
Trigger een tag alleen bij de eerste paginaweergave met GTM
De standaard paginaweergave triggers in een Google Tag Manager setup zijn niet genoeg om alle tagbeheer use-cases te dekken.
Voorbeeld: Stel dat je een pop-up wilt laten zien aan elke websitebezoeker aan het begin van hun sessie.
Daarvoor moet de tag alleen bij de eerste paginaweergave worden geactiveerd.
Dus in deze tutorial gaan we een aangepaste gebeurtenistrigger maken die slechts één keer bij de eerste paginaweergave wordt geactiveerd.
De code zal eenvoudig zijn en we zullen geen cookies gebruiken om de gegevens op te slaan.
Hoe activeer je een tag alleen bij de eerste paginaweergave?
We hebben een aangepaste HTML-tag nodig om bij elke paginaweergave te evalueren of het de eerste van de sessie is of niet.
We slaan die informatie op in de browseropslag. Vervolgens hebben we een JavaScript-variabele nodig om die waarde te controleren in een trigger.
Laten we beginnen.
1. Maak een aangepaste HTML-tag in GTM
Maak eerst een nieuwe Custom HTML-tag met de volgende code:
<script>// controleren of het item is ingesteld bij een eerdere hitif (window.sessionStorage) {if (sessionStorage.getItem("firstHit")) {sessionStorage.setItem('firstHit', 'false');} else {// anders stel deze hit in als eerste paginaweergavesessionStorage.setItem('firstHit', 'true');}}</script>
Set de trigger type in op de all pages trigger en klik op save.
Opmerking: Als je website een single-page applicatie is, moet deze tag worden geactiveerd bij elke history change event.
Bij de eerste paginaweergave van de sessie maakt de code een object aan in de sessie-opslag met firstHit ingesteld op true. En bij elke volgende paginaweergave wordt de variabele ingesteld op false.
Dus wanneer we deze waarde controleren met een aangepaste JavaScript-variabele in GTM, zal het true retourneren bij de eerste paginaweergave en false bij elke andere paginaweergave.
Laten we dat nu doen.
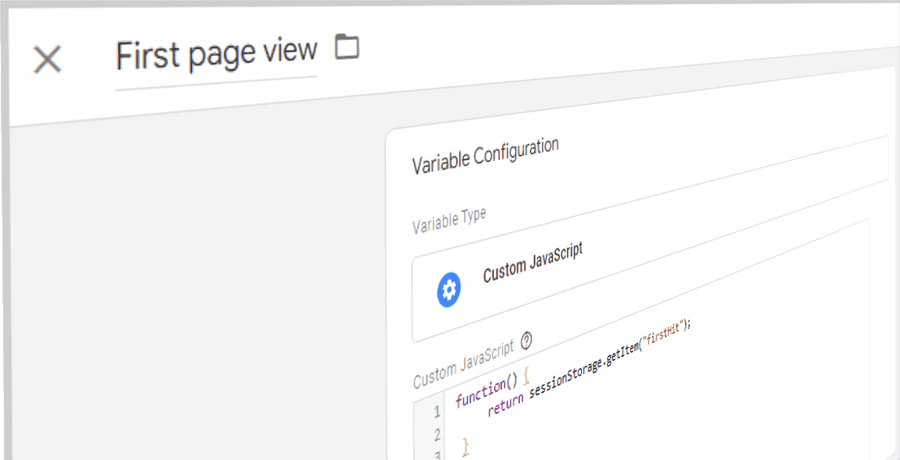
2. Maak een aangepaste JavaScript-variabele in GTM
Ga in Google Tag Manager naar variabelen en maak een nieuwe variabele van het type custom JavaScript en noem deze “First page view”.
Voeg de volgende JavaScript-code toe:
function() {return sessionStorage.getItem("firstHit");}
Deze variabele retourneert true of false, wat aangeeft of de huidige paginaweergave de eerste paginaweergave van de sessie is.
Nu kunnen we deze variabele gebruiken als voorwaarde in onze custom trigger.
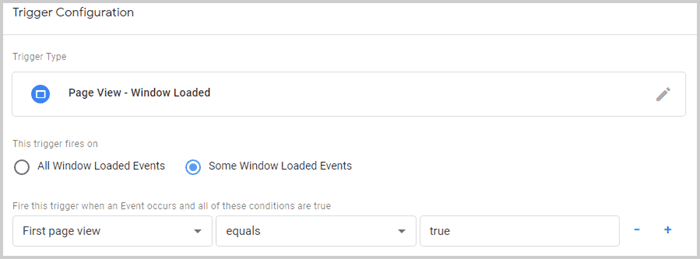
3. Maak een aangepaste GTM Trigger
Ga vervolgens naar triggers en maak een nieuwe Window Loaded Trigger die alleen wordt geactiveerd bij Some window loaded events.
Als voorwaarde moet de First page view variabele gelijk zijn aan true (zie hieronder).

Klik op save. En we zijn klaar.
Met deze aangepaste GTM trigger kun je nu elke tag of code snippet alleen bij de eerste paginaweergave activeren.
Session Storage API
Voor de triggerconfiguratie in Google Tag Manager hebben we een gegevensopslag nodig die ons vertelt of de huidige paginaweergave de eerste van de sessie is.
Omdat de gegevens alleen voor de sessie moeten worden bewaard, kunnen we de session storage API van de browser gebruiken.
Het gebruik van de session Storage API om de eerste paginaweergave van een sessie te detecteren is de meer ontwikkelaar- en marketeer-vriendelijke oplossing.
Het vereist minder code dan het gebruik van cookies en opgeslagen gegevens worden automatisch verwijderd bij het sluiten van de browser.
Daarnaast is de API zeer eenvoudig te gebruiken.
Je kunt de session storage inspecteren in de developer tools van je browser door naar application tab > storage > session storage te gaan.
De session storage API wordt ondersteund in 96,83% van de browsers wereldwijd. Dit betekent dat in ongeveer 3,2% van de browsers wereldwijd de variabele undefined zal retourneren en de taguitvoering bij de eerste paginaweergave zal verhinderen.
Dezelfde oplossing met cookies in plaats van session storage heeft een verwaarloosbaar betere wereldwijde browserondersteuning van 0,31%.
Slotwoorden
Dat is het. De code is lean en opgeslagen gegevens worden automatisch verwijderd bij het sluiten van de browser, wat het een nette en lichtgewicht oplossing maakt.