
Suivre les vues des formulaires Google avec GA4 et les pixels marketing
Voulez-vous savoir combien de visiteurs consultent votre formulaire Google ? - Dans ce tutoriel, j'explique comment utiliser Google Analytics pour suivre les visites sur un formulaire Google afin de mesurer l'engagement et les vues du formulaire. Ensuite, nous apprendrons comment utiliser ces visites pour des campagnes Google Ads.
Je montrerai également comment, en utilisant le même principe, vous pouvez implémenter d'autres pixels de suivi de Facebook, LinkedIn ou Twitter sur le formulaire pour cibler les visiteurs via des campagnes de reciblage, par exemple.
En tant que Consultant Google Analytics, j'ai configuré le suivi pour les formulaires Google à plusieurs reprises. Je vais donc vous expliquer pourquoi il est judicieux de suivre votre formulaire avec des outils de suivi supplémentaires et quels en sont les avantages.
Pourquoi est-il important de suivre la fréquentation des formulaires Google avec GA4 ?
Google Forms est une solution attrayante pour créer des formulaires en ligne pour les sites web. En mars 2023, Google Forms est utilisé par 0,26% des sites web sur Internet comme solution pour les formulaires de feedback. Les sites web populaires utilisant Google Forms incluent washingtonpost.com, techcrunch.com et usatoday.com.
Pourquoi ?
Les avantages des formulaires Google sont :
- Gratuit sans limites
- Les formulaires peuvent être créés rapidement et facilement en quelques minutes
- Fonctionnalité de téléchargement gratuit
- De nombreux modèles disponibles
- Compatible avec les appareils de bureau et mobiles
- Accès instantané aux données saisies dans Google Sheets
Suivre les vues individuelles d'un formulaire Google avec Google Analytics ou des pixels marketing de Facebook, LinkedIn ou Twitter n'est pas possible sans surmonter quelques obstacles techniques.
Cependant, cela en vaut la peine !
Suivre les vues individuelles des pages des formulaires Google présente des avantages convaincants :
- Dans Google Analytics 4, vous pouvez lier vos conversions à votre compte Google Ads, par exemple, pour mener des campagnes de reciblage. Cela signifie que si vous configurez la visite du formulaire comme une conversion (!), les visiteurs seront ajoutés à un segment Google Ads pour les campagnes. Ainsi, vous pouvez ensuite montrer des offres promotionnelles aux visiteurs. Donc, à des fins marketing, les visiteurs du formulaire sont entièrement disponibles.
- Vous découvrez combien de visiteurs consultent le formulaire. Si vous soustrayez le nombre de formulaires complétés des visites, vous connaissez le potentiel de la campagne. Le suivi de l'engagement de GA4 vous indique également combien de temps les visiteurs passent sur le formulaire, ce qui aide à améliorer le formulaire si les visiteurs y passent trop de temps.
- En utilisant le pixel de suivi de Facebook ou LinkedIn, vous pouvez en apprendre davantage sur les intérêts ou les caractéristiques démographiques de vos visiteurs, améliorant ainsi la communication avec vos segments de clientèle.
Ainsi, si vous combinez les avantages généraux de Google Forms avec les avantages du suivi avec des pixels marketing, Google Forms devient une solution super efficace et gratuite pour les campagnes digitales avec des formulaires de contact !
Comment suivre les visites des formulaires Google avec GA4
Le suivi des vues pour les formulaires Google dans GA est réalisé en intégrant l'Iframe du formulaire Google avec le Google Analytics Tracking Code sur la même page.
Puisque Google Analytics suit chaque chargement du site web comme une vue de page et que la page contient le formulaire, les vues du formulaire peuvent ainsi être suivies sans avoir un accès direct au code du formulaire.
Simple, non ?
Laissez-moi vous expliquer comment faire cela exactement, que vous ayez votre propre site web ou non.
Mesurer la fréquentation des formulaires Google via l'intégration
Tout d'abord, vous devriez toujours intégrer les formulaires Google dans une page web, car cela vous permettra d'insérer votre propre code de suivi Google Analytics dans la page pour mesurer le nombre de visiteurs du formulaire. Je répète : vous ne devriez pas envoyer le lien direct vers le formulaire Google à vos utilisateurs.
Si vous utilisez le code d'intégration du formulaire Google sur votre propre site web et ajoutez également votre extrait de code Google Analytics, chaque visite du formulaire sera enregistrée comme une vue de page dans Google Analytics. Cela vous donne l'avantage de pouvoir suivre la fréquentation du formulaire.
De plus, vous pouvez également implémenter des pixels de suivi pour Google Ads, Facebook, Twitter ou LinkedIn sur la page, ce qui ne serait pas possible autrement.
Vous n'avez pas de site web où vous pouvez intégrer le formulaire Google ? Ce n'est pas un problème. Vous pouvez créer une page HTML hébergée en quelques secondes et y intégrer le formulaire Google.
Par exemple, utilisez le Basic Website starter de glitch.com, Github Pages ou simplement téléchargez votre fichier HTML sur Netlify. Ci-dessous, je donne un exemple de Glitch et Netlify.
1. Formulaire Google intégré avec suivi GA sur un site web personnalisé
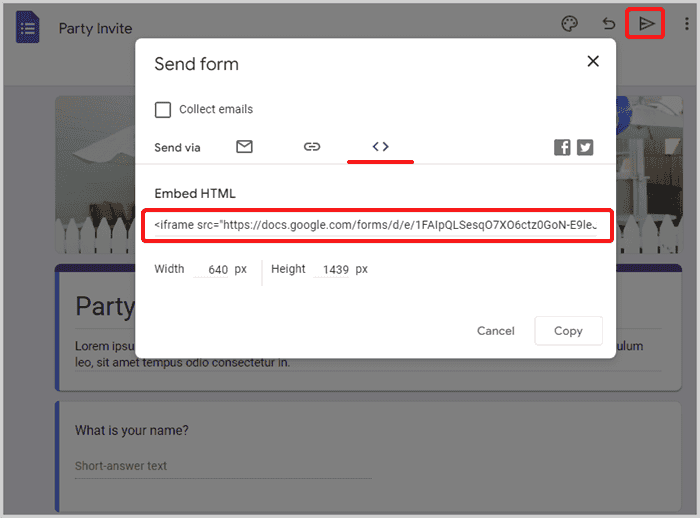
Tout d'abord, copiez le code d'intégration pour votre formulaire Google.

2. Créer une page web personnalisée unique
Si vous avez déjà votre propre site web, créez une nouvelle page avec n'importe quel chemin d'adresse et ajoutez le code d'intégration. Si vous n'avez pas votre propre site web, suivez l'un des exemples ci-dessous.
Créez d'abord une page HTML vide avec un code boilerplate par défaut et ajoutez le snippet du formulaire Google et le code de suivi Google Analytics. Ensuite, téléchargez le fichier sur un hébergeur web.
Exemple Glitch
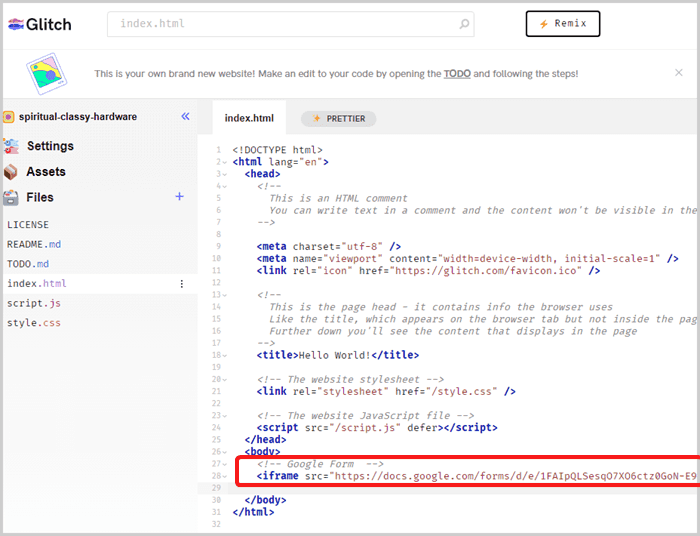
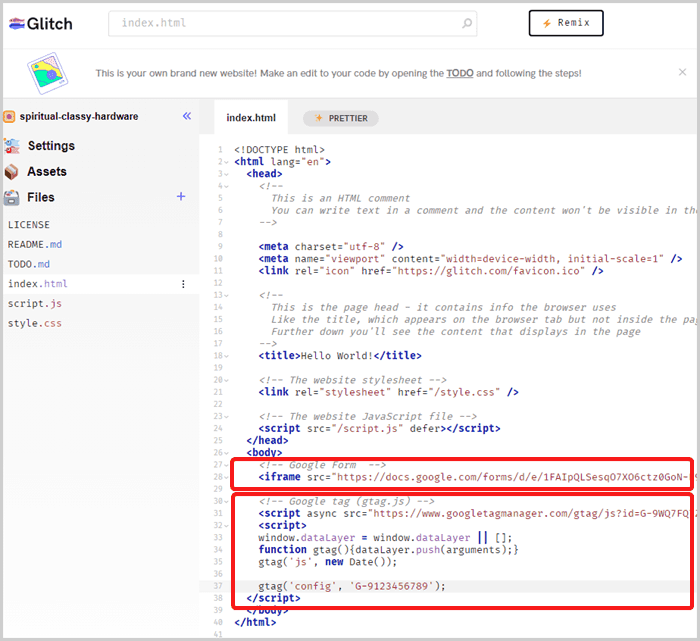
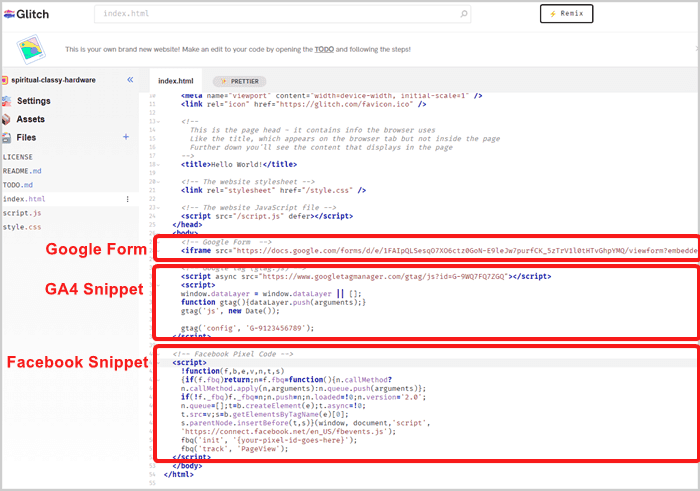
Commencez une nouvelle page web avec le Basic Website Starter de glitch.com et ajoutez le code d'intégration du formulaire Google en haut de la balise
<body>. Supprimez le reste du code dans la balise body.![Insérer le code d'intégration sur Glitch]()
Insérer le code d'intégration dans la balise body et supprimer le reste. Ajouter le snippet Google Analytics 4 : Ajoutez maintenant le snippet Google Analytics.
Alternativement, vous pouvez également ajouter un snippet de conteneur GTM avec une balise de vue de page GA4 activée.

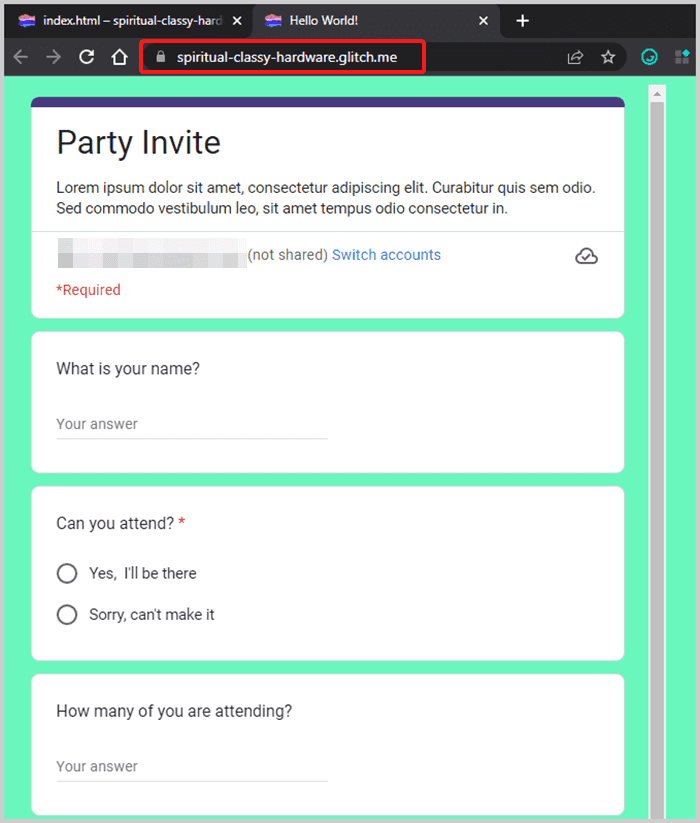
- Copiez le nouveau lien vers votre formulaire Google : Ensuite, copiez le lien vers votre page glitch.
Sous Preview -> Preview in a new Window, la page créée s'ouvre dans un nouvel onglet de navigateur. Utilisez ce lien pour inviter les visiteurs à votre formulaire.

Exemple Netlify Drop
- Créez une page HTML à partir d'un modèle boilerplate et ajoutez le code d'intégration copié du formulaire Google dans le
<body>. Ensuite, enregistrez le fichier sous index.html dans un dossier vide. - Visitez Netlify.com et connectez-vous avec votre service de connexion préféré.
- Après cela, visitez
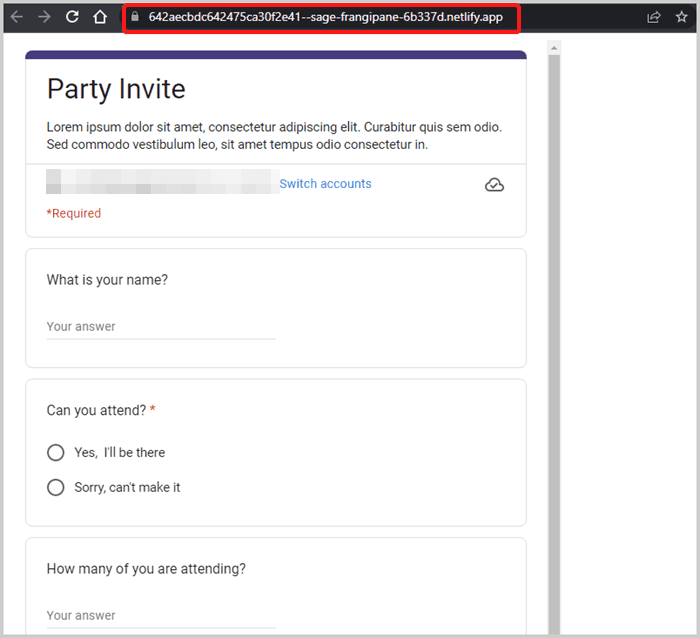
Netlify Drop et faites glisser le dossier contenant le fichier index.html dans la zone de glisser-déposer.
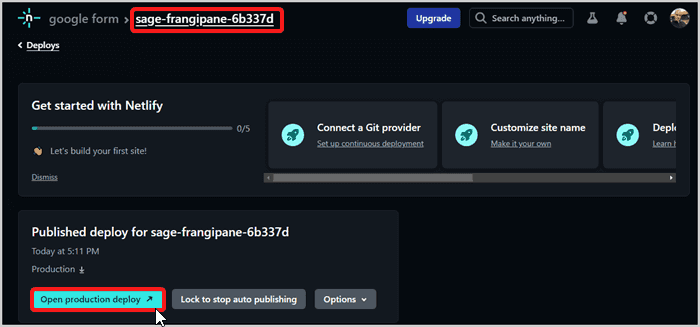
![Déploiement Netlify après le téléchargement]()
Capture d'écran après avoir téléchargé le dossier contenant le fichier index.html sur Netlify. La page est déjà hébergée et en ligne !

3. Tester si tout fonctionne
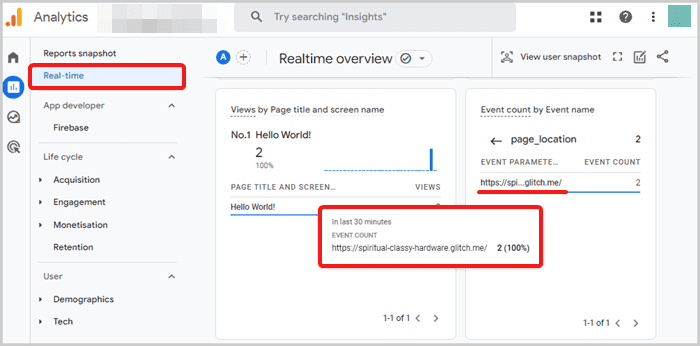
Pour tester le suivi GA4, vous pouvez simplement consulter le rapport en temps réel. Sur le widget des événements, vous pouvez cliquer sur l'événement page_view puis sélectionner le paramètre page_location. Cela vous montrera toutes les adresses web des dernières minutes.
Vous devriez y voir l'URL de la page avec le formulaire Google.

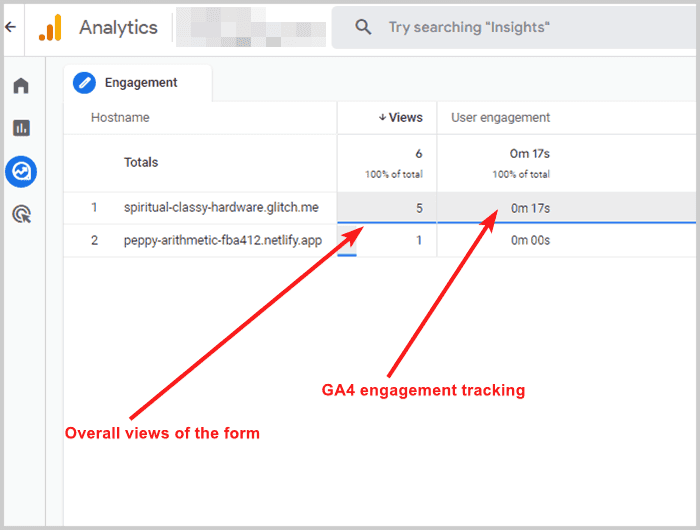
Analyse des vues de formulaire dans GA4
GA4 suit par défaut des métriques d'engagement comme le temps moyen d'engagement.
Lorsque le formulaire est appelé, le suivi de l'engagement commence automatiquement, vous pouvez donc consulter plus tard dans Google Analytics le temps moyen d'engagement (suivi du temps) des visiteurs avec le formulaire.
Pour créer un rapport de suivi du temps, vous construisez par exemple un rapport d'exploration avec les valeurs Engagement des utilisateurs et comme dimension pour les lignes le Chemin de la page.
Ajoutez également les vues aux valeurs pour montrer le nombre total de visites du formulaire (fréquentation du formulaire).

Suivre les visites des formulaires Google avec le Facebook Pixel et d'autres pixels marketing (Twitter, LinkedIn, etc.)
Vous pouvez également insérer toutes sortes de pixels de suivi marketing sur la page. Voici un exemple pour le Facebook Pixel. Le snippet FB est simplement inséré après le snippet GA4.

Après avoir implémenté le pixel de Facebook, Twitter, Pinterest, LinkedIn ou tout autre pixel, vous devez tester si l'implémentation a fonctionné.
La solution la plus simple est de se connecter à la plateforme respective du pixel marketing. Après 24 heures au plus tard, vous devriez y voir du trafic.
Si vous ne voulez pas attendre aussi longtemps, il existe des extensions pour la plupart des navigateurs qui montrent des informations sur le pixel lorsqu'il fonctionne.
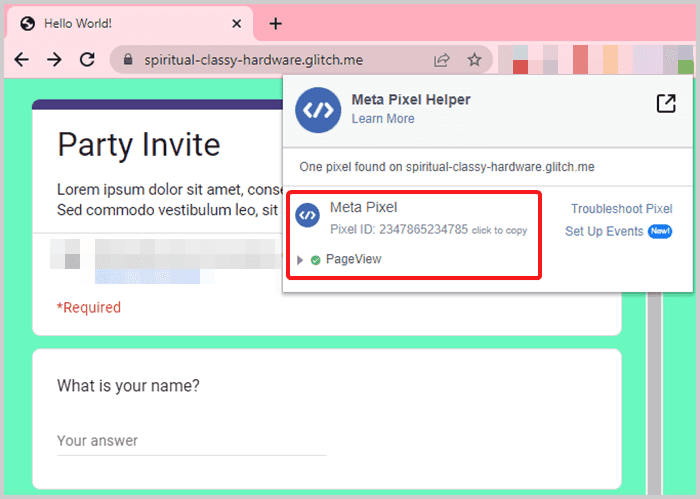
Pour Facebook, il y a le Meta Pixel Helper.
Après avoir installé l'extension dans le navigateur et appelé le formulaire Google avec le pixel FB implémenté, le Pixel Helper confirme que le suivi fonctionne.

Il existe également des extensions Pixel Helper similaires pour LinkedIn et Twitter pour vérifier la fonctionnalité du pixel.
Conclusion
J'espère avoir pu vous convaincre de l'importance d'intégrer les formulaires, afin que vous fassiez l'effort supplémentaire à l'avenir au lieu de partager le lien direct.
Surtout pour les campagnes YouTube ou par email, cette façon de créer rapidement une page de destination visuellement identique mais offrant de nombreux avantages en termes de marketing est une bonne idée.
Nous avons également vu comment co-implémenter d'autres outils de suivi sur les formulaires Google afin que vous disposiez de plus de métriques pour l'analyse des données 😎.