
Spor Google Skjema-visninger med GA4 og Markedsføringspiksler
Vil du vite hvor mange besøkende som besøker Google-skjemaet ditt? - I denne veiledningen forklarer jeg hvordan du bruker Google Analytics til å spore besøk til et Google-skjema for å måle engasjement og skjema visninger. Deretter lærer vi hvordan vi kan bruke besøkene til Google Ads-kampanjer.
Jeg vil også vise hvordan du, ved å bruke samme prinsipp, kan implementere andre Tracking Pixels fra Facebook, LinkedIn eller Twitter på skjemaet for å målrette besøkende gjennom Retargeting-kampanjer, for eksempel.
Som en Google Analytics Konsulent har jeg satt opp sporing for Google-skjemaer mange ganger. Så jeg vil forklare deg hvorfor det er smart å spore skjemaet ditt med ekstra sporingsverktøy og hvilke fordeler det gir.
Hvorfor er det viktig å spore Google Skjema-deltakelse med GA4?
Google Skjemaer er en attraktiv løsning for å lage nettbaserte skjemaer for nettsteder. Per mars 2023 bruker 0,26% av nettsteder over hele internett Google Skjemaer som en løsning for tilbakemeldingsskjemaer. Populære nettsteder som bruker Google Skjemaer inkluderer washingtonpost.com, techcrunch.com og usatoday.com.
Hvorfor?
Fordelene med Google Skjemaer er:
- Gratis uten begrensninger
- Skjemaer kan opprettes raskt og enkelt på få minutter
- Gratis opplastingsfunksjon
- Mange maler tilgjengelig
- Kompatibel med både stasjonære og mobile enheter
- Umiddelbar tilgang til innsendte data i Google Sheets
Å spore individuelle visninger av et Google Skjema med Google Analytics eller Marketing Pixels fra Facebook, LinkedIn eller Twitter er ikke mulig uten å overvinne noen tekniske hindre.
Likevel er det verdt det!
Å spore individuelle sidevisninger av Google-skjemaer har overbevisende fordeler:
- I Google Analytics 4 kan du koble konverteringene dine til Google Ads-kontoen din, for eksempel for å kjøre retargeting-kampanjer. Dette betyr at hvis du konfigurerer skjema besøket som en konvertering (!), vil besøkende bli lagt til et Google Ads-segment for kampanjer. Dermed kan du senere vise reklametilbud til besøkende. Så for markedsføringsformål er besøkende på skjemaet fullt tilgjengelig.
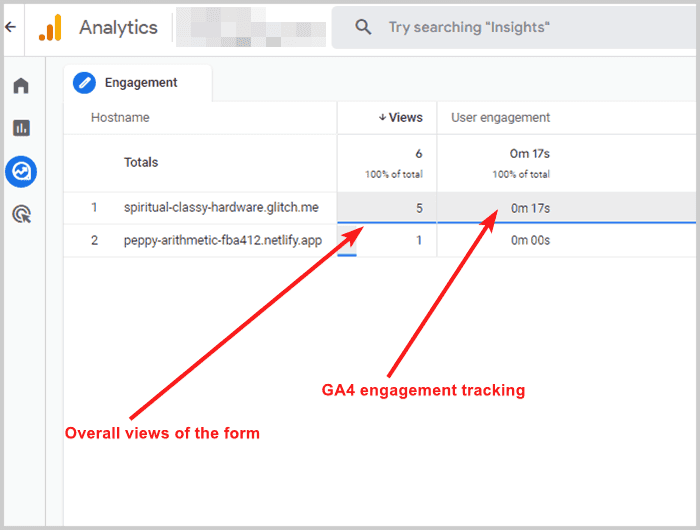
- Du får vite hvor mange besøkende som besøker skjemaet. Hvis du trekker fra antallet fullførte skjemaer fra besøkene, vet du potensialet for kampanjen. GA4-engasjementssporing forteller deg også hvor mye tid besøkende bruker på skjemaet - noe som hjelper deg med å forbedre skjemaet hvis besøkende bruker for mye tid på å fylle det ut.
- Ved å spore med Facebook eller LinkedIn sporingspixel kan du lære mer om interessene eller demografien til besøkende, og dermed forbedre kommunikasjonen med kundesegmentene dine.
Så hvis du kombinerer de generelle fordelene med Google Skjemaer med fordelene ved sporing med Marketing Pixels, blir Google Skjemaer en super effektiv og gratis løsning for digitale kampanjer med kontaktskjemaer!
Hvordan spore Google Skjema-besøk med GA4
Visningssporing for Google Skjemaer i GA oppnås ved å bygge inn Google Skjema Iframe sammen med Google Analytics sporingskode på samme side.
Siden Google Analytics sporer hver lasting av nettstedet som en sidevisning, og siden inneholder skjemaet, kan visningene til skjemaet dermed spores uten å ha direkte tilgang til skjemaets kode.
Enkelt, ikke sant?
La meg forklare hvordan du gjør dette nøyaktig, enten du har ditt eget nettsted eller ikke.
Mål Google Skjema-deltakelse gjennom innebygging
Først og fremst bør du alltid bygge inn Google Skjemaer i en nettside, da dette vil tillate deg å legge inn din egen Google Analytics sporingskode på siden for å måle antall besøkende til skjemaet. Jeg gjentar: du bør ikke sende den direkte lenken til Google-skjemaet til brukerne dine.
Hvis du bruker innebyggingskoden for Google-skjemaet på ditt eget nettsted og også legger til Google Analytics-snippet ditt, vil hvert besøk til skjemaet bli registrert som en sidevisning i Google Analytics. Dette gir deg fordelen av å kunne spore skjema deltakelse.
I tillegg kan du nå også implementere Tracking Pixel for Google Ads, Facebook, Twitter eller LinkedIn på siden - noe som ellers ikke ville vært mulig.
Har du ikke et nettsted hvor du kan bygge inn Google-skjemaet? Det er ikke noe problem. Du kan opprette en vert HTML-side på sekunder og bygge inn Google-skjemaet i den.
For eksempel, bruk Basic Website starter fra glitch.com, Github Pages eller bare last opp HTML-filen din til Netlify. Nedenfor gir jeg et eksempel på Glitch og Netlify.
1. Innebygd Google Skjema med GA-sporing på tilpasset nettsted
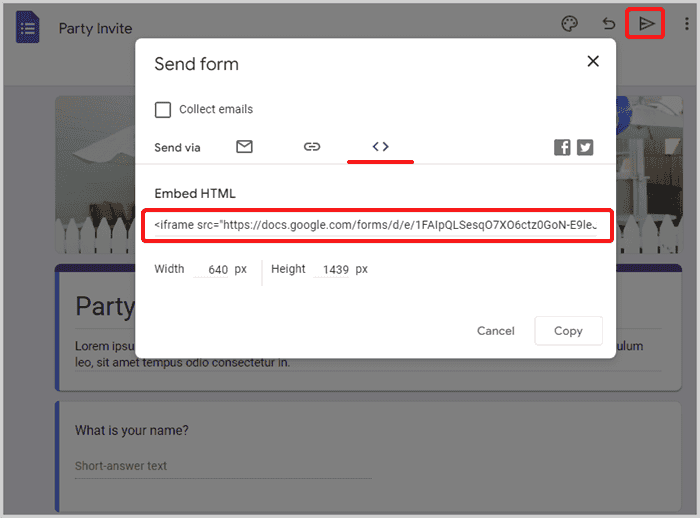
Først, kopier innebyggingskoden for Google-skjemaet ditt.

2. Opprett en enkel tilpasset nettside
Hvis du allerede har ditt eget nettsted, opprett en ny side med hvilken som helst adressebane og legg til innebyggingskoden. Hvis du ikke har ditt eget nettsted, følg et av eksemplene nedenfor.
Først oppretter du en tom HTML-side med en standard boilerplate-kode og legger til Google Forms-snippet og Google Analytics sporingskode. Last deretter opp filen til en webvert.
Glitch Eksempel
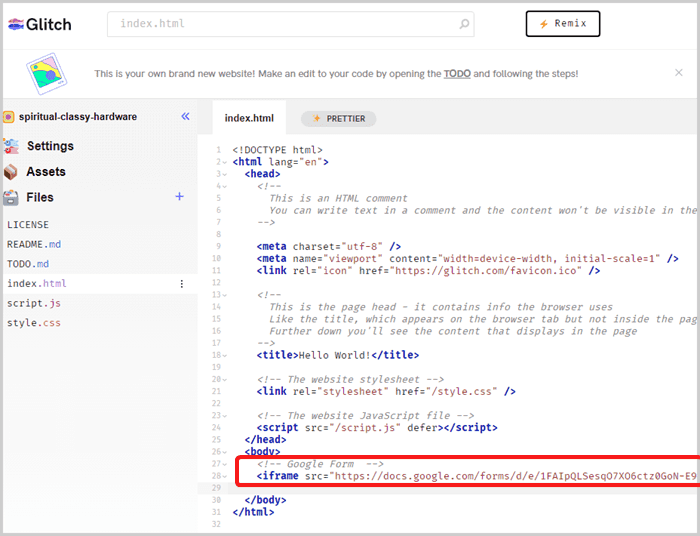
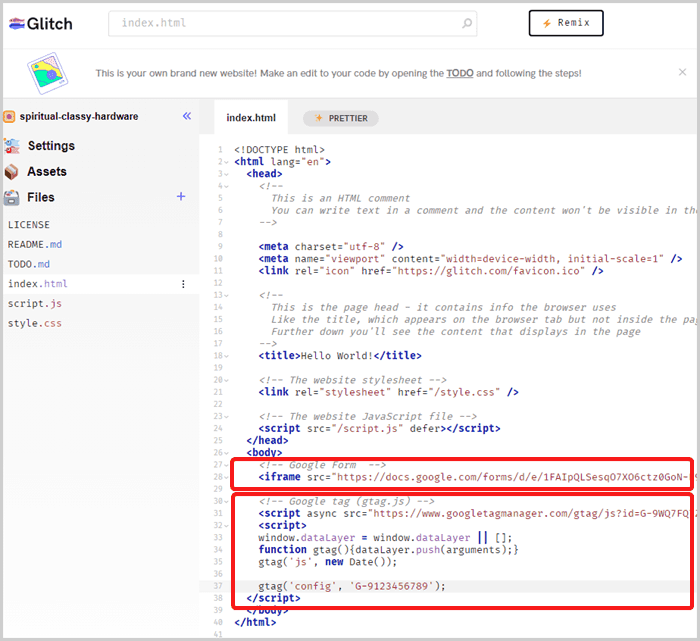
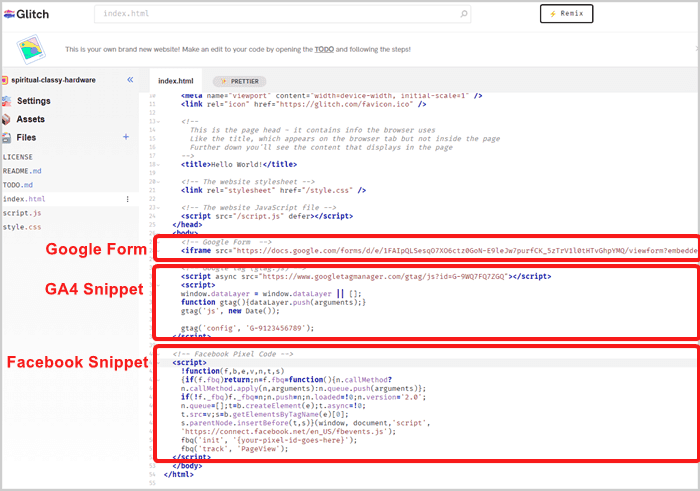
- Start en ny nettside med Basic Website Starter fra glitch.com og legg til innebyggingskoden for Google-skjemaet øverst i
<body>. Slett resten av koden i body-taggen.![Sett inn innebyggingskode på Glitch]()
Sett inn innebyggingskoden i body-taggen og slett resten.
- Legg til Google Analytics 4 Snippet: Legg nå til Google Analytics-snippet.
Alternativt kan du også legge til en GTM container-snippet med en GA4-sidevisningstag aktivert.

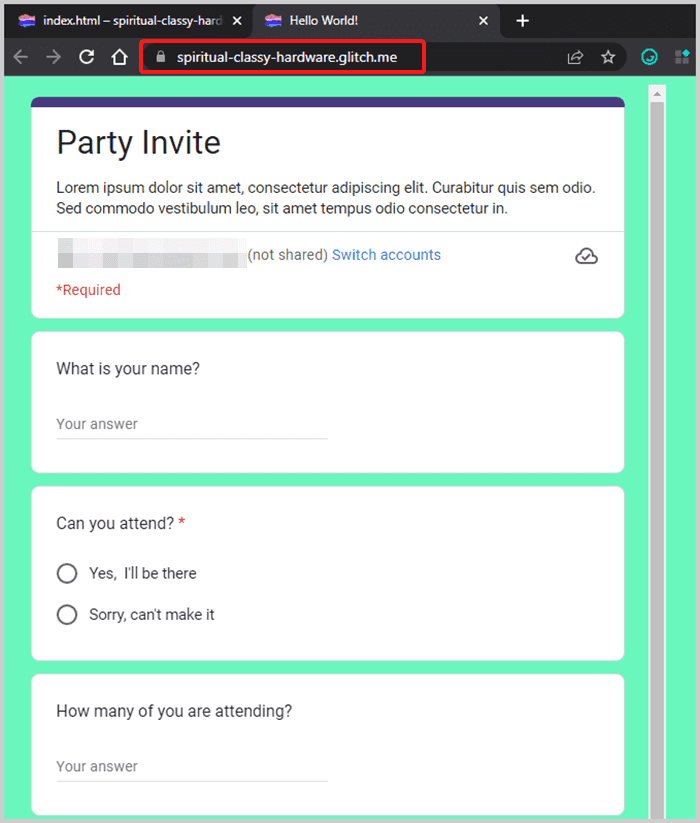
- Kopier den nye lenken til Google-skjemaet ditt: Kopier deretter lenken til glitch-siden din.
Under Preview -> Preview in a new Window åpner du den opprettede siden i en ny nettleserfane. Fra nå av bruker du denne lenken for å invitere besøkende til skjemaet ditt.

Netlify Drop Eksempel
- Opprett en HTML-side fra en boilerplate-mal og legg til den kopierte innebyggingskoden til Google-skjemaet i
<body>. Lagre deretter filen som index.html i en tom mappe. - Besøk Netlify.com og logg inn med din foretrukne påloggingstjeneste.
- Etter det, besøk
Netlify Drop og dra mappen med index.html-filen til drag & drop-området.
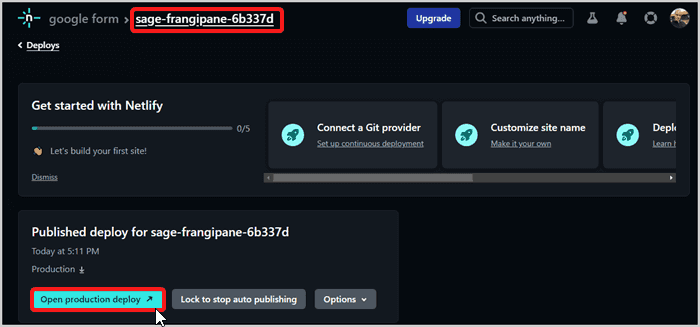
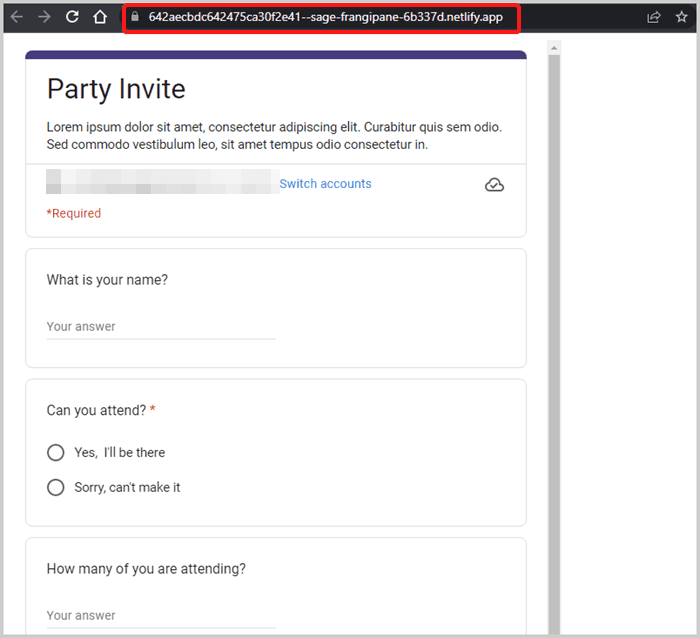
![Netlify-deploy etter opplasting]()
Skjermbilde etter at du har lastet opp mappen med index.html-filen til Netlify. Siden er allerede vert og online!

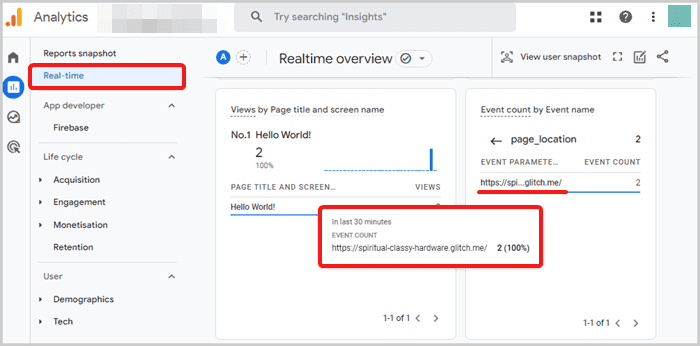
3. Test om alt fungerer
For å teste GA4-sporing kan du enkelt besøke sanntidsrapporten. På hendelseswidgeten kan du klikke på page_view-hendelsen og deretter velge page_location-parameteren. Dette vil vise deg alle nettadresser fra de siste minuttene.
Der skal du se URL-en til siden med Google-skjemaet.

Analyse av skjemavisninger i GA4
GA4 sporer engasjementsmetrikker som gjennomsnittlig engasjementstid som standard.
Når skjemaet blir åpnet, starter engasjementssporingen automatisk, slik at du senere kan se på gjennomsnittlig engasjementstid (tidssporing) for besøkende med skjemaet i Google Analytics.
For å opprette en tidssporingsrapport bygger du for eksempel en Exploration Report med verdiene User Engagement og som dimensjon for radene Page Path.
Legg også til views i verdiene for å vise totalt antall skjemabesøk (skjemadeltakelse).

Spor Google Skjema-besøk med Facebook Pixel og andre Markedsføringspiksler (Twitter, LinkedIn osv.)
Du kan også sette inn alle slags markedsføringssporingspiksler på siden. Se her et eksempel for Facebook Pixel. FB-snippet settes enkelt inn etter GA4-snippet.

Etter at du har implementert Facebook, Twitter, Pinterest, LinkedIn eller en annen pixel, må du teste om implementeringen fungerte.
Den enkleste løsningen er å logge inn på den respektive plattformen til markedsføringspikslen. Etter 24 timer bør du senest se trafikk der.
Hvis du ikke vil vente så lenge, finnes det utvidelser for de fleste sporingspiksel-browsere som viser informasjon om pikselen når den fungerer.
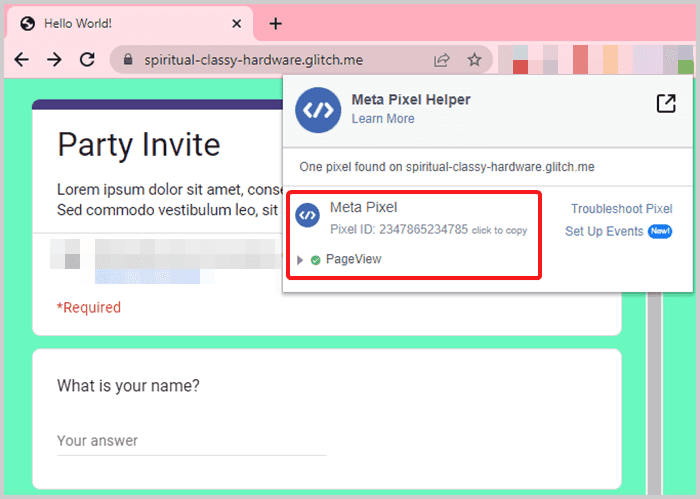
For Facebook finnes Meta Pixel Helper.
Etter at utvidelsen er installert i nettleseren og vi åpner Google-skjemaet med den implementerte FB-pikselen, bekrefter Pixel Helper at sporingen fungerer.

Det finnes også lignende Pixel Helper-utvidelser for LinkedIn og Twitter for å sjekke funksjonaliteten til pikselen.
Konklusjon
Jeg håper jeg kunne overbevise deg om viktigheten av å bygge inn skjemaene, slik at du tar den ekstra innsatsen i fremtiden i stedet for å dele den direkte lenken.
Spesielt for YouTube- eller e-postkampanjer, er denne måten å raskt opprette en landingsside som ser visuelt lik ut, men som tilbyr mange fordeler når det gjelder markedsføring, en god idé.
Vi så også på hvordan man kan implementere andre sporingsverktøy på Google Skjemaer slik at du har flere metrikker tilgjengelig for dataanalyse 😎.