
Query Parameter in Google Analytics 4 herausfiltern
In diesem Tutorial lernst Du Query Parameter in Google Analytics 4 aus der Webadresse herauszufiltern.
Ich habe jedoch ein anderes Tutorial, für den Fall, dass Du die Seitenaufrufe wegen ihrer URL Parameter komplett vom GA Tracking ausschließen möchtest.
Du kannst diese Anleitung aber auch nutzen, um andere Parameter mit URL's (z.B. Video- oder Link-Adressen ) von Query Parametern zu säubern.
Wir werden dafür eine Filterfunktion mit Google Tag Manager (GTM) erstellen, die beliebige Parameter aus einem URL-String filtert.
Als Alternative erstellen wir auch eine Filterfunktion, die alle Parameter automatisch ausschließt, bis auf die Außnahmen, die wir definieren.
Wenn du nach einer Lösung suchst, um keine persönlichen Daten über Abfrageparameter an dein GA4-Property zu senden, dann lies weiter unten unter Persönliche Informationen in GA4 schwärzen.
Dieses Tutorial setzt voraus, dass Du GTM für's Tracken mit GA4 benutzt.
Bevor wir das Problem lösen, lasst uns kurz definieren, was Query-Parameter sind, damit wir alle auf dem selben Stand sind.
Was sind Query-Parameter?
Query-Parameter sind ein Teil der Webadresse für eine Webeite. Ein Query-Parameter beginnt mit ? hinter der üblichen Webadresse und ordnet Variablen Schlüsselwerte zu. Mehrere Query-Parameter ergeben einen Query-String.
Programmierer benutzen Query-Strings manchmal, damit ein Server Anhand der Paramter erkennen kann, dass er eine Abgeänderte Version der nachgefragten Webseite liefern soll.
Ein Query-String kann zum Beispiel so aussehen:
?site=bluerivermountains.com&referrer=google.com
Die gesamte Webadresse inklusive Query Parameter sieht dann wie folgt aus:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Nachdem das geklärt ist, lernen wir jetzt, wie man eine Filterfunktion für Query-Paramter in GA4 mit der Hilfe von Google Tag Manager (GTM) erstellt.
Wodurch entstehen Query-Parameter in den Google Analytics Reports?
Eingaben durch Nutzer
Jedes mal, wenn eine Webseite geladen wird, sendet die GA4 Library die URL der Seite mit einem Event an Google's server. Das heißt, jeder Besucher kann theoretisch einen Parameter in die URL einfügen und ihn somit an GA schicken.
Probier es aus. Füge am Ende einer beliebigen Webadresse im Browser folgenden Query Parameter hinzu und drück Enter:
?testParameter=true
Die Seite wird in den meisten Fällen problemlos laden. Und somit wurde beim Laden der Seite der Parameter auch an Google Analytics geschickt.
Tracking Services
Viele Tools und Services benutzen Parameter in URLs, um Klicks auf Links zu tracken.
Beispiele sind z.B. Google Ads, wo der Parameter ?gclid= bei einem Klick auf einen Werbelink dem Link hinzugefügt wird.
Ein anderes Beispiel sind UTM-Parameter. UTM-Parameter werden zum Kampagnen-Tracking in Google Analytics genutzt.
Der einzige Grund, weshalb diese Parameter in den Google Analytics Berichten nicht auftauchen ist, dass sie automatisch herausgefiltert werden, da die Parameter zu Google's Tracking-System zählen.
Alle anderen Parameter von Tools & Services, die nicht zu Google gehören, werden also nicht automatisch herausgefiltert. Beispiele gibt es unzählige, da Parameter zum Tracking eine übliche Lösung sind.
Hier ein kurze Liste von Tracking Services und den dazugehörigen Query-Parametern:
| Tracking Service | Query-Parameter |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Wenn also ein beliebiger Service seinen individuellen Tracking-Parameter zu einem Link zu deiner Seite hinzufügt, wird dieser in Google Analytics später in den Berichten zu finden sein.
Warum sind Query-Parameter ein Problem?
Parameter sind nicht unbedingt ein Problem. Aber in manchen Scenarien generieren sie Probleme. Zum Beispiel:
Datenschutzrechtliche Probleme
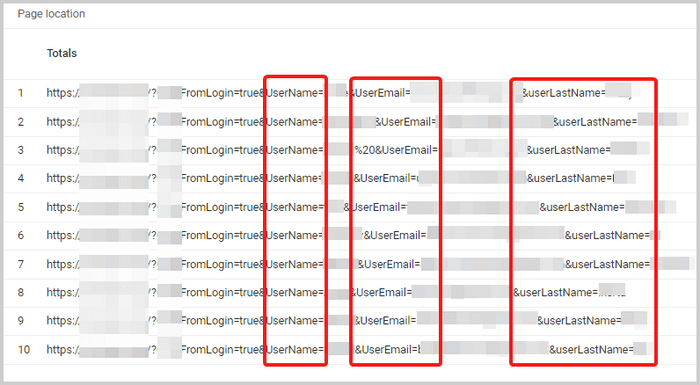
Viele Webseiten-Systeme benutzen Parameter während des Registrierungsvorgangs, um User Daten an das Backend zu schicken.
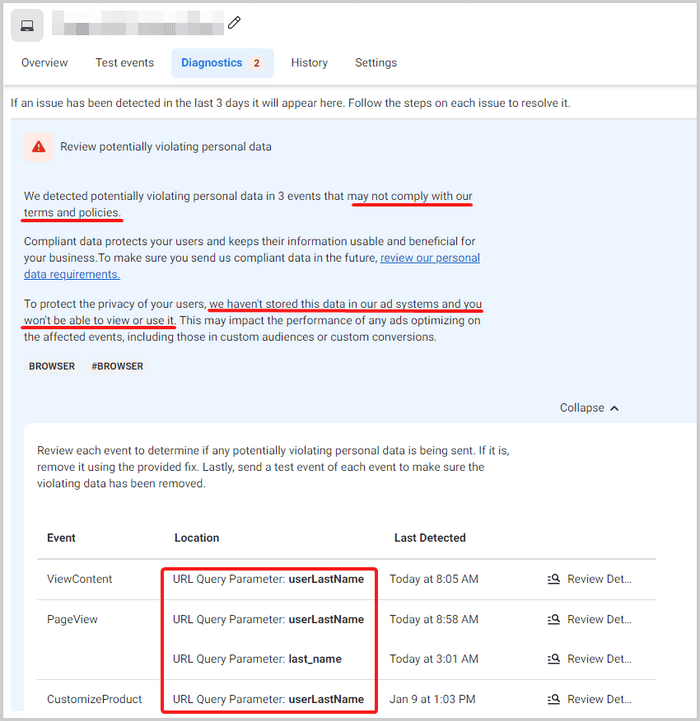
Wenn auf solchen Webseiten mit Google Analytics oder dem Facebook Pixel getrackt wird, bricht man nun automatisch Google's und Facebook's Nutzungsbedingungen.
Danach bekommt man entweder Warnhinweise oder muss im schlimmsten Fall mit der Sperrung des Accounts rechnen. Außerdem bricht man EU Datenschutzregeln (DSGVO).


Probleme beim Facebook Event-Matching
Wer Facebook Tracking dual über den Browser, sowie über den Server mittels Facebook's Conversion API betreibt, muss Tracking Daten deduplizieren. Für die Deduplizierung werden u.a. die Webadressen genutzt. Oftmals sind Parameter die persönliche Daten enthalten nur in einer der beiden Datenquellen herausgefiltert, also entweder im Browser oder auf dem Server. Somit verschlechtern sich die Event-Matching Scores auf Facebook.
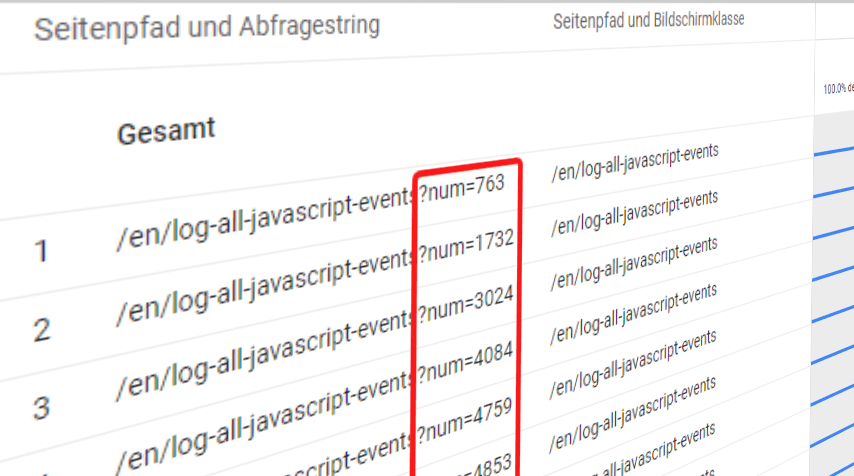
Probleme bei der Datenanalyse
Tracking Tools behandeln URL's meistens wie gewöhnliche Strings. Das heißt Parameter werden nicht automatisch heraussgefiltert. Somit ergeben sich Probleme bei der Datenanalyse, da Daten für den selben Adresspfad nicht gruppiert werden. Siehe hierzu folgende Tabelle als Beispiel:
| Video URL | Views |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Wie Du hoffentlich in obiger Tabelle erkennen kannst, ist es schwer die Summe der Views für ein Video zu ermitteln, wenn die Video URL's Parameter enthalten.
Wie man Query Parameter in GA4 ausschließt
Wie können wir Query-Parameter aus den Webadressen in Google Analytics 4 herausfiltern?
Zuerst werden wir eine JavaScript-Variable erstellen, die den gesamten Query-Parameter löscht, wenn ein vorher definierter Parameter in der URL ist. Danach senden wir die URL dann ohne Query-Parameter an Google Analytics.
Los gehts!
1. Query Parameter in GTM löschen
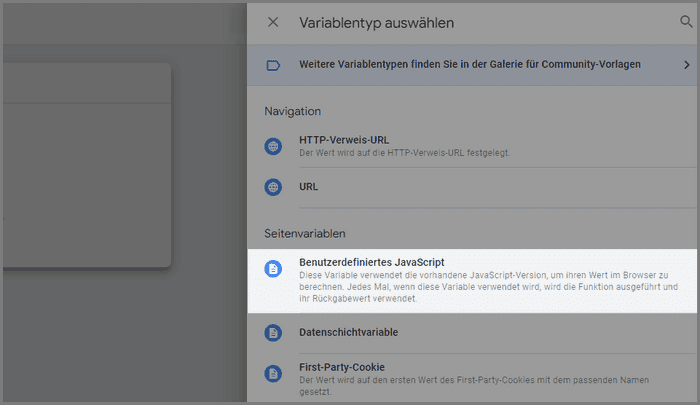
Um das Fragezeichen ? am Ende der Webadresse und den Rest des Query-Strings zu löschen, erstellen wir in Google Tag Manager als erstes eine neue benutzerdefinierte Variable vom Typ "benutzerdefiniertes JavaScript" mit dem Namen Page Location - Custom

Als Nächstes fügen wir folgenden benutzerdefinierten JS Code ein:
function() {// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// create param object from query stringvar urlParams = getQueryParamsFromURL();// if it holds any of the defined parameters, remove the key and keep the restObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Create filtered query stringvar queryString = new URLSearchParams(urlParams).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Sieh Dir nun die dritte Zeile des Codes an, in der die Variable excludeStrings definiert wird:
Es wird ein Array mit einer Liste von Parametern zum Filtern definiert. Jeder dieser Strings stellt den Namen eines Query Parameters dar. Falls einer der Parameter in der Webadresse auftaucht, wird er gelöscht.
Der Rest der URL und des Query-Strings bleibt bestehen, damit wichtige Parameter wie gclid-Parameter (Google Ads) oder UTM-Parameter (Kampagnen-Tracking) nicht versehentlich gelöscht werden.
Obige Parameterliste aus dem Code snippet hat sich mit der Zeit aus Hubspot und Facebook Parametern ergeben. Wenn Du willst, lösche alle Parameter und füge dann deine eigenen Parameter hinzu. Beachte jedoch die Syntax: "parameter1", "parameter2", "parameter3"usw.
Wenn Du z.B. einen persönlichen Parameter mit dem Namen myPersonalParam hinzufügen willst, würde das Array danach wie folgt aussehen (siehe Ende):
// define parameters to excludevar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
Wir sind fast fertig. Weiter geht's.
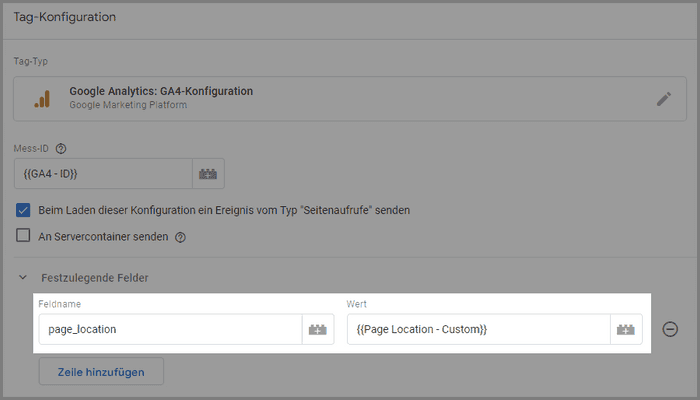
2. GA4-Konfiguration einstellen
Als nächstes gehen wir zu den Tags in unserem Google Tag Manager Container und öffnen das Tag für die GA4-Konfiguration.
Füge nun das Feld page_location bei den festzulegenden Feldern hinzu und definiere als Wert unser erstelltes JavaScript Page Location - Custom:

Diese Einstellung überschreibt die Webadresse, die wir an Google Analytics senden, mit unserer eigenen benutzerdefinierten Webadresse. Das heißt, wenn der Name des Query-Parameter im Code-Snippet angegeben wurde, enthällt diese benutzerdefinierte Webadresse den Parameter also nicht mehr.
Fertig.
Alle Query-Parameter in GA4 herausfiltern
Die obige Lösung basiert auf der Annahme, das wir nicht wissen können, welche Parameter den URLs hinzugefügt werden und ob sie herausgefiltert werden sollten oder nicht.
Der Analyst muss die Parameter erst in den GA4 Berichten bemerken, dann entscheiden ob sie entfernt werden müssen und schließlich die Parameter-Liste in der JS Variable erweitern. Die Lösung gibt dem Nutzer auf der einen Seite Kontrolle, da jede Filtrierung zumindest einmal überlegt wird; auf der anderen Seite kann es mühselig sein die Liste zu aktualisieren.
Eine alternative Lösung ist alle Query-Parameter herauszufiltern, außer der Parameter die Google Analytics braucht (nämlich gclid- und utm- Kampagnenparameter).
Der Nachteil dieses Ansatzes ist jedoch, dass die Kontrolle über die herausgefilterten Parameter verloren geht. Eigentlich weiß man nämlich nur, welche Parameter beibehalten werden (gclid- und utm-Parameter) und mehr nicht.
Solch eine Lösung sorgt jedoch für einhaltliche Webadressen in Google Analytics, ohne manuellen Aufwand. Wer also bereit ist etwas Kontrolle aufzugeben, kann daher den folgenden JS-Code an Stelle des obigen Skripts in die Page Location - Custom Variable einfügen:
function() {// define parameters to keep if availablevar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// check if query string holds any parameters, otherwise just return the url without themif (queryString.indexOf("?") != -1) {// transpile ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// test each param for availability and create array with final keysfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// merge all keys into one list// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// create param object from query stringvar urlParams = getQueryParamsFromURL(); // Create filtered query stringqueryString = new URLSearchParams(// remove any non-matching keys from param objectfilterParamsFromList(urlParams, includeStrings)).toString();// add ? to querystring unless it's emptyif (queryString != "") queryString = "?" + queryString;}// return cleaned URLreturn addressString.origin + addressString.pathname + queryString;}
Bemerke, dass am Anfang des Skripts die Variable includeStrings mit allen Parameternamen definiert wird, die auf jeden Fall immer in der URL beibehalten werden sollen: gclid- und utm-Parameter.
Außerdem habe ich noch den Parameter gtm_debug hinzugefügt. Er signalisiert Google Analytics, wenn eine Seite im GTM Debug-Mode besucht wird. Dadurch werden Seitenaufrufe wärend des Debugging aus den GA-Reports herausgefiltert.
Query Strings aus anderen Event Parametern in GA4 filtern
Die obigen Scripts kannst du auch für andere Event-Parameter in GA4 nutzen. Zum Beispiel für Video URLs oder URLs von Externen Links.
Fast am Anfang meines Codes definiere ich die Variable adressString.
var addressString = new URL(document.location);
Generiere die Variable nun von der GTM-Variable, die die Video URL ausgibt:
var addressString = new URL({{Video URL}});
Nun wird das Script die Query Strings aus der Video URL entfernen.
Danach kannst Du im GA4 Event Tag die {{Video URL}} durch die neue JavaScript-Variable ersetzen.
Vorsicht beim Filtern mit gclid-Parametern und UTM-Parametern
Gclid-Parameter sind Query-Parameter, die beim Klick auf eine Anzeige von Google Ads der Webadresse der Landingpage hinzugefügt werden. Für die Attribution in Google Analytics ist es wichtig, dass diese Parameter in der URL bleiben, damit der Klick dem Paid Search-Kanal zugerechnet werden kann.
UTM-Parameter sind Kampagnenparameter, die Benutzer von Google Analytics den Links zu Ihrer Webseite hinzufügen. Anhand der utm-Parameter kann der Nutzer später in den Google Analytics Berichten genau erkennen, von welcher Webseite oder Kampagne ein Besucher stammt.
Gclid-Parameter und UTM-Parameter werden automatisch von Google Analytics bei der Datanverarbeitung herausgefiltert und sind nicht in den Berichten sichtbar. Diese Parameter müssen bei Google Analytics daher nicht manuell herausgefiltert werden.
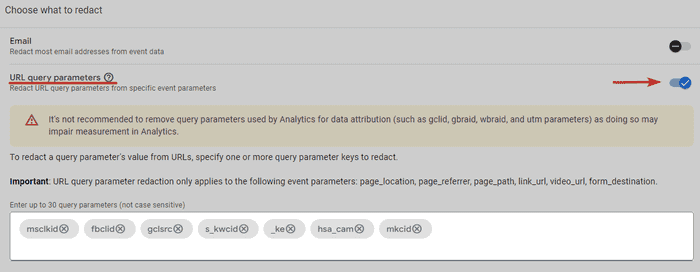
Persönliche Informationen in GA4 schwärzen
GA4 hat kürzlich ein neues Gtag-Feature herausgebracht: Daten-Schwärzung für Abfrageparameter.
Das bedeutet, wenn deine Webseite persönliche Informationen oder einfach unerwünschte Daten in Abfrageparametern erfasst, kannst du GA4 jetzt einfach mitteilen, die Werte dieser Abfrageparameter zu ignorieren.
Geh dafür zum GA4 Admin-Panel und finde das neue Feature hier:
Verwaltung -> Datenstreams -> Wähle deinen Stream -> Daten entfernen

Das ist eine schnelle und einfache Möglichkeit sicherzustellen, dass du keine persönlichen Daten an die Google Analytics Server sendest.
Allerdings hilft das Feature nicht bei anderen Diensten, wie Facebook. Für Drittanbieter-Plattformen musst du immer noch die obige Lösung nutzen, um URL-Strings zu bereinigen, bevor du sie sendest.
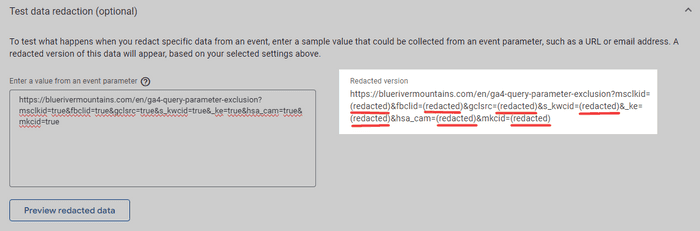
So wird die URL aussehen, nachdem GA4 die Werte geschwärzt hat:

FAQ
Wie kann man Daten in GA4 schwärzen?
In GA4 nutzt du die Funktion "Daten-Schwärzung für Abfrageparameter". Geh zu Admin -> Datenströme -> Wähle deinen Stream -> Schwärze Daten. Leg fest, welche Abfrageparameter geschwärzt werden sollen.
Wie schließt man Abfrageparameter in GA4 aus?
Benutze den Google Tag Manager. Erstelle eine JavaScript-Variable, die bestimmte Abfrageparameter aus URLs entfernt, bevor sie an GA4 gesendet werden.
Wie entfernt man Abfrageparameter aus einer URL in GA4?
Mit dem Google Tag Manager richtest du eine benutzerdefinierte JavaScript-Variable ein. Damit werden bestimmte oder alle Abfrageparameter entfernt, außer wesentlichen wie gclid und utm.
Kann man Abfrageparameter aus einer URL in GA4 entfernen?
Ja, mit dem Google Tag Manager. Richte eine benutzerdefinierte JavaScript-Variable ein, um Abfrageparameter zu filtern, bevor die URL an GA4 gesendet wird.
Warum sollte man URL-Abfrageparameter ausschließen?
Hauptgründe: Datenschutzbedenken adressieren, Probleme bei der Facebook-Ereignisabgleichung vermeiden und eine genaue Datenanalyse sicherstellen.
Was ist der Unterschied zwischen Abfrage und Parametern in einer URL?
Abfrageparameter folgen einem "?" in einer URL und weisen Variablen Werte zu. Sie helfen Servern, modifizierte Webseiten basierend auf diesen Parametern zu liefern.
Was bedeutet ein Abfrageparameter?
Abfrageparameter sind Teil einer Webadresse. Sie beginnen mit einem "?" und weisen Variablen Werte zu. Wenn es mehrere gibt, bilden sie eine Abfragezeichenfolge.
Verfolgt Google Analytics URL-Parameter?
Absolut. Jedes Mal, wenn eine Webseite geladen wird, sendet GA4 die URL, einschließlich ihrer Parameter, an Googles Server.
Wie sieht ein Beispiel für eine URL mit Abfrageparametern aus?
Hier ein Beispiel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Wie sieht ein Beispiel mit mehreren Abfrageparametern aus?
Hier dasselbe Beispiel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Wie kann eine URL mehrere Abfrageparameterwerte haben?
Mehrere Abfrageparameter in einer URL werden mit dem Symbol "&" getrennt: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Was ist die Definition eines URL-Parameters?
Abfrageparameter sind Teile einer Webadresse, die mit einem "?" beginnen und verschiedenen Variablen Werte zuweisen.
Wie schließt man Abfrageparameter in GA4 aus?
In GA4, um Abfrageparameter auszuschließen, würdest du den Google Tag Manager verwenden. Du würdest eine benutzerdefinierte JavaScript-Variable einrichten, die bestimmte oder alle Abfrageparameter aus der URL filtert, bevor sie an GA4 gesendet wird.
Warum werden UTM-Parameter nicht in den URLs in Google Analytics angezeigt?
UTM-Parameter erscheinen nicht in Google Analytics-Berichten, weil sie automatisch herausgefiltert werden, da sie Teil von Googles Tracking-System sind.
Was sind Query-Parameter?
Query-Parameter sind ein Teil der Webadresse für eine Webeite. Ein Query-Parameter beginnt mit ? hinter der üblichen Webadresse und ordnet Variablen Schlüsselwerte zu. Mehrere Query-Parameter ergeben einen Query-String. Programmierer benutzen Query-Strings manchmal, damit ein Server Anhand der Paramter erkennen kann, dass er eine Abgeänderte Version der nachgefragten Webseite liefern soll.
Wodurch entstehen Query-Parameter in den Google Analytics Reports?
Eingaben durch Nutzer und Tracking Services erzeugen Query-Parameter in den Google Analytics Reports. Jedes mal, wenn eine Webseite geladen wird, sendet die GA4 Library die URL der Seite mit einem Event an Google's server. Das heißt, jeder Besucher kann theoretisch einen Parameter in die URL einfügen und ihn somit an GA schicken. Viele Tools und Services benutzen Parameter in URLs, um Klicks auf Links zu tracken.
Warum sind Query-Parameter ein Problem?
Parameter sind nicht unbedingt ein Problem. Aber in manchen Scenarien generieren sie Probleme. Zum Beispiel: Datenschutzrechtliche Probleme und Probleme bei der Datenanalyse.
Wie schließt man Query Parameter in GA4 aus?
Zuerst werden wir eine JavaScript-Variable erstellen, die den gesamten Query-Parameter löscht, wenn ein vorher definierter Parameter in der URL ist. Danach senden wir die URL dann ohne Query-Parameter an Google Analytics. Um das Fragezeichen ? am Ende der Webadresse und den Rest des Query-Strings zu löschen, erstellen wir in Google Tag Manager als erstes eine neue benutzerdefinierte Variable vom Typ 'benutzerdefiniertes JavaScript' mit dem Namen Page Location - Custom.
Was passiert, wenn alle Query-Parameter in GA4 herausgefiltert werden?
Die obige Lösung basiert auf der Annahme, das wir nicht wissen können, welche Parameter den URLs hinzugefügt werden und ob sie herausgefiltert werden sollten oder nicht. Der Analyst muss die Parameter erst in den GA4 Berichten bemerken, dann entscheiden ob sie entfernt werden müssen und schließlich die Parameter-Liste in der JS Variable erweitern.
Was ist Daten-Schwärzung für Abfrageparameter?
GA4 hat kürzlich ein neues Gtag-Feature herausgebracht: Daten-Schwärzung für Abfrageparameter. Das bedeutet, wenn deine Webseite persönliche Informationen oder einfach unerwünschte Daten in Abfrageparametern erfasst, kannst du GA4 jetzt einfach mitteilen, die Werte dieser Abfrageparameter zu ignorieren.
- Was sind UTM-Parameter?
- Googles Best Practices, um das Senden von PII zu vermeiden
- Erfahre mehr über Googles Analytics Sicht auf PII-Daten in ihren Nutzungsbedingungen in Abschnitt 7, "Datenschutz"