
Exclude Query Parameters in Google Analytics 4
In this tutorial you will learn how to exclude query parameters from web addresses in Google Analytics 4.
However, I have another tutorial in case you want to completely block page views from GA tracking because of their URL parameters.
You can also use this tutorial to clean other URLs (e.g. video or link addresses) from query strings.
To do this we will create a filter functionality with Google Tag Manager (GTM). It will filter any parameter from a URL string that we define.
If you are looking for a solution to not send personal data via query parameters to your GA4 property, then read further down below under Redact Personal Information in GA4.
This guide requires that you use GTM for your tracking with GA4.
Before we start solving the problem let’s first define what query parameters are to be aligned.
What is a query parameter?
Query parameters are part of the web address for a web page.
A query parameter starts with ? behind the usual web address and assigns values to variables. Several query parameters result in a query string.
Programmers sometimes use query strings so a server can tell from the parameters that it should serve a modified version of the requested web page.
For example, a query string might look like this:
?site=bluerivermountains.com&referrer=google.com
The entire web address including query parameters then looks like this:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
With that cleared up, let's now learn how to create a filter function for query parameters in GA4 with the help of Google Tag Manager (GTM).
What causes query parameters in the Google Analytics reports?
User input
Every time a web page is loaded, the GA4 library sends the URL of the page to Google's server with an event.
That means that any visitor can theoretically insert a parameter into the URL and thus send it to your GA reports.
Try it. Add the following query parameter to the end of any web address in the browser and press Enter:
?testParameter=true
The page will load without problems in most cases. And so the parameter was also sent to Google Analytics when the page was loaded.
Tracking Services
Many tools and services use parameters in URLs to track clicks on links.
Examples are e.g. Google Ads, where the parameter ?gclid= is added to the link when clicking on an advertising link.
Another example are UTM parameters, which are used for campaign tracking in Google Analytics.
The only reason these parameters don't show up in Google Analytics reports is that they are automatically filtered out as the parameters are part of Google's tracking system.
So all other non-Google parameters of Tools & Services are not automatically filtered out. There are countless examples, since parameters for tracking are a common solution.
Here is a short list of tracking services and the associated query parameters:
| Tracking Service | Query-Parameter |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
So if any service adds its custom tracking parameter to a link to your site, you will later find it in the Google Analytics reports.
Why are query parameters a problem?
Parameters are not necessarily a problem. But in some scenarios they generate one. For example:
Data privacy issues
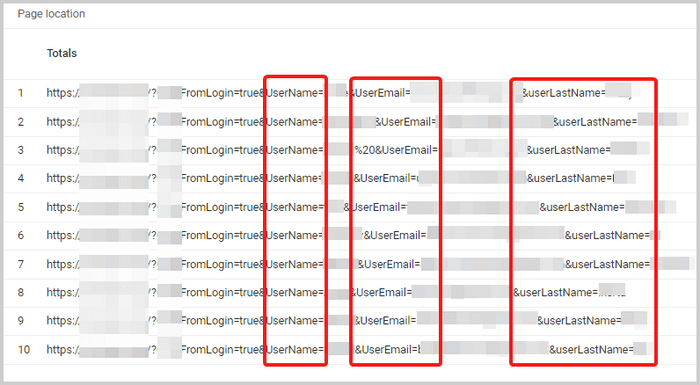
Many website systems use parameters during the registration process to send user data to the backend.
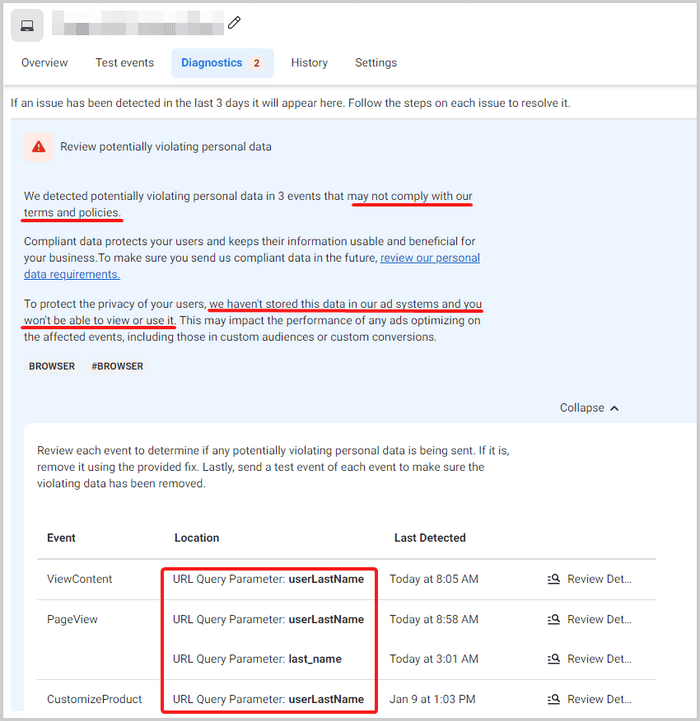
If such websites are tracked with Google Analytics or the Facebook pixel, you are now automatically breaking Google's and Facebook's terms of use, because you send private data to their servers via the query parameters in the web addresses.
Afterwards you either get warnings or, in the worst case, you have to expect the your account to be blocked. On top of that you are also breaking EU data protection rules (GDPR).


Problems with Facebook event matching
If you operate Facebook tracking via the browser and via the server using Facebook's Conversion API, tracking data must be deduplicated. Among other things, for the deduplication the web addresses are used. Query parameters that contain personal data are often only filtered out in one of the two data sources, i.e. either in the browser or on the server. Thus, the event matching scores on Facebook plummet.
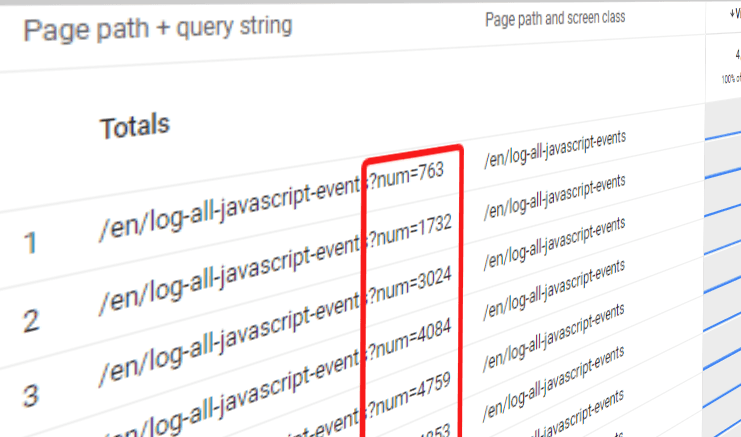
Problems with data analysis
Tracking tools mostly treat URL's as ordinary strings. This means that parameters are not filtered out automatically. This creates problems in data analysis since data for the same page path is not grouped.
See the following table as an example:
| Video URL | Views |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
As you can hopefully see in the table above, it's difficult to calculate the sum of views for a video when the video URL's contain parameters.
How to exclude query parameters in GA4
How can we filter out query parameters from web addresses in Google Analytics 4?
First we will create a JavaScript variable that will clear the entire query parameter if there is a previously defined parameter in the URL. We then send the URL to Google Analytics without query parameters.
Here we go!
1. Delete query parameters in GTM
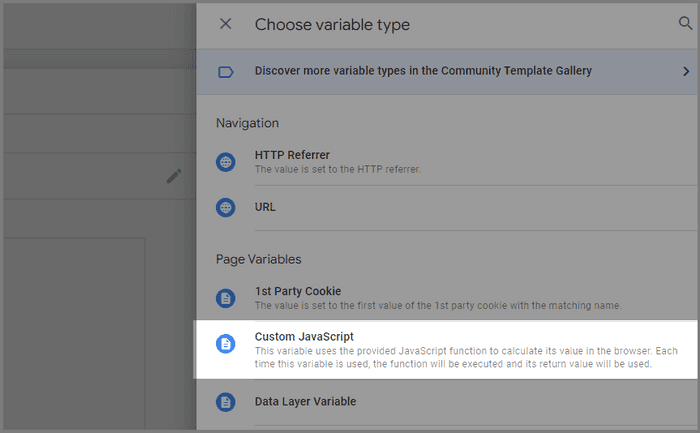
To remove the question mark ? at the end of the web address and the rest of the query string, the first thing we will do in Google Tag Manager is create a new custom variable of type "Custom JavaScript" called Page Location - Custom

Next, let's add the following custom JS code:
function() {// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// create param object from query stringvar urlParams = getQueryParamsFromURL();// if it holds any of the defined parameters, remove the key and keep the restObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Create filtered query stringvar queryString = new URLSearchParams(urlParams).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Now look at the third line of code, which defines the excludeStrings variable:
An array with a list of parameters for filtering is defined. Each of these strings represents the name of a query parameter. If one of the parameters appears in the web address, it will be deleted.
The rest of the URL and the query string remain intact so that important parameters such as gclid parameters (Google Ads) or UTM parameters (campaign tracking) are not accidentally deleted.
The above parameter list from the code snippet resulted over time from Hubspot and Facebook parameters. If you want, delete all parameters and then add your own parameters. However, note the syntax: "parameter1", "parameter2", "parameter3"etc.
For example, if you wanted to add a personal parameter named myPersonalParam, the array would look like this (see end):
// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
We are nearly finished. Go on.
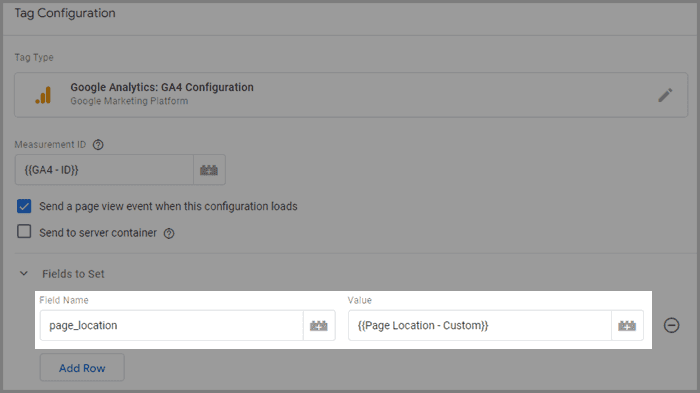
2. Set GA4 configuration
Next, let's go to the tags in our Google Tag Manager container and open the GA4 configuration tag.
Now add the field page_location to the fields to be defined and define our created JavaScript Page Location - Custom as the value:

This setting overrides the web address we send to Google Analytics with our own custom web address.
That means, if the query parameter name was specified in the code snippet, this custom web address no longer contains the parameter.
Finished.
Filter out all query parameters in GA4
The previous solution is based on the assumption that we have no way of knowing which parameters will be added to the URLs and whether or not they should be filtered out.
The analyst must first notice the parameters in the GA4 reports, then decide if they need to be removed and finally expand the parameter list in the JS variable.
On the one hand, the solution gives the user control, since each filtration is considered at least once; on the other hand, updating the list can be cumbersome.
An alternative solution is to filter out all query parameters, except for the one required by Google Analytics (namely gclid- and utm- campaign parameters).
However, the disadvantage of this approach is that control over the filtered out parameters is lost. Actually, you only know which parameters are retained (gclid and utm parameters) and nothing more.
Such a solution ensures consistent web addresses in Google Analytics without manual effort. Therefore, if you are willing to give up some control, you can put the following JS code in the Page Location - Custom variable instead of the above script:
function() {// define parameters to keep if availablevar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// transpile ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// test each param for availability and create array with final keysfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// merge all keys into one list// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// create param object from query stringvar urlParams = getQueryParamsFromURL(); // Create filtered query stringqueryString = new URLSearchParams(// remove any non-matching keys from param objectfilterParamsFromList(urlParams, includeStrings)).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Note that at the beginning of the script, the variable includeStrings is defined with all the parameter names that definitely should always be kept in the URL: gclid and utm parameters.
If there are other parameters you want to be ignored, just add them to the array.
I also added the gtm_debug parameter. It signals Google Analytics when a page is visited in GTM debug mode. As a result, page views are filtered out of the GA reports during debugging.
Filter query strings from other event parameters in GA4
You can also use the above scripts for other event parameters in GA4. For example for Video URLs or URLs of external links.
Almost at the beginning of my code I define the variable addressString.
var addressString = new URL(document.location);
Now instead generate the variable from the GTM variable that outputs the video URL:
var addressString = new URL({{Video URL}});
The script will from now on remove the query strings from the video URL.
Then you can replace the {{Video URL}} in the GA4 event tag with the new JavaScript variable.
Be careful when filtering gclid parameters and UTM parameters
Gclid parameters are query parameters that Google Ads adds to the web address of the landing page when an ad is clicked. For attribution in Google Analytics, it is important that these parameters remain in the URL so that the click can be attributed to the paid search channel.
UTM parameters are campaign parameters that Google Analytics users add to links to your website. Using the utm parameter, the user can later see in the Google Analytics reports exactly which website or campaign a visitor came from.
Gclid parameters and UTM parameters are automatically filtered out by Google Analytics during data processing and are not visible in the reports. These parameters therefore do not have to be filtered out manually with Google Analytics.
Redact Personal Information in GA4
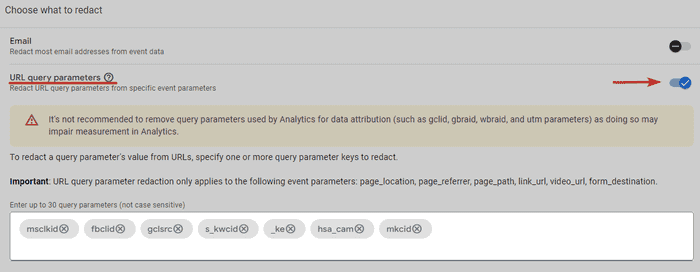
GA4 has recently released a new Gtag-feature: Data redaction for query parameters.
Meaning, if your website is picking up personal information or simply unwanted data in query parameters, you now have an easy way to tell GA4 to ignore the values of those query parameters.
Head to GA4's Admin Panel and find the new feature here:
Admin -> Data Streams -> Choose your stream -> Redact Data

This is a quick and easy way to make sure that you won't be sending personal data to Google Analytics servers.
However, it won't help you with other services like Facebook. For third-party platforms, you will still the above solution to clean URL strings before sending.
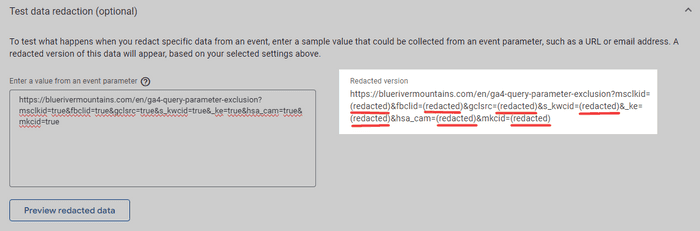
This is how the URL will look liked after GA4 redacted the values:

FAQ
How do you redact data in GA4?
In GA4, use the "Data redaction for query parameters" feature. Head to Admin -> Data Streams -> Choose your stream -> Redact Data. Define which query parameters to redact.
How do you exclude query parameters in GA4?
Use Google Tag Manager. Create a JavaScript variable that clears specific query parameters from URLs before sending to GA4.
How to strip query parameters out of URL GA4?
With Google Tag Manager, set up a custom JavaScript variable. This will remove specific or all query parameters, except essentials like gclid and utm.
Can we remove query params from URL in GA4?
Yes, using Google Tag Manager. Set up a custom JavaScript variable to filter out query parameters before sending the URL to GA4.
Why exclude URL query parameters?
Main reasons: Address data privacy concerns, avoid Facebook event matching issues, and ensure accurate data analysis.
What is the difference between query and params in URL?
Query parameters follow a "?" in a URL, assigning values to variables. They help servers deliver modified web pages based on these parameters.
What is the meaning of a query parameter?
Query parameters are part of a web address. They begin with a "?" and assign values to variables. When you have multiple, they form a query string.
Does Google Analytics track URL parameters?
Absolutely. Every time a webpage loads, GA4 sends the URL, including its parameters, to Google's servers.
What is an example of a URL with query params?
Here's an example: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
What is an example with multiple query params?
Here's that same example: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
How can a URL have multiple query parameter values?
Multiple query parameters in a URL are separated using the "&" symbol: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
How would you define URL parameters?
Query parameters are parts of a web address that start with a "?" and assign values to different variables.
Why do UTM parameters not show up in the URLs in Google Analytics?
UTM parameters don't appear in Google Analytics reports because they're automatically filtered out, being part of Google's tracking system.
How do you exclude query parameters in GA4?
In GA4, to exclude query parameters, you'd use Google Tag Manager. You'd set up a custom JavaScript variable that filters out specific or all query parameters from the URL before it's sent to GA4.
What is a query parameter?
Query parameters are part of the web address for a web page. A query parameter starts with `?` behind the usual web address and assigns values to variables. Several query parameters result in a query string.
What causes query parameters in the Google Analytics reports?
The causes are twofold: User input and Tracking Services. Every time a web page is loaded, the GA4 library sends the URL of the page to Google's server with an event, allowing any visitor to theoretically insert a parameter into the URL. Additionally, many tools and services use parameters in URLs to track clicks on links.
What should you be cautious about when filtering gclid parameters and UTM parameters?
Gclid parameters are query parameters added by Google Ads to the web address of the landing page when an ad is clicked. UTM parameters are campaign parameters added by Google Analytics users to links. Both are automatically filtered out by Google Analytics during data processing and do not need to be filtered out manually.
How does the URL look after GA4 redacts the values?
Your query params will still show up in the GA4 interface, but values are redacted.
Why are query parameters a problem?
Query parameters can cause data privacy issues as many website systems use parameters during the registration process to send user data to the backend. If such websites are tracked with Google Analytics or the Facebook pixel, you are automatically breaking Google's and Facebook's terms of use. They can also cause problems with Facebook event matching and data analysis.
How to exclude query parameters in GA4?
You can exclude query parameters in GA4 by creating a JavaScript variable that will clear the entire query parameter if there is a previously defined parameter in the URL, and then sending the URL to Google Analytics without query parameters.
How to filter out all query parameters in GA4?
To filter out all query parameters, except for the ones required by Google Analytics (namely gclid- and utm- campaign parameters), you can use a JavaScript code provided in the article.
How to redact personal information in GA4?
GA4 has a new Gtag-feature: Data redaction for query parameters. You can define the query parameters to let GA4 redact their values in the Admin Panel.
What is the purpose of query parameters in a web address?
Query parameters are part of the web address for a web page. They start with `?` behind the usual web address and assign values to variables, allowing a server to serve a modified version of the requested web page based on these parameters.
How does Google Analytics end up with query parameters in its reports?
Every time a web page is loaded, the GA4 library sends the URL of the page to Google's server with an event. This means that any visitor can theoretically insert a parameter into the URL and send it to your GA reports. Tools and services also use parameters in URLs to track clicks on links, which can end up in the reports.
What problems can arise from using query parameters?
Query parameters can lead to data privacy issues, problems with Facebook event matching, and difficulties in data analysis. For instance, if websites use parameters to send user data during the registration process, and if these sites are tracked with Google Analytics or the Facebook pixel, it results in a breach of Google's and Facebook's terms of use.
How can one exclude query parameters from web addresses in Google Analytics 4?
To exclude query parameters from web addresses in Google Analytics 4, one can create a JavaScript variable that will clear the entire query parameter if there is a previously defined parameter in the URL. Then, the URL can be sent to Google Analytics without query parameters.
What is an alternative solution for filtering out all query parameters in Google Analytics 4?
An alternative solution is to filter out all query parameters, except for the ones required by Google Analytics (namely gclid- and utm- campaign parameters). However, this approach sacrifices some control over the filtered out parameters.
How can one redact personal information in Google Analytics 4?
GA4 has a feature called Data redaction for query parameters. Users can define the query parameters to let GA4 redact their values. This feature can be found in the GA4's Admin Panel under Data Streams.
How can one filter query strings from other event parameters in GA4?
The same scripts used for excluding and filtering out all query parameters in URLs can be used for other event parameters in GA4, such as Video URLs or URLs of external links.
What is the importance of gclid parameters and UTM parameters in Google Analytics?
Gclid parameters are query parameters that Google Ads adds to the web address of the landing page when an ad is clicked. They are important for attribution in Google Analytics. UTM parameters are campaign parameters that Google Analytics users add to links to your website, helping the user to see exactly which website or campaign a visitor came from.
References
- What are UTM parameters?
- Google's best practices to avoid sending PII
- Read more about Google Analytics view on PII data in their terms of service in Section 7, "Privacy"