
Track Google Form Aufrufe mit GA4 & Marketing Pixeln
Möchtest Du wissen, wie viele Besucher dein Google Formular aufrufen? - In diesem Tutorial erkläre ich wie man mit Google Analytics die Besuche eines Google Formulars trackt, um Engagement und Formaufrufe zu messen. Danach lernen wir wie man die Besuche für Google Ads Kampagnen nutzt.
Außerdem zeige ich, wie man durch das gleiche Prinzip andere Tracking Pixel von Facebook, Linkedin oder Twitter auf der Form implementieren kann, um die Besucher z.B. durch Retargeting Kampagnen anzusprechen.
Als Google Analytics Consultant habe ich etliche Male Tracking für Google Formulare aufgesetzt. Ich werde dir daher erklären, warum es schlau ist sein Formular mit zusätzlichen Tracking Tools zu tracken und was die Vorteile sind.
Warum sollte man Google Form Besuche tracken?
Google Forms sind eine attraktive Lösung um online-Formulare für Webseiten zu erstellen. Bis März 2023 wird Google Forms von 0.26% der Websites im gesamten Internet als Lösung für Feedback-Formulare verwendet. Populäre Webseiten, die Google Forms verwenden, sind z. B. washingtonpost.com, techcrunch.com und usatoday.com.
Warum?
Die Vorteile von Google Forms sind:
- Gratis ohne Limitierungen
- Formulare können schnell und einfach in Minuten erstellt werden
- Gratis Upload-Feature
- Viele Templates verfügbar
- Kompatibel mit Desktop und mobilen Endgeräten
- Sofortiger Zugriff auf die eingegebenen Daten in Google Sheets
Die einzelnen Aufrufe einer Google Form mit Google Analytics oder Marketing Pixeln von Facebook, Linkedin oder Twitter zu tracken ist jedoch nicht möglich ohne ein paar technische Hürden zu überwinden.
Dabei lohnt es sich!
Das Tracken der einzelnen Aufrufe von Google Formularen hat überzeugende Vorteile:
- In Google Analytics 4 kann man seine Conversions mit seinem Google Ads Konto verknüpfen, um z.B. Retargeting Kampagnen zu schalten. Das heißt, wenn man den Besuch der Form als Conversion konfigurierst (!), werden die Besucher zu einem Google Ads Segement für Kampagnen hinzugefügt. Somit kann man den Besuchern später Werbeangebote zeigen. Für Marketingzwecke sind die Besucher des Formulars also komplett verfügbar.
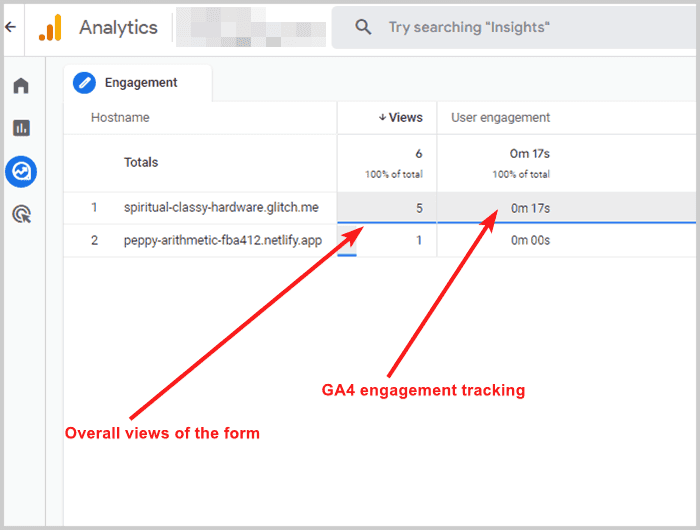
- Man erfährt wie viele Besucher das Formular besuchen. Wenn man die Anzahl der ausgefüllten Formulare von den Besuchen abzieht, kennt man das Potential der Kampagne. Das GA4 Engagement Tracking gibt zusätzlich darüber Aufschluss, wie viel Zeit Besucher auf dem Formular verbringen - was dabei hilft das Formular zu verbessern, falls Besucher zu viel Zeit für das Ausfüllen benötigen.
- Durch das Tracken mit Facebook oder dem Linkedin Tracking Pixel kann man mehr über die Interessen oder demografische Daten seiner Besucher erfahren, um dadurch die Kommunikation mit seinen Kundensegmenten zu verbessern.
Wenn Du also die generellen Vorteile von Google Forms mit den Vorteilen des Trackings mit Marketing Pixeln verbindest, wird Google Forms eine super effiziente gratis Lösung für digitale Kampagnen mit Kontaktformularen!
Wie man Google Formular-Besuche mit GA4 trackt
View Tracking für Google Forms in GA erreicht man durch das einbetten des Google Form Iframes zusammen mit dem Google Analytics Tracking Code auf der selben Seite.
Da Google Analytics jeden Aufruf der Webseite als Seitenaufruf trackt und die Seite die Form enthält, können somit die Aufrufe der Form mitgetrackt werden, ohne dass man direkten Zugriff auf den Code der Form hat.
Einfach oder?
Lass mich erklären, wie Du das genau machst, egal ob Du eine eigene Webseite hast oder nicht.
Messung von Besuchern auf Google Forms durch Code-Einbettung
Als erstes solltest Du Google Forms immer in einer Webseite einbinden, da man dadurch seinen eigenen Google Analytics tracking code auf der Seite mit hinzufügen kann, um so die Besucherzahlen des Formulars zu messen. Ich wiederhole: man sollte nicht den Direktlink zur Google Form an seine Nutzer schicken.
Wenn Du auf deiner eigenen Webpage den Embed-Code für die Google Form benutzt und auch noch dein Google Analytics Snippet hinzufügst, wird jeder Besuch der Form als Seitenaufruf in Google Analytics getrackt. Dadurch erreichst Du es die Aufrufe der Form mit GA4 zu tracken.
Darüber hinaus kannst Du jetzt auch Tracking Pixel für Google Ads, Facebook, Twitter oder Linkedin auf der Seite implementieren - was ansonsten nicht möglich wäre.
Du hast keine Webseite um das Google Formular einzubetten? Kein Problem. Du kannst in Sekunden eine gehostete HTML Seite erstellen und in ihr die Google Form einbetten.
Nutze dazu z.B. den Basic Website Starter von glitch.com, Github Pages oder lade deine HTML-Datei einfach bei Netlify hoch.
Im weiteren hier die einzelnen Schritte, wie man die Form einbettet - mit oder ohne eigener Webseite.
1. Embedded Google Form mit GA Tracking auf selbsterstellter Webseite
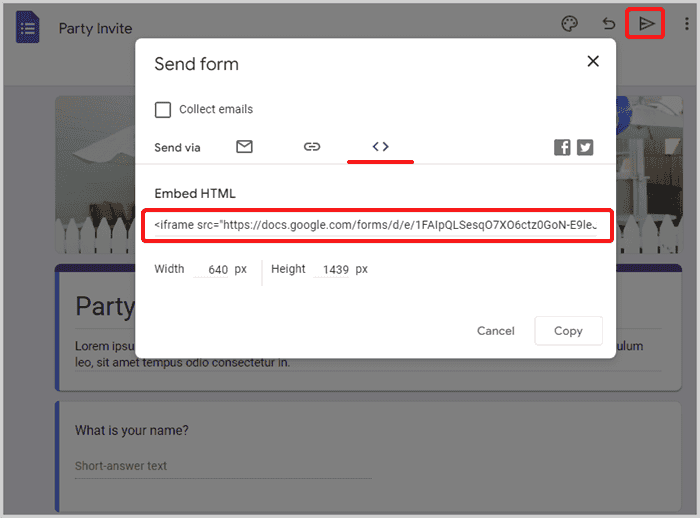
Kopiere als erstes den Einbettungscode für deine Google Form.

2. Form Snippet auf eigener Webseite einbetten
Falls Du schon eine eigene Webseite hast, erstelle eine neue Seite mit einem beliebigen Adresspfad und füge den Einbettungscode hinzu. Falls Du keine eigene Website hast, folge einem der folgenden Beispiele.
Erstelle zuerst eine leere HTML-Seite mit einem Standard-Boilerplate-Code und füge das Snippet des Google Formulars und den Google Analytics Tracking Code hinzu. Danach lädst Du die Datei bei einem Webhost hoch.
Glitch Beispiel
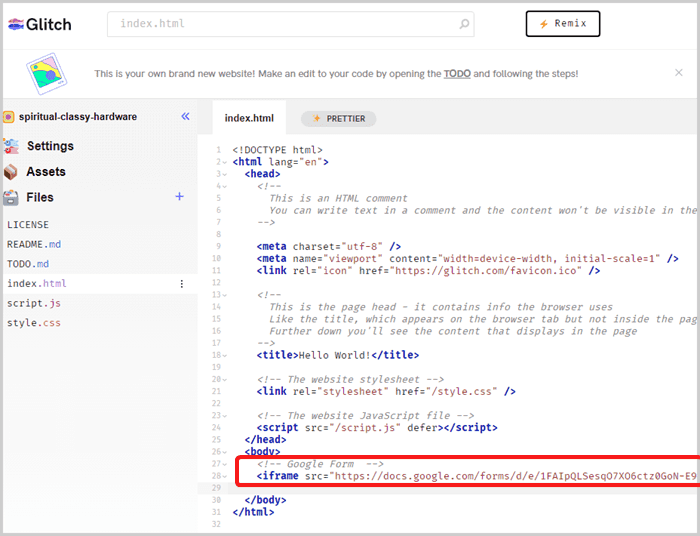
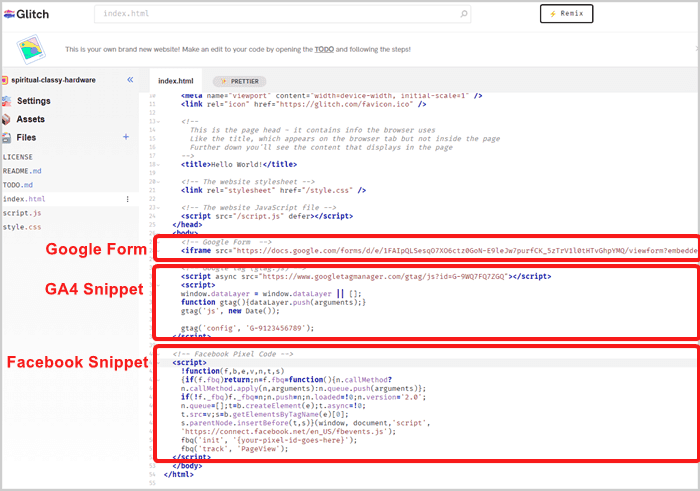
- Starte mit dem Basic Website Starter von glitch.com eine neue Webseite und füge den Embed-Code für die Google Form oben im
<body>hinzu. Lösche den restlichen Code im Body-Tag.![Embed-Code auf Glitch einfügen]()
Embed-Code ins Body-Tag einfügen und den Rest löschen.
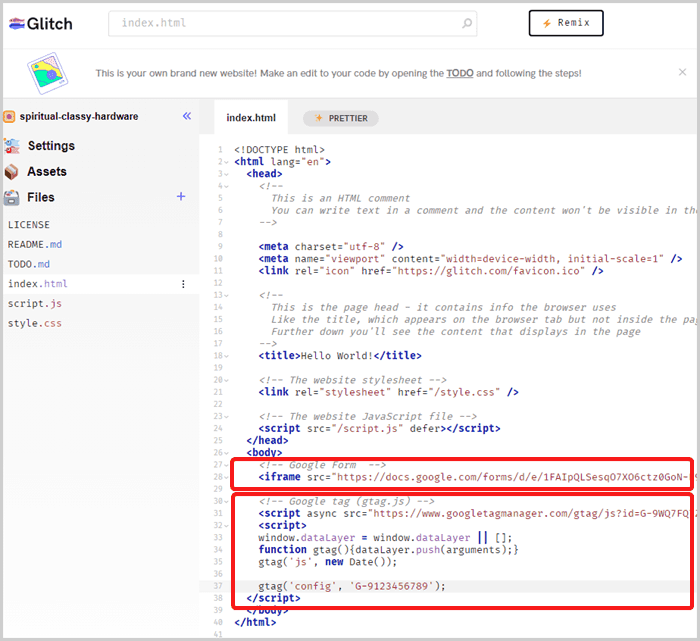
Google Analytics 4 Snippet hinzufügen: Füge jetzt das Google Analytics Snippet hinzu. Alternativ könntest Du auch ein GTM-Container Snippet einfügen in dem ein GA4 Page View Tag aktiviert ist.
![GA4 Snippet auf Glitch einfügen]()
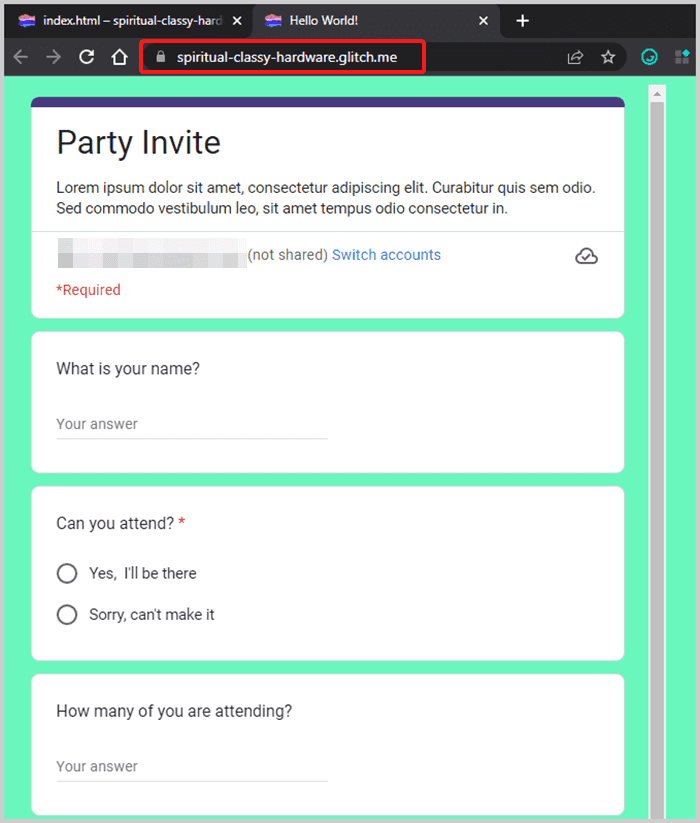
Füge nun das GA4 Snippet zu unserer benutzerdefinierten HTML-Seite hinzu. Kopier den neuen Link zum Formular: Kopiere als nächstest den Link zu deiner Glitch Seite.
Unter Preview -> Preview in a new Window bekommst Du die erstelle Seite in einem neuen Browser Tab geöffnet. Benutze fortan diesen Link, um Besucher zu deinem Formular einzuladen.

Netlify Drop Beispiel
- Erstelle eine HTML Seite von einem Boilerplate Template und füge den kopierten Einbettungscode der Google Form dem
<body>hinzu. Speicher die Datei danach als index.html in einem leeren Ordner ab. - Besuche Netlify.com und logge Dich mit deinem bevorzugten Anmelde-Service ein.
- Besuche danach Netlify Drop und ziehe den Ordner mit der index.html Datei in das Drag & Drop Felt.
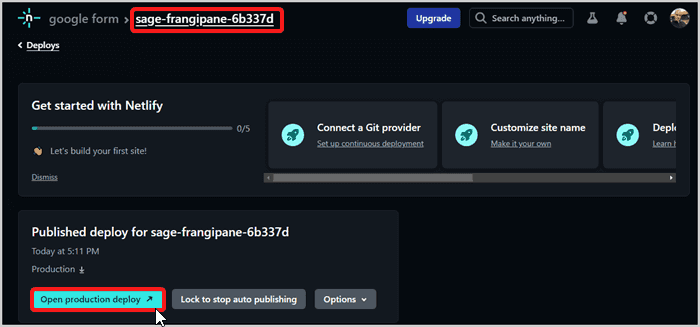
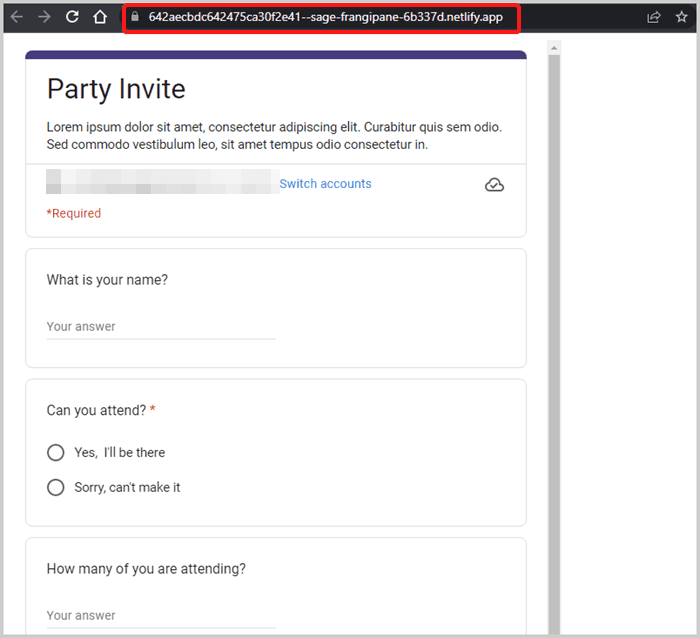
![Netlify-Deployment nach dem Hochladen]()
Bildschirmfoto nachdem du den Ordner mit der index.html-Datei auf Netlify hochgeladen hast. Die Seite ist bereits gehostet und online!

3. Teste ob alles funktioniert
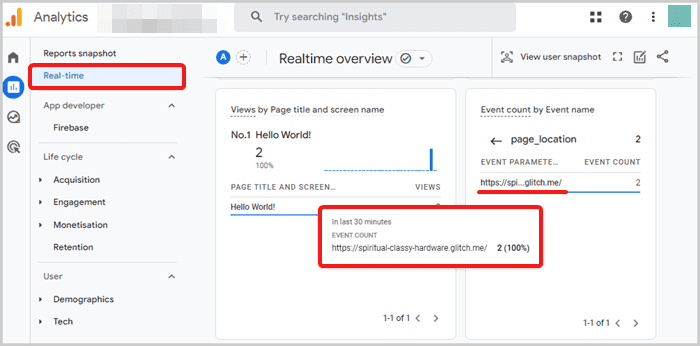
Um das GA4 Tracking zu testen kannst Du einfach den Echtzeitbericht besuchen. Auf dem Widget mit den Ereignissen kannst Du den page_view Event anklicken und danach den Parameter page_location auswählen. Dadurch werden Dir alle Webadressen der letzten Minuten angezeigt.
Dort solltest Du die URL zu der Seite mit der Google Form dann sehen.

Analyse der Formular-Views in GA4
GA4 trackt standardmäßig Engagement Metrics wie die durchschnittliche Interaktionsdauer.
Beim Aufruf der Form startet das Engagement-Tracking automatisch, so dass Du dir die durchschnittliche Interaktionsdauer (Time Tracking) der Besucher mit der Form später in Google Analytics anschauen kannst.
Um einen Time-Tracking Bericht zu erstellen baust Du dann z.B. eine Explorative Datenanalyse mit den Werten Nutzer-Engagement und als Dimension für die Zeilen den Seitenpfad.
Füge außerdem noch Aufrufe zu den Werten hinzu, um somit die gesamt Anzahl von Formularbesuchen angezeigt zu bekommen.

Google-Formularbesuche mit Facebook, Twitter, Linkedin etc. tracken
Außerdem kannst du alle möglichen Marketing Tracking Pixel auch auf der Seite einfügen. Siehe hier ein Beispiel für den Facebook Pixel. Das FB Snippet wird einfach hinter dem GA4 Snippet eingefügt.

Nachdem Du den Facebook, Twitter, Pinterest, Linkedin oder jeglichen anderen Pixel implementiert hast, musst Du testen ob die Implementierung funktioniert hat.
Die einfachste Lösung ist sich auf der jeweiligen Platform des Marketing-Pixels einzuloggen. Nach spätestens 24Std sollte dort Traffic zu sehen sein.
Wenn man nicht so lange warten will, gibt es für die meisten Tracking Pixel Browser Erweiterungen, die Informationen über den Pixel anzeigen, wenn er funktioniert.
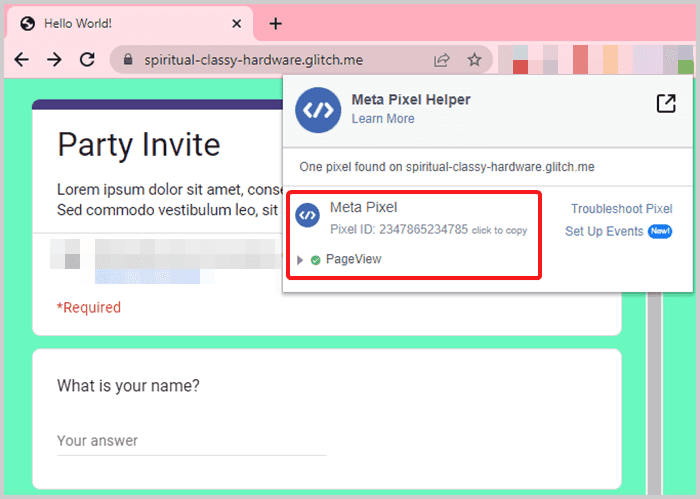
Für Facebook gibt's den Meta Pixel Helper.
Nachdem die Erweiterung im Browser installiert ist und wir die Google Form mit dem implementierten FB Pixel aufrufen, bestätigt der Pixel Helper, dass das Tracking funktioniert.

Es gibt außerdem auch vergleichbare Pixel Helper Erweiterungen für Linkedin und Twitter, um die Funktionalität des Pixels zu prüfen.
Schlusswort
Ich hoffe ich konnte Dich von der Wichtigkeit des Einbettens der Formulare überzeugen, so dass Du zukünftig den Mehraufwand auf Dich nimmst, anstatt den Direktlink zu teilen.
Besonders für YouTube oder Email-Kampagnen ist diese Art schnell eine Landingpage zu erstellen, die optisch die selbe ist, jedoch viele Vorteile im Punkto Marketing bietet, eine gute Idee.
Außerdem haben wir uns angeschaut, wie man andere Tracking Tools auf Google Formularen mitimplementiert, damit man mehr Messwerte für die Datenanalyse zur Verfügung hat 😎.