
Exclure les paramètres de requête dans Google Analytics 4
Dans ce tutoriel, vous apprendrez à exclure les paramètres de requête des adresses web dans Google Analytics 4.
Cependant, j'ai un autre tutoriel au cas où vous voudriez complètement bloquer les vues de page de GA en raison de leurs paramètres d'URL.
Vous pouvez également utiliser ce tutoriel pour nettoyer d'autres URL (par exemple, les adresses de vidéos ou de liens) des chaînes de requête.
Pour ce faire, nous allons créer une fonctionnalité de filtrage avec Google Tag Manager (GTM). Il filtrera tout paramètre d'une chaîne d'URL que nous définissons.
Si vous cherchez une solution pour ne pas envoyer de données personnelles via des paramètres de requête à votre propriété GA4, lisez plus bas sous Réviser les Informations Personnelles dans GA4.
Ce guide nécessite que vous utilisiez GTM pour votre suivi avec GA4.
Avant de commencer à résoudre le problème, définissons d'abord ce que sont les paramètres de requête pour être alignés.
Qu'est-ce qu'un paramètre de requête ?
Les paramètres de requête font partie de l'adresse web d'une page web.
Un paramètre de requête commence par ? derrière l'adresse web habituelle et attribue des valeurs à des variables. Plusieurs paramètres de requête forment une chaîne de requête.
Les programmeurs utilisent parfois des chaînes de requête pour qu'un serveur puisse savoir à partir des paramètres qu'il doit servir une version modifiée de la page web demandée.
Par exemple, une chaîne de requête pourrait ressembler à ceci :
?site=bluerivermountains.com&referrer=google.com
L'adresse web complète, y compris les paramètres de requête, ressemble alors à ceci :
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Maintenant que cela est clair, apprenons comment créer une fonction de filtrage pour les paramètres de requête dans GA4 avec l'aide de Google Tag Manager (GTM).
Qu'est-ce qui cause les paramètres de requête dans les rapports Google Analytics ?
Saisie utilisateur
Chaque fois qu'une page web est chargée, la bibliothèque GA4 envoie l'URL de la page au serveur de Google avec un événement.
Cela signifie que tout visiteur peut théoriquement insérer un paramètre dans l'URL et ainsi l'envoyer à vos rapports GA.
Essayez-le. Ajoutez le paramètre de requête suivant à la fin de n'importe quelle adresse web dans le navigateur et appuyez sur Entrée :
?testParameter=true
La page se chargera sans problème dans la plupart des cas. Et ainsi le paramètre a également été envoyé à Google Analytics lorsque la page a été chargée.
Services de suivi
De nombreux outils et services utilisent des paramètres dans les URL pour suivre les clics sur les liens.
Des exemples sont, par exemple, Google Ads, où le paramètre ?gclid= est ajouté au lien lors du clic sur un lien publicitaire.
Un autre exemple sont les paramètres UTM, qui sont utilisés pour le suivi des campagnes dans Google Analytics.
La seule raison pour laquelle ces paramètres n'apparaissent pas dans les rapports Google Analytics est qu'ils sont automatiquement filtrés car les paramètres font partie du système de suivi de Google.
Ainsi, tous les autres paramètres non-Google des Outils & Services ne sont pas automatiquement filtrés. Il existe d'innombrables exemples, car les paramètres de suivi sont une solution courante.
Voici une courte liste de services de suivi et des paramètres de requête associés :
| Service de Suivi | Paramètre de Requête |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Donc, si un service ajoute son paramètre de suivi personnalisé à un lien vers votre site, vous le trouverez plus tard dans les rapports Google Analytics.
Pourquoi les paramètres de requête posent-ils problème ?
Les paramètres ne sont pas nécessairement un problème. Mais dans certains scénarios, ils en génèrent un. Par exemple :
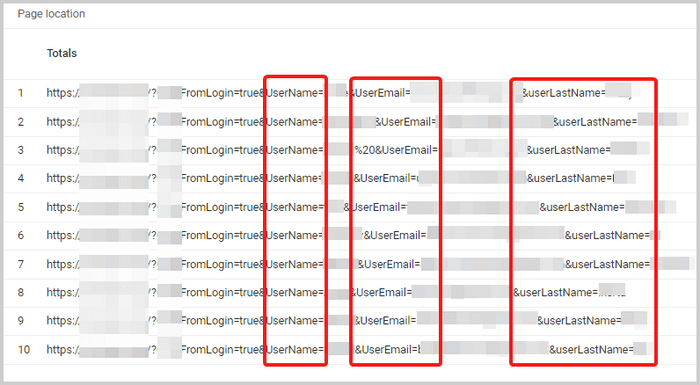
Problèmes de confidentialité des données
De nombreux systèmes de sites web utilisent des paramètres lors du processus d'enregistrement pour envoyer des données utilisateur au backend.
Si de tels sites web sont suivis avec Google Analytics ou le pixel Facebook, vous enfreignez automatiquement les conditions d'utilisation de Google et Facebook, car vous envoyez des données privées à leurs serveurs via les paramètres de requête dans les adresses web.
Ensuite, vous recevez soit des avertissements, soit, dans le pire des cas, vous devez vous attendre à ce que votre compte soit bloqué. En plus de cela, vous enfreignez également les règles de protection des données de l'UE (RGPD).


Problèmes avec le matching d'événements Facebook
Si vous utilisez le suivi Facebook via le navigateur et via le serveur en utilisant l'API de Conversion de Facebook, les données de suivi doivent être dédupliquées. Entre autres, les adresses web sont utilisées pour la déduplication. Les paramètres de requête contenant des données personnelles ne sont souvent filtrés que dans une seule des deux sources de données, c'est-à-dire soit dans le navigateur, soit sur le serveur. Ainsi, les scores de matching d'événements sur Facebook chutent.
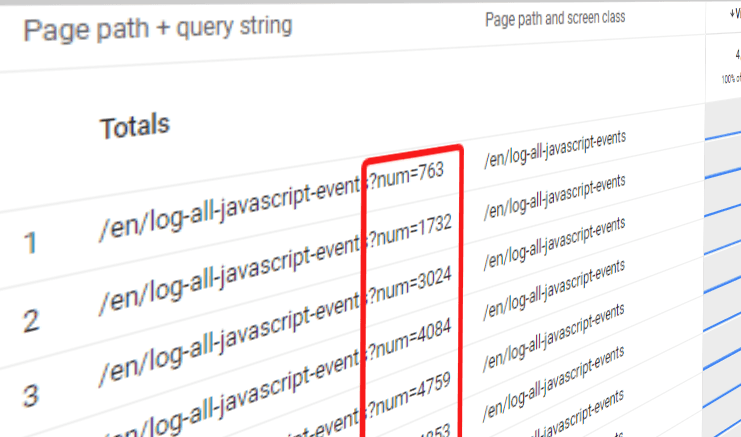
Problèmes d'analyse de données
Les outils de suivi traitent généralement les URL comme des chaînes ordinaires. Cela signifie que les paramètres ne sont pas automatiquement filtrés. Cela crée des problèmes dans l'analyse des données puisque les données pour le même chemin de page ne sont pas regroupées.
Voyez le tableau suivant comme exemple :
| URL de Vidéo | Vues |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Comme vous pouvez le voir dans le tableau ci-dessus, il est difficile de calculer la somme des vues pour une vidéo lorsque les URL des vidéos contiennent des paramètres.
Comment exclure les paramètres de requête dans GA4
Comment pouvons-nous filtrer les paramètres de requête des adresses web dans Google Analytics 4 ?
Tout d'abord, nous allons créer une variable JavaScript qui effacera l'intégralité du paramètre de requête s'il y a un paramètre précédemment défini dans l'URL. Nous envoyons ensuite l'URL à Google Analytics sans les paramètres de requête.
C'est parti !
1. Supprimer les paramètres de requête dans GTM
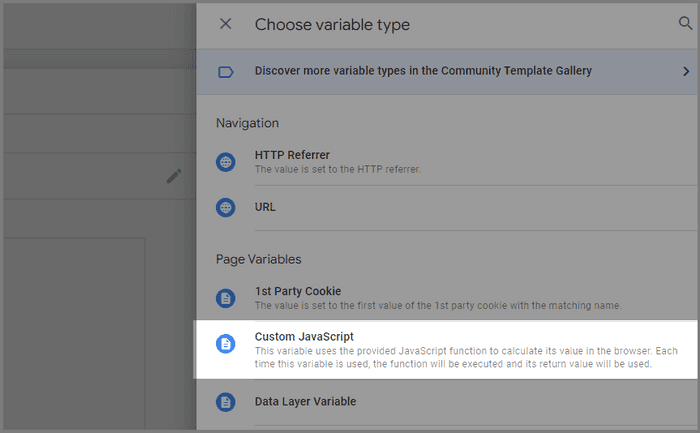
Pour supprimer le point d'interrogation ? à la fin de l'adresse web et le reste de la chaîne de requête, la première chose à faire dans Google Tag Manager est de créer une nouvelle variable personnalisée de type "JavaScript personnalisé" appelée Page Location - Custom

Ensuite, ajoutons le code JS personnalisé suivant :
function() {// définir les paramètres à exclurevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// vérifier si la chaîne de requête contient des paramètres, sinon retourner simplement l'URL sans euxif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// créer un objet de paramètres à partir de la chaîne de requêtevar urlParams = getQueryParamsFromURL();// s'il contient l'un des paramètres définis, supprimer la clé et garder le resteObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Créer une chaîne de requête filtréevar queryString = new URLSearchParams(urlParams).toString();// ajouter ? à la chaîne de requête sauf si elle est videif (queryString != "") queryString = "?" + queryString;}// retourner l'URL nettoyéereturn addressString.origin + addressString.pathname + queryString;}
Regardez maintenant la troisième ligne de code, qui définit la variable excludeStrings :
Un tableau avec une liste de paramètres à filtrer est défini. Chacune de ces chaînes représente le nom d'un paramètre de requête. Si l'un des paramètres apparaît dans l'adresse web, il sera supprimé.
Le reste de l'URL et la chaîne de requête restent intacts afin que des paramètres importants tels que les paramètres gclid (Google Ads) ou les paramètres UTM (suivi de campagne) ne soient pas accidentellement supprimés.
La liste des paramètres ci-dessus provenant de l'extrait de code a été constituée au fil du temps à partir des paramètres Hubspot et Facebook. Si vous le souhaitez, supprimez tous les paramètres puis ajoutez vos propres paramètres. Cependant, notez la syntaxe : "paramètre1", "paramètre2", "paramètre3" etc.
Par exemple, si vous souhaitez ajouter un paramètre personnel nommé myPersonalParam, le tableau ressemblerait à ceci (voir fin) :
// définir les paramètres à exclurevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
Nous avons presque terminé. Continuons.
2. Configurer GA4
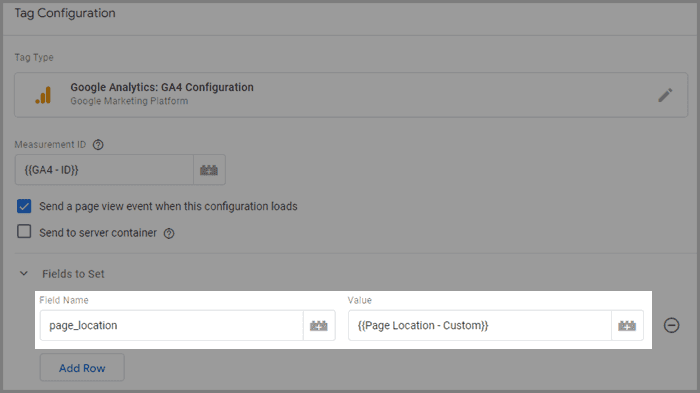
Ensuite, allons dans les tags de notre conteneur Google Tag Manager et ouvrons le tag configuration GA4.
Ajoutons maintenant le champ page_location aux champs à définir et définissons notre JavaScript personnalisé Page Location - Custom comme valeur :

Ce paramètre remplace l'adresse web que nous envoyons à Google Analytics par notre propre adresse web personnalisée.
Cela signifie que si le nom du paramètre de requête a été spécifié dans l'extrait de code, cette adresse web personnalisée ne contient plus le paramètre.
Terminé.
Filtrer tous les paramètres de requête dans GA4
La solution précédente est basée sur l'hypothèse que nous ne savons pas quels paramètres seront ajoutés aux URL et s'ils doivent ou non être filtrés.
L'analyste doit d'abord remarquer les paramètres dans les rapports GA4, puis décider s'ils doivent être supprimés et enfin étendre la liste des paramètres dans la variable JS.
D'une part, la solution donne le contrôle à l'utilisateur, car chaque filtration est considérée au moins une fois ; d'autre part, la mise à jour de la liste peut être fastidieuse.
Une solution alternative consiste à filtrer tous les paramètres de requête, à l'exception de ceux requis par Google Analytics (à savoir les paramètres de campagne gclid- et utm-).
Cependant, l'inconvénient de cette approche est que le contrôle sur les paramètres filtrés est perdu. En fait, vous savez seulement quels paramètres sont conservés (gclid et les paramètres utm) et rien de plus.
Une telle solution garantit des adresses web cohérentes dans Google Analytics sans effort manuel. Par conséquent, si vous êtes prêt à renoncer à un certain contrôle, vous pouvez mettre le code JS suivant dans la variable Page Location - Custom au lieu du script ci-dessus :
function() {// définir les paramètres à conserver si disponiblesvar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// vérifier si la chaîne de requête contient des paramètres, sinon retourner simplement l'URL sans euxif (queryString.indexOf("?") != -1) {// transpirer ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// tester chaque paramètre pour sa disponibilité et créer un tableau avec les clés finalesfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// fusionner toutes les clés en une seule liste// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// créer un objet de paramètres à partir de la chaîne de requêtevar urlParams = getQueryParamsFromURL(); // Créer une chaîne de requête filtréequeryString = new URLSearchParams(// supprimer toutes les clés non correspondantes de l'objet paramètrefilterParamsFromList(urlParams, includeStrings)).toString();// ajouter ? à la chaîne de requête sauf si elle est videif (queryString != "") queryString = "?" + queryString;}// retourner l'URL nettoyéereturn addressString.origin + addressString.pathname + queryString;}
Notez qu'au début du script, la variable includeStrings est définie avec tous les noms de paramètres qui doivent toujours être conservés dans l'URL : les paramètres gclid et utm.
S'il y a d'autres paramètres que vous souhaitez ignorer, ajoutez-les simplement au tableau.
J'ai également ajouté le paramètre gtm_debug. Il signale à Google Analytics lorsqu'une page est visitée en mode débogage de GTM. En conséquence, les vues de page sont filtrées des rapports GA pendant le débogage.
Filtrer les chaînes de requête d'autres paramètres d'événements dans GA4
Vous pouvez également utiliser les scripts ci-dessus pour d'autres paramètres d'événements dans GA4. Par exemple, pour les URLs de vidéos ou les URLs de liens externes.
Presque au début de mon code, je définis la variable addressString.
var addressString = new URL(document.location);
Générez maintenant la variable à partir de la variable GTM qui génère l'URL de la vidéo :
var addressString = new URL({{Video URL}});
Le script supprimera désormais les chaînes de requête de l'URL de la vidéo.
Ensuite, vous pouvez remplacer le {{Video URL}} dans le tag d'événement GA4 par la nouvelle variable JavaScript.
Soyez prudent lors du filtrage des paramètres gclid et des paramètres UTM
Les paramètres gclid sont des paramètres de requête que Google Ads ajoute à l'adresse web de la page de destination lorsqu'une annonce est cliquée. Pour l'attribution dans Google Analytics, il est important que ces paramètres restent dans l'URL afin que le clic puisse être attribué au canal de recherche payant.
Les paramètres UTM sont des paramètres de campagne que les utilisateurs de Google Analytics ajoutent aux liens vers votre site web. En utilisant le paramètre utm, l'utilisateur peut ensuite voir dans les rapports Google Analytics exactement de quel site web ou campagne provient un visiteur.
Les paramètres gclid et les paramètres UTM sont automatiquement filtrés par Google Analytics lors du traitement des données et ne sont pas visibles dans les rapports. Ces paramètres ne doivent donc pas être filtrés manuellement avec Google Analytics.
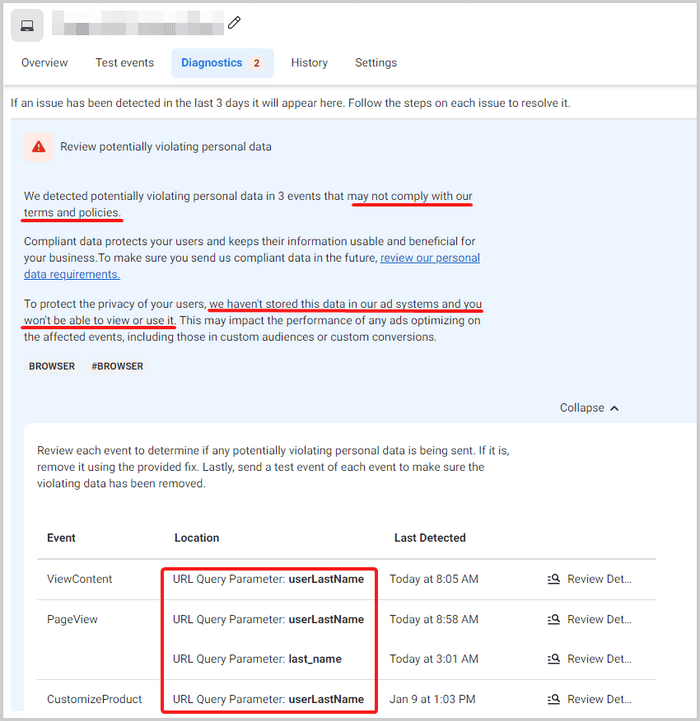
Réviser les Informations Personnelles dans GA4
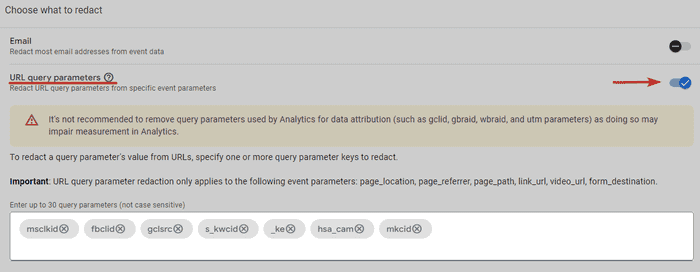
GA4 a récemment lancé une nouvelle fonctionnalité Gtag : la révision des données pour les paramètres de requête.
Cela signifie que si votre site web capte des informations personnelles ou simplement des données indésirables dans les paramètres de requête, vous avez maintenant un moyen simple de dire à GA4 d'ignorer les valeurs de ces paramètres de requête.
Accédez au panneau d'administration de GA4 et trouvez la nouvelle fonctionnalité ici :
Admin -> Flux de données -> Choisissez votre flux -> Réviser les données

C'est un moyen rapide et facile de vous assurer que vous n'enverrez pas de données personnelles aux serveurs de Google Analytics.
Cependant, cela ne vous aidera pas avec d'autres services comme Facebook. Pour les plateformes tierces, vous devrez toujours utiliser la solution ci-dessus pour nettoyer les chaînes d'URL avant l'envoi.
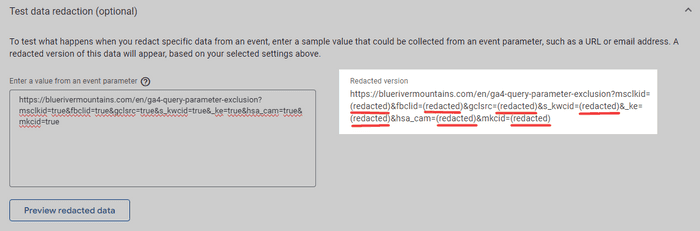
Voici à quoi ressemblera l'URL après que GA4 a révisé les valeurs :

FAQ
Comment réviser les données dans GA4 ?
Dans GA4, utilisez la fonctionnalité "Révision des données pour les paramètres de requête". Allez dans Admin -> Flux de données -> Choisissez votre flux -> Réviser les données. Définissez quels paramètres de requête réviser.
Comment exclure les paramètres de requête dans GA4 ?
Utilisez Google Tag Manager. Créez une variable JavaScript qui efface les paramètres de requête spécifiques des URLs avant de les envoyer à GA4.
Comment supprimer les paramètres de requête de l'URL dans GA4 ?
Avec Google Tag Manager, configurez une variable JavaScript personnalisée. Cela supprimera des paramètres de requête spécifiques ou tous les paramètres, sauf ceux essentiels comme gclid et utm.
Pouvons-nous supprimer les paramètres de requête de l'URL dans GA4 ?
Oui, en utilisant Google Tag Manager. Configurez une variable JavaScript personnalisée pour filtrer les paramètres de requête avant d'envoyer l'URL à GA4.
Pourquoi exclure les paramètres de requête des URL ?
Principales raisons : Répondre aux préoccupations en matière de confidentialité des données, éviter les problèmes de correspondance des événements Facebook et garantir une analyse précise des données.
Quelle est la différence entre query et params dans une URL ?
Les paramètres de requête suivent un "?" dans une URL et attribuent des valeurs à des variables. Ils aident les serveurs à fournir des pages web modifiées en fonction de ces paramètres.
Quelle est la signification d'un paramètre de requête ?
Les paramètres de requête font partie d'une adresse web. Ils commencent par un "?" et attribuent des valeurs à des variables. Lorsque vous en avez plusieurs, ils forment une chaîne de requête.
Google Analytics suit-il les paramètres d'URL ?
Absolument. Chaque fois qu'une page web se charge, GA4 envoie l'URL, y compris ses paramètres, aux serveurs de Google.
Quel est un exemple d'URL avec des paramètres de requête ?
Voici un exemple : `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Quel est un exemple avec plusieurs paramètres de requête ?
Voici le même exemple : `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Comment une URL peut-elle avoir plusieurs valeurs de paramètres de requête ?
Plusieurs paramètres de requête dans une URL sont séparés par le symbole "&" : `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Comment définiriez-vous les paramètres d'URL ?
Les paramètres de requête sont des parties d'une adresse web qui commencent par un "?" et attribuent des valeurs à différentes variables.
Pourquoi les paramètres UTM n'apparaissent-ils pas dans les URL dans Google Analytics ?
Les paramètres UTM n'apparaissent pas dans les rapports Google Analytics car ils sont automatiquement filtrés, faisant partie du système de suivi de Google.
Comment exclure les paramètres de requête dans GA4 ?
Dans GA4, pour exclure les paramètres de requête, vous utilisez Google Tag Manager. Vous configurez une variable JavaScript personnalisée qui filtre les paramètres de requête spécifiques ou tous les paramètres de l'URL avant qu'elle ne soit envoyée à GA4.
Qu'est-ce qu'un paramètre de requête ?
Les paramètres de requête font partie de l'adresse web d'une page web. Un paramètre de requête commence par `?` derrière l'adresse web habituelle et attribue des valeurs à des variables. Plusieurs paramètres de requête forment une chaîne de requête.
Qu'est-ce qui cause les paramètres de requête dans les rapports Google Analytics ?
Les causes sont doubles : la saisie utilisateur et les services de suivi. Chaque fois qu'une page web se charge, la bibliothèque GA4 envoie l'URL de la page au serveur de Google avec un événement, permettant à tout visiteur d'insérer théoriquement un paramètre dans l'URL. De plus, de nombreux outils et services utilisent des paramètres dans les URL pour suivre les clics sur les liens.
De quoi faut-il se méfier lors du filtrage des paramètres gclid et des paramètres UTM ?
Les paramètres gclid sont des paramètres de requête ajoutés par Google Ads à l'adresse web de la page de destination lorsqu'une annonce est cliquée. Les paramètres UTM sont des paramètres de campagne ajoutés par les utilisateurs de Google Analytics aux liens. Les deux sont automatiquement filtrés par Google Analytics lors du traitement des données et n'ont pas besoin d'être filtrés manuellement.
À quoi ressemble l'URL après que GA4 a révisé les valeurs ?
Vos paramètres de requête apparaîtront toujours dans l'interface GA4, mais les valeurs sont révisées.
Pourquoi les paramètres de requête posent-ils problème ?
Les paramètres de requête peuvent causer des problèmes de confidentialité des données car de nombreux systèmes de sites web utilisent des paramètres lors du processus d'enregistrement pour envoyer des données utilisateur au backend. Si de tels sites web sont suivis avec Google Analytics ou le pixel Facebook, vous enfreignez automatiquement les conditions d'utilisation de Google et Facebook. Ils peuvent également causer des problèmes avec la correspondance des événements Facebook et l'analyse des données.
Comment exclure les paramètres de requête dans GA4 ?
Vous pouvez exclure les paramètres de requête dans GA4 en créant une variable JavaScript qui effacera l'intégralité du paramètre de requête s'il y a un paramètre défini précédemment dans l'URL, puis en envoyant l'URL à Google Analytics sans les paramètres de requête.
Comment filtrer tous les paramètres de requête dans GA4 ?
Pour filtrer tous les paramètres de requête, sauf ceux requis par Google Analytics (à savoir les paramètres de campagne gclid et utm), vous pouvez utiliser un code JavaScript fourni dans l'article.
Comment réviser les informations personnelles dans GA4 ?
GA4 dispose d'une nouvelle fonctionnalité Gtag : la révision des données pour les paramètres de requête. Vous pouvez définir les paramètres de requête pour permettre à GA4 de réviser leurs valeurs dans le panneau d'administration.
Quel est le but des paramètres de requête dans une adresse web ?
Les paramètres de requête font partie de l'adresse web d'une page web. Ils commencent par `?` derrière l'adresse web habituelle et attribuent des valeurs à des variables, permettant à un serveur de fournir une version modifiée de la page web demandée en fonction de ces paramètres.
Comment Google Analytics se retrouve-t-il avec des paramètres de requête dans ses rapports ?
Chaque fois qu'une page web se charge, la bibliothèque GA4 envoie l'URL de la page au serveur de Google avec un événement. Cela signifie que tout visiteur peut théoriquement insérer un paramètre dans l'URL et l'envoyer à vos rapports GA. Les outils et services utilisent également des paramètres dans les URL pour suivre les clics sur les liens, ce qui peut apparaître dans les rapports.
Quels problèmes peuvent découler de l'utilisation des paramètres de requête ?
Les paramètres de requête peuvent entraîner des problèmes de confidentialité des données, des problèmes de correspondance des événements Facebook et des difficultés dans l'analyse des données. Par exemple, si des sites web utilisent des paramètres pour envoyer des données utilisateur lors du processus d'enregistrement, et si ces sites sont suivis avec Google Analytics ou le pixel Facebook, cela constitue une violation des conditions d'utilisation de Google et Facebook.
Comment exclure les paramètres de requête des adresses web dans Google Analytics 4 ?
Pour exclure les paramètres de requête des adresses web dans Google Analytics 4, vous pouvez créer une variable JavaScript qui effacera l'intégralité du paramètre de requête s'il y a un paramètre défini précédemment dans l'URL. Ensuite, l'URL peut être envoyée à Google Analytics sans les paramètres de requête.
Quelle est une solution alternative pour filtrer tous les paramètres de requête dans Google Analytics 4 ?
Une solution alternative consiste à filtrer tous les paramètres de requête, sauf ceux requis par Google Analytics (à savoir les paramètres de campagne gclid et utm). Cependant, cette approche sacrifie un certain contrôle sur les paramètres filtrés.
Comment réviser les informations personnelles dans Google Analytics 4 ?
GA4 dispose d'une fonctionnalité appelée Révision des données pour les paramètres de requête. Les utilisateurs peuvent définir les paramètres de requête pour permettre à GA4 de réviser leurs valeurs. Cette fonctionnalité se trouve dans le panneau d'administration de GA4 sous Flux de données.
Comment filtrer les chaînes de requête des autres paramètres d'événement dans GA4 ?
Les mêmes scripts utilisés pour exclure et filtrer tous les paramètres de requête dans les URLs peuvent être utilisés pour d'autres paramètres d'événements dans GA4, tels que les URLs de vidéos ou les URLs de liens externes.
Quelle est l'importance des paramètres gclid et des paramètres UTM dans Google Analytics ?
Les paramètres gclid sont des paramètres de requête que Google Ads ajoute à l'adresse web de la page de destination lorsqu'une annonce est cliquée. Ils sont importants pour l'attribution dans Google Analytics. Les paramètres UTM sont des paramètres de campagne que les utilisateurs de Google Analytics ajoutent aux liens vers votre site web, aidant l'utilisateur à voir exactement de quel site web ou campagne un visiteur provient.
Références
- Que sont les paramètres UTM ?
- Les meilleures pratiques de Google pour éviter d'envoyer des informations personnelles identifiables (PII)
- En savoir plus sur la vision de Google Analytics concernant les données personnelles identifiables (PII) dans leurs conditions de service à la section 7, "Confidentialité"