
Block page view with query parameter in Google Analytics
Learn in this tutorial how to exclude pageviews from Google Analytics tracking when they have unwanted URL query parameters.
Any query strings in Page URLs or JavaScript redirects can cause tracking issues. For example, a CMS might embed user data in the URL, which can lead to limitations in analysis and expose user data to all services on the website. Therefore, you can simply exclude such pageviews from tracking by their URL parameters.
In my previous tutorial, we already discussed how to filter query parameters from the URL, so that the parameters no longer appear in Google Analytics reports.
If you don't want to have such pageviews in your analytics data at all, I will now show you how to completely block tracking for certain query parameters.
And - I will show you two different methods to achieve that!
The first method is easy and only requires the use of Google Tag Manager in combination with a special trigger configuration that checks for the presence of the parameter.
The second method achieves the same result in a different way, and therefore we will also look at it.
Both methods work with a single URL parameter or with a list of query parameters.
How to block Google Analytics pageviews with URL query parameters?
To illustrate the following methods, let's assume that we want to block all pageviews that contain the exclude=true parameter.
We can either add a condition to a pageview trigger or alternatively, we can create a blocking trigger. Let's look at both options 🤓.
Adding query parameter conditions to a pageview trigger
In Google Tag Manager, there is a built-in variable called Page URL. This variable contains the entire browser address as a string, which means that we can check it against any query parameters in the trigger configuration settings.
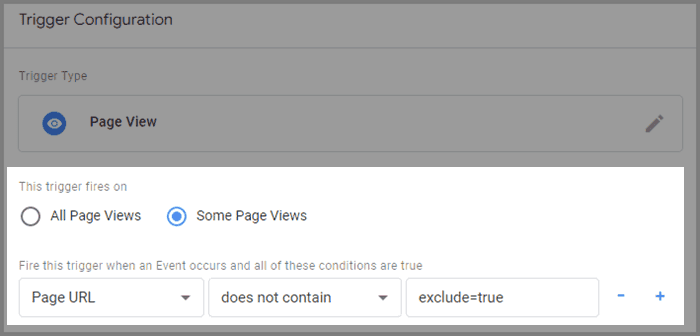
To do this, go to your triggers in the GTM container and create a new pageview trigger. Select that this trigger should only fire on some pageviews.
Next, select the Page URL variable from the dropdown menu and add the "does not contain" rule, along with the example parameter mentioned above, exclude=true.

If you click save now, you have created a trigger that fires on all pageviews, except those that contain the query parameter 💪.
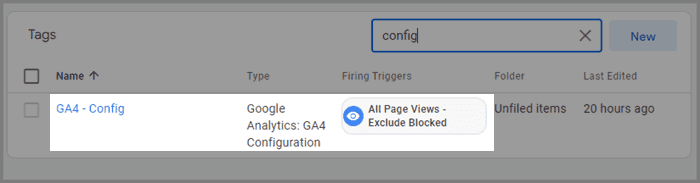
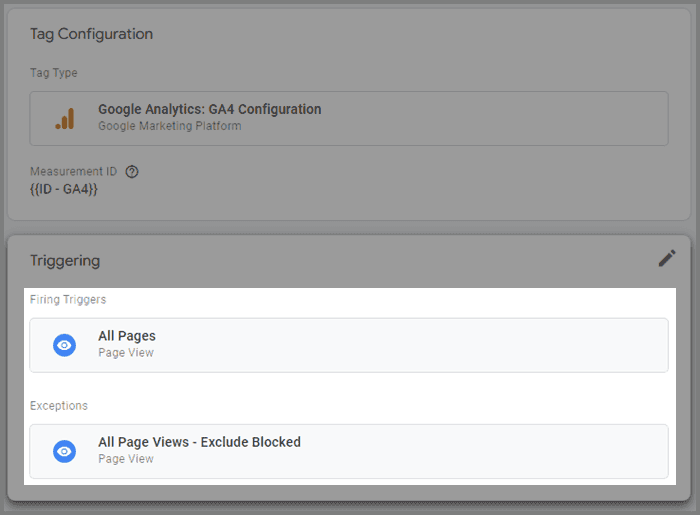
Next, use this trigger for the Google Analytics 4 tag that sends the event for pageviews. In most cases, this is the GA4 Configuration tag, if the checkbox for "Send a page view event when this configuration loads" is checked there.

Done.
How to Stop GA Tracking for a List of Query Parameters?
If you have a list of query strings for which tracking should be suspended every time they appear in the web address, then set the trigger with a Regex matching rule. Don't worry, you don't have to learn Regex specifically for this.
Regex (short for Regular Expressions) is a sequence of characters that describe a pattern in a string, which can be used to search text and perform an action when there is a match.
Creating Regex Rule for URL Parameters
Let's assume we want to exclude all page views that contain the following query strings from web tracking:
exclude=truedebug=4387969876userName=hans.hansenemail=hans@hansens.com
Multiple strings can be concatenated in Regex using the pipe symbol.
Since the values for the variables debug, userName, and email are dynamic, we also include a wildcard in the Regex rule:
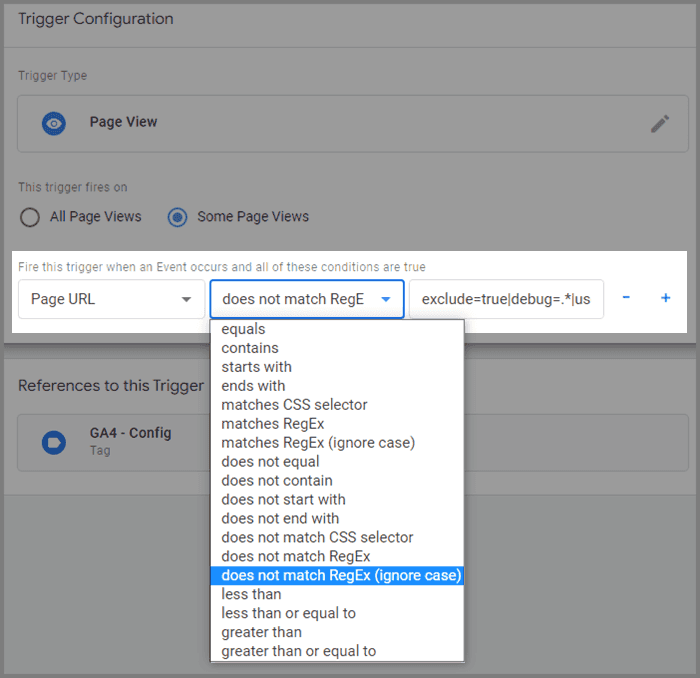
Regex matching rule: exclude=true|debug=.*|userName=.*|email=.*
Using GTM Trigger with Regex Rule
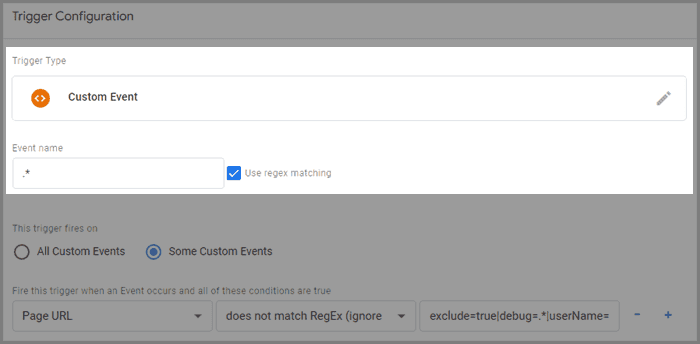
Next, we create a new trigger in Google Tag Manager in which the Page URL does not match the regular expression.

Afterwards save the trigger and apply it to your page view tag. Finished.
Create blocking trigger with URL parameter
The second method is to add a blocking trigger to an event or page view tag.
The difference is that with the first method, you change the general trigger for page views by specifying the URL parameters. However, this change can lead to complications due to effects on other tags with the same trigger 🙄.
Therefore, it is usually easier to create a single blocking trigger and then add it to the tag as a trigger exception.
So in the second method, we leave the page load trigger as is and just add our blocking trigger to the tags where we want the query strings to stop the tag.
The advantage of this method is that in a GTM container with many tags, you can easily add an additional block trigger to any tag without affecting other tags. This is better than with the first method, where we make changes to the general page view tag and all other tags with the same trigger are also affected.
To create the blocking trigger, follow the same steps as described above for the page view trigger.
After that, visit the tag that should not be executed on page views with parameters.
Then click on Exceptions in the trigger section and add the trigger as an exception.
You can hence continue to use e.g. a general page view trigger ("All Pages") as the regular trigger for the tag in combination with the exception. The tag will always be executed unless the condition with the query parameters in the exception trigger applies.

After that, click save and publish the GTM container.
How to block events other than page views based on query strings
It is also possible to block events other than page loads based on query parameters in the URL.
To do this, the type of the blocking trigger must be modified to respond to any type of event. Then, the modified blocking trigger can be used for all possible events in Google Tag Manager.
If the associated URL sent with the event contains the defined query parameter, the event will be blocked as stated.
To do this, change the previously created trigger and set the trigger type to "Custom event". As event name write .* and check the box "Use regular expression match".
We use a Regex wildcard for the event name, because this way any event name will be accepted.

Now set this trigger on any tag if you don't want it to fire when the defined query parameters are in the URL.
Conclusion
In this article, you have now learned how to stop page views in Google Analytics through multiple methods.
The most important thing in this tutorial is to learn how to use negative conditions in GTM triggers or trigger exceptions (blocking triggers).
If Regex was new to you, I recommend taking a closer look at it, as it is a great help for data filtering and is supported in a large number of tools 🤓.
FAQ
How do I exclude a URL from Google Analytics 4?
To exclude a URL from GA4, utilize Google Tag Manager (GTM) and set up a trigger that checks for specific query parameters in the URL. If the URL contains unwanted parameters, the trigger prevents the pageview from being tracked.
How do I block a URL in Google Analytics?
In GTM, create a pageview trigger that fires only when certain conditions are met. Use the "Page URL" variable and set a rule like "does not contain" followed by the undesired parameter, such as "exclude=true". This ensures the trigger doesn't fire for URLs with that parameter.
Can you exclude pages from Google Analytics?
Absolutely! By leveraging GTM and its trigger configurations, you can exclude specific pages from being tracked in Google Analytics based on their URL parameters.
How do I exclude a landing page in Google Analytics?
To exclude a landing page, set up a trigger in GTM that checks the "Page URL" variable. If the URL matches the landing page's address or contains specific query parameters, the trigger won't fire, thus excluding the landing page from tracking.
How do you exclude page views in Google Analytics?
There are two primary methods: a. Add conditions to a pageview trigger in GTM, ensuring it doesn't fire for URLs with certain parameters. b. Create a blocking trigger that acts as an exception for specific pageview tags, preventing them from firing when certain URL parameters are present.
How do I disable page views in GA4?
To disable pageviews in GA4, use GTM to set up triggers that check for specific URL parameters. If these parameters are detected, the triggers prevent the GA4 tag responsible for sending pageview events from firing.
What are the issues caused by any query strings in Page URLs or JavaScript redirects?
Query strings in Page URLs or JavaScript redirects can cause tracking issues. For instance, a CMS might embed user data in the URL, which could result in limitations in analysis and expose user data to all services on the webpage.
How can I exclude pageviews from tracking by their URL parameters?
You can exclude such pageviews from tracking by their URL parameters. This process involves adding certain conditions or creating a blocking trigger in Google Tag Manager.
How can I completely block tracking for certain query parameters?
You can block tracking for certain query parameters by either adding a condition to a pageview trigger or creating a blocking trigger. These two methods allow you to block all pageviews that contain a specified parameter.
What is the first method to block tracking for certain query parameters?
The first method requires the use of Google Tag Manager in combination with a special trigger configuration that checks for the presence of the parameter. This method involves creating a new pageview trigger and setting it up to fire only on some pageviews that do not contain the specified parameter.
What is the second method to block tracking for certain query parameters?
The second method achieves the same result as the first but in a different way. Instead of changing the general trigger for page views, you create a single blocking trigger and then add it to the tag as a trigger exception. This method is usually easier and does not affect other tags with the same trigger.
How does the first method work?
The first method uses a built-in variable in Google Tag Manager called Page URL. This variable contains the entire browser address as a string, allowing you to check it against any query parameters in the trigger configuration settings. By selecting the "does not contain" rule, you can create a trigger that fires on all pageviews, except those that contain the specified query parameter.
How to block Google Analytics pageviews with URL query parameters?
To block Google Analytics pageviews with URL query parameters, you can either add a condition to a pageview trigger or create a blocking trigger. For the first option, you create a new pageview trigger in Google Tag Manager that does not contain the specified parameter. For the second option, you create a blocking trigger and add it as an exception to the tag.
How do you stop GA tracking for a list of query parameters?
To stop GA tracking for a list of query parameters, you need to set the trigger with a Regex matching rule. Regex (short for Regular Expressions) is a sequence of characters that describe a pattern in a string, which can be used to search text and perform an action when there is a match. This allows you to create a rule for multiple query strings and apply it to your page view tag.
What is the second method to add a blocking trigger to an event or page view tag?
The second method involves creating a blocking trigger and adding it as an exception to the tag. This method allows you to block the tracking of certain query parameters without affecting other tags in the Google Tag Manager container.
How do you block events other than page views based on query strings?
It is possible to block events other than page loads based on query parameters in the URL. To do this, the type of the blocking trigger must be modified to respond to any type of event. This involves setting the trigger type to "Custom event" and using a Regex wildcard for the event name to accept any event name.
What is the most important thing to learn from this tutorial?
The most important thing in this tutorial is to learn how to use negative conditions in GTM triggers or trigger exceptions (blocking triggers). This skill is essential for data filtering and is supported in a large number of tools.
What is the advantage of the second method (creating a blocking trigger)?
The advantage of the second method is that it allows for more flexibility. In a GTM container with many tags, you can easily add an additional block trigger to any tag without affecting other tags. This is a more efficient approach as compared to the first method where changes to the general page view tag could potentially affect all other tags with the same trigger.
How to create a blocking trigger with a URL parameter?
To create a blocking trigger with a URL parameter, you follow the same steps as for creating a page view trigger. Then, you visit the tag that should not be executed on page views with parameters, click on Exceptions in the trigger section, and add the trigger as an exception. This allows you to continue using a general page view trigger as the regular trigger for the tag in combination with the exception.