
URL-queryparameters uitsluiten in Google Analytics 4
In deze tutorial leer je hoe je queryparameters kunt uitsluiten van webadressen in Google Analytics 4.
Ik heb echter een andere tutorial voor het geval je volledig wilt paginaweergaven wilt blokkeren van GA-tracking vanwege hun URL-parameters.
Je kunt deze tutorial ook gebruiken om andere URL's (bijv. video- of linkadressen) schoon te maken van querystrings.
Om dit te doen, creëren we een filterfunctionaliteit met Google Tag Manager (GTM). Hiermee filteren we elk parameter uit een URL-string die we definiëren.
Als je op zoek bent naar een oplossing om geen persoonlijke gegevens via queryparameters naar je GA4-eigendom te sturen, lees dan verder hieronder onder Persoonlijke Informatie Redigeren in GA4.
Deze handleiding vereist dat je GTM gebruikt voor je tracking met GA4.
Voordat we het probleem gaan oplossen, laten we eerst definiëren wat queryparameters zijn om op één lijn te zitten.
Wat is een queryparameter?
Queryparameters maken deel uit van het webadres voor een webpagina.
Een queryparameter begint met ? achter het gebruikelijke webadres en wijst waarden toe aan variabelen. Meerdere queryparameters resulteren in een querystring.
Programmeurs gebruiken soms querystrings zodat een server aan de hand van de parameters kan bepalen dat hij een gewijzigde versie van de opgevraagde webpagina moet serveren.
Een voorbeeld van een querystring kan er als volgt uitzien:
?site=bluerivermountains.com&referrer=google.com
Het volledige webadres inclusief queryparameters ziet er dan als volgt uit:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Nu dat duidelijk is, laten we nu leren hoe we een filterfunctie voor queryparameters in GA4 kunnen maken met behulp van Google Tag Manager (GTM).
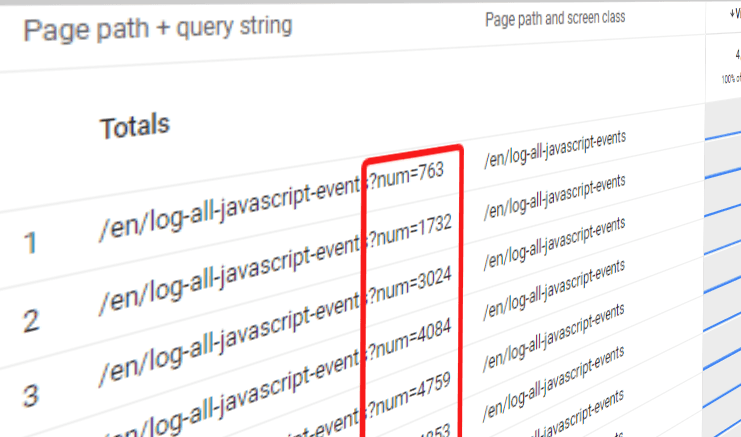
Wat veroorzaakt queryparameters in de Google Analytics-rapporten?
Gebruikersinvoer
Elke keer dat een webpagina wordt geladen, stuurt de GA4-bibliotheek de URL van de pagina naar de server van Google met een event.
Dat betekent dat elke bezoeker theoretisch een parameter in de URL kan invoegen en deze naar je GA-rapporten kan sturen.
Probeer het. Voeg de volgende queryparameter toe aan het einde van een willekeurig webadres in de browser en druk op Enter:
?testParameter=true
De pagina zal in de meeste gevallen zonder problemen laden. En zo werd de parameter ook naar Google Analytics gestuurd toen de pagina werd geladen.
Trackingservices
Veel tools en services gebruiken parameters in URL's om klikken op links te volgen.
Voorbeelden zijn bijvoorbeeld Google Ads, waar de parameter ?gclid= aan de link wordt toegevoegd bij het klikken op een advertentielink.
Een ander voorbeeld zijn UTM-parameters, die worden gebruikt voor campagnetracking in Google Analytics.
De enige reden waarom deze parameters niet in Google Analytics-rapporten verschijnen, is dat ze automatisch worden gefilterd omdat de parameters deel uitmaken van het trackingsysteem van Google.
Dus alle andere niet-Google-parameters van Tools & Services worden niet automatisch gefilterd. Er zijn talloze voorbeelden, aangezien parameters voor tracking een veelgebruikte oplossing zijn.
Hier is een korte lijst van trackingservices en de bijbehorende queryparameters:
| Trackingservice | Query-Parameter |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Dus als een service zijn aangepaste trackingparameter aan een link naar jouw site toevoegt, zul je deze later terugvinden in de Google Analytics-rapporten.
Waarom zijn queryparameters een probleem?
Parameters zijn niet per se een probleem. Maar in sommige scenario's veroorzaken ze er wel een. Bijvoorbeeld:
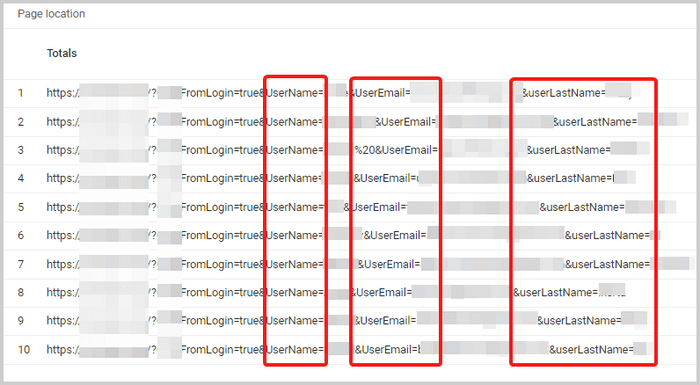
Problemen met gegevensprivacy
Veel websitesystemen gebruiken parameters tijdens het registratieproces om gebruikersgegevens naar de backend te sturen.
Als dergelijke websites worden gevolgd met Google Analytics of de Facebook-pixel, schend je nu automatisch de gebruiksvoorwaarden van Google en Facebook, omdat je privégegevens naar hun servers stuurt via de queryparameters in de webadressen.
Daarna ontvang je waarschuwingen of, in het ergste geval, moet je rekening houden met de blokkering van je account. Bovendien schend je ook de EU-gegevensbeschermingsregels (AVG).


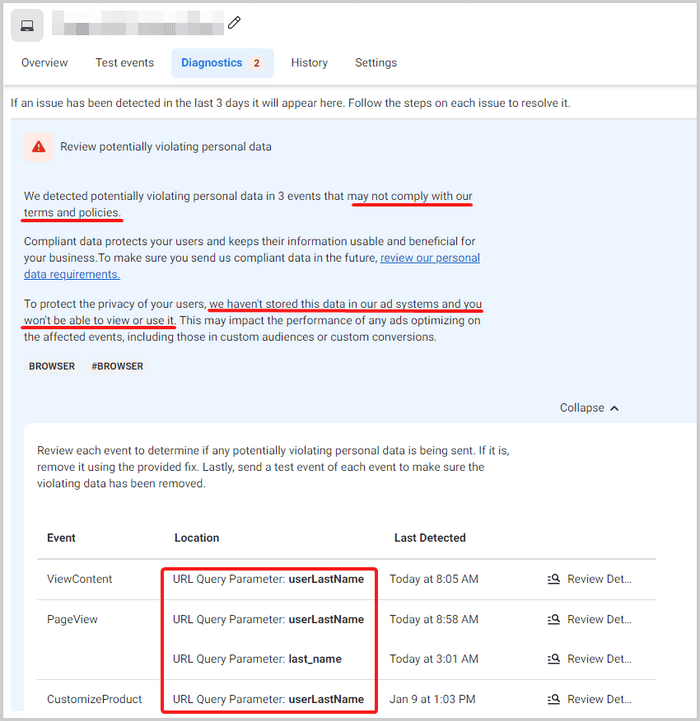
Problemen met Facebook eventmatching
Als je Facebook-tracking via de browser en via de server met behulp van de Facebook Conversion API uitvoert, moeten trackinggegevens worden gededupliceerd. Onder andere worden de webadressen gebruikt voor de deduplicatie. Queryparameters die persoonlijke gegevens bevatten, worden vaak alleen gefilterd in een van de twee gegevensbronnen, d.w.z. ofwel in de browser of op de server. Hierdoor dalen de eventmatchingscores op Facebook.
Problemen met data-analyse
Trackingtools behandelen URL's meestal als gewone strings. Dit betekent dat parameters niet automatisch worden gefilterd. Dit creëert problemen in data-analyse omdat gegevens voor hetzelfde paginapad niet worden gegroepeerd.
Zie de volgende tabel als voorbeeld:
| Video URL | Weergaven |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Zoals je hopelijk kunt zien in de bovenstaande tabel, is het moeilijk om het totaal aantal weergaven voor een video te berekenen wanneer de video-URL's parameters bevatten.
Hoe queryparameters uitsluiten in GA4
Hoe kunnen we queryparameters filteren uit webadressen in Google Analytics 4?
Eerst maken we een JavaScript-variabele die de hele queryparameter verwijdert als er een eerder gedefinieerde parameter in de URL staat. We sturen dan de URL zonder queryparameters naar Google Analytics.
Hier gaan we!
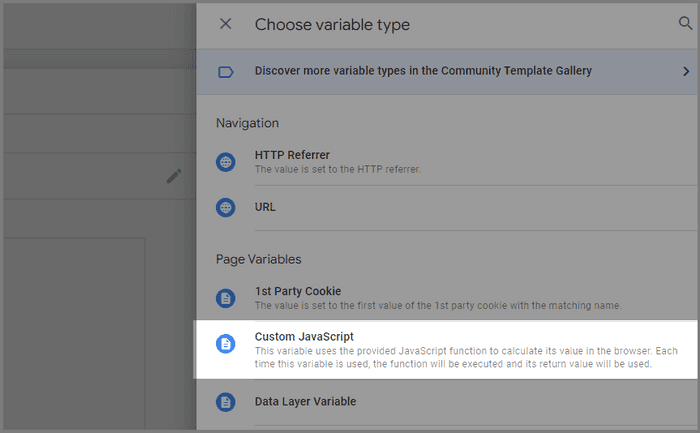
1. Verwijder queryparameters in GTM
Om het vraagteken ? aan het einde van het webadres en de rest van de querystring te verwijderen, is het eerste wat we doen in Google Tag Manager het aanmaken van een nieuwe aangepaste variabele van het type "Custom JavaScript" genaamd Page Location - Custom

Laten we vervolgens de volgende aangepaste JS-code toevoegen:
function() {// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// create param object from query stringvar urlParams = getQueryParamsFromURL();// if it holds any of the defined parameters, remove the key and keep the restObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Create filtered query stringvar queryString = new URLSearchParams(urlParams).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Bekijk nu de derde regel van de code, die de excludeStrings-variabele definieert:
Een array met een lijst van parameters voor filtering is gedefinieerd. Elk van deze strings vertegenwoordigt de naam van een queryparameter. Als een van de parameters in het webadres verschijnt, wordt deze verwijderd.
De rest van de URL en de querystring blijven intact, zodat belangrijke parameters zoals gclid-parameters (Google Ads) of UTM-parameters (campagnetracking) niet per ongeluk worden verwijderd.
De bovenstaande parameterlijst uit de codefragment is in de loop van de tijd ontstaan door Hubspot- en Facebook-parameters. Als je wilt, verwijder dan alle parameters en voeg vervolgens je eigen parameters toe. Let echter op de syntax: "parameter1", "parameter2", "parameter3" enz.
Als je bijvoorbeeld een persoonlijke parameter genaamd myPersonalParam wilt toevoegen, zou de array er als volgt uitzien (zie einde):
// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
We zijn bijna klaar. Ga door.
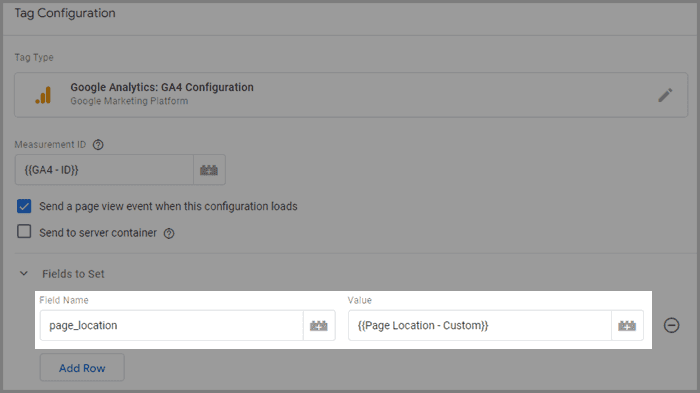
2. Stel GA4-configuratie in
Laten we nu naar de tags in onze Google Tag Manager-container gaan en de GA4-configuratie tag openen.
Voeg nu het veld page_location toe aan de velden die moeten worden gedefinieerd en definieer onze aangemaakte JavaScript Page Location - Custom als de waarde:

Deze instelling overschrijft het webadres dat we naar Google Analytics sturen met ons eigen aangepaste webadres.
Dat betekent, als de naam van de queryparameter in het codefragment was opgegeven, bevat dit aangepaste webadres de parameter niet meer.
Klaar.
Filter alle queryparameters in GA4
De vorige oplossing is gebaseerd op de veronderstelling dat we niet weten welke parameters aan de URL's zullen worden toegevoegd en of ze al dan niet moeten worden gefilterd.
De analist moet eerst de parameters in de GA4-rapporten opmerken, dan beslissen of ze moeten worden verwijderd en ten slotte de parameterlijst in de JS-variabele uitbreiden.
Enerzijds geeft de oplossing de gebruiker controle, aangezien elke filtering ten minste één keer wordt overwogen; anderzijds kan het bijwerken van de lijst omslachtig zijn.
Een alternatieve oplossing is om alle queryparameters te filteren, behalve degene die vereist zijn door Google Analytics (namelijk gclid- en utm- campagneparameters).
Het nadeel van deze aanpak is echter dat de controle over de gefilterde parameters verloren gaat. Eigenlijk weet je alleen welke parameters behouden blijven (gclid en utm parameters) en niets meer.
Zo'n oplossing zorgt voor consistente webadressen in Google Analytics zonder handmatige inspanning. Daarom, als je bereid bent wat controle op te geven, kun je de volgende JS-code in de Page Location - Custom variabele plaatsen in plaats van het bovenstaande script:
function() {// define parameters to keep if availablevar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// transpile ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// test each param for availability and create array with final keysfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// merge all keys into one list// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// create param object from query stringvar urlParams = getQueryParamsFromURL(); // Create filtered query stringqueryString = new URLSearchParams(// remove any non-matching keys from param objectfilterParamsFromList(urlParams, includeStrings)).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Merk op dat aan het begin van het script de variabele includeStrings is gedefinieerd met alle parameternamen die zeker altijd in de URL moeten blijven: gclid- en utm-parameters.
Als er andere parameters zijn die je wilt negeren, voeg ze dan gewoon toe aan de array.
Ik heb ook de gtm_debug parameter toegevoegd. Deze geeft aan Google Analytics door wanneer een pagina in GTM-debugmodus wordt bezocht. Hierdoor worden paginaweergaven tijdens het debuggen uit de GA-rapporten gefilterd.
Filter querystrings uit andere gebeurtenisparameters in GA4
Je kunt de bovenstaande scripts ook gebruiken voor andere gebeurtenisparameters in GA4. Bijvoorbeeld voor Video-URL's of URL's van externe links.
Vrijwel aan het begin van mijn code definieer ik de variabele addressString.
var addressString = new URL(document.location);
Genereer nu de variabele vanuit de GTM-variabele die de video-URL uitvoert:
var addressString = new URL({{Video URL}});
Het script zal vanaf nu de querystrings uit de video-URL verwijderen.
Vervolgens kun je de {{Video URL}} in de GA4-eventtag vervangen door de nieuwe JavaScript-variabele.
Wees voorzichtig bij het filteren van gclid-parameters en UTM-parameters
Gclid parameters zijn queryparameters die Google Ads toevoegt aan het webadres van de landingspagina wanneer op een advertentie wordt geklikt. Voor attributie in Google Analytics is het belangrijk dat deze parameters in de URL blijven, zodat de klik kan worden toegeschreven aan het betaalde zoekkanaal.
UTM parameters zijn campagneparameters die Google Analytics-gebruikers toevoegen aan links naar je website. Met behulp van de utm parameter kan de gebruiker later in de Google Analytics-rapporten precies zien van welke website of campagne een bezoeker afkomstig is.
Gclid parameters en UTM parameters worden automatisch gefilterd door Google Analytics tijdens de gegevensverwerking en zijn niet zichtbaar in de rapporten. Deze parameters hoeven dus niet handmatig gefilterd te worden met Google Analytics.
Persoonlijke Informatie Redigeren in GA4
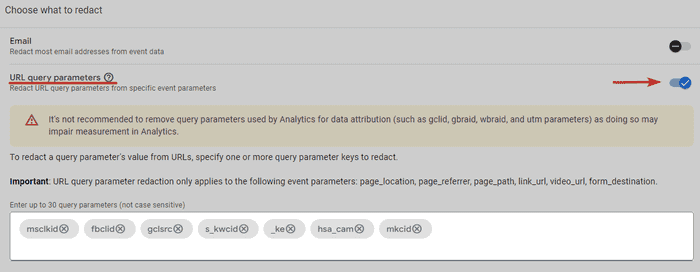
GA4 heeft onlangs een nieuwe Gtag-functie uitgebracht: Gegevensredactie voor queryparameters.
Dit betekent dat als je website persoonlijke informatie of simpelweg ongewenste gegevens in queryparameters verzamelt, je nu een eenvoudige manier hebt om GA4 te vertellen de waarden van die queryparameters te negeren.
Ga naar het beheerderspaneel van GA4 en vind de nieuwe functie hier:
Beheer -> Datastreams -> Kies je stream -> Gegevens redigeren

Dit is een snelle en gemakkelijke manier om ervoor te zorgen dat je geen persoonlijke gegevens naar de servers van Google Analytics stuurt.
Het helpt je echter niet met andere services zoals Facebook. Voor externe platforms moet je nog steeds de bovenstaande oplossing gebruiken om URL-strings schoon te maken voordat je ze verzendt.
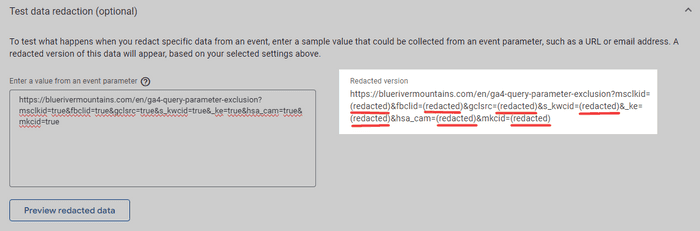
Zo ziet de URL eruit nadat GA4 de waarden heeft geredigeerd:

FAQ
Hoe redigeer je gegevens in GA4?
In GA4 gebruik je de functie "Gegevens redigeren voor queryparameters". Ga naar Beheer -> Datastreams -> Kies je stream -> Gegevens redigeren. Definieer welke queryparameters moeten worden geredigeerd.
Hoe sluit je queryparameters uit in GA4?
Gebruik Google Tag Manager. Maak een JavaScript-variabele die specifieke queryparameters uit URL's verwijdert voordat deze naar GA4 worden verzonden.
Hoe verwijder je queryparameters uit URL in GA4?
Met Google Tag Manager stel je een aangepaste JavaScript-variabele in. Dit verwijdert specifieke of alle queryparameters, behalve essentiële zoals gclid en utm.
Kunnen we queryparameters uit URL verwijderen in GA4?
Ja, met behulp van Google Tag Manager. Stel een aangepaste JavaScript-variabele in om queryparameters te filteren voordat je de URL naar GA4 verzendt.
Waarom URL-queryparameters uitsluiten?
Belangrijkste redenen: Adresgegevensprivacy, voorkomen van Facebook event-matchingproblemen en zorgen voor nauwkeurige data-analyse.
Wat is het verschil tussen query en parameters in URL?
Queryparameters volgen een "?" in een URL en wijzen waarden toe aan variabelen. Ze helpen servers gewijzigde webpagina's te leveren op basis van deze parameters.
Wat betekent een queryparameter?
Queryparameters maken deel uit van een webadres. Ze beginnen met een "?" en wijzen waarden toe aan variabelen. Als je er meerdere hebt, vormen ze een querystring.
Volgt Google Analytics URL-parameters?
Absoluut. Elke keer dat een webpagina wordt geladen, stuurt GA4 de URL, inclusief de parameters, naar de servers van Google.
Wat is een voorbeeld van een URL met query-parameters?
Hier is een voorbeeld: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Wat is een voorbeeld met meerdere query-parameters?
Hier is datzelfde voorbeeld: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hoe kan een URL meerdere queryparametwaarden hebben?
Meerdere queryparameters in een URL worden gescheiden met behulp van het symbool "&": `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hoe zou je URL-parameters definiëren?
Queryparameters zijn delen van een webadres die beginnen met een "?" en waarden toewijzen aan verschillende variabelen.
Waarom verschijnen UTM-parameters niet in de URL's in Google Analytics?
UTM-parameters verschijnen niet in Google Analytics-rapporten omdat ze automatisch worden gefilterd als onderdeel van het trackingsysteem van Google.
Hoe sluit je queryparameters uit in GA4?
In GA4, om queryparameters uit te sluiten, gebruik je Google Tag Manager. Je stelt een aangepaste JavaScript-variabele in die specifieke of alle queryparameters uit de URL filtert voordat deze naar GA4 wordt verzonden.
Wat is een queryparameter?
Queryparameters maken deel uit van het webadres van een webpagina. Een queryparameter begint met `?` achter het gebruikelijke webadres en wijst waarden toe aan variabelen. Meerdere queryparameters resulteren in een querystring.
Wat veroorzaakt queryparameters in de Google Analytics-rapporten?
De oorzaken zijn tweeledig: gebruikersinvoer en trackingservices. Elke keer dat een webpagina wordt geladen, stuurt de GA4-bibliotheek de URL van de pagina naar de server van Google met een event, waardoor elke bezoeker theoretisch een parameter in de URL kan invoegen. Bovendien gebruiken veel tools en services parameters in URL's om klikken op links te volgen.
Waar moet je voorzichtig mee zijn bij het filteren van gclid- en UTM-parameters?
Gclid-parameters zijn queryparameters die door Google Ads worden toegevoegd aan het webadres van de landingspagina wanneer op een advertentie wordt geklikt. UTM-parameters zijn campagneparameters die door Google Analytics-gebruikers aan links worden toegevoegd. Beide worden automatisch gefilterd door Google Analytics tijdens de gegevensverwerking en hoeven niet handmatig te worden gefilterd.
Hoe ziet de URL eruit nadat GA4 de waarden heeft geredigeerd?
Je queryparameters worden nog steeds weergegeven in de GA4-interface, maar de waarden zijn geredigeerd.
Waarom zijn queryparameters een probleem?
Queryparameters kunnen problemen met gegevensprivacy veroorzaken, omdat veel websitesystemen parameters gebruiken tijdens het registratieproces om gebruikersgegevens naar de backend te sturen. Als dergelijke websites worden gevolgd met Google Analytics of de Facebook-pixel, schend je automatisch de gebruiksvoorwaarden van Google en Facebook. Ze kunnen ook problemen veroorzaken met Facebook event-matching en data-analyse.
Hoe sluit je queryparameters uit in GA4?
Je kunt queryparameters uitsluiten in GA4 door een JavaScript-variabele te maken die de hele queryparameter verwijdert als er een eerder gedefinieerde parameter in de URL staat, en vervolgens de URL zonder queryparameters naar Google Analytics te sturen.
Hoe filter je alle queryparameters uit in GA4?
Om alle queryparameters te filteren, behalve de parameters die nodig zijn voor Google Analytics (namelijk gclid- en utm-campagneparameters), kun je een JavaScript-code gebruiken die in het artikel wordt verstrekt.
Hoe redigeer je persoonlijke informatie in GA4?
GA4 heeft een nieuwe Gtag-functie: Gegevensredactie voor queryparameters. Je kunt de queryparameters definiëren zodat GA4 hun waarden redigeert in het beheerderspaneel.
Wat is het doel van queryparameters in een webadres?
Queryparameters maken deel uit van het webadres van een webpagina. Ze beginnen met `?` achter het gebruikelijke webadres en wijzen waarden toe aan variabelen, waardoor een server een gewijzigde versie van de opgevraagde webpagina kan serveren op basis van deze parameters.
Hoe komt Google Analytics aan queryparameters in zijn rapporten?
Elke keer dat een webpagina wordt geladen, stuurt de GA4-bibliotheek de URL van de pagina naar de server van Google met een event. Dit betekent dat elke bezoeker theoretisch een parameter in de URL kan invoegen en deze naar je GA-rapporten kan sturen. Tools en services gebruiken ook parameters in URL's om klikken op links te volgen, die in de rapporten kunnen terechtkomen.
Welke problemen kunnen ontstaan door het gebruik van queryparameters?
Queryparameters kunnen leiden tot problemen met gegevensprivacy, problemen met Facebook event-matching en moeilijkheden bij de data-analyse. Bijvoorbeeld, als websites parameters gebruiken om gebruikersgegevens te versturen tijdens het registratieproces, en als deze sites worden gevolgd met Google Analytics of de Facebook-pixel, resulteert dit in een schending van de gebruiksvoorwaarden van Google en Facebook.
Hoe kan men queryparameters uitsluiten van webadressen in Google Analytics 4?
Om queryparameters uit webadressen in Google Analytics 4 uit te sluiten, kan men een JavaScript-variabele maken die de hele queryparameter verwijdert als er een eerder gedefinieerde parameter in de URL staat. Vervolgens kan de URL zonder queryparameters naar Google Analytics worden gestuurd.
Wat is een alternatieve oplossing om alle queryparameters in Google Analytics 4 te filteren?
Een alternatieve oplossing is om alle queryparameters te filteren, behalve de parameters die nodig zijn voor Google Analytics (namelijk gclid- en utm-campagneparameters). Deze aanpak levert echter enige controle over de gefilterde parameters op.
Hoe kan men persoonlijke informatie redigeren in Google Analytics 4?
GA4 heeft een functie genaamd Gegevensredactie voor queryparameters. Gebruikers kunnen de queryparameters definiëren zodat GA4 hun waarden redigeert. Deze functie is te vinden in het beheerderspaneel van GA4 onder Datastreams.
Hoe kan men querystrings uit andere gebeurtenisparameters in GA4 filteren?
Dezelfde scripts die worden gebruikt voor het uitsluiten en filteren van alle queryparameters in URL's, kunnen worden gebruikt voor andere gebeurtenisparameters in GA4, zoals Video-URL's of URL's van externe links.
Wat is het belang van gclid-parameters en UTM-parameters in Google Analytics?
Gclid-parameters zijn queryparameters die Google Ads toevoegt aan het webadres van de landingspagina wanneer op een advertentie wordt geklikt. Ze zijn belangrijk voor attributie in Google Analytics. UTM-parameters zijn campagneparameters die Google Analytics-gebruikers toevoegen aan links naar je website, waardoor de gebruiker precies kan zien van welke website of campagne een bezoeker afkomstig is.
Referenties
- Wat zijn UTM-parameters?
- Google's beste praktijken om het verzenden van PII te voorkomen
- Lees meer over het standpunt van Google Analytics over PII-gegevens in hun servicevoorwaarden in Sectie 7, "Privacy"