
Sulje kyselyparametrit pois Google Analytics 4:ssa
Tässä ohjeessa opit sulkemaan pois kyselyparametrit verkkosivujen osoitteista Google Analytics 4:ssa.
Kuitenkin, minulla on toinen opas, jos haluat täysin estää sivun katselut GA-seurannassa niiden URL-parametrien takia.
Voit myös käyttää tätä opasta puhdistaaksesi muita URL-osoitteita (esim. video- tai linkkiosoitteita) kyselymerkkijonoista.
Tätä varten luomme suodatinominaisuuden Google Tag Managerilla (GTM). Se suodattaa URL-osoitteesta määrittämämme parametrit.
Jos etsit ratkaisua, jolla estät henkilökohtaisen datan lähettämisen kyselyparametrien kautta GA4-profiiliisi, lue lisää alla kohdasta Henkilökohtaisen tiedon peittäminen GA4:ssa.
Tämä opas edellyttää, että käytät GTM:ää seurannassasi GA4:n kanssa.
Ennen kuin aloitamme ongelman ratkaisemisen, määritellään ensin, mitä kyselyparametrit ovat.
Mikä on kyselyparametri?
Kyselyparametrit ovat osa verkkosivun osoitetta.
Kyselyparametri alkaa ?-merkillä tavanomaisen verkkosivun osoitteen jälkeen ja määrittää muuttujille arvoja. Useat kyselyparametrit muodostavat kyselymerkkijonon.
Ohjelmoijat käyttävät joskus kyselymerkkijonoja, jotta palvelin voi päätellä parametreista, että sen tulisi tarjota pyydetyn verkkosivun muokattu versio.
Esimerkiksi kyselymerkkijono voisi näyttää tältä:
?site=bluerivermountains.com&referrer=google.com
Koko verkkosivun osoite, joka sisältää kyselyparametrit, näyttää sitten tältä:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Kun tämä on selvitetty, opitaan nyt luomaan suodatinfunktio kyselyparametreille GA4:ssa Google Tag Managerin (GTM) avulla.
Mikä aiheuttaa kyselyparametreja Google Analytics -raporteissa?
Käyttäjän syöte
Joka kerta kun verkkosivu ladataan, GA4-kirjasto lähettää sivun URL-osoitteen Googlen palvelimelle tapahtumana.
Tämä tarkoittaa, että kuka tahansa vierailija voi teoriassa lisätä parametrin URL-osoitteeseen ja näin lähettää sen GA-raportteihisi.
Kokeile. Lisää seuraava kyselyparametri minkä tahansa verkkosivun osoitteen loppuun selaimessa ja paina Enter:
?testParameter=true
Sivu latautuu useimmissa tapauksissa ilman ongelmia. Ja näin parametri lähetettiin myös Google Analyticsiin sivun latautuessa.
Seurantapalvelut
Monet työkalut ja palvelut käyttävät parametreja URL-osoitteissa seuratessaan linkkien klikkauksia.
Esimerkkejä ovat esim. Google Ads, jossa parametri ?gclid= lisätään linkkiin mainoslinkkiä klikattaessa.
Toinen esimerkki ovat UTM-parametrit, joita käytetään kampanjaseurannassa Google Analyticsissä.
Ainoa syy siihen, miksi nämä parametrit eivät näy Google Analytics -raporteissa, on se, että ne suodatetaan automaattisesti, koska parametrit ovat osa Googlen seurantajärjestelmää.
Joten kaikki muut kuin Googlen parametrien Työkalut & Palvelut eivät suodata automaattisesti. Esimerkkejä on lukemattomia, sillä parametrien käyttö seurantaan on yleinen ratkaisu.
Tässä on lyhyt lista seurantapalveluista ja niihin liittyvistä kyselyparametreista:
| Seurantapalvelu | Kyselyparametri |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Joten jos jokin palvelu lisää oman seurantaparametrinsa linkkiin sivustollesi, löydät sen myöhemmin Google Analytics -raporteista.
Miksi kyselyparametrit ovat ongelma?
Parametrit eivät välttämättä ole ongelma. Mutta joissakin tilanteissa ne aiheuttavat ongelmia. Esimerkiksi:
Tietosuojakysymykset
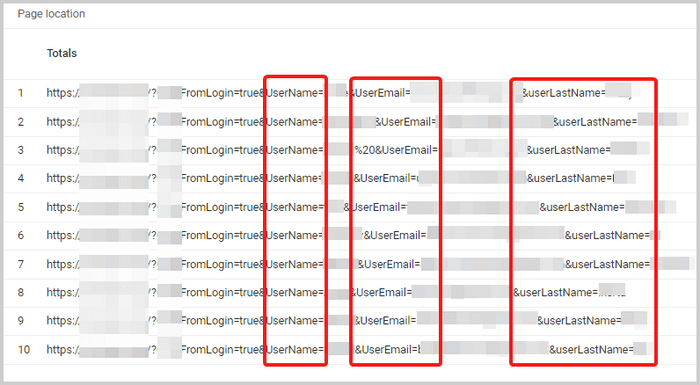
Monet verkkosivustojärjestelmät käyttävät parametreja rekisteröintiprosessin aikana käyttäjätietojen lähettämiseen taustajärjestelmään.
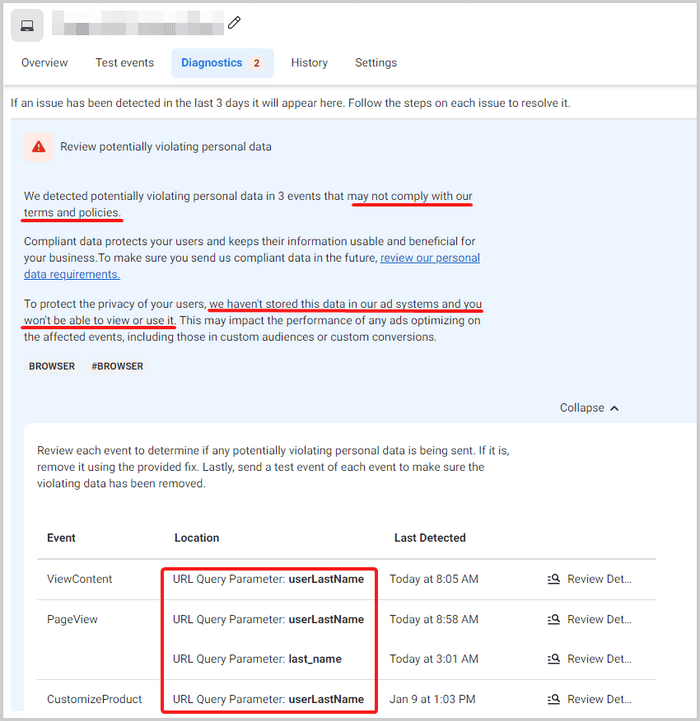
Jos tällaisia sivustoja seurataan Google Analyticsilla tai Facebook-pikselillä, rikot automaattisesti Googlen ja Facebookin käyttöehtoja, koska lähetät yksityisiä tietoja heidän palvelimilleen verkkosivujen kyselyparametrien kautta.
Tämän jälkeen saat joko varoituksia tai pahimmassa tapauksessa sinun on odotettava tilisi estämistä. Lisäksi rikot myös EU:n tietosuojasääntöjä (GDPR).


Ongelmat Facebookin tapahtumien yhdistämisessä
Jos käytät Facebook-seurantaa selaimen ja palvelimen kautta Facebookin Conversion API:n avulla, seurantatiedot on deduplikoitava. Yhdistämiseen käytetään muun muassa verkkosivuosoitteita. Kyselyparametrit, jotka sisältävät henkilökohtaisia tietoja, suodatetaan usein pois vain yhdessä kahdesta tietolähteestä, eli joko selaimessa tai palvelimella. Näin tapahtumien yhdistämispisteet Facebookissa laskevat.
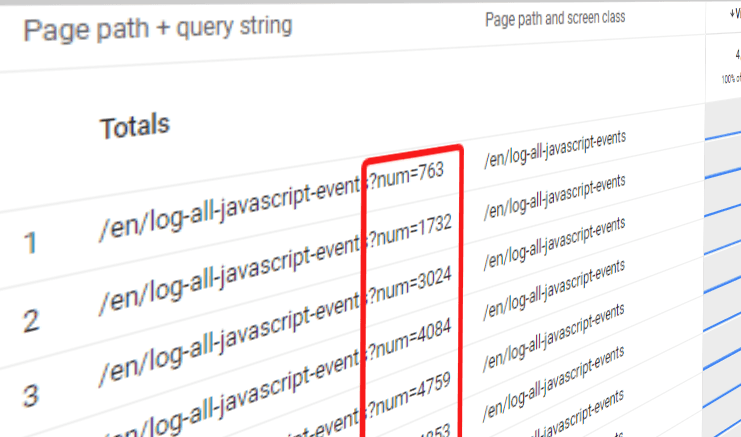
Ongelmat data-analyysissä
Seurantatyökalut käsittelevät URL-osoitteita yleensä tavallisina merkkijonoina. Tämä tarkoittaa, että parametreja ei suodateta automaattisesti. Tämä aiheuttaa ongelmia data-analyysissä, koska saman sivupolun dataa ei ryhmitellä.
Katso seuraava taulukko esimerkkinä:
| Videon URL | Näkymät |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Kuten toivottavasti näet yllä olevasta taulukosta, on vaikea laskea videon katselukertojen määrää, kun videon URL-osoitteet sisältävät parametreja.
Miten sulkea pois kyselyparametrit GA4:ssa
Miten voimme suodattaa kyselyparametrit pois verkkosivujen osoitteista Google Analytics 4:ssa?
Ensiksi luomme JavaScript-muuttujan, joka poistaa koko kyselyparametrin, jos URL-osoitteessa on ennalta määritetty parametri. Sitten lähetämme URL-osoitteen Google Analyticsiin ilman kyselyparametreja.
Aloitetaan!
1. Poista kyselyparametrit GTM:ssä
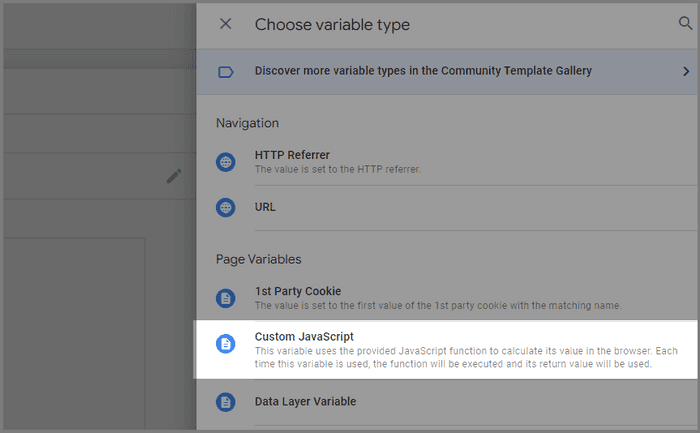
Poistaaksemme kysymysmerkin ? verkkosivun osoitteen lopusta ja loput kyselymerkkijonosta, ensimmäinen asia, jonka teemme Google Tag Managerissa, on luoda uusi mukautettu muuttuja tyyppiä "Custom JavaScript", nimeltään Page Location - Custom

Lisätään seuraavaksi seuraava mukautettu JS-koodi:
function() {// määrittele poistettavat parametritvar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// tarkista, onko kyselymerkkijonossa parametreja, muuten palauta URL ilman niitäif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// luo parametriobjekti kyselymerkkijonostavar urlParams = getQueryParamsFromURL();// jos siinä on määritettyjä parametreja, poista avain ja pidä loputObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Luo suodatettu kyselymerkkijonovar queryString = new URLSearchParams(urlParams).toString();// lisää ? kyselymerkkijonoon, ellei se ole tyhjäif (queryString != "") queryString = "?" + queryString;}// palauta puhdistettu URLreturn addressString.origin + addressString.pathname + queryString;}
Katso nyt kolmatta koodiriviä, joka määrittelee excludeStrings-muuttujan:
Taulukko, jossa on luettelo suodatettavista parametreista, on määritelty. Jokainen näistä merkkijonoista edustaa kyselyparametrin nimeä. Jos jokin parametreista esiintyy verkkosivun osoitteessa, se poistetaan.
Loput URL-osoitteesta ja kyselymerkkijonosta säilyvät ennallaan, jotta tärkeitä parametreja, kuten gclid-parametreja (Google Ads) tai UTM-parametreja (kampanjaseuranta), ei poisteta vahingossa.
Yllä oleva parametrilista koodiesimerkistä on syntynyt ajan myötä Hubspot- ja Facebook-parametreista. Jos haluat, poista kaikki parametrit ja lisää omat parametrisi. Huomioi kuitenkin syntaksi: "parametri1", "parametri2", "parametri3" jne.
Esimerkiksi, jos haluaisit lisätä henkilökohtaisen parametrin nimeltä myPersonalParam, taulukko näyttäisi tältä (katso loppu):
// määrittele poistettavat parametritvar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
Olemme melkein valmiita. Jatka eteenpäin.
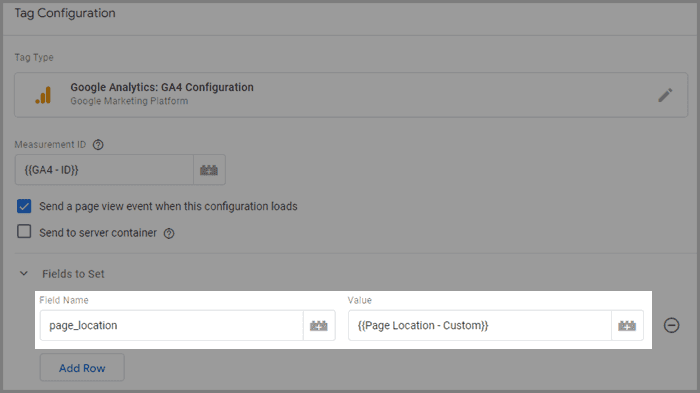
2. Aseta GA4-konfiguraatio
Seuraavaksi siirrymme Google Tag Manager -konttimme tageihin ja avaamme GA4-konfiguraatio-tagin.
Lisää nyt kenttä page_location määriteltäviin kenttiin ja määritä arvoksi luomamme JavaScript Page Location - Custom:

Tämä asetus korvaa Google Analyticsiin lähetetyn verkkosivun osoitteen omalla mukautetulla osoitteellamme.
Tämä tarkoittaa, että jos kyselyparametrin nimi oli määritetty koodiesimerkissä, tämä mukautettu verkkosivun osoite ei enää sisällä kyseistä parametria.
Valmista.
Suodata kaikki kyselyparametrit GA4:ssa
Edellinen ratkaisu perustuu oletukseen, että emme tiedä, mitkä parametrit lisätään URL-osoitteisiin ja pitäisikö ne suodattaa pois vai ei.
Analyytikon on ensin huomattava parametrit GA4-raporteissa, sitten päätettävä, pitääkö ne poistaa, ja lopuksi laajennettava JS-muuttujan parametrilistaa.
Toisaalta ratkaisu antaa käyttäjälle kontrollin, koska jokainen suodatus harkitaan ainakin kerran; toisaalta listan päivittäminen voi olla hankalaa.
Vaihtoehtoinen ratkaisu on suodattaa kaikki kyselyparametrit pois, lukuun ottamatta Google Analyticsin vaatimia parametreja (nimittäin gclid- ja utm- kampanjaparametreja).
Tämän lähestymistavan haittapuolena on kuitenkin se, että suodatettujen parametrien hallinta menetetään. Itse asiassa tiedät vain, mitkä parametrit säilytetään (gclid- ja utm-parametrit) ja ei mitään muuta.
Tällainen ratkaisu varmistaa johdonmukaiset verkkosivun osoitteet Google Analyticsissa ilman manuaalista vaivaa. Siksi, jos olet valmis luopumaan osasta kontrollia, voit laittaa seuraavan JS-koodin Page Location - Custom -muuttujaan yllä olevan skriptin sijaan:
function() {// määrittele säilytettävät parametrit, jos ne ovat saatavillavar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// tarkista, onko kyselymerkkijonossa parametreja, muuten palauta URL ilman niitäif (queryString.indexOf("?") != -1) {// transpile ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// testaa jokainen parametri saatavuuden suhteen ja luo taulukko lopullisista avaimistafor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// yhdistä kaikki avaimet yhdeksi listaksi// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// luo parametriobjekti kyselymerkkijonostavar urlParams = getQueryParamsFromURL(); // Luo suodatettu kyselymerkkijonoqueryString = new URLSearchParams(// poista ei-yhteensopivat avaimet parametriobjektistafilterParamsFromList(urlParams, includeStrings)).toString();// lisää ? kyselymerkkijonoon, ellei se ole tyhjäif (queryString != "") queryString = "?" + queryString;}// palauta puhdistettu URLreturn addressString.origin + addressString.pathname + queryString;}
Huomaa, että skriptin alussa includeStrings-muuttuja on määritelty kaikilla parametrin nimillä, jotka ehdottomasti tulisi aina säilyttää URL-osoitteessa: gclid- ja utm-parametrit.
Jos on muita parametreja, jotka haluat jättää huomiotta, lisää ne vain taulukkoon.
Lisäsin myös gtm_debug-parametrin. Se ilmoittaa Google Analyticsille, kun sivua vieraillaan GTM:n debug-tilassa. Tämän seurauksena sivun katselut suodatetaan pois GA-raporteista vianmäärityksen aikana.
Suodata kyselymerkkijonot muista tapahtumaparametreista GA4:ssa
Voit myös käyttää yllä olevia skriptejä muihin tapahtumaparametreihin GA4:ssa. Esimerkiksi video-URL-osoitteisiin tai ulkoisten linkkien URL-osoitteisiin.
Lähes koodini alussa määrittelen muuttujan addressString.
var addressString = new URL(document.location);
Luo nyt muuttuja GTM-muuttujasta, joka tuottaa video-URL-osoitteen:
var addressString = new URL({{Video URL}});
Skripti poistaa tästä lähtien kyselymerkkijonot video-URL-osoitteesta.
Voit sitten korvata {{Video URL}} GA4-tapahtumatagissa uudella JavaScript-muuttujalla.
Ole varovainen suodattaessasi gclid- ja UTM-parametreja
Gclid parametrit ovat kyselyparametreja, jotka Google Ads lisää kohdesivun URL-osoitteeseen, kun mainosta klikataan. Attribuutiota varten Google Analyticsissa on tärkeää, että nämä parametrit säilyvät URL-osoitteessa, jotta klikkaus voidaan liittää maksetun haun kanavaan.
UTM parametrit ovat kampanjaparametreja, joita Google Analyticsin käyttäjät lisäävät linkkeihin verkkosivustollesi. Käyttäen utm parametreja, käyttäjä voi myöhemmin nähdä Google Analytics -raporteissa tarkalleen, miltä verkkosivustolta tai kampanjasta vierailija tuli.
Gclid parametrit ja UTM parametrit suodatetaan automaattisesti pois Google Analyticsin tietojenkäsittelyn aikana ja eivät näy raporteissa. Näitä parametreja ei siis tarvitse suodattaa manuaalisesti Google Analyticsin kanssa.
Henkilötietojen peittäminen GA4:ssa
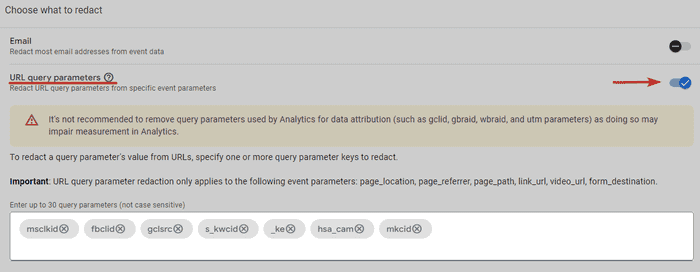
GA4 on äskettäin julkaissut uuden Gtag-ominaisuuden: Tietojen peittäminen kyselyparametreille.
Tämä tarkoittaa, että jos verkkosivustosi kerää henkilötietoja tai yksinkertaisesti ei-toivottuja tietoja kyselyparametreissä, sinulla on nyt helppo tapa kertoa GA4:lle, että se ohittaa näiden kyselyparametrien arvot.
Siirry GA4:n hallintapaneeliin ja löydä uusi ominaisuus täältä:
Admin -> Data Streams -> Valitse stream -> Redact Data

Tämä on nopea ja helppo tapa varmistaa, että et lähetä henkilötietoja Google Analyticsin palvelimille.
Se ei kuitenkaan auta sinua muiden palvelujen, kuten Facebookin, kanssa. Kolmannen osapuolen alustoille tarvitset edelleen yllä olevan ratkaisun URL-merkkijonojen puhdistamiseen ennen lähettämistä.
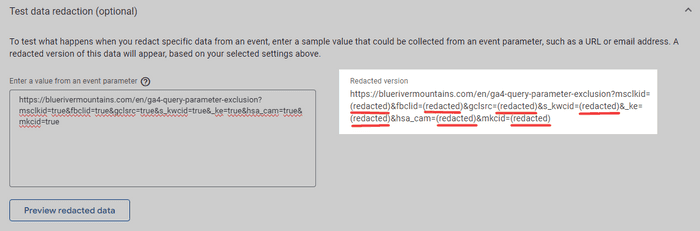
Tältä URL-osoite näyttää sen jälkeen, kun GA4 on peittänyt arvot:

FAQ
Miten peität tietoja GA4:ssa?
GA4:ssa käytä ominaisuutta "Tietojen peittäminen kyselyparametreille". Siirry kohtaan Admin -> Data Streams -> Valitse stream -> Redact Data. Määritä, mitkä kyselyparametrit peitetään.
Miten suljet kyselyparametrit pois GA4:ssa?
Käytä Google Tag Manageria. Luo JavaScript-muuttuja, joka poistaa tietyt kyselyparametrit URL-osoitteista ennen niiden lähettämistä GA4:ään.
Miten poistaa kyselyparametrit URL-osoitteesta GA4:ssa?
Google Tag Managerilla, aseta mukautettu JavaScript-muuttuja. Tämä poistaa tietyt tai kaikki kyselyparametrit, paitsi tärkeät kuten gclid ja utm.
Voimmeko poistaa kyselyparametrit URL-osoitteesta GA4:ssa?
Kyllä, käyttämällä Google Tag Manageria. Aseta mukautettu JavaScript-muuttuja suodattamaan kyselyparametrit ennen URL-osoitteen lähettämistä GA4:ään.
Miksi sulkea pois URL-kyselyparametrit?
Tärkeimmät syyt: Ratkaista tietosuojaongelmat, välttää Facebookin tapahtumien yhdistämisongelmat ja varmistaa tarkka data-analyysi.
Mikä on ero kyselyjen ja parametrien välillä URL-osoitteessa?
Kyselyparametrit seuraavat "?"-merkkiä URL-osoitteessa, liittäen arvoja muuttujille. Ne auttavat palvelimia toimittamaan muokattuja verkkosivuja näiden parametrien perusteella.
Mitä kyselyparametri tarkoittaa?
Kyselyparametrit ovat osa verkkosivun osoitetta. Ne alkavat "?"-merkillä ja määrittävät arvoja muuttujille. Useiden kyselyparametrien avulla muodostuu kyselymerkkijono.
Seuraako Google Analytics URL-parametreja?
Ehdottomasti. Joka kerta, kun verkkosivu latautuu, GA4 lähettää URL-osoitteen, mukaan lukien sen parametrit, Googlen palvelimille.
Mikä on esimerkki URL-osoitteesta, jossa on kyselyparametreja?
Tässä on esimerkki: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Mikä on esimerkki useilla kyselyparametreilla?
Tässä sama esimerkki: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Miten URL-osoitteessa voi olla useita kyselyparametriarvoja?
Useat kyselyparametrit URL-osoitteessa erotetaan "&"-symbolilla: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Miten määrittelisit URL-parametrit?
Kyselyparametrit ovat osa verkkosivun osoitetta, joka alkaa "?"-merkillä ja määrittää arvoja eri muuttujille.
Miksi UTM-parametrit eivät näy Google Analyticsin URL-osoitteissa?
UTM-parametrit eivät näy Google Analytics -raporteissa, koska ne suodatetaan automaattisesti osana Googlen seurantajärjestelmää.
Miten suljet kyselyparametrit pois GA4:ssa?
GA4:ssa kyselyparametrien sulkemiseen käytetään Google Tag Manageria. Luo mukautettu JavaScript-muuttuja, joka suodattaa tietyt tai kaikki kyselyparametrit URL-osoitteesta ennen sen lähettämistä GA4:ään.
Mikä on kyselyparametri?
Kyselyparametrit ovat osa verkkosivun osoitetta. Kyselyparametri alkaa `?`-merkillä tavanomaisen verkkosivun osoitteen jälkeen ja määrittää arvoja muuttujille. Useat kyselyparametrit muodostavat kyselymerkkijonon.
Mikä aiheuttaa kyselyparametreja Google Analytics -raporteissa?
Syyt ovat kaksiosaisia: käyttäjän syöte ja seurantapalvelut. Joka kerta, kun verkkosivu ladataan, GA4-kirjasto lähettää sivun URL-osoitteen Googlen palvelimelle tapahtumana, mikä mahdollistaa, että kuka tahansa vierailija voi teoriassa lisätä parametrin URL-osoitteeseen. Lisäksi monet työkalut ja palvelut käyttävät parametreja URL-osoitteissa seuratessaan linkkien klikkauksia.
Mitä sinun tulisi varoa, kun suodatat gclid- ja UTM-parametreja?
Gclid-parametrit ovat kyselyparametreja, jotka Google Ads lisää kohdesivun URL-osoitteeseen, kun mainosta klikataan. UTM-parametrit ovat kampanjaparametreja, jotka Google Analyticsin käyttäjät lisäävät linkkeihin. Molemmat suodatetaan automaattisesti pois Google Analyticsin tietojenkäsittelyn aikana eikä niitä tarvitse suodattaa manuaalisesti.
Miltä URL näyttää, kun GA4 peittää arvot?
Kyselyparametrit näkyvät edelleen GA4-käyttöliittymässä, mutta arvot on peitetty.
Miksi kyselyparametrit ovat ongelma?
Kyselyparametrit voivat aiheuttaa tietosuojaongelmia, koska monet verkkosivustojärjestelmät käyttävät parametreja rekisteröintiprosessin aikana lähettääkseen käyttäjätietoja taustajärjestelmään. Jos tällaisia sivustoja seurataan Google Analyticsilla tai Facebook-pikselillä, rikot automaattisesti Googlen ja Facebookin käyttöehtoja. Ne voivat myös aiheuttaa ongelmia Facebookin tapahtumien yhdistämisessä ja data-analyysissä.
Miten suljet kyselyparametrit pois GA4:ssa?
Voit sulkea kyselyparametrit pois GA4:ssa luomalla JavaScript-muuttujan, joka poistaa koko kyselyparametrin, jos URL-osoitteessa on ennalta määritetty parametri, ja lähettämällä sitten URL-osoitteen Google Analyticsiin ilman kyselyparametreja.
Miten suodattaa kaikki kyselyparametrit GA4:ssa?
Suodattaaksesi kaikki kyselyparametrit, paitsi ne, joita Google Analytics vaatii (nimittäin gclid- ja utm-kampanjaparametrit), voit käyttää artikkelissa annettua JavaScript-koodia.
Miten peität henkilötiedot GA4:ssa?
GA4:ssa on uusi Gtag-ominaisuus: Tietojen peittäminen kyselyparametreille. Voit määrittää kyselyparametrit, jotta GA4 peittää niiden arvot hallintapaneelissa.
Mikä on kyselyparametrien tarkoitus verkkosivun osoitteessa?
Kyselyparametrit ovat osa verkkosivun osoitetta. Ne alkavat `?`-merkillä tavanomaisen verkkosivun osoitteen jälkeen ja määrittävät arvoja muuttujille, mikä mahdollistaa palvelimen toimittavan muokatun version pyydetystä verkkosivusta näiden parametrien perusteella.
Miten Google Analytics päätyy kyselyparametreihin raporteissaan?
Joka kerta, kun verkkosivu latautuu, GA4-kirjasto lähettää sivun URL-osoitteen Googlen palvelimelle tapahtumana. Tämä tarkoittaa, että kuka tahansa vierailija voi teoriassa lisätä parametrin URL-osoitteeseen ja lähettää sen GA-raportteihin. Työkalut ja palvelut käyttävät myös parametreja URL-osoitteissa seuratessaan linkkien klikkauksia, mikä voi päätyä raportteihin.
Mitä ongelmia kyselyparametrit voivat aiheuttaa?
Kyselyparametrit voivat aiheuttaa tietosuojaongelmia, ongelmia Facebookin tapahtumien yhdistämisessä ja vaikeuksia data-analyysissä. Esimerkiksi, jos verkkosivustot käyttävät parametreja lähettääkseen käyttäjätietoja rekisteröintiprosessin aikana, ja jos näitä sivustoja seurataan Google Analyticsilla tai Facebook-pikselillä, se johtaa Googlen ja Facebookin käyttöehtojen rikkomiseen.
Miten kyselyparametrit voidaan sulkea pois Google Analytics 4:ssa?
Sulkeaksesi kyselyparametrit pois Google Analytics 4:ssa, voit luoda JavaScript-muuttujan, joka poistaa koko kyselyparametrin, jos URL-osoitteessa on ennalta määritetty parametri. Sitten URL-osoite voidaan lähettää Google Analyticsiin ilman kyselyparametreja.
Mikä on vaihtoehtoinen ratkaisu kaikkien kyselyparametrien suodattamiseen Google Analytics 4:ssa?
Vaihtoehtoinen ratkaisu on suodattaa kaikki kyselyparametrit, paitsi ne, joita Google Analytics vaatii (nimittäin gclid- ja utm-kampanjaparametrit). Tämä lähestymistapa kuitenkin uhraa osan hallinnasta suodatettujen parametrien suhteen.
Miten henkilötiedot voidaan peittää Google Analytics 4:ssa?
GA4:ssa on ominaisuus nimeltä Tietojen peittäminen kyselyparametreille. Käyttäjät voivat määrittää kyselyparametrit, jotta GA4 peittää niiden arvot. Tämä ominaisuus löytyy GA4:n hallintapaneelista kohdasta Data Streams.
Miten voi suodattaa kyselymerkkijonot muista tapahtumaparametreista GA4:ssa?
Samoja skriptejä, joita käytetään kaikkien kyselyparametrien poistamiseen ja suodattamiseen URL-osoitteista, voidaan käyttää myös muihin tapahtumaparametreihin GA4:ssa, kuten video-URL-osoitteisiin tai ulkoisten linkkien URL-osoitteisiin.
Mikä on gclid- ja UTM-parametrien merkitys Google Analyticsissa?
Gclid-parametrit ovat kyselyparametreja, jotka Google Ads lisää kohdesivun URL-osoitteeseen, kun mainosta klikataan. Ne ovat tärkeitä attribuutiota varten Google Analyticsissa. UTM-parametrit ovat kampanjaparametreja, joita Google Analyticsin käyttäjät lisäävät linkkeihin verkkosivustollesi, auttaen käyttäjää näkemään tarkalleen, miltä verkkosivustolta tai kampanjasta vierailija tuli.
Viitteet
- Mitä ovat UTM-parametrit?
- Googlen parhaat käytännöt henkilökohtaisen tiedon lähettämisen välttämiseksi
- Lue lisää Google Analyticsin näkemyksestä henkilötietoihin heidän käyttöehdoistaan kohdassa 7, "Tietosuoja"