
Udløs et tag kun ved den første sidevisning med GTM
De standard sidevisningsudløsere i en Google Tag Manager opsætning er ikke nok til at dække alle tag management-brugsscenarier.
Eksempel: Lad os sige, at du vil vise en pop-up til hver besøgende på hjemmesiden i begyndelsen af deres session.
For det skal du bruge tagget til kun at udløse ved den første sidevisning.
Så i denne vejledning vil vi skabe en brugerdefineret hændelsesudløser, der kun udløses én gang ved den første sidevisning.
Koden vil være simpel, og vi vil ikke bruge nogen cookies til at gemme dataene.
Hvordan udløser man et tag kun ved den første sidevisning?
Vi skal bruge et brugerdefineret HTML-tag til at evaluere ved hver sidevisning, om det er den første i sessionen eller ej.
Vi vil gemme den information i browserens lager. Derefter skal vi bruge en JavaScript-variabel til at kontrollere denne værdi i en udløser.
Lad os komme i gang.
1. Opret et brugerdefineret HTML-tag i GTM
Først skal du oprette et nyt brugerdefineret HTML-tag med følgende kode:
<script>// check if item has been set on a previous hitif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// otherwise set this hit as first page viewsessionStorage.setItem('firstHit', 'true');}}</script>
Sæt udløsertype til at være alle sider udløseren og tryk gem.
Bemærk: Hvis din hjemmeside er en single-page applikation, skal dette tag udløses ved hver history change event.
Ved den første sidevisning af sessionen opretter koden et objekt i session storage med firstHit sat til true. Ved alle følgende sidevisninger vil den sætte variablen til false.
Så når vi kontrollerer denne værdi med en brugerdefineret JavaScript-variabel i GTM, vil den returnere true ved den første sidevisning og false ved enhver anden sidevisning.
Lad os gøre det.
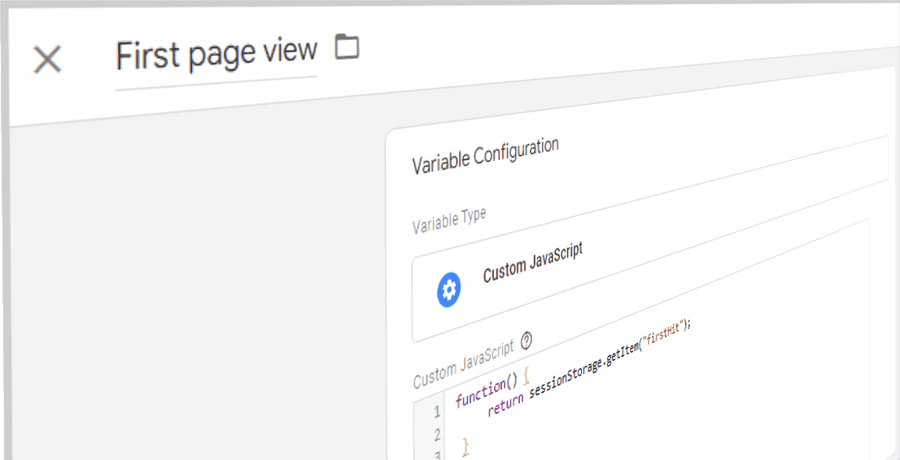
2. Opret en brugerdefineret JavaScript-variabel i GTM
I Google Tag Manager går du til variabler og opretter en ny variabel af typen custom JavaScript og navngiver den “Første sidevisning”.
Tilføj følgende JavaScript-kode:
function() {return sessionStorage.getItem("firstHit");}
Denne variabel returnerer true eller false, hvilket indikerer, om den aktuelle sidevisning er den første sidevisning af sessionen.
Nu kan vi bruge denne variabel som en betingelse i vores custom trigger.
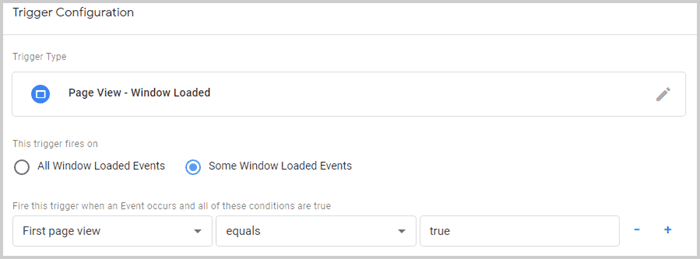
3. Opret brugerdefineret GTM-udløser
Gå derefter til udløsere og opret en ny Window Loaded Trigger, der kun udløses på Nogle window loaded events.
Som en betingelse skal Første sidevisning-variablen være lig med true (se nedenfor).

Klik på gem. Og vi er færdige.
Med denne brugerdefinerede GTM-udløser kan du nu udløse ethvert tag eller kodefragment kun ved den første sidevisning.
Session Storage API
Til udløserkonfigurationen i Google Tag Manager har vi brug for et datalager, der fortæller os, om den aktuelle sidevisning er den første i sessionen.
Da dataene kun skal bevares for sessionen, kan vi bruge session storage API i browseren.
At bruge session Storage API til at opdage den første sidevisning af en session er den mere udvikler- og marketingsvenlige løsning.
Det kræver mindre kode end at bruge cookies, og gemte data slettes automatisk ved lukning af browseren.
Desuden er API'en meget enkel at bruge.
Du kan inspicere session storage i din browsers developer tools, hvis du går til applikationsfanen > storage > session storage.
session storage API understøttes i 96.83% af browsere globalt. Det betyder, at i omkring 3,2% af browsere verden over vil variablen returnere `undefined` i stedet og **hindre** tagudførelse ved den første sidevisning.Den samme løsning med cookies i stedet for session storage har en ubetydelig bedre global browserunderstøttelse på 0,31%.
Afsluttende ord
Det var det. Koden er slank, og gemte data slettes automatisk ved lukning af browseren, hvilket gør det til en pæn og let løsning.