitäisi käsitellä selaimessa.
Toinen haittapuoli API:en käytössä tietojen keräämisessä, erityisesti tapahtumien yhteydessä, on se aika, joka kuluu tietojen palautumiseen. Jos käyttäjä navigoi toiselle sivulle ennen kuin tiedot saapuvat, riski menettää tapahtuman.
Yhteenvetona hyödyt nopeasti:
Hyödyt
- Tiedot ovat saatavilla, riippumatta siitä, ovatko ne näkyvissä sivulla
- Luotettava tietojen keruu
- Arkaluonteisten tietojen turvallinen keruu
- Asynkronisten tietopyyntöjen tietojen menetyksen vähentäminen
Miksi todennäköisesti tarvitset sen
Luomalla data-kerroksen, JavaScript-objekti tehdään saataville selaimen globaalissa scopessa jokaisella sivulatauksella.
Sen sisältämät tiedot voivat tulla tietokannastasi, frontendistä tai API:sta, joten tietojen kerääminen näistä lähteistä tulee luotettavaksi, turvalliseksi ja riippumattomaksi sivun HTML:stä.
Tietokannan tiedot voidaan tehdä saataville minkä tahansa sivuston alisivun yhteydessä ilman suurta vaivaa olematta näkyvissä sisällössä.
Edellä mainituista syistä suosittelen yleensä asiakkaille data-kerrosten toteuttamista, jos he ovat vakavissaan data-analyysitavoitteidensa suhteen. Tietojen laadun, luotettavuuden ja siihen liittyvien pitkän aikavälin aikahyötyjen edut oikeuttavat korkeammat toteutuskustannukset.
Verkkosivuston analytiikan lopullinen tavoite on tehdä tietoon perustuvia liiketoimintapäätöksiä, joten tietojen laatu pitäisi olla etusijalla.
Nyt tarkastellaan eri vaihtoehtoja ja joitain toteutusesimerkkejä ennen kuin sukellamme suunnittelu- ja toteutusvaiheeseen.
Data-kerros Adobe Analyticsille, DTM:lle, Launchille ja Tealiumille
Data-kerrokset voivat olla eri rakenteisia. Yleisesti erottelemme ne, joilla on objektiin perustuva rakenne ja taulukkoon perustuva rakenne.
World Wide Web Consortiumin (W3C) mukaandata layer määritelmä noudattaa JavaScript-objektin syntaksia. Sitä kutsutaan epävirallisesti lyhenteellä CEDDL (Customer Experience Digital Data Layer).
Voit myös sisäistää muita objekteja tai taulukoita siihen:
window.digitalData = {pageName: "sneaker overview",destinationPath: "/en/sneakers",breadCrumbs: ["home","sneakers"],publishDate: "2020-07-01",language: "en-US"};
Adobe Analytics, Adobe Launch ja Tealium noudattavat CEDDL-rakennetta. Yllä olevassa esimerkissä tallennamme tietoja objektiin nimeltä digitalData. Nimi ei ole standardoitu ja se voidaan valita vapaasti, mutta sinun täytyy ilmoittaa nimi tagien hallintajärjestelmässä.
Tietojen muuttamiseen on useita vaihtoehtoja (kuten kaikilla JS-objekteilla), mutta yksinkertaisin tapa on vain ylikirjoittaa arvot:
window.digitalData.language = "de-DE";
Objektipohjaisen rakenteen keskeinen ajatus on, että ne ladataan kerran per sivulataus, mutta niitä ei muuteta paljon käyttäjän vuorovaikutuksen perusteella. Tiedot ovat enimmäkseen staattisia.
Tapahtumaseuranta ei perustu tapahtumiin, jotka syötetään data-kerrosobjektiin. Tapahtumat seurataan erilliselläseurantakirjastolla lähettääkseen ne edelleen analytiikka-alustalle, esim. Adobe Analyticsille. Kun tapahtumaseurantakoodi suoritetaan, data-kerrosobjekti lähetetään kokonaisuudessaan mukana ja sitä voidaan käyttää data-analyysin aikana.
//Tapahtuma valitulla värillä_satellite.setVar("sneaker color", "black");_satellite.track("select color");
Käytä Adobe Launchia taulukkopohjaisella data-kerroksella
Voit helposti käyttää Adobe Launchia myös taulukkopohjaisella rakenteella. Adobe Launch -laajennus Data Layer Manager tekee sen mahdolliseksi.
Tässä on muutamia linkkejä lisäresursseihin taulukkopohjaisen version käyttämisestä Adobe Launchin kanssa:
- Jim Gordonin Demo Data Layer Managerin käytöstä Adobe Launchin kanssa
- Data Layer Manager laajennus ja dokumentaatio
Data-kerros Google Tag Managerille, Matomolle ja Piwik Pro:lle
Data-kerros Google Tag Managerille, Matomolle ja Piwik Pro:lle on taulukkopohjainen ja sitä kutsutaan epävirallisesti tapahtumapohjaiseksi data-kerrokseksi (EDDL).
Tiedot käsitellään myös objekteina, mutta GTM data-kerroksen yleinen rakenne on taulukko, jossa on objekteja.
window.dataLayer = window.dataLayer || [{"pageCategory": "category page","pageName": "sneaker overview","language": "en-US",}];
Seurantalogiikka taulukkopohjaisella rakenteella on erilainen: Uudet tiedot tai muutokset syötetään siihen käyttämällä dataLayer.push(). Joten push data-kerrokseen voi sitten laukaista tagien suoritukset tagien hallintajärjestelmässä.
Perusero objektipohjaiseen rakenteeseen on se, että muutokset lähetetään yleensä tapahtuman yhteydessä ja säännöt laukaistaan näiden muutosten perusteella ilman lisäkirjastoa, vain tarkkailemalla, muuttuuko data-kerros taulukko.
Koska mitään muuta kirjastoa, kuten _satellite, ei tarvita, tarvitsemme yhden riippuvuuden vähemmän.
Toinen taulukkopohjaisen lähestymistavan ominaisuus on, että tiedot muuttuvat melko usein käyttäjän matkalla, koska mikä tahansa käyttäjän vuorovaikutus voi muuttaa data-kerroksen muuttujia.
Joten taulukkopohjainen data-kerros on tapahtumaseurannan perusta ja käsittelee tietoja joustavammin, kun taas objektipohjainen toimii pikemminkin staattisena tietovarastona.
Tämän joustavuuden ansiosta taulukkopohjaisen data-kerroksen rakenteen sanotaan olevan sopivampi yhden sivun sovelluksille (SPA).
Voit kuitenkin myös seurata SPA:ita objektipohjaisella data-kerroksella, se vain vaatii muutaman rivin koodia enemmän ja mahdollisesti muutamia reunaehtojen ratkaisuja.
Jos olet projektin alussa ja sinulla on valinnanvaraa, suosittelen taulukkopohjaista data-kerrosta.
Jo olemassa olevan asetuksen muuttaminen objektirakenteesta taulukkoon on kuitenkin tarpeetonta.
Sisällönhallintajärjestelmät, joissa on data-kerros mukana
WordPress-käyttäjillä on helppoa, koska he voivat käyttää tätä laajennusta Google Tag Managerin toteuttamiseen yhdessä esikonfiguroidun data-kerroksen kanssa.
Se täyttyy automaattisesti kategorioilla, kirjoittajien nimillä, julkaisupäivillä ja hakutermeillä.
Datapisteitä voi tarkistaa tai poistaa valinnan laajennuksen asetuksissa. Lisäksi laajennus tarjoaa esikonfiguroidut tapahtumat yleisimpien lomakelaajennusten lomakkeiden lähetyksille.
Jos olet verkkokaupan omistaja ja käytät WooCommercea WordPressille, voit toteuttaa klassisen e-commerce data-kerroksen sekä enhanced e-commerce data-kerroksen samalla laajennuksella, mikä on varsin tehokasta.
WordPress-käyttäjät, jotka haluavat käyttää Tealiumia, voivat käyttää laajennusta Tealiumille.
Drupalilla on myös laajennus.
Wix ja Squarespace -käyttäjät voivat toteuttaa Google Tag Managerin alustan työkalujen kautta, mutta heidän on toteutettava data-kerroskoodi manuaalisesti.
Data-kerroksen toteutus
Joten miten toteutat data-kerroksen? - Koska suunnittelu ja toteutus vaativat tietämystä digitaalisesta analytiikasta, frontend-kehityksestä ja backend-kehityksestä, toteutus tehdään yleensä web-toimiston kautta yhdessä analytiikkakonsultin kanssa.
Analytiikkakonsultti ohjeistaa web-toimistoa ja johtaa projektia, kunnes toteutus on onnistuneesti validoitu. Sen jälkeen tagien hallintajärjestelmä ja analytiikkatyökalut konfiguroidaan.
Jos olet kiinnostunut ja osaat hieman JavaScriptiä, voit toteuttaa sen itse seuraavan toteutusoppaan avulla.
Toteutus käy läpi kolme vaihetta:
1. Data-kerroksen suunnittelu
Suunnitteluvaiheessa määritellään, mitä vuorovaikutuksia pitäisi mitata ja mitkä ulottuvuudet.
Mitkä tahansa vierailijan, istunnon, sivun, tuotteen tai tapahtuman attribuutit voivat olla kiinnostavia data-analyysin aikana ja ne tulisi ottaa huomioon data-kerroksen arkkitehtuurissa.
Päätettäessä, mitä sisällyttää, aloita lopputuloksesta ja kysy itseltäsi, mitkä liiketoiminnan kriittiset kysymykset täytyy ratkaista ja rajaa siihen liittyvät datapisteet.
Seuraava askel on selvittää, miten nämä datapisteet täytyy jäsentää ja mitkä ulottuvuudet ovat tärkeimpiä lisätä.
Esimerkki: Kielikoulu, joka käyttää WordPress-verkkosivustoa useilla kielillä, haluaa tietää verkkosivustonsa kävijöiden äidinkielen ja minkä vieraan kielen he ovat eniten kiinnostuneita. Tavoitteena on mahdollisesti käynnistää verkkomainontaa Facebook Ads:n kautta, kohdistuen samankaltaisilla attribuuteilla varustettuihin väestöryhmiin.
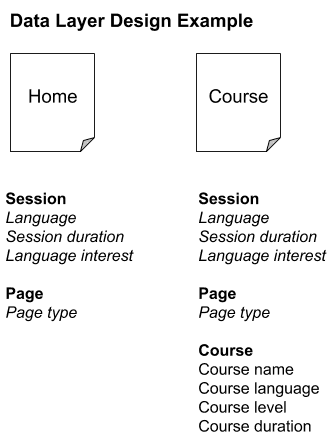
Seuraavana askeleena meidän tulisi määritellä kaikki olennaiset tiedot eri tyyppisillä sivuilla (etusivu, kurssisivut, meistä, yhteystiedot ja uutiset). Yksinkertaistamiseksi tarkastellaan mielenkiintoisimpia sivuja ja keskitytään etusivuun ja kurssisivuihin.
Esimerkki: Taulukkopohjainen Google Tag Manager -data-kerros kielikoululle
window.dataLayer = window.dataLayer || [{"language": "de", //Käyttöliittymän kieli"sessionDuration": "182", //Istunnon kesto sekunteina"languageIntent": "es", //Eniten vieraillut kurssikieli"pageType": "kurssisivu","courseName": "Spanish A1 - Beginner","courseLang": "es","courseLevel": "a1","courseDuration": "6" //Kesto viikkoina}];
Esimerkki: Objektipohjainen data-kerros Adobe Launchille
window.digitalData = window.digitalData || {"language": "de", //Käyttöliittymän kieli"sessionDuration": 182, //Istunnon kesto sekunteina"languageIntent": "es", //Eniten vieraillut kurssikieli"pageType": "kurssisivu","courseName": "Spanish A1 - Beginner","courseLang": "es","courseLevel": "a1","courseDuration": 6 //Kesto viikkoina};
2. Toteutus
Data-kerrokset on toteutettava jokaisella verkkosivuston alisivulla. Yllä olevat koodiesimerkit näyttävät kuitenkin lopullisenlasketun tilan.
Toteutuksen aikana datapisteet on ensin lähdettävä laskettaviksi lopulliseen tilaansa, joten varsinainen lähde näyttää hieman erilaiselta.
Realismin vuoksi oletan kuitenkin seuraavaa:
- Istunnon kesto ja kieli-intressi kerätään mukautetun JavaScriptin avulla ja tallennetaan selaimen paikalliseen muistiin.
- Kieli, sivutyyppi ja kurssitiedot voidaan hakea tietokannasta palvelimen vastauksen kautta ja tehdä saatavilla kurssipohjilla ja etusivulla.
Tietokerroksen lähdekoodi backendissä edellä mainittujen oletusten mukaan näyttäisi tältä:
window.dataLayer = window.dataLayer || [{"language": <?php echo wpb_getpagedata("lang"); ?>,"sessionDuration": window.localStorage.sessionDuration,"languageIntent": window.localStorage.languageIntent,"pageType": <?php echo wpb_getpagedata("type"); ?>,"courseName": <?php echo wpb_getcoursedata("name"); ?>,"courseLang": <?php echo wpb_getcoursedata("lang"); ?>,"courseLevel": <?php echo wpb_getcoursedata("level"); ?>,"courseDuration": <?php echo wpb_getcoursedata("duration"); ?>,}];
Tapahtumaseuranta data-kerroksen push-toiminnolla
Voit lähettää tapahtumia GTM data-kerrokseen käyttämällä sen push-metodia ja kirjaimellisesti puskea tapahtumat siihen.
window.dataLayer.push({"event": "kurssivaraus","alkamisviikko": "24"});
event -avainsana on erityinen avainsana ja sitä voidaan käsitellä mukautettuna tapahtumana GTM-konteinerista.
Tagien hallintajärjestelmä tarkkailee data-kerrosta ja suorittaa tagin heti, kun siihen lähetetään ennalta määritelty mukautettu tapahtuma.
Tapahtuman lisäämisen jälkeen TMS voi esimerkiksi lähettää tapahtuman Google Analyticsiin.
Kaikki asiaankuuluvat tiedot kontekstin antamiseksi (nimi, kieli, kielitaso, kurssin kesto) ovat saatavilla ja ne voidaan lähettää tapahtuman mukana, esimerkiksi kurssin alkamisviikko.
Objektipohjaisessa data-kerroksessa sama tapahtuma lähetettäisiin suoraan Adobe Analyticsiin heidän oman tapahtumaseurantakirjaston kautta.
Adobe Launchin esimerkkikoodi näyttäisi tältä:
_satellite.setVar("alkamisviikko", 24);_satellite.track("kurssivaraus");
Koodin sijoittaminen lähdekoodiin
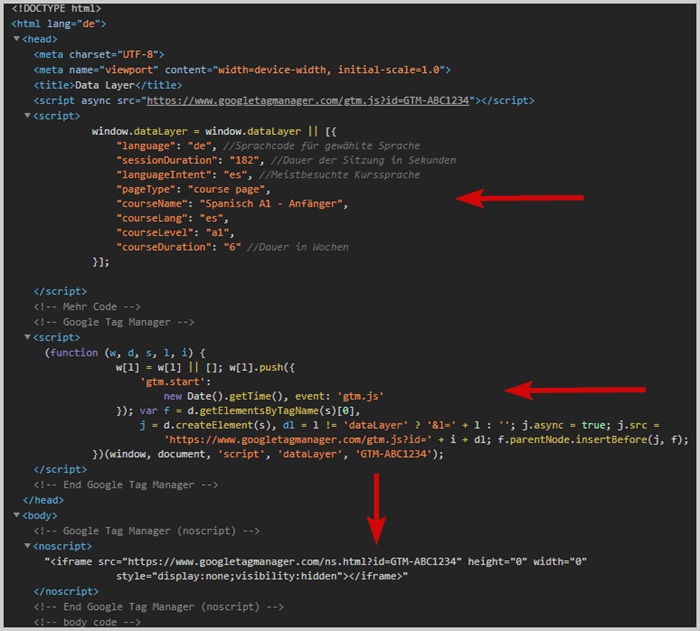
Data-kerroskoodi tulisi lisätä sivun <head> -osaan ennen tagien hallintajärjestelmää.
Tällä järjestyksellä varmistat, että se on jo laskettu, kun tagien hallintajärjestelmä haluaa käyttää sitä.
Esimerkki: Sijoittaminen lähdekoodiin

3. Debuggaus
Yleisimmät menettelytavat data-kerroksen debuggaamiseksi ovat sivulatausten tai tapahtumien simulointi varmistaaksesi, että kaikki datapisteet täyttyvät oikeilla tiedoilla.
Koska se on globaali, pääset siihen käsiksi selaimen konsolista ja voit yksinkertaisesti tulostaa kaikki arvot konsoliin (olettaen, että standardin nimeämiskäytännöt on otettu käyttöön):
Verkkosivut, joissa on GTM
Object.assign(...dataLayer)
Verkkosivut, joissa on Adobe Launch tai DTM
digitalData
Tealium
utag.data tai utag_data
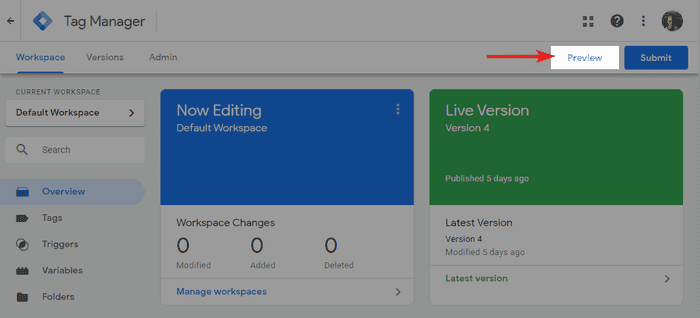
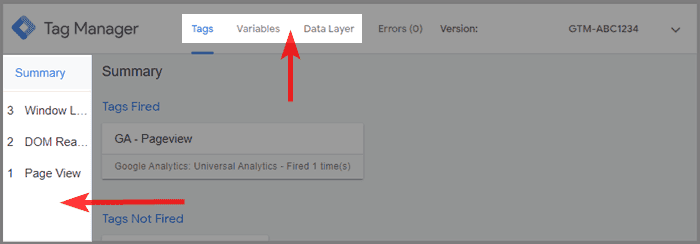
Google Tag Manager sisältää jopa oman debuggaustilan. Voit aktivoida sen GTM-käyttöliittymästä klikkaamalla esikatselu oikeassa yläkulmassa.


Jos sinulla ei ole pääsyä tagien hallintakontaineriin, mutta haluat silti debugata sitä, voit käyttää chrome-laajennusta.
Data-kerroksen Chrome-laajennukset
Saatavilla on monia potentiaalisia laajennuksia debuggaamiseen. Suosin niitä, jotka tukevat useimpia myyjiä, jotta minun ei tarvitse vaihtaa laajennusten välillä debuggaessani toista sivustoa.
Seuraavat Chrome-laajennukset ovat tällä hetkellä suosikkejani debuggaamiseen:
- Trackie - Laajennus perustuu Data Slayeriin ja on avoimen lähdekoodin. Siinä on melko hyvä suorituskyky ja se tukee GTM:ää, DTM:ää, Tealiumia ja paljon muuta.
- Omnibug - Toinen yleislaajennus, joka tukee Adobe Analyticsia (DTM & Launch), sekä Matomoa, GTM:ää, Tealiumia ja muita.
Chrome-laajennukset Google Analyticsin ja GTM:n debuggaamiseen
- GTM/GA Debug - laajennuksen aktivoinnin jälkeen saatavilla on uusi välilehti Chrome DevToolsissa, kun avaat ne (F12 Windowsissa ja CTRL+SHIFT+i Macissa). Kaikki asiaankuuluvat tiedot näytetään graafisessa käyttöliittymässä ja ne päivittyvät, kun selaat verkkosivustoa.
- Adswerve - dataLayer Inspector+ - kirjaa kaikki asiaankuuluvat datapisteet selaimen konsoliin. Aktivoi "preserve log" konsoliasetuksissa, jotta lokit säilyvät sivunavigoinnin aikana.
- Data Slayer - ehdottomasti laajennus, jossa on siistein nimi ja logo ja aikaisempi suosikkini. Se on avoimen lähdekoodin yksinkertaisella käyttöliittymällä ja toimii myös Adobe DTM:n kanssa.
Poista valinnat "use three-column layout where available", "show GA Classic tags" ja "show Floodlight tags" laajennuksen asetuksissa, muuten lokit muuttuvat hieman sotkuisiksi.
Chrome-laajennukset Adobe Analyticsin, Launchin ja DTM:n debuggaamiseen
- Launch & DTM Switch - mahdollistaa tagien hallintajärjestelmän testikirjaston tai tuotantokirjaston lataamisen ja debuggaustilan aktivoimisen.
- Debugger for Adobe Analytics - aktivoi debuggaustilan. Vaihtoehtoisesti voit myös kirjoittaa
_satellite.setDebug(true)konsoliin. - Adobe Experience Cloud Debugger - meta-laajennus kaikkien Adobe-tuotteiden debuggaamiseen.
- Adobe Experience Platform Debugger - Experience Cloud Debuggerin seuraaja, joka tarjoaa paremman yleiskuvan (tällä hetkellä vielä beta-vaiheessa).
- Tealium Data Layer Debugger - yksinkertaiset taulukot kaikista nykyisistä arvoista.
E-Commerce Data Layer
Verkkokauppojen data-kerrokset ovat laajempia ja niiden rakenne on monimutkaisempi. Niiden täytyy sisältää enemmän tietoa ja hallita enemmän tapahtumia.
Siksi verkkokauppasivuston suunnittelu ja toteutus vie huomattavasti enemmän aikaa.
Esimerkiksi Google Analyticsin verkkokaupparaportti ei näytä mitään tietoja, jos toteutus ei noudata heidän e-commerce data layer -dokumentaatiotaan.
Suuret verkkokaupat vaativat kuitenkin vielä kehittyneempiä seurantajärjestelmiä. Ne toteuttavat data-kerroksen parannettua e-commercea varten, mikä mahdollistaa vielä enemmän toimintoja Google Analyticsissa.
Sinun täytyy noudattaa Google Analyticsin toteutusohjeita tarkasti, jotta verkkokaupparaportit toimivat. Tämä koskee data-kerroksen rakennetta ja myös muuttujien nimiä.
Jos valitset toisen analytiikka-alustan verkkokauppaa varten, voit suunnitella rakenteen haluamallasi tavalla.
Milloin data-kerrosta ei tarvita?
Kuten kaikessa, myös data-kerroksen toteuttaminen ei aina ole perusteltua.
Edellä olevissa esimerkeissä tarkastelimme tapauksia, joissa haimme tietoja eri lähteistä (Frontend, Backend, API) ja ratkaisimme ongelmia, jotka syntyivät työskennellessämme erilaisten tietolähteiden kanssa.
Monet verkkosivustot (niin sanotut esitesivustot) eivät kuitenkaan edes sisällä kirjautumistoimintoa eikä niillä ole tietokantaa.
Toinen tärkeä tekijä on, kuinka usein sivustolle tehdään muutoksia. Monet sivustot tarkistavat sisältönsä tai lisäävät toimintoja harvoin. Näen jopa yrityksiä, jotka ylläpitävät yksinkertaisia esitesivustoja, joissa on noin 50 alisivua ja yhteydenottolomake vaikeimpana konversiona.
Koska tällaiset sivustot todennäköisesti tarvitsevat tietoja vain front-endistä data-analyysiä varten, ne voisivat pärjätä yksinkertaisella analytiikka-asetuksella ilman data-kerrosta. Se ei tekisi keruusta paljonkaan kestävämpää tai turvallisempaa, joten sen edut vähenevät. Tällaisissa olosuhteissa hyödyt eivät oikeuta toteutuksen lisävaivaa.
Tyypillisiä esimerkkejä, jolloin data-kerrosta ei tarvita, ovat esitesivustot tai sisältösivustot, joissa on rajoitettu määrä tai ei juuri lainkaan vaikeita konversioita. Yleensä tällaiset sivustojen omistajat ovat yksinkertaisesti kiinnostuneita kategorisoimaan käyttäjien sitoutumista sisältöosioidensa tai yrityksen sisäisten luokitusten perusteella.
Tällaiset vaatimukset voidaan saavuttaa edistyneellä JavaScriptillä ja harkitulla sisällön jäsentelyjärjestelmällä.
Heti kun tiedonkeruu front-endistä alkaa säännöllisesti rikkoutua ja erityisesti silloin, kun tietokantaa tulisi käyttää, suositellaan data-kerroksen käyttöönottoa.
Vaihtoehtoiset ratkaisut ovat usein vain väliaikaisesti tyydyttäviä johtuen yhä kasvavista analytiikka-ambitioista ja säännöllisesti rikkoutuvasta tiedonkeruusta. Lisäksi kaikki mukautetut ratkaisut ovat yleensä vaikeita siirtää toiselle toimistolle.
Data-kerroksella on hyvät mahdollisuudet selviytyä ajan testistä, koska se on jo vakiintunut käsite web-analytiikan alalla, joten web-toimistoilla on kasvavaa kokemusta sen toteuttamisesta ja ylläpidosta.
Yhteenveto
Data-kerros on ammattimaisen analytiikka-asetuksen kultastandardi. Se parantaa tiedon laatua ja siten parantaa data-analyysiä kokonaisuutena samalla täyttäen turvallisuusvaatimukset.
Kunnianhimoisille verkkosivustojen omistajille, jotka haluavat aloittaa vakavan data-analyysin, se on helpoin ja kestävin ratkaisu.
Jos sinulla on valinnanvaraa, toteuta taulukkopohjainen rakenne, koska sinulla on vähemmän riippuvuuksia ja voit käyttää sitä kaikentyyppisillä verkkosivustoilla.
Sisältösivustot ovat kuitenkin niin rajoitettuja toiminnoiltaan ja yleensä tuovat vain rajoitetun määrän vaikeita konversioita, joten data-kerroksen voi mahdollisesti unohtaa. Tämä pätee erityisesti, jos kaikki tarvittavat tiedot ovat saatavilla sivuilla tai ne voidaan tehdä saatavilla jonkin kiertotien kautta.
Jos haluat toteuttaa sen itse, tekeminen WordPress-sivustolla on todennäköisesti helpointa. Kaikki kehittyneemmät vaatimukset eivät kuitenkaan todennäköisesti ole ajan arvoisia ja riskinä on tyytymätön lopputulos.
Siksi toteuttaminen analytiikkakonsultin avulla on yleensä paras tapa edetä, sillä se säästää aikaa ja välttää tarpeettomat riskit.
Suosittelen asentamaan jonkin mainituista Chrome-laajennuksista tarkastellaksesi isompien verkkosivustojen data-kerroksia. Se on yleensä hyvä inspiraation lähde ja tuottaa mielenkiintoisia KPI:itä, joita voi mahdollisesti integroida omaan analytiikka-asetukseen 😉.
Erilaisten TMS-toimittajien data-kerrosdokumentaatio
- Google Tag Manager: Aloitus ja tietojen muuttaminen
- Adobe Launch: Aloitus
- Tealium iQ: Aloitus ja tietojen muuttaminen
- Matomo: Aloitus ja tietojen muuttaminen
- Piwik Pro: Aloitus ja tietojen muuttaminen
UKK
Mikä on data-kerroksen esimerkki?
Artikkelissa on esimerkki data-kerroksesta. JavaScript-objekti tallentaa tietoja verkkosivustosta, tietokannasta tai ulkoisesta lähteestä keskitetysti, joustavasti ja helposti saatavilla olevalla tavalla. Esimerkki koodista data-kerroksen alustamiseksi Google Tag Managerille: window.dataLayer = window.dataLayer || [{ "pageCategory": "category page", "pageName": "sneaker overview", "language": "en-US",}];
Mitä ovat data-kerrosmuuttujat?
Data-kerrosmuuttujat ovat avain-arvo-pareja data-kerroksessa, jotka tallentavat tiettyjä tietoja. Nämä muuttujat voivat sisältää sivun ominaisuuksia, käyttäjän käyttäytymistietoja ja paljon muuta, toimien keskitettynä tietovarastona analytiikkaa ja seurantaa varten.
Miksi käyttää data-kerrosta?
Data-kerros on olennaisen tärkeä kestävälle, joustavalle ja turvalliselle tiedonkeruulle. Se keskittää tiedot eri lähteistä, tehden niistä helposti saatavilla olevia ja johdonmukaisia eri verkkosivuilla ja käyttäjävuorovaikutuksissa. Tämä lähestymistapa parantaa tietojen laatua ja luotettavuutta, mikä on ratkaisevaa tietoon perustuvassa päätöksenteossa.
Tarvitsenko data-kerrosta?
Vaikka se ei ole aina välttämätöntä, data-kerrosta suositellaan yleensä niille, jotka ovat vakavissaan data-analyysitavoitteidensa suhteen. Se tarjoaa tiedon laatua, luotettavuutta ja pitkän aikavälin ajan säästöjä, jotka oikeuttavat korkeammat toteutuskustannukset.
Mitkä ovat data-kerroksen edut?
Data-kerroksen edut sisältävät: Tietojen saatavuus riippumatta siitä, ovatko ne näkyvissä sivulla. Luotettava tiedonkeruu. Asynkronisten tietopyyntöjen tietojen menetyksen vähentäminen. Turvallinen tiedonkeruu useista lähteistä.
Onko kaikilla verkkosivustoilla data-kerros?
Kaikilla verkkosivustoilla ei ole data-kerrosta. Sen toteutus riippuu verkkosivuston monimutkaisuudesta ja tarvittavan data-analyysin syvyydestä. Yksinkertaisilla verkkosivustoilla ei ehkä ole data-kerrosta, kun taas monimutkaisemmat sivustot, erityisesti ne, jotka keskittyvät tietoon perustuvaan päätöksentekoon, todennäköisesti sisältävät sen.
Kuinka pääsen käsiksi data-kerrokseen?
Data-kerros on globaalisti saatavilla selaimen konsolissa. Verkkosivustoilla, joilla on Google Tag Manager, voit käyttää sitä dataLayer:llä tai Object.assign(...dataLayer):llä. Adobe Launch tai DTM:llä voit käyttää sitä digitalData:llä.
Kuinka puskea data-kerrokseen?
Puskeaksesi data-kerrokseen, käytä dataLayer.push()-metodia. Esimerkiksi: window.dataLayer.push({ "event": "kurssivaraus", "alkamisviikko": "24" }); Tämä metodi käytetään uusien tietojen tai muutosten lisäämiseen data-kerrokseen. Event-avainsanaa voidaan käyttää toisen tagin suorittamisen käynnistämiseen tagien hallintajärjestelmässä.
Lisäresurssit
- Simo Ahava data-kerroksesta GTM:ssä ja kuinka käsitellä tietoja siinä.
- Lue Google Tag Manager -oppaani ja opi sen asettaminen.
- Kevin Haagin esitys Measurecamp Berlin 2019:stä Event Driven Data Layerista Adobe Analyticsissa