
Exkludera queryparametrar i Google Analytics 4
I denna tutorial kommer du att lära dig hur du exkluderar queryparametrar från webbadresser i Google Analytics 4.
Jag har dock en annan tutorial om du vill blockera sidvisningar från GA-spårning på grund av deras URL-parametrar.
Du kan också använda denna tutorial för att rensa andra URL:er (t.ex. video- eller länkadresser) från querysträngar.
För att göra detta kommer vi att skapa en filterfunktion med Google Tag Manager (GTM). Den kommer att filtrera bort alla parametrar från en URL-sträng som vi definierar.
Om du letar efter en lösning för att inte skicka personuppgifter via queryparametrar till din GA4-egendom, läs vidare nedan under Redigera personuppgifter i GA4.
Denna guide kräver att du använder GTM för din spårning med GA4.
Innan vi börjar lösa problemet, låt oss först definiera vad queryparametrar är för att vara på samma sida.
Vad är en queryparameter?
Queryparametrar är en del av webbadressen för en webbsida.
En queryparameter börjar med ? efter den vanliga webbadressen och tilldelar värden till variabler. Flera queryparametrar resulterar i en querysträng.
Programmerare använder ibland querysträngar så att en server kan avgöra från parametrarna att den ska leverera en modifierad version av den begärda webbsidan.
Till exempel kan en querysträng se ut så här:
?site=bluerivermountains.com&referrer=google.com
Hela webbadressen inklusive queryparametrar ser då ut så här:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Med det avklarat, låt oss nu lära oss hur man skapar en filterfunktion för queryparametrar i GA4 med hjälp av Google Tag Manager (GTM).
Vad orsakar queryparametrar i Google Analytics-rapporter?
Användarinmatning
Varje gång en webbsida laddas, skickar GA4-biblioteket sidans URL till Googles server med en händelse.
Det betyder att vilken besökare som helst teoretiskt kan lägga till en parameter i URL:en och därmed skicka den till dina GA-rapporter.
Testa det. Lägg till följande queryparameter till slutet av en webbadress i webbläsaren och tryck på Enter:
?testParameter=true
Sidan laddas utan problem i de flesta fall. Och så skickades parametern också till Google Analytics när sidan laddades.
Spårningstjänster
Många verktyg och tjänster använder parametrar i URL:er för att spåra klick på länkar.
Exempel är t.ex. Google Ads, där parametern ?gclid= läggs till i länken när man klickar på en reklamlänk.
Ett annat exempel är UTM-parametrar, som används för kampanjspårning i Google Analytics.
Anledningen till att dessa parametrar inte visas i Google Analytics-rapporter är att de automatiskt filtreras bort eftersom parametrarna är en del av Googles spårningssystem.
Så alla andra icke-Google-parametrar från verktyg och tjänster filtreras inte automatiskt bort. Det finns otaliga exempel, eftersom parametrar för spårning är en vanlig lösning.
Här är en kort lista över spårningstjänster och tillhörande queryparametrar:
| Spårningstjänst | Query-Parameter |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Så om någon tjänst lägger till sin egen anpassade spårningsparameter till en länk till din webbplats, kommer du senare att hitta den i Google Analytics-rapporterna.
Varför är queryparametrar ett problem?
Parametrar är inte nödvändigtvis ett problem. Men i vissa scenarier skapar de ett. Till exempel:
Dataskyddsproblem
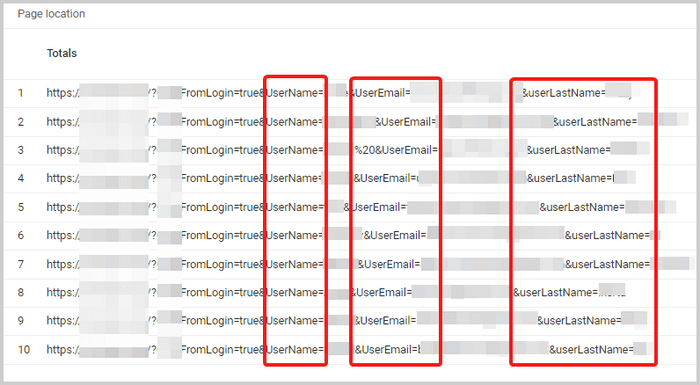
Många webbplatssystem använder parametrar under registreringsprocessen för att skicka användardata till backend.
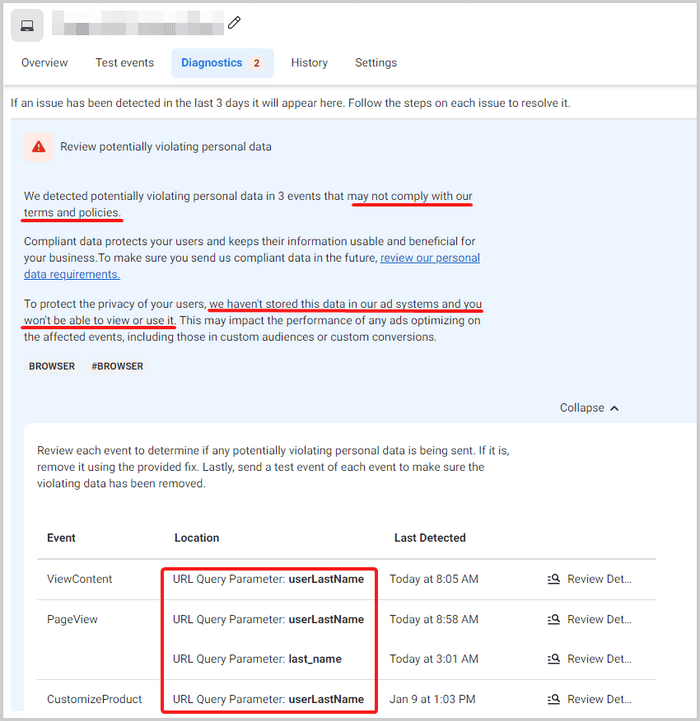
Om sådana webbplatser spåras med Google Analytics eller Facebook-pixeln, bryter du automatiskt mot Googles och Facebooks användarvillkor eftersom du skickar privata data till deras servrar via queryparametrar i webbadresserna.
Efteråt får du antingen varningar eller, i värsta fall, måste du räkna med att ditt konto blockeras. Dessutom bryter du också mot EU:s dataskyddsregler (GDPR).


Problem med Facebook-händelsematchning
Om du kör Facebook-spårning via webbläsaren och via servern med hjälp av Facebooks Conversion API, måste spårningsdata dedupliceras. Bland annat används webbadresser för dedupliceringen. Queryparametrar som innehåller personuppgifter filtreras ofta bara bort i en av de två datakällorna, det vill säga antingen i webbläsaren eller på servern. Således sjunker poängen för händelsematchning på Facebook.
Problem med dataanalys
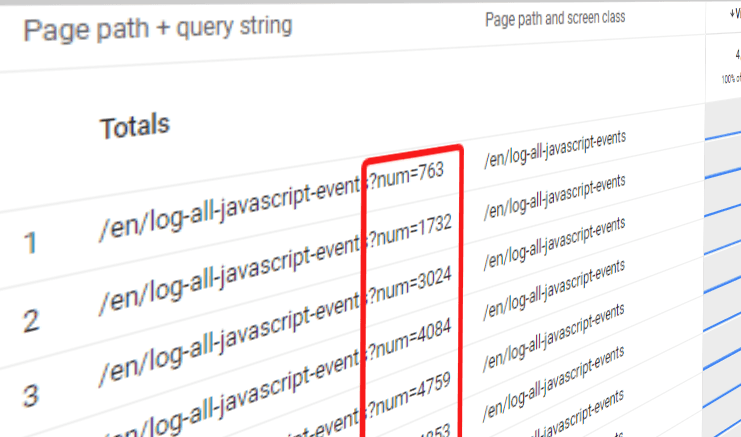
Spårningsverktyg behandlar mestadels URL:er som vanliga strängar. Detta innebär att parametrar inte filtreras bort automatiskt. Detta skapar problem i dataanalysen eftersom data för samma sidväg inte grupperas.
Se följande tabell som ett exempel:
| Video URL | Visningar |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Som du förhoppningsvis kan se i tabellen ovan är det svårt att räkna samman antalet visningar för en video när videons URL innehåller parametrar.
Hur man exkluderar queryparametrar i GA4
Hur kan vi filtrera bort queryparametrar från webbadresser i Google Analytics 4?
Först kommer vi att skapa en JavaScript-variabel som tar bort hela queryparametern om det finns en tidigare definierad parameter i URL:en. Vi skickar sedan URL:en till Google Analytics utan queryparametrar.
Nu kör vi!
1. Ta bort queryparametrar i GTM
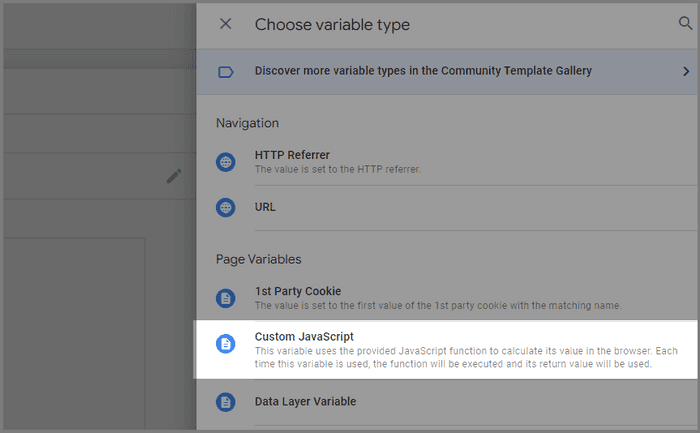
För att ta bort frågetecknet ? i slutet av webbadressen och resten av querysträngen, är det första vi gör i Google Tag Manager att skapa en ny anpassad variabel av typen "Custom JavaScript" kallad Page Location - Custom.

Nästa steg är att lägga till följande anpassade JS-kod:
function() {// definiera parametrar att exkluderavar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// kontrollera om frågesträngen innehåller några parametrar, annars returnera URL utan demif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// skapa param-objekt från frågesträngvar urlParams = getQueryParamsFromURL();// om det innehåller någon av de definierade parametrarna, ta bort nyckeln och behåll restenObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Skapa filtrerad frågesträngvar queryString = new URLSearchParams(urlParams).toString();// lägg till ? till frågesträngen om den inte är tomif (queryString != "") queryString = "?" + queryString;}// returnera rensad URLreturn addressString.origin + addressString.pathname + queryString;}
Titta nu på den tredje kodraden, som definierar variabeln excludeStrings:
En array med en lista över parametrar för filtrering definieras. Var och en av dessa strängar representerar namnet på en frågeparameter. Om en av parametrarna dyker upp i webbadressen kommer den att tas bort.
Resten av URL:en och frågesträngen förblir intakta så att viktiga parametrar som gclid (Google Ads) eller UTM (kampanjspårning) inte av misstag tas bort.
Ovanstående parameterlista från kodsnutten har över tid utvecklats från Hubspot och Facebook parametrar. Om du vill kan du ta bort alla parametrar och sedan lägga till dina egna parametrar. Observera dock syntaxen: "parameter1", "parameter2", "parameter3" osv.
Till exempel, om du ville lägga till en personlig parameter som heter myPersonalParam, skulle arrayen se ut så här (se slutet):
// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
Vi är nästan klara. Fortsätt.
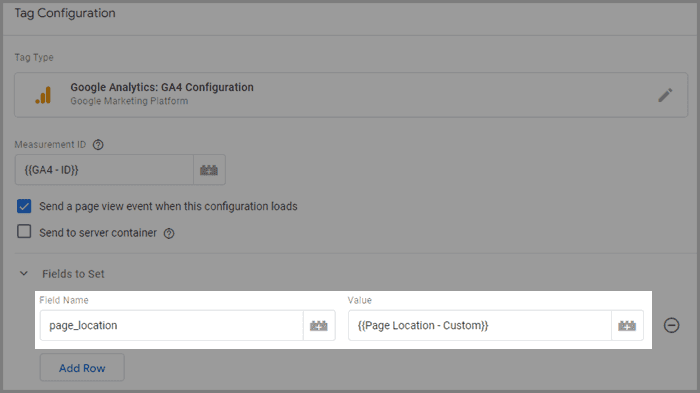
2. Set GA4 configuration
Nästa steg är att gå till taggarna i vår Google Tag Manager-container och öppna GA4 configuration taggen.
Lägg nu till fältet page_location till fälten som ska definieras och definiera vår skapade JavaScript Page Location - Custom som värdet:

Denna inställning skriver över webbadressen vi skickar till Google Analytics med vår egen anpassade webbadress.
Det betyder att om frågeparameternamnet specificerades i kodsnutten innehåller denna anpassade webbadress inte längre parametern.
Färdigt.
Filter out all query parameters in GA4
Den tidigare lösningen bygger på antagandet att vi inte har någon möjlighet att veta vilka parametrar som kommer att läggas till URL:erna och om de ska filtreras bort eller inte.
Analytikern måste först märka parametrarna i GA4-rapporterna, sedan besluta om de behöver tas bort och slutligen utöka parameterns lista i JS-variabeln.
Å ena sidan ger lösningen användaren kontroll, eftersom varje filtrering övervägs åtminstone en gång; å andra sidan kan uppdateringen av listan vara besvärlig.
En alternativ lösning är att filtrera bort alla frågeparametrar, förutom den som krävs av Google Analytics (nämligen gclid- och utm- kampanjparametrar).
Nackdelen med detta tillvägagångssätt är dock att kontrollen över de filtrerade parametrarna går förlorad. Egentligen vet du bara vilka parametrar som behålls (gclid och utm-parametrar) och inget mer.
En sådan lösning säkerställer konsekventa webbadresser i Google Analytics utan manuellt arbete. Därför, om du är villig att ge upp en del av kontrollen, kan du lägga följande JS-kod i Page Location - Custom variabeln istället för ovanstående skript:
function() {// define parameters to keep if availablevar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// transpile ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// test each param for availability and create array with final keysfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// merge all keys into one list// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// create param object from query stringvar urlParams = getQueryParamsFromURL(); // Create filtered query stringqueryString = new URLSearchParams(// remove any non-matching keys from param objectfilterParamsFromList(urlParams, includeStrings)).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Observera att i början av skriptet definieras variabeln includeStrings med alla parameternamn som definitivt alltid ska behållas i URL:en: gclid och utm-parametrar.
Om det finns andra parametrar som du vill ignorera, lägg bara till dem i arrayen.
Jag lade också till parametern gtm_debug. Den signalerar Google Analytics när en sida besöks i GTM debug-läge. Som ett resultat filtreras sidvisningar bort från GA-rapporterna under felsökning.
Filter query strings from other event parameters in GA4
Du kan också använda ovanstående skript för andra händelseparametrar i GA4. Till exempel för Video URLs eller URL:er till externa länkar.
Nästan i början av min kod definierar jag variabeln addressString.
var addressString = new URL(document.location);
Nu skapar du istället variabeln från GTM-variabeln som outputar video-URL:en:
var addressString = new URL({{Video URL}});
Skriptet kommer från och med nu att ta bort frågesträngarna från video-URL:en.
Då kan du ersätta {{Video URL}} i GA4-händelsetaggen med den nya JavaScript-variabeln.
Var försiktig när du filtrerar gclid-parametrar och UTM-parametrar
Gclid parametrar är frågeparametrar som Google Ads lägger till webbadressen för landningssidan när en annons klickas på. För attribuering i Google Analytics är det viktigt att dessa parametrar förblir i URL:en så att klicket kan hänföras till den betalda sökkanalen.
UTM parametrar är kampanjparametrar som Google Analytics-användare lägger till länkar till din webbplats. Med hjälp av utm-parametern kan användaren senare se i Google Analytics-rapporterna exakt vilken webbplats eller kampanj en besökare kom från.
Gclid parametrar och UTM parametrar filtreras automatiskt bort av Google Analytics under databehandlingen och är inte synliga i rapporterna. Dessa parametrar behöver därför inte filtreras bort manuellt med Google Analytics.
Redact Personal Information in GA4
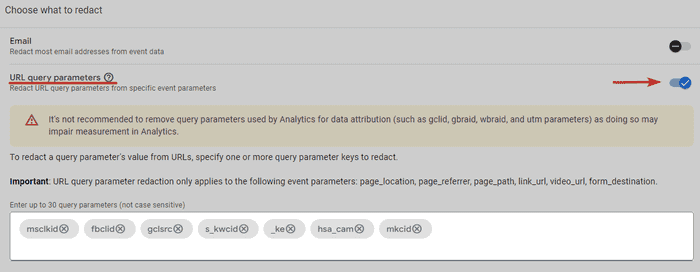
GA4 har nyligen släppt en ny Gtag-funktion: Datacensurering för frågeparametrar.
Det betyder att om din webbplats plockar upp personlig information eller helt enkelt oönskade data i frågeparametrar, har du nu ett enkelt sätt att säga till GA4 att ignorera värdena på dessa frågeparametrar.
Gå till GA4:s administrationspanel och hitta den nya funktionen här:
Admin -> Data Streams -> Choose your stream -> Redact Data

Detta är ett snabbt och enkelt sätt att säkerställa att du inte skickar personlig data till Google Analytics servrar.
Det hjälper dig dock inte med andra tjänster som Facebook. För tredjepartsplattformar måste du fortfarande använda ovanstående lösning för att rensa URL-strängar innan de skickas.
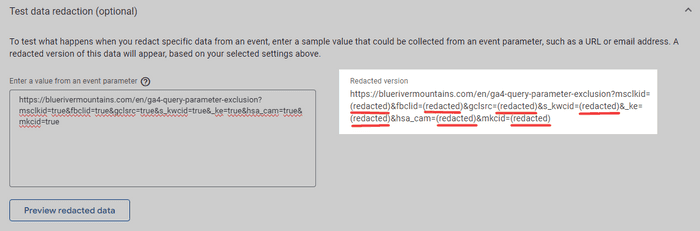
Så här ser URL:en ut efter att GA4 har censurerat värdena:

FAQ
Hur censurerar du data i GA4?
I GA4, använd funktionen "Data redaction for query parameters". Gå till Admin -> Data Streams -> Välj din stream -> Redact Data. Definiera vilka frågeparametrar som ska censureras.
Hur exkluderar du frågeparametrar i GA4?
Använd Google Tag Manager. Skapa en JavaScript-variabel som rensar specifika frågeparametrar från URL:er innan de skickas till GA4.
Hur tar man bort frågeparametrar från URL i GA4?
Med Google Tag Manager, skapa en anpassad JavaScript-variabel. Denna kommer att ta bort specifika eller alla frågeparametrar, förutom nödvändiga som gclid och utm.
Kan vi ta bort frågeparametrar från URL i GA4?
Ja, med hjälp av Google Tag Manager. Skapa en anpassad JavaScript-variabel för att filtrera bort frågeparametrar innan URL:en skickas till GA4.
Varför exkludera frågeparametrar från URL?
Huvudskäl: Adressera dataskyddsfrågor, undvik problem med Facebook-eventmatchning och säkerställ korrekt dataanalys.
Vad är ett exempel med flera frågeparametrar?
Här är samma exempel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Varför är frågeparametrar ett problem?
Frågeparametrar kan orsaka dataskyddsproblem eftersom många webbsystem använder parametrar under registreringsprocessen för att skicka användardata till backend. Om sådana webbplatser spåras med Google Analytics eller Facebook-pixeln, bryter du automatiskt mot Googles och Facebooks användarvillkor. De kan också orsaka problem med Facebook-eventmatchning och dataanalys.
Vad är syftet med frågeparametrar i en webbadress?
Frågeparametrar är en del av webbadressen för en webbsida. De börjar med `?` bakom den vanliga webbadressen och tilldelar värden till variabler, vilket gör det möjligt för en server att leverera en modifierad version av den begärda webbsidan baserat på dessa parametrar.
Hur hamnar frågeparametrar i Google Analytics-rapporterna?
Varje gång en webbsida laddas, skickar GA4-biblioteket URL:en för sidan till Googles server med en händelse. Detta innebär att alla besökare teoretiskt kan sätta in en parameter i URL:en och skicka den till dina GA-rapporter. Verktyg och tjänster använder också parametrar i URL:er för att spåra klick på länkar, vilket kan hamna i rapporterna.
Vilka problem kan uppstå vid användning av frågeparametrar?
Frågeparametrar kan leda till dataskyddsproblem, problem med Facebook-eventmatchning och svårigheter vid dataanalys. Till exempel, om webbplatser använder parametrar för att skicka användardata under registreringsprocessen, och om dessa webbplatser spåras med Google Analytics eller Facebook-pixeln, resulterar det i ett brott mot Googles och Facebooks användarvillkor.
Hur kan man exkludera frågeparametrar från webbadresser i Google Analytics 4?
För att exkludera frågeparametrar från webbadresser i Google Analytics 4, kan man skapa en JavaScript-variabel som rensar hela frågeparametern om det finns en tidigare definierad parameter i URL:en. Sedan kan URL:en skickas till Google Analytics utan frågeparametrar.
Vad är en alternativ lösning för att filtrera bort alla frågeparametrar i Google Analytics 4?
En alternativ lösning är att filtrera bort alla frågeparametrar, förutom de som krävs av Google Analytics (nämligen gclid- och utm-kampanjparametrar). Detta tillvägagångssätt offrar dock en del kontroll över de filtrerade parametrarna.
Hur kan man censurera personlig information i Google Analytics 4?
GA4 har en funktion kallad Datacensurering för frågeparametrar. Användare kan definiera frågeparametrarna för att låta GA4 censurera deras värden. Denna funktion finns i GA4:s administrationspanel under Data Streams.
Hur kan man filtrera frågesträngar från andra händelseparametrar i GA4?
Samma skript som används för att exkludera och filtrera bort alla frågeparametrar i URL:er kan användas för andra händelseparametrar i GA4, såsom Video URLs eller URL:er till externa länkar.
Vad är vikten av gclid-parametrar och UTM-parametrar i Google Analytics?
Gclid-parametrar är frågeparametrar som Google Ads lägger till webbadressen för landningssidan när en annons klickas på. De är viktiga för attribuering i Google Analytics. UTM-parametrar är kampanjparametrar som Google Analytics-användare lägger till länkar till din webbplats, vilket hjälper användaren att se exakt vilken webbplats eller kampanj en besökare kom från.
Vad är skillnaden mellan query och params i URL?
Frågeparametrar följer ett "?" i en URL och tilldelar värden till variabler. De hjälper servrar att leverera modifierade webbsidor baserat på dessa parametrar.
Vad betyder en frågeparameter?
Frågeparametrar är en del av en webbadress. De börjar med ett "?" och tilldelar värden till variabler. När du har flera, bildar de en frågesträng.
Spårar Google Analytics URL-parametrar?
Absolut. Varje gång en webbsida laddas, skickar GA4 URL:en, inklusive dess parametrar, till Googles servrar.
Vad är ett exempel på en URL med frågeparametrar?
Här är ett exempel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Vad är ett exempel med flera frågeparametrar?
Här är samma exempel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hur kan en URL ha flera värden för frågeparametrar?
Flera frågeparametrar i en URL separeras med symbolen "&": `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hur skulle du definiera URL-parametrar?
Frågeparametrar är delar av en webbadress som börjar med ett "?" och tilldelar värden till olika variabler.
Varför visas inte UTM-parametrar i URL:erna i Google Analytics?
UTM-parametrar visas inte i Google Analytics-rapporter eftersom de automatiskt filtreras bort, som en del av Googles spårningssystem.
Hur exkluderar du frågeparametrar i GA4?
I GA4, för att exkludera frågeparametrar, använd Google Tag Manager. Sätt upp en anpassad JavaScript-variabel som filtrerar bort specifika eller alla frågeparametrar från URL:en innan den skickas till GA4.
Vad är en frågeparameter?
Frågeparametrar är en del av webbadressen för en webbsida. En frågeparameter börjar med `?` bakom den vanliga webbadressen och tilldelar värden till variabler. Flera frågeparametrar resulterar i en frågesträng.
Vad orsakar frågeparametrar i Google Analytics-rapporterna?
Orsakerna är tvåfaldiga: Användarinmatning och spårningstjänster. Varje gång en webbsida laddas, skickar GA4-biblioteket URL:en för sidan till Googles server med en händelse, vilket gör att alla besökare teoretiskt kan sätta in en parameter i URL:en. Dessutom använder många verktyg och tjänster parametrar i URL:er för att spåra klick på länkar.
Vad bör du vara försiktig med när du filtrerar gclid-parametrar och UTM-parametrar?
Gclid-parametrar är frågeparametrar som Google Ads lägger till webbadressen för landningssidan när en annons klickas på. UTM-parametrar är kampanjparametrar som Google Analytics-användare lägger till länkar. Båda filtreras automatiskt bort av Google Analytics under databehandlingen och behöver inte filtreras bort manuellt.
Hur ser URL:en ut efter att GA4 har censurerat värdena?
Dina frågeparametrar kommer fortfarande att visas i GA4-gränssnittet, men värdena är censurerade.
Varför är frågeparametrar ett problem?
Frågeparametrar kan orsaka dataskyddsproblem eftersom många webbsystem använder parametrar under registreringsprocessen för att skicka användardata till backend. Om sådana webbplatser spåras med Google Analytics eller Facebook-pixeln, bryter du automatiskt mot Googles och Facebooks användarvillkor. De kan också orsaka problem med Facebook-eventmatchning och dataanalys.
Hur exkluderar man frågeparametrar i GA4?
Du kan exkludera frågeparametrar i GA4 genom att skapa en JavaScript-variabel som rensar hela frågeparametern om det finns en tidigare definierad parameter i URL:en, och sedan skicka URL:en till Google Analytics utan frågeparametrar.
Hur filtrerar man bort alla frågeparametrar i GA4?
För att filtrera bort alla frågeparametrar, förutom de som krävs av Google Analytics (nämligen gclid- och utm-kampanjparametrar), kan du använda en JavaScript-kod som tillhandahålls i artikeln.
Hur censurerar man personlig information i GA4?
GA4 har en ny Gtag-funktion: Datacensurering för frågeparametrar. Du kan definiera frågeparametrarna för att låta GA4 censurera deras värden i administrationspanelen.
Vad är syftet med frågeparametrar i en webbadress?
Frågeparametrar är en del av webbadressen för en webbsida. De börjar med `?` bakom den vanliga webbadressen och tilldelar värden till variabler, vilket gör det möjligt för en server att leverera en modifierad version av den begärda webbsidan baserat på dessa parametrar.
Hur hamnar frågeparametrar i Google Analytics-rapporterna?
Varje gång en webbsida laddas, skickar GA4-biblioteket URL:en för sidan till Googles server med en händelse. Detta innebär att alla besökare teoretiskt kan sätta in en parameter i URL:en och skicka den till dina GA-rapporter. Verktyg och tjänster använder också parametrar i URL:er för att spåra klick på länkar, vilket kan hamna i rapporterna.
Vilka problem kan uppstå vid användning av frågeparametrar?
Frågeparametrar kan leda till dataskyddsproblem, problem med Facebook-eventmatchning och svårigheter vid dataanalys. Till exempel, om webbplatser använder parametrar för att skicka användardata under registreringsprocessen, och om dessa webbplatser spåras med Google Analytics eller Facebook-pixeln, resulterar det i ett brott mot Googles och Facebooks användarvillkor.
Hur kan man exkludera frågeparametrar från webbadresser i Google Analytics 4?
För att exkludera frågeparametrar från webbadresser i Google Analytics 4, kan man skapa en JavaScript-variabel som rensar hela frågeparametern om det finns en tidigare definierad parameter i URL:en. Sedan kan URL:en skickas till Google Analytics utan frågeparametrar.
Vad är en alternativ lösning för att filtrera bort alla frågeparametrar i Google Analytics 4?
En alternativ lösning är att filtrera bort alla frågeparametrar, förutom de som krävs av Google Analytics (nämligen gclid- och utm-kampanjparametrar). Detta tillvägagångssätt offrar dock en del kontroll över de filtrerade parametrarna.
Hur kan man censurera personlig information i Google Analytics 4?
GA4 har en funktion kallad Datacensurering för frågeparametrar. Användare kan definiera frågeparametrarna för att låta GA4 censurera deras värden. Denna funktion finns i GA4:s administrationspanel under Data Streams.
Hur kan man filtrera frågesträngar från andra händelseparametrar i GA4?
Samma skript som används för att exkludera och filtrera bort alla frågeparametrar i URL:er kan användas för andra händelseparametrar i GA4, såsom Video URLs eller URL:er till externa länkar.
Vad är vikten av gclid-parametrar och UTM-parametrar i Google Analytics?
Gclid-parametrar är frågeparametrar som Google Ads lägger till webbadressen för landningssidan när en annons klickas på. De är viktiga för attribuering i Google Analytics. UTM-parametrar är kampanjparametrar som Google Analytics-användare lägger till länkar till din webbplats, vilket hjälper användaren att se exakt vilken webbplats eller kampanj en besökare kom från.
Referenser
- Vad är UTM-parametrar?
- Googles bästa praxis för att undvika att skicka PII
- Läs mer om Google Analytics syn på PII-data i deras användarvillkor i Sektion 7, "Privacy"