
Utløs en tagg kun ved første sidevisning med GTM
De standard sidevisningstriggere i en Google Tag Manager-oppsett er ikke nok til å dekke alle bruksscenarier for taggstyring.
Eksempel: La oss si at du vil vise en pop-up til hver besøkende på nettsiden ved starten av deres økt.
For dette trenger du at taggen kun utløses ved den første sidevisningen.
Så i denne veiledningen skal vi lage en egendefinert hendelsestrigger som kun utløses én gang ved den første sidevisningen.
Koden vil være enkel, og vi skal ikke bruke noen Informasjonskapsler for å lagre dataene.
Hvordan utløse en tag kun ved den første sidevisningen?
Vi trenger en egendefinert HTML-tag for å evaluere ved hver sidevisning om det er den første i økten eller ikke.
Vi vil lagre den informasjonen i nettleserens lagring. Deretter trenger vi en JavaScript-variabel for å sjekke denne verdien i en trigger.
La oss komme i gang.
1. Lag en egendefinert HTML-tag i GTM
Først, opprett en ny egendefinert HTML-tag med følgende kode:
<script>// sjekk om elementet har blitt satt ved et tidligere treffif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// ellers sett dette treffet som første sidevisningsessionStorage.setItem('firstHit', 'true');}}</script>
Sett triggertypen til å være alle sider-triggeren og trykk lagre.
Merk: Hvis nettstedet ditt er en enkelt-sides applikasjon, bør denne taggen utløses ved hver historikkendringshendelse.
Ved den første sidevisningen i økten oppretter koden et objekt i sesjonslagringen med firstHit satt til true. Og ved alle påfølgende sidevisninger vil den sette variabelen til false.
Så når vi sjekker denne verdien med en egendefinert JavaScript-variabel i GTM, vil den returnere true ved den første sidevisningen og false ved alle andre sidevisninger.
La oss gjøre det.
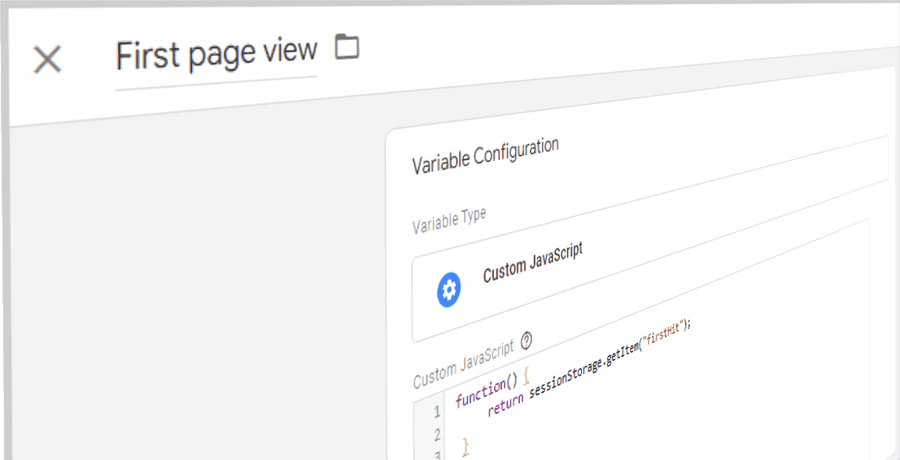
2. Lag en egendefinert JavaScript-variabel i GTM
I Google Tag Manager går du til variabler og oppretter en ny variabel av typen egendefinert JavaScript og kaller den “Første sidevisning”.
Legg til følgende JavaScript-kode:
function() {return sessionStorage.getItem("firstHit");}
Denne variabelen returnerer true eller false som indikerer om den nåværende sidevisningen er den første i økten.
Nå kan vi bruke denne variabelen som en betingelse i vår egendefinerte trigger.
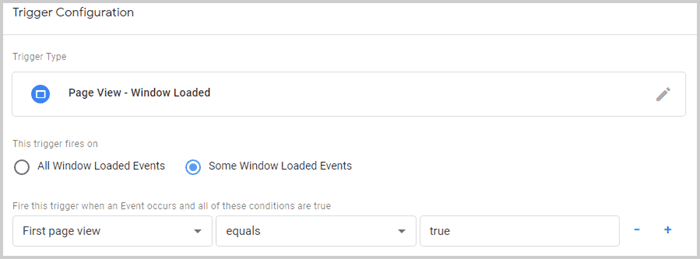
3. Lag en egendefinert GTM-trigger
Deretter går du til triggere og oppretter en ny Window Loaded Trigger som kun utløses ved Noen window loaded events.
Som en betingelse skal variabelen Første sidevisning være lik true (se nedenfor).

Klikk lagre. Og vi er ferdige.
Med denne egendefinerte GTM-triggeren kan du nå utløse hvilken som helst tag eller kodebit kun ved den første sidevisningen.
Sesjonslagrings-API
For triggerkonfigurasjonen i Google Tag Manager trenger vi en datalagring som forteller oss om den nåværende sidevisningen er den første i økten.
Siden dataene bare skal lagres for økten kan vi bruke sesjonslagrings-API i nettleseren.
Å bruke sesjonslagrings-API for å oppdage den første sidevisningen i en økt er den mest utvikler- og markedsvennlige løsningen.
Det krever mindre kode enn å bruke cookies, og lagrede data slettes automatisk når nettleseren lukkes.
I tillegg er API-et veldig enkelt å bruke.
Du kan inspisere sesjonslagringen i nettleserens utviklerverktøy hvis du går til applikasjonsfanen > lagring > sesjonslagring.
Sesjonslagrings-API støttes i 96,83% av nettleserne globalt. Det betyr at i ca. 3,2% av nettleserne verden over vil variabelen returnere `undefined` i stedet og **hindre** taggutførelse ved den første sidevisningen.Den samme løsningen med cookies i stedet for sesjonslagring har en ubetydelig bedre global nettleserstøtte på 0,31%.
Avsluttende ord
Det var det. Koden er slank, og lagrede data slettes automatisk når nettleseren lukkes, noe som gjør det til en ryddig og lett løsning.