
Utlös en tagg endast vid första sidvisningen med GTM
De standardmässiga sidvisningstriggers i en Google Tag Manager-installation är inte tillräckliga för att täcka alla tagghanteringsfall.
Exempel: Låt oss säga att du vill visa en pop-up för varje besökare i början av deras session.
För det behöver du att taggen endast utlöses vid första sidvisningen.
Så i denna handledning kommer vi att skapa en anpassad händelsetrigger som endast utlöses en gång vid första sidvisningen.
Koden kommer att vara enkel och vi kommer inte att använda några cookies för att lagra datan.
Hur utlöser man en tagg endast vid första sidvisningen?
Vi behöver en anpassad HTML-tagg för att utvärdera om varje sidvisning är den första i sessionen eller inte.
Vi kommer att lagra den informationen i webbläsarens lagring. Sedan behöver vi en JavaScript-variabel för att kontrollera mot det värdet i en trigger.
Låt oss börja.
1. Skapa en anpassad HTML-tagg i GTM
Först, skapa en ny Anpassad HTML-tagg med följande kod:
<script>// check if item has been set on a previous hitif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// otherwise set this hit as first page viewsessionStorage.setItem('firstHit', 'true');}}</script>
Ställ in trigger-typ till all pages-triggern och klicka på spara.
Notera: Om din webbplats är en single-page application bör denna tagg utlösas vid varje history change event.
Vid den första sidvisningen av sessionen skapar koden ett objekt i session storage med firstHit satt till true. Och vid alla följande sidvisningar kommer variabeln att sättas till false.
Så när vi kontrollerar detta värde med en anpassad JavaScript-variabel i GTM, kommer det att returnera true vid den första sidvisningen och false vid alla andra sidvisningar.
Låt oss göra det.
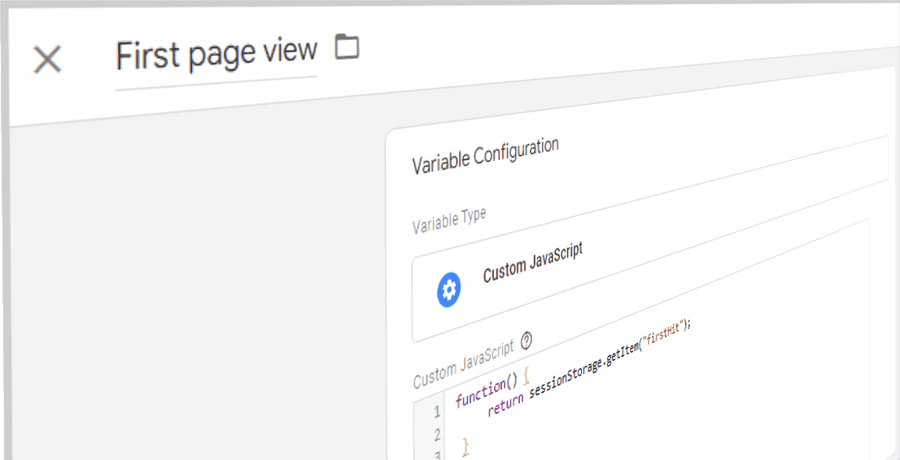
2. Skapa en anpassad JavaScript-variabel i GTM
Gå till variabler i Google Tag Manager och skapa en ny variabel av typen custom JavaScript och namnge den “First page view”.
Lägg till följande JavaScript-kod:
function() {return sessionStorage.getItem("firstHit");}
Denna variabel returnerar true eller false och indikerar om den aktuella sidvisningen är den första sidvisningen av sessionen.
Nu kan vi använda denna variabel som ett villkor i vår anpassade trigger.
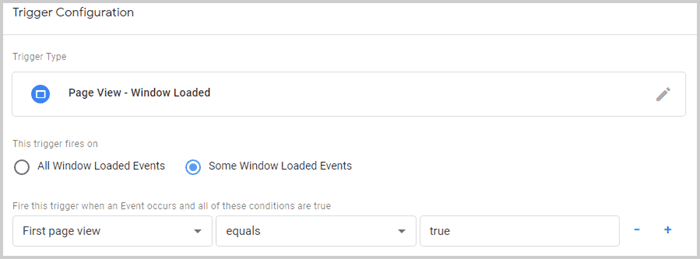
3. Skapa anpassad GTM-trigger
Gå till triggers och skapa en ny Window Loaded Trigger som endast utlöses vid Some window loaded events.
Som ett villkor ska variabeln First page view vara lika med true (se nedan).

Klicka på spara. Och vi är klara.
Med denna anpassade GTM-trigger kan du nu utlösa vilken tagg eller kodsnutt som helst vid endast första sidvisningen.
Session Storage API
För trigger-konfigurationen i Google Tag Manager behöver vi en datalagring som berättar om den aktuella sidvisningen är den första i sessionen.
Eftersom datan bara ska sparas under sessionen kan vi använda webbläsarens session storage API.
Att använda session Storage API för att upptäcka den första sidvisningen av en session är en mer utvecklar- och marknadsföringsvänlig lösning.
Det kräver mindre kod än att använda cookies och den lagrade datan raderas automatiskt när webbläsaren stängs.
Dessutom är API:et väldigt enkelt att använda.
Du kan inspektera session storage i din webbläsares utvecklarverktyg om du går till fliken applikation > lagring > session storage.
session storage API stöds i 96,83% av webbläsarna globalt. Det innebär att i ungefär 3,2% av webbläsarna världen över kommer variabeln att returnera `undefined` istället och **förhindra** taggutlösning vid första sidvisningen.Samma lösning med cookies istället för session storage har en obetydligt bättre global webbläsarstöd på 0,31%.
Slutord
Det var allt. Koden är slimmad och den lagrade datan raderas automatiskt när webbläsaren stängs, vilket gör det till en smidig och lättviktig lösning.