
Ekskluder forespørgselsparametre i Google Analytics 4
I denne vejledning vil du lære, hvordan du ekskluderer forespørgselsparametre fra webadresser i Google Analytics 4.
Jeg har dog en anden vejledning, hvis du ønsker at helt blokere sidevisninger fra GA-sporing på grund af deres URL-parametre.
Du kan også bruge denne vejledning til at rense andre URL'er (f.eks. video- eller linkadresser) for forespørgselsstrenge.
For at gøre dette vil vi oprette en filterfunktion med Google Tag Manager (GTM). Den vil filtrere enhver parameter fra en URL-streng, som vi definerer.
Hvis du leder efter en løsning på ikke at sende persondata via forespørgselsparametre til din GA4-egenskab, så læs længere nede under Rediger personlige oplysninger i GA4.
Denne guide kræver, at du bruger GTM til din sporing med GA4.
Før vi begynder at løse problemet, lad os først definere, hvad forespørgselsparametre er, så vi er på linje.
Hvad er en forespørgselsparameter?
Forespørgselsparametre er en del af webadressen for en webside.
En forespørgselsparameter starter med ? bag den sædvanlige webadresse og tildeler værdier til variabler. Flere forespørgselsparametre resulterer i en forespørgselsstreng.
Programmerere bruger nogle gange forespørgselsstrenge, så en server kan fortælle ud fra parametrene, at den skal levere en modificeret version af den anmodede webside.
For eksempel kan en forespørgselsstreng se sådan ud:
?site=bluerivermountains.com&referrer=google.com
Hele webadressen inklusive forespørgselsparametre ser derefter sådan ud:
https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com
Med det afklaret, lad os nu lære, hvordan man opretter en filterfunktion til forespørgselsparametre i GA4 ved hjælp af Google Tag Manager (GTM).
Hvad forårsager forespørgselsparametre i Google Analytics-rapporter?
Brugerinput
Hver gang en webside indlæses, sender GA4-biblioteket sidens URL til Googles server med en hændelse.
Det betyder, at enhver besøgende teoretisk set kan indsætte en parameter i URL'en og dermed sende den til dine GA-rapporter.
Prøv det. Tilføj følgende forespørgselsparameter til slutningen af en webadresse i browseren og tryk på Enter:
?testParameter=true
Siden indlæses uden problemer i de fleste tilfælde. Og så blev parameteren også sendt til Google Analytics, da siden blev indlæst.
Tracking Services
Mange værktøjer og tjenester bruger parametre i URL'er til at spore klik på links.
Eksempler er f.eks. Google Ads, hvor parameteren ?gclid= tilføjes til linket ved klik på et reklamelink.
Et andet eksempel er UTM-parametre, som bruges til kampagnesporing i Google Analytics.
Den eneste grund til, at disse parametre ikke vises i Google Analytics-rapporter, er, at de automatisk filtreres fra, da parametrene er en del af Googles sporingssystem.
Så alle andre ikke-Google-parametre fra værktøjer og tjenester filtreres ikke automatisk fra. Der er utallige eksempler, da parametre til sporing er en almindelig løsning.
Her er en kort liste over trackingtjenester og de tilhørende forespørgselsparametre:
| Tracking Service | Query-Parameter |
|---|---|
| Bing Ads | ?msclkid= |
| Facebook Ads | ?fbclid= |
| Google DoubleClick | ?gclsrc= |
| Adobe Analytics | ?s_kwcid= |
| Klaviyo | ?_ke= |
| Hubspot | ?hsa_cam= |
| Ebay | ?mkcid= |
Så hvis nogen tjeneste tilføjer sin brugerdefinerede tracking parameter til et link til din side, vil du senere finde den i Google Analytics-rapporter.
Hvorfor er query parameters et problem?
Parametre er ikke nødvendigvis et problem. Men i nogle scenarier skaber de et problem. For eksempel:
Problemer med databeskyttelse
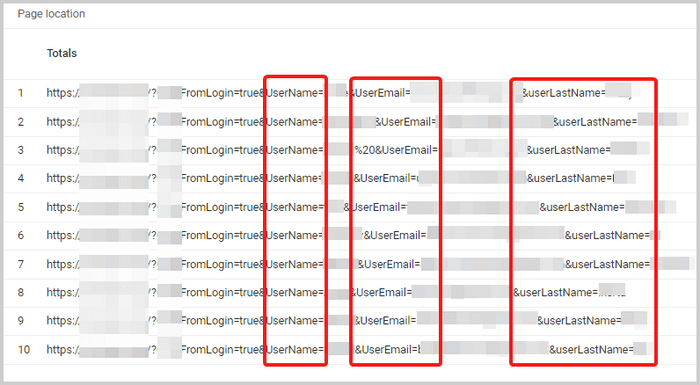
Mange websystemer bruger parametre under registreringsprocessen til at sende brugerdata til backend.
Hvis sådanne websider spores med Google Analytics eller Facebook-pixel, bryder du automatisk Googles og Facebooks brugervilkår, fordi du sender private data til deres servere via query parameters i webadresserne.
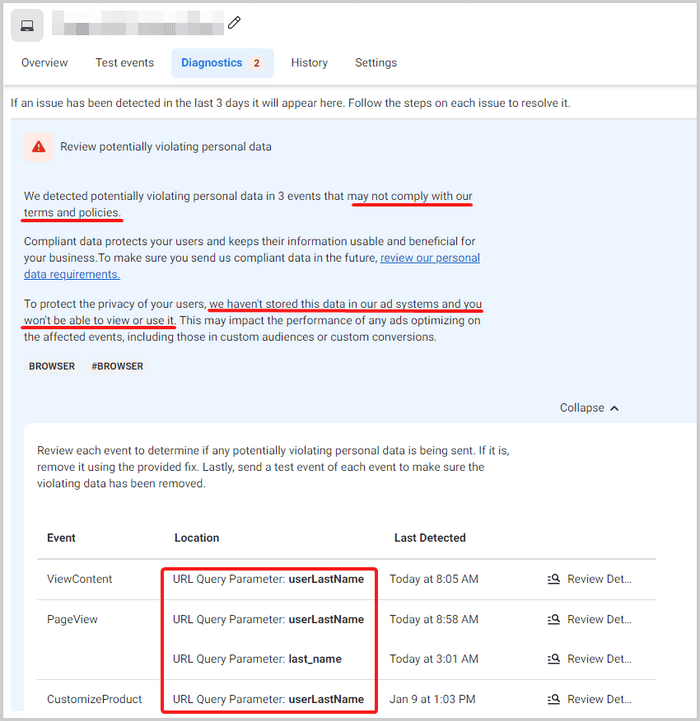
Derefter får du enten advarsler, eller i værste fald risikerer du at få din konto blokeret. Oven i det bryder du også EU's databeskyttelsesregler (GDPR).


Problemer med Facebook event matching
Hvis du opererer Facebook-sporing via browseren og via serveren ved hjælp af Facebooks Conversion API, skal sporingsdata dedupliceres. Blandt andet bruges webadresserne til deduplikeringen. Query parameters, der indeholder persondata, filtreres ofte kun ud i en af de to datakilder, dvs. enten i browseren eller på serveren. Således falder event matching scores på Facebook drastisk.
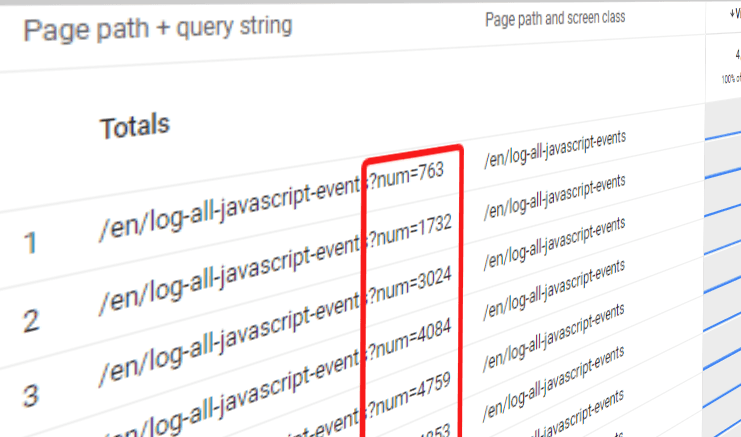
Problemer med dataanalyse
Trackingværktøjer behandler for det meste URL'er som almindelige strenge. Dette betyder, at parametre ikke automatisk filtreres ud. Dette skaber problemer i dataanalyse, da data for samme side sti ikke grupperes.
Se følgende tabel som et eksempel:
| Video URL | Visninger |
|---|---|
| https://myvideos/coolSpring?kjh1249nnj=1 | 3 |
| https://myvideos/hotSpring?kasd1249nnj=12 | 1 |
| https://myvideos/hotSpring?123456=true | 9 |
| https://myvideos/coolSpring?kjdkj49nnj=asasjhb328 | 43 |
| https://myvideos/hotSpring?k123nj=false | 2 |
| https://myvideos/coolSpring?asf45nj | 15 |
Som du forhåbentlig kan se i tabellen ovenfor, er det svært at beregne summen af visninger for en video, når video URL'erne indeholder parametre.
Hvordan ekskluderer man query parameters i GA4?
Hvordan kan vi filtrere query parameters ud fra webadresser i Google Analytics 4?
Først vil vi oprette en JavaScript-variabel, der vil rense hele query parameter, hvis der er en tidligere defineret parameter i URL'en. Vi sender derefter URL'en til Google Analytics uden query parameters.
Her går vi i gang!
1. Slet query parameters i GTM
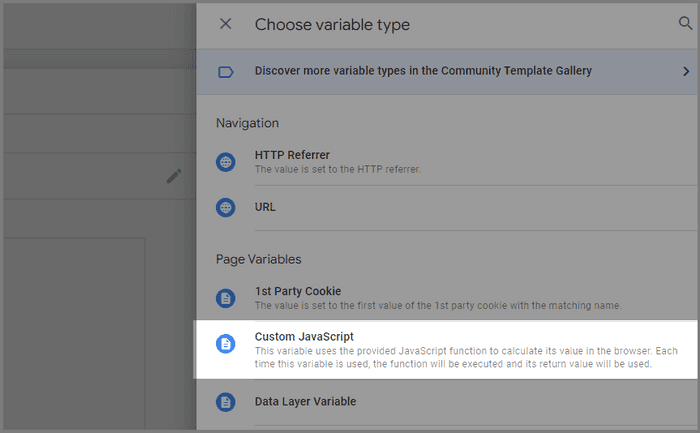
For at fjerne spørgsmålstegnet ? i slutningen af webadressen og resten af query string, er det første vi gør i Google Tag Manager at oprette en ny brugerdefineret variabel af typen "Custom JavaScript" kaldet Page Location - Custom

Lad os derefter tilføje følgende brugerdefinerede JS-kode:
function() {// definér parametre, der skal ekskluderesvar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck"];var addressString = new URL(document.location);var queryString = addressString.search;// tjek om query string indeholder parametre, ellers returnér url'en uden demif (queryString.indexOf("?") != -1) {// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};// opret param-objekt fra query stringvar urlParams = getQueryParamsFromURL();// hvis det indeholder nogen af de definerede parametre, fjern nøglen og behold restenObject.keys(urlParams).map(function (key) {if (excludeStrings.includes(key)) delete urlParams[key];});// Opret filtreret query stringvar queryString = new URLSearchParams(urlParams).toString();// tilføj ? til query string medmindre den er tomif (queryString != "") queryString = "?" + queryString;}// returnér renset URLreturn addressString.origin + addressString.pathname + queryString;}
Se nu på den tredje linje af koden, som definerer variablen excludeStrings:
En array med en liste over parametre til filtrering er defineret. Hver af disse strenge repræsenterer navnet på en query parameter. Hvis en af parametrene vises i webadressen, vil den blive slettet.
Resten af URL'en og query string forbliver intakt, så vigtige parametre såsom gclid parametre (Google Ads) eller UTM parametre (kampagnesporing) ikke slettes ved et uheld.
Den ovenstående parameterliste fra kodeeksemplet er over tid blevet til fra Hubspot og Facebook parametre. Hvis du vil, kan du slette alle parametre og derefter tilføje dine egne parametre. Bemærk dog syntaksen: "parameter1", "parameter2", "parameter3" osv.
For eksempel, hvis du ville tilføje en personlig parameter kaldet myPersonalParam, ville arrayet se sådan ud (se slutningen):
// definér parametre, der skal ekskluderesvar excludeStrings = ["hsa_acc","fbclid","wbraid","hsa_cam","hsa_grp","hsa_ad","hsCtaTracking","submissionGuid","hsa_src","hsa_tgt","hsa_kw","hsa_mt","hsa_net","hsa_ver","li_fat_id","q","msclkid","ref","cache","_x_tr_sl","_sm_nck","myPersonalParam"];
Vi er næsten færdige. Fortsæt.
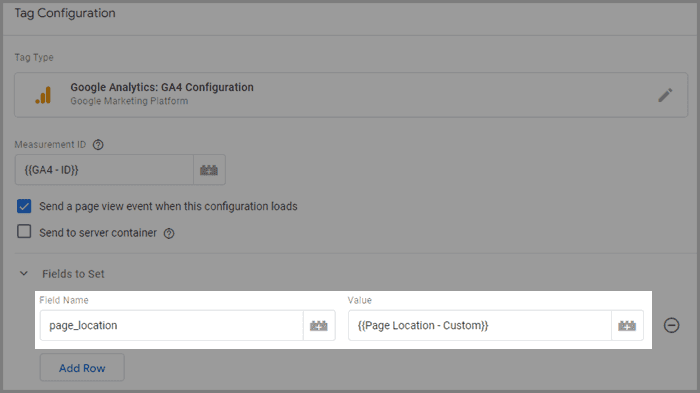
2. Indstil GA4-konfiguration
Lad os derefter gå til tags i vores Google Tag Manager-container og åbne GA4-konfiguration tagget.
Tilføj nu feltet page_location til felterne, der skal defineres, og definer vores oprettede JavaScript Page Location - Custom som værdien:

Denne indstilling tilsidesætter webadressen, vi sender til Google Analytics, med vores egen brugerdefinerede webadresse.
Det betyder, at hvis navnet på query parameteren var angivet i kodeeksemplet, indeholder denne brugerdefinerede webadresse ikke længere parameteren.
Færdig.
Filtrer alle query parameters i GA4
Den tidligere løsning er baseret på antagelsen om, at vi ikke har nogen måde at vide, hvilke parametre der vil blive tilføjet til URL'erne, og om de skal filtreres fra eller ej.
Analytikeren skal først bemærke parametrene i GA4-rapporterne, derefter beslutte, om de skal fjernes og til sidst udvide parameterlisten i JS-variablen.
På den ene side giver løsningen brugeren kontrol, da hver filtrering overvejes mindst én gang; på den anden side kan det være besværligt at opdatere listen.
En alternativ løsning er at filtrere alle query parameters, bortset fra dem, der kræves af Google Analytics (nemlig gclid- og utm- kampagneparametre).
Ulempen ved denne tilgang er imidlertid, at kontrollen over de filtrerede parametre går tabt. Faktisk ved du kun, hvilke parametre der bevares (gclid og utm parametre) og intet mere.
En sådan løsning sikrer konsistente webadresser i Google Analytics uden manuel indsats. Derfor, hvis du er villig til at give afkald på noget kontrol, kan du sætte følgende JS-kode i Page Location - Custom variablen i stedet for ovenstående script:
function() {// definér parametre, der skal bevares, hvis de findesvar includeStrings = ["gclid","utm_","gtm_debug"];var addressString = new URL(document.location);var queryString = addressString.search;// tjek om query string indeholder parametre, ellers returnér url'en uden demif (queryString.indexOf("?") != -1) {// transpiler ES2016 => ES2015var _defineProperty = function (obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, {value: value,enumerable: true,configurable: true,writable: true});} else {obj[key] = value;}return obj;};// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascriptvar getQueryParamsFromURL = function getQueryParamsFromURL() {var match,search = /([^&=]+)=?([^&]*)/g,decode = function decode(s) {return decodeURIComponent(s);},query = addressString.search.substring(1);var urlParams = {};while ((match = search.exec(query))) {urlParams[decode(match[1])] = decode(match[2]);}return urlParams;};var filterParamsFromList = function filterParamsFromList(obj, list) {var urlParamKeysFinal = [];var urlParamKeys = Object.keys(obj);// test hver parameter for tilgængelighed og opret array med endelige nøglerfor (var i = 0; i < list.length; i++) {urlParamKeysFinal.push(urlParamKeys.filter(function (key) {return key.includes(list[i]);}));}// flet alle nøgler til en liste// https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arraysurlParamKeysFinal = [].concat.apply([], urlParamKeysFinal);return urlParamKeysFinal.reduce(function (cur, key) {return Object.assign(cur, _defineProperty({}, key, obj[key]));}, {});};// opret parameter-objekt fra query stringvar urlParams = getQueryParamsFromURL(); // Opret filtreret query stringqueryString = new URLSearchParams(// fjern alle ikke-matchende nøgler fra parameter-objektetfilterParamsFromList(urlParams, includeStrings)).toString();// tilføj ? til query string medmindre den er tomif (queryString != "") queryString = "?" + queryString;}// returnér renset URLreturn addressString.origin + addressString.pathname + queryString;}
Bemærk, at i begyndelsen af scriptet er variablen includeStrings defineret med alle parameternavne, som helt sikkert altid skal beholdes i URL'en: gclid og utm parametre.
Hvis der er andre parametre, du vil ignorere, skal du bare tilføje dem til arrayet.
Jeg har også tilføjet parameteren gtm_debug. Den signalerer Google Analytics, når en side besøges i GTM debug-tilstand. Som et resultat filtreres sidevisninger ud af GA-rapporterne under fejlfinding.
Filtrer query strings fra andre hændelsesparametre i GA4
Du kan også bruge de ovenstående scripts til andre hændelsesparametre i GA4. For eksempel til Video URL'er eller URL'er på eksterne links.
Næsten i begyndelsen af min kode definerer jeg variablen addressString.
var addressString = new URL(document.location);
Generer nu i stedet variablen fra GTM-variablen, der udsender video-URL'en:
var addressString = new URL({{Video URL}});
Scriptet vil fra nu af fjerne query strings fra video-URL'en.
Derefter kan du erstatte {{Video URL}} i GA4-hændelsestagget med den nye JavaScript-variabel.
Vær forsigtig, når du filtrerer gclid-parametre og UTM-parametre
Gclid parametre er query parameters, som Google Ads tilføjer til webadressen på landingssiden, når en annonce bliver klikket på. For attribuering i Google Analytics er det vigtigt, at disse parametre forbliver i URL'en, så klikket kan tilskrives den betalte søgekanal.
UTM parametre er kampagneparametre, som Google Analytics-brugere tilføjer til links til din hjemmeside. Ved hjælp af utm parameteren kan brugeren senere se i Google Analytics-rapporterne præcis, hvilken hjemmeside eller kampagne en besøgende kom fra.
Gclid parametre og UTM parametre filtreres automatisk ud af Google Analytics under databehandling og er ikke synlige i rapporterne. Disse parametre behøver derfor ikke at blive filtreret manuelt med Google Analytics.
Rediger personlige oplysninger i GA4
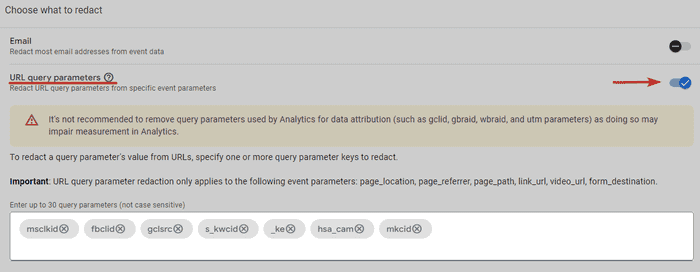
GA4 har for nylig udgivet en ny Gtag-funktion: Dataredaktion for query parameters.
Det betyder, at hvis din hjemmeside opfanger personlige oplysninger eller simpelthen uønskede data i query parameters, har du nu en nem måde at fortælle GA4 at ignorere værdierne af disse query parameters.
Gå til GA4's Admin Panel og find den nye funktion her:
Admin -> Data Streams -> Vælg din stream -> Redact Data

Dette er en hurtig og nem måde at sikre, at du ikke sender persondata til Google Analytics-servere.
Det vil dog ikke hjælpe dig med andre tjenester som Facebook. For tredjepartsplatforme vil du stadig have brug for ovenstående løsning til at rense URL-strenge, før de sendes.
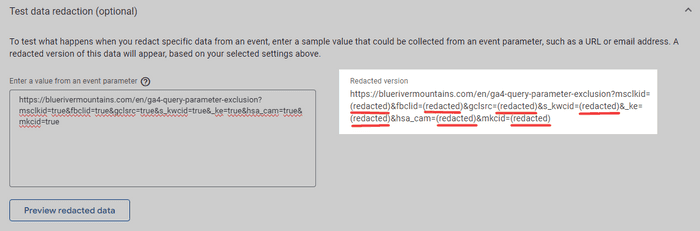
Sådan vil URL'en se ud efter GA4 har redigeret værdierne:

FAQ
Hvordan redigerer man data i GA4?
I GA4 bruger du funktionen "Dataredaktion for query parameters". Gå til Admin -> Data Streams -> Vælg din stream -> Redact Data. Definér hvilke query parameters, der skal redigeres.
Hvordan ekskluderer man query parameters i GA4?
Brug Google Tag Manager. Opret en JavaScript-variabel, der fjerner specifikke query parameters fra URL'er, før de sendes til GA4.
Hvordan fjerner man query parameters fra URL i GA4?
Med Google Tag Manager opsætter du en brugerdefineret JavaScript-variabel. Dette vil fjerne specifikke eller alle query parameters, undtagen vigtige som gclid og utm.
Kan vi fjerne query parameters fra URL i GA4?
Ja, ved hjælp af Google Tag Manager. Opsæt en brugerdefineret JavaScript-variabel til at filtrere query parameters, før URL'en sendes til GA4.
Hvorfor ekskludere URL query parameters?
Primære grunde: Adressere databeskyttelsesproblemer, undgå problemer med Facebook event matching og sikre nøjagtig dataanalyse.
Hvad er forskellen mellem query og params i URL?
Query parameters følger et "?" i en URL og tildeler værdier til variabler. De hjælper servere med at levere modificerede websider baseret på disse parametre.
Hvad er betydningen af en query parameter?
Query parameters er en del af en webadresse. De begynder med et "?" og tildeler værdier til variabler. Når du har flere, danner de en query string.
Tracker Google Analytics URL parametre?
Absolut. Hver gang en webside indlæses, sender GA4 URL'en, inklusive dens parametre, til Googles servere.
Hvad er et eksempel på en URL med query params?
Her er et eksempel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hvad er et eksempel med flere query parametre?
Her er det samme eksempel: `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hvordan kan en URL have flere query parameterværdier?
Flere query parametre i en URL adskilles ved hjælp af symbolet "&": `https://bluerivermountains.com?site=bluerivermountains.com&referrer=google.com`
Hvordan ville du definere URL-parametre?
Query parametre er dele af en webadresse, der starter med et "?" og tildeler værdier til forskellige variabler.
Hvorfor vises UTM-parametre ikke i URL'erne i Google Analytics?
UTM-parametre vises ikke i Google Analytics-rapporter, fordi de automatisk filtreres ud som en del af Googles sporingssystem.
Hvordan ekskluderer man query parameters i GA4?
I GA4, for at ekskludere query parameters, skal du bruge Google Tag Manager. Du skal opsætte en brugerdefineret JavaScript-variabel, der filtrerer specifikke eller alle query parameters fra URL'en, før den sendes til GA4.
Hvad er en query parameter?
Query parametre er en del af webadressen for en webside. En query parameter starter med `?` bag den sædvanlige webadresse og tildeler værdier til variabler. Flere query parametre resulterer i en query string.
Hvad forårsager query parametre i Google Analytics-rapporter?
Årsagerne er tofoldige: Brugerinput og Tracking Services. Hver gang en webside indlæses, sender GA4-biblioteket sidens URL til Googles server med en hændelse, hvilket giver enhver besøgende mulighed for teoretisk at indsætte en parameter i URL'en. Derudover bruger mange værktøjer og tjenester parametre i URL'er til at spore klik på links.
Hvad skal du være opmærksom på, når du filtrerer gclid-parametre og UTM-parametre?
Gclid-parametre er query parameters, der tilføjes af Google Ads til webadressen på landingssiden, når en annonce bliver klikket på. UTM-parametre er kampagneparametre, som Google Analytics-brugere tilføjer til links. Begge filtreres automatisk ud af Google Analytics under databehandling og behøver ikke at blive filtreret manuelt.
Hvordan ser URL'en ud efter GA4 har redigeret værdierne?
Dine query parametre vil stadig vises i GA4-grænsefladen, men værdierne er redigerede.
Hvorfor er query parametre et problem?
Query parametre kan forårsage databeskyttelsesproblemer, da mange websystemer bruger parametre under registreringsprocessen til at sende brugerdata til backend. Hvis sådanne websider spores med Google Analytics eller Facebook-pixel, bryder du automatisk Googles og Facebooks brugervilkår. De kan også forårsage problemer med Facebook event matching og dataanalyse.
Hvordan ekskluderer man query parametre i GA4?
Du kan ekskludere query parametre i GA4 ved at oprette en JavaScript-variabel, der fjerner hele query parameter, hvis der er en tidligere defineret parameter i URL'en, og derefter sende URL'en til Google Analytics uden query parametre.
Hvordan filtrerer man alle query parametre i GA4?
For at filtrere alle query parametre, bortset fra dem, der kræves af Google Analytics (nemlig gclid- og utm-kampagneparametre), kan du bruge en JavaScript-kode, der er angivet i artiklen.
Hvordan redigerer man personlige oplysninger i GA4?
GA4 har en ny Gtag-funktion: Dataredaktion for query parametre. Du kan definere query parametre for at lade GA4 redigere deres værdier i Admin Panelet.
Hvad er formålet med query parametre i en webadresse?
Query parametre er en del af webadressen for en webside. De starter med `?` bag den sædvanlige webadresse og tildeler værdier til variabler, hvilket gør det muligt for en server at levere en modificeret version af den ønskede webside baseret på disse parametre.
Hvordan ender Google Analytics med query parametre i sine rapporter?
Hver gang en webside indlæses, sender GA4-biblioteket sidens URL til Googles server med en hændelse. Dette betyder, at enhver besøgende teoretisk kan indsætte en parameter i URL'en og sende den til dine GA-rapporter. Værktøjer og tjenester bruger også parametre i URL'er til at spore klik på links, som kan ende i rapporterne.
Hvilke problemer kan opstå ved brug af query parametre?
Query parametre kan føre til databeskyttelsesproblemer, problemer med Facebook event matching og vanskeligheder i dataanalyse. For eksempel, hvis websider bruger parametre til at sende brugerdata under registreringsprocessen, og hvis disse sider spores med Google Analytics eller Facebook-pixel, resulterer det i en overtrædelse af Googles og Facebooks brugervilkår.
Hvordan kan man ekskludere query parametre fra webadresser i Google Analytics 4?
For at ekskludere query parametre fra webadresser i Google Analytics 4, kan man oprette en JavaScript-variabel, der fjerner hele query parameter, hvis der er en tidligere defineret parameter i URL'en. Derefter kan URL'en sendes til Google Analytics uden query parametre.
Hvad er en alternativ løsning til at filtrere alle query parametre i Google Analytics 4?
En alternativ løsning er at filtrere alle query parametre, bortset fra dem, der kræves af Google Analytics (nemlig gclid- og utm-kampagneparametre). Denne tilgang ofrer dog noget kontrol over de filtrerede parametre.
Hvordan kan man redigere personlige oplysninger i Google Analytics 4?
GA4 har en funktion kaldet Dataredaktion for query parametre. Brugere kan definere query parametre for at lade GA4 redigere deres værdier. Denne funktion kan findes i GA4's Admin Panel under Data Streams.
Hvordan kan man filtrere query strings fra andre hændelsesparametre i GA4?
De samme scripts, der bruges til at ekskludere og filtrere alle query parametre i URL'er, kan bruges til andre hændelsesparametre i GA4, såsom video-URL'er eller URL'er på eksterne links.
Hvad er vigtigheden af gclid-parametre og UTM-parametre i Google Analytics?
Gclid-parametre er query parameters, som Google Ads tilføjer til webadressen på landingssiden, når en annonce bliver klikket på. De er vigtige for attribuering i Google Analytics. UTM-parametre er kampagneparametre, som Google Analytics-brugere tilføjer til links til din hjemmeside, hvilket hjælper brugeren med at se præcis, hvilken hjemmeside eller kampagne en besøgende kom fra.
Referencer
- Hvad er UTM-parametre?
- Googles bedste praksis for at undgå at sende PII
- Læs mere om Google Analytics' syn på PII-data i deres servicevilkår i afsnit 7, "Privacy"