
Déclencher une balise uniquement lors de la première vue de la page avec GTM
Les déclencheurs de vue de page par défaut dans une configuration de Google Tag Manager ne suffisent pas pour couvrir tous les cas d'utilisation de la gestion des balises.
Exemple : Disons que vous souhaitez afficher un pop-up à chaque visiteur du site au début de leur session.
Pour cela, vous auriez besoin que la balise ne se déclenche que lors de la première vue de page.
Dans ce tutoriel, nous allons créer un déclencheur d'événement personnalisé qui ne se déclenche qu'une seule fois lors de la première vue de page.
Le code sera simple et nous n'utiliserons pas de cookies pour stocker les données.
Comment déclencher une balise uniquement lors de la première vue de page ?
Nous aurons besoin d'une balise HTML personnalisée pour évaluer à chaque vue de page si c'est la première de la session ou non.
Nous stockerons cette information dans le stockage du navigateur. Ensuite, nous aurons besoin d'une variable JavaScript pour vérifier cette valeur dans un déclencheur.
Commençons.
1. Créer une balise HTML personnalisée dans GTM
Tout d'abord, créez une nouvelle balise HTML personnalisée avec le code suivant :
<script>// vérifier si l'élément a été défini lors d'un hit précédentif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// sinon, définir ce hit comme première vue de pagesessionStorage.setItem('firstHit', 'true');}}</script>
Définissez le type de déclencheur sur toutes les pages et cliquez sur enregistrer.
Remarque : Si votre site web est une application à page unique, cette balise doit être déclenchée à chaque événement de changement d'historique.
Lors de la première vue de page de la session, le code crée un objet dans le stockage de session avec firstHit défini sur true. Et sur toutes les vues de page suivantes, il définira la variable sur false.
Ainsi, lorsque nous vérifierons cette valeur avec une variable JavaScript personnalisée dans GTM, elle renverra true lors de la première vue de page et false pour toute autre vue de page.
Allons-y.
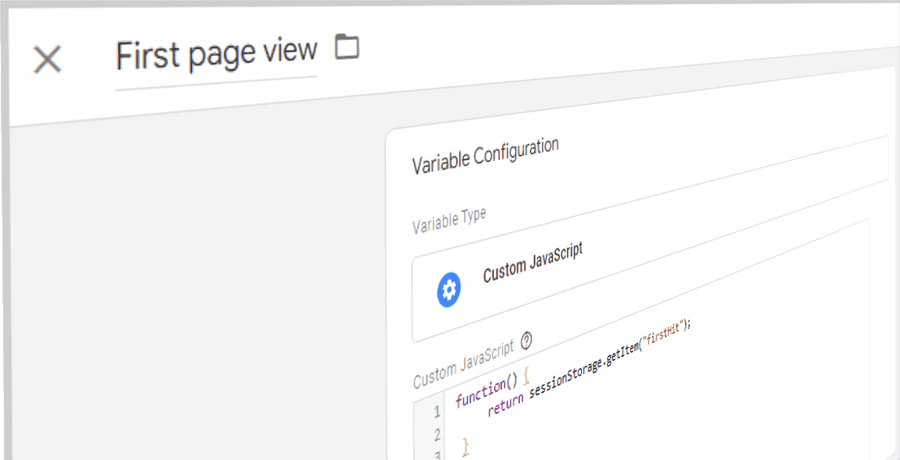
2. Créer une variable JavaScript personnalisée dans GTM
Dans Google Tag Manager, allez dans variables et créez une nouvelle variable de type JavaScript personnalisé et nommez-la "Première vue de page".
Ajoutez le code JavaScript suivant :
function() {return sessionStorage.getItem("firstHit");}
Cette variable renvoie true ou false indiquant si la vue de page actuelle est la première vue de page de la session.
Nous pouvons maintenant utiliser cette variable comme condition dans notre déclencheur personnalisé.
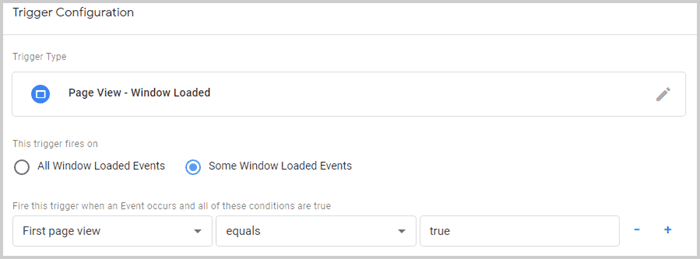
3. Créer un déclencheur GTM personnalisé
Ensuite, allez dans déclencheurs et créez un nouveau Déclencheur de fenêtre chargée qui se déclenche uniquement sur Certains événements de fenêtre chargée.
Comme condition, la variable Première vue de page doit être égale à true (voir ci-dessous).

Cliquez sur enregistrer. Et nous avons terminé.
Avec ce déclencheur GTM personnalisé, vous pouvez maintenant déclencher toute balise ou extrait de code uniquement sur la première vue de page.
API de stockage de session
Pour la configuration du déclencheur dans Google Tag Manager, nous avons besoin d'un stockage de données qui nous indique si la vue de page actuelle est la première de la session.
Comme les données ne doivent être conservées que pour la session, nous pouvons utiliser l'API de stockage de session du navigateur.
Utiliser l'API de stockage de session pour détecter la première vue de page d'une session est une solution plus conviviale pour les développeurs et les marketeurs.
Elle nécessite moins de code que l'utilisation des cookies et les données stockées sont automatiquement effacées à la fermeture du navigateur.
De plus, l'API est très simple à utiliser.
Vous pouvez inspecter le stockage de session dans les outils de développement de votre navigateur en allant dans l'onglet application > stockage > stockage de session.
L'API de stockage de session est prise en charge par 96,83% des navigateurs dans le monde. Cela signifie que dans environ 3,2% des navigateurs dans le monde, la variable renverra undefined et empêchera l'exécution de la balise lors de la première vue de page.
La même solution avec des cookies à la place du stockage de session a un support global négligeablement meilleur de 0,31%.
Derniers mots
Voilà. Le code est léger et les données stockées sont automatiquement supprimées à la fermeture du navigateur, ce qui en fait une solution soignée et légère.