
GTM Trigger für den ersten Seitenaufruf einer Sitzung
Die standard Trigger für Seitenaufrufe in einem GTM setup sind für die meisten Tag Management Aufgaben nicht ausreichend.
Zum Beispiel bei Banner Anzeigen, wo das Tag nur beim ersten Seitenaufruf der Sitzung ausgeführt werden soll.
In diesem Tutorial erstellen wir daher einen benutzerdefinierten Trigger, der nur einmal beim ersten Seitenaufruf der Sitzung aktiviert wird.
Wie kann man ein GTM Tag nur beim ersten Seitenaufruf abfeuern?
Wir brauchen als erstes ein benutzerdefiniertes HTML Tag, um bei jedem Pageload zu prüfen ob es der erste der Session ist oder nicht.
Diese Information wird dann im Speicher des Browsers abgelegt.
Letztlich benötigen wir dann nur noch eine benutzerdefinierte JS Variable, die diesen Wert abruft damit wir ihn in einem Trigger als Kondition einstellen können.
Auf geht's!
1. Erstelle ein benutzerdefiniertes HTML Tag in GTM
Füge deinem Container ein neues Tag vom Typ Benutzerdefiniertes HTML hinzu und füge den folgenden Code ein:
<script>// check if item has been set on a previous hitif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// otherwise set this hit as first page viewsessionStorage.setItem('firstHit', 'true');}}</script>
Als Trigger nimm den All Pages-Trigger, der auf allen Seitenaufrufen reagiert.
Beim ersten Seitenaufruf einer Sitzung wird der Code ein Objekt im Session Storage erstellen: firstHit wird true anzeigen und bei allen weiteren Seitenaufrufen wiederum false.
Hinweis: Falls deine Webseite eine Single-Page-Application ist, sollte das Tag bei jeder Verlaufsänderung (All History Changes) ausgeführt werden.
2. Benutzderdefinierte JavaScript Variable erstellen
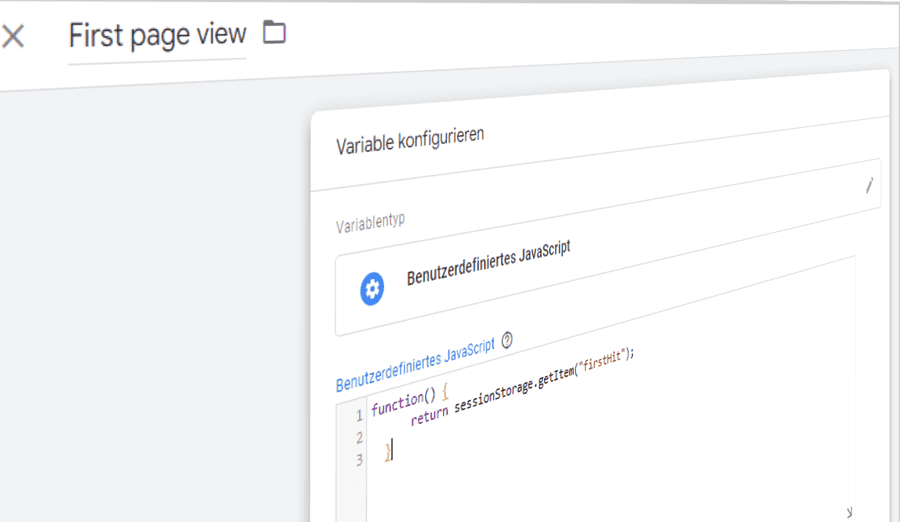
In Google Tag Manager, füge eine neue Variable vom Typ benutzerdefiniertes JavaScript mit dem Namen "First page view” hinzu. Füge dann folgenden Code ein:
function() {return sessionStorage.getItem("firstHit");}
Die Variable gibt true oder false aus, wenn ein Seitenaufruf der erste einer Sitzung ist oder nicht. Sie eignet sich somit als Kondition für unseren benutzerdefinierten Trigger.
3. Benutzerdefinierten Trigger erstellen
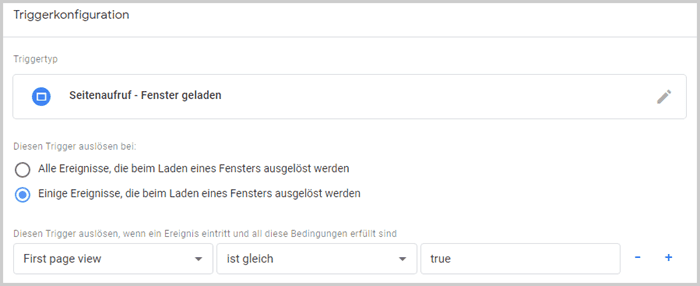
Füge als nächstes einen neuen Trigger für Seitenaufruf - Fenster geladen hinzu, der nur bei einigen Ereignissen, die beim Laden eines Fensters ausgelöst werden reagiert.
Stelle dann die JavaScript Variable als Bedingung ein, so dass "First page view” gleich true sein muss für die Aktivierung.

Danach speichern. Fertig.
Mit diesem Trigger kannst du nun jeden beliebigen Code-Schnipsel beim ersten Seitenaufruf der Session ausführen.
Session Storage API
Für die Triggerkonfiguration in Google Tag Manager benötigen wir einen Datenspeicher mit dem wir prüfen können, ob der aktuelle Seitenaufruf der Erste ist oder nicht. Da diese Daten nur für die Sitzung relevant sind, bietet es sich an dafür den Session Storage API im Browser zu nutzen.
Der Session Storage API ist eine Entwickler und Marketer-freundlichere Lösung als Cookies für den Datenspeicher zu nutzen. Wir benötigen nähmlich weniger Code und die Daten werden automatisch beim Schließen des Browsers gelöscht. Außerdem ist der API sehr einfach zu benutzen.
Du kannst den Session Storage des Browsers jederzeit mit den Developer Tools deines Browsers inspizieren: Application Tab > Storage > Session Storage.
Der Session Storage API wird in 96.83% der weltweiten Browser unterstützt. Das heißt in 3.2% der browser wird die JavaScript Variable undefined ausgeben und die Ausführung des Tags verhindern.
Die gleiche Lösung mit Cookies als Datenspeicher hätte mit 0.31% eine marginal bessere Browserunterstützung.
Fazit
Der Code ist schön übersichtlich und die gespeicherten Daten werden automatisch beim Schließen des Browsers gelöscht.
Eine alternative Herangehensweise ist das benuterdefinierte HTML Tag jeden Seitenaufruf zählen zu lassen und den Trigger nur auszuführen wenn die Aufzählung Null gleicht.