
Google Tag Manager Tutorial
Som en Google Tag Manager konsulent har jeg opsat GTM på 100+ kundewebsteder. Denne Google Tag Manager tutorial er hvor jeg lærer dig processen, jeg har forfinet gennem årene, trin for trin, med eksempler og videoer til at lære af.
Længere nede kan du downloade en GTM opsætningskonfigurationsfil med alle de følgende bedste praksisser til at importere i din container.
Hvis du ikke kan vente, spring direkte ind i installationen tutorialen eller lær hvordan man opsætter Google Tag Manager. Men hvis du er en begynder, er det vigtigt først at forstå hvordan man bruger et tag management system sammen med andre værktøjer.
Så læs videre nedenfor først.
Hvordan bruger man Google Tag Manager?
Jeg antager, at du allerede ved hvad Google Tag Manager er. Så lad os tale om, hvordan GTM fungerer, og hvordan man bruger det.
Ideelt set ønsker du kun at have ét 3.-parts tag i kildekoden på din hjemmeside eller webapp.
Det eneste 3.-parts tag på din hjemmeside bør være Google Tag Manager kode snippet.
Alle andre tags implementeres derefter gennem tag manageren selv. Andre marketing- og sporings-tags er f.eks. Google Analytics (GA), Facebook, Twitter, LinkedIn, AdWords, DoubleClick og gud ved hvad.
Den primære grund er fordelene ved Google Tag Manager:
- nemmere & hurtigere implementering af marketing-tags
- skalerbarhed på hver side og på tværs af flere domæner
- indbyggede triggere for formularindsendelser, rulningssporing & videosporing
- administrer brugere med flere GTM-konti
- en smule hurtigere indlæsningstid
På grund af disse fordele bruger allerede 30% af alle websteder på internettet en tag manager. Og blandt dem har Google Tag Manager en markedsandel på 94%.
Så medmindre du har en solid grund til ikke at tilføje et tag til GTM, som en generel tommelfingerregel, tilføj alle tags til GTM-containeren.
Brug GTM som et forbindelseslag mellem din hjemmeside og 3.-parts tags.
Brug GTM som et mellemlag mellem din hjemmeside og 3.-parts tjenester. Uden det er din side og 3.-parts tags ikke i direkte forbindelse. Disse tjenester er for det meste JavaScript biblioteker til marketing eller sporingsværktøjer, der implementeres med et tag. Men andre tags gælder også.
Den eneste undtagelse til reglen gælder, når du udfører konverteringsoptimering med split-test værktøjer.
Fordi under konverteringsrateoptimering vil A/B-tests indlæse forskellige varianter af en side. Så besøgende kan se, hvordan indholdet genindlæses i et splitsekund.
For at undgå CSS-flimmer og sikre, at varianttests indlæses hurtigt, kan et split-test tag også gå direkte ind i kildekoden.
Nu hvor vi har dette på plads, lad os se på implementeringen.
Installer Google Tag Manager på din hjemmeside
Lad os starte Google Tag Manager tutorialen ved at vise dig, hvor du kan få Google Tag Manager kode snippet, og derefter hvor du skal installere det på hjemmesiden. Du kan logge ind bare ved at bruge din sædvanlige Google-konto.
Opret en Google Tag Manager konto
For at installere GTM skal du først gå til den officielle hjemmeside og oprette en ny Google Tag Manager konto.![Oprettelse af Google Tag Manager konto]()
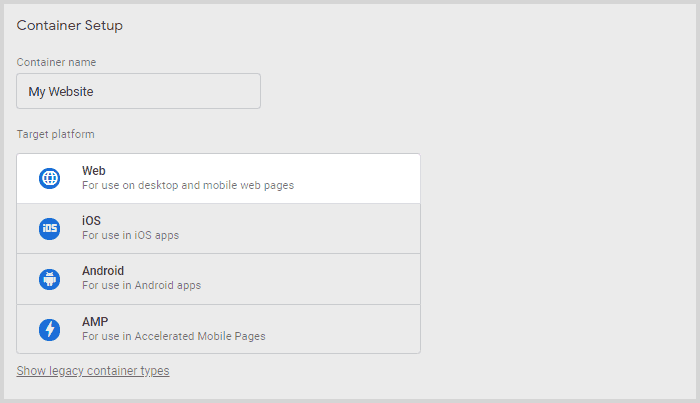
Først skal du oprette en Google Tag Manager konto og vælge et container navn, som din hjemmesides navn, og derefter få kode snippet. Opret en web-ejendom
Vælg Web ejendommen for at få en kode til en hjemmeside eller webapp.![GTM container navn og valg af web-ejendom]()
Der er flere typer containere tilgængelige i en GTM-konto. For hjemmesider, vælg web. Bemærk, at der er andre tag manager containertyper for AMP sider, iOS og Android også. Implementer Google Tag Manager koden
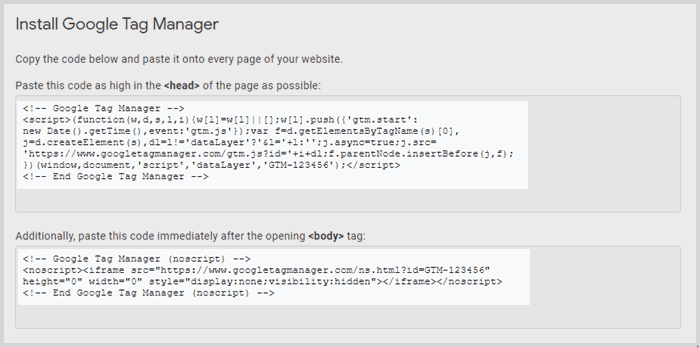
- Derefter vil du blive vist Google Tag Manager koden til at implementere på din hjemmeside.
- Tag første del af container tagget og placer det så højt som muligt i head tagget på hver side af din hjemmeside. Dette sikrer, at du kan affyre tags tidligt under sideindlæsninger.
- Anden del er en iframe til at køre i browsere, der har JavaScript deaktiveret. Installer tagget så højt som muligt i body tagget på hver side af din hjemmeside.
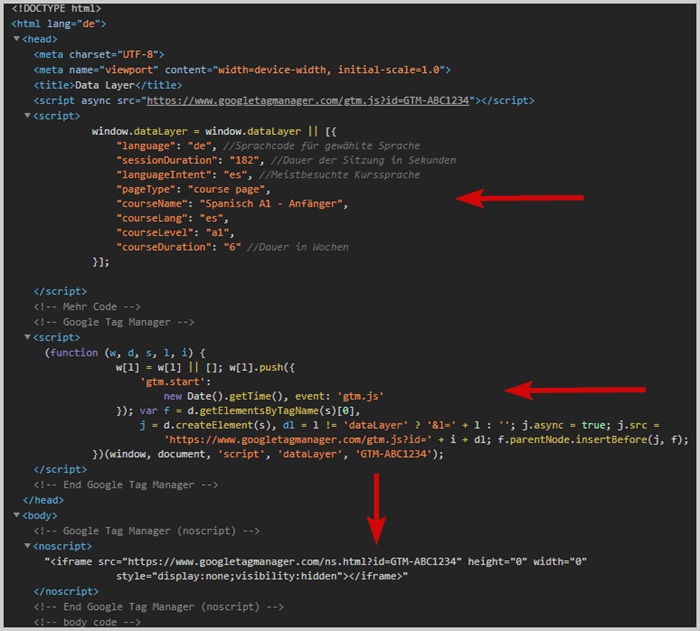
![dataLayer er placeret før TMS tagget i kildekoden]()
Det første tag i <head> er et data layer. Vær ikke bekymret, hvis du endnu ikke ved, hvad det er (første pil). Dernæst er første del af GTM tagget (anden pil). Endelig er den anden del af GTM tagget implementeret højt oppe i <body> elementet. Eller JavaScript kode kan implementeres ind imellem, men et data layer er altid implementeret før GTM tagget, og <noscript> GTM tagget er altid sidste.
![Google Tag Manager kode snippet]()
Dette er Google Tag Manager container tag. Det har to dele. Instruktionerne om, hvordan man implementerer script tags, er skrevet over hver del.
Dette er den almindelige metode til at implementere GTM.
Bruger du et populært content management system? Hvis ja, kan du også bruge et plugin, der tager sig af installationen af Google Tag Manager.
Det sagt:
Hvis dit CMS også tilbyder dig et plugin til at installere andre tags
Brug ikke endnu et plugin til at installere Google Analytics, Facebook eller Google Ads.
Brug i stedet GTM til at installere disse tags.
- Det vil resultere i en hurtigere sideindlæsning
- Det giver dig flere muligheder for at konfigurere tagget
GTM-brugergrænsefladen modtager også regelmæssigt opdateringer med nye funktioner, så du er næsten altid bedre stillet ved at implementere andre marketing-tags direkte med det end med en anden integration.
Plus, forbedringerne i indlæsningstid er gode for din bounce rate og hjælper SEO.
Brug et plugin til at implementere GTM
Nedenfor er en liste over de mest almindelige content management systemer og deres plugins til at installere Google Tag Manager.
WordPress
Der er to WordPress plugins til at implementere GTM, som jeg vil anbefale. Først er der den klassiske mulighed kaldet Google Tag Manager for WordPress.
Den anden mulighed er Site Kit by Google. Det tillader primært, at du tilføjer et dashboard til din WordPress-backend, der viser information fra din Google Analytics-konto og Google Search Console data - hvilket er ret smart. Og det tillader dig også at installere GTM.
Shopify
For Shopify er der et gratis plugin til GTM-installation, kreativt kaldet Google Tag Manager Installer.
Squarespace
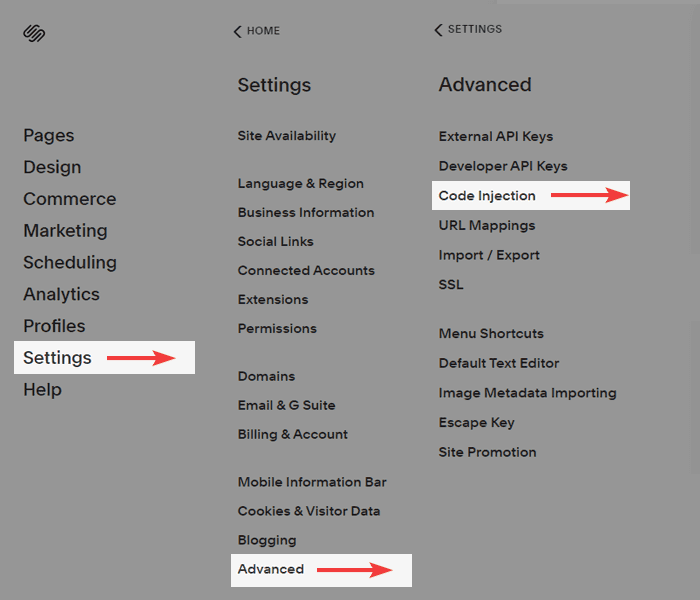
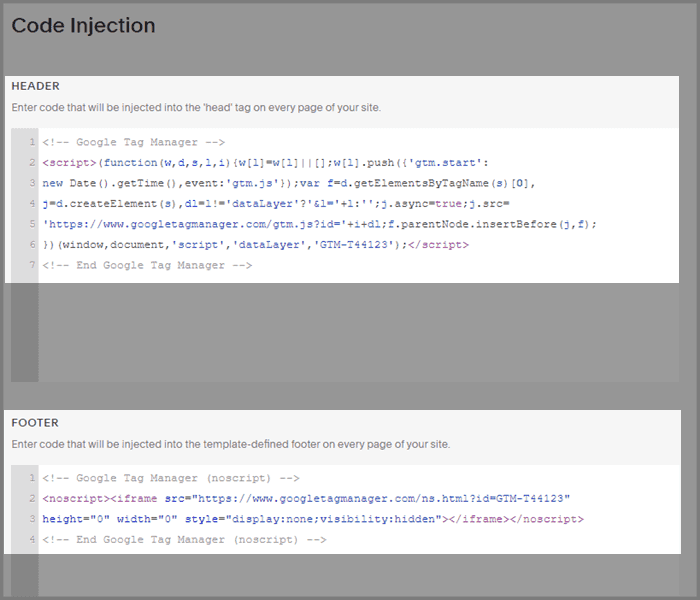
For Squarespace er der ingen GTM-udvidelse eller plugin. Men du kan tilføje GTM-tagget manuelt ved at gå til sidebar > settings > advanced > code injection.

Derefter indsætter du GTM-tagget i formularfelterne som dette:

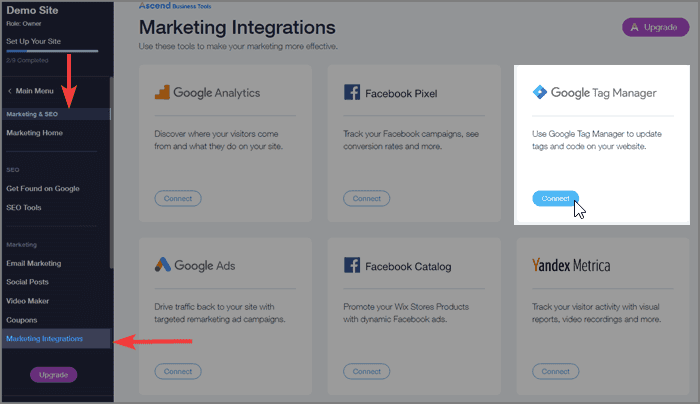
Wix
Gå til hovedmenuen for dit Wix-websted i venstre sidebar. Derfra gå til Marketing & SEO og klik derefter på Marketing Integrations længere nede i sidebar.
Derefter finder du flere Wix-integrationer for Google Analytics, Facebook-pixel og også en Wix-udvidelse til at implementere Google Tag Manager.

Klik på tilslut og få Google Tag Manager installeret.
Hvordan tjekker man, om GTM virker?
Når du først logger ind på GTM
Gå til submit-knappen og publicer en tom container.
Ellers, når du tester, om GTM virker, vil scriptet returnere en 400 response fejl, og du vil bruge timer på at fejlsøge hvorfor. 😭
Det er en klassiker 😉
Efter du har implementeret GTM-scriptet og publiceret en container version (vigtigt), kan du teste, om Google Tag Manager virker ved at udføre nogen af disse checks:
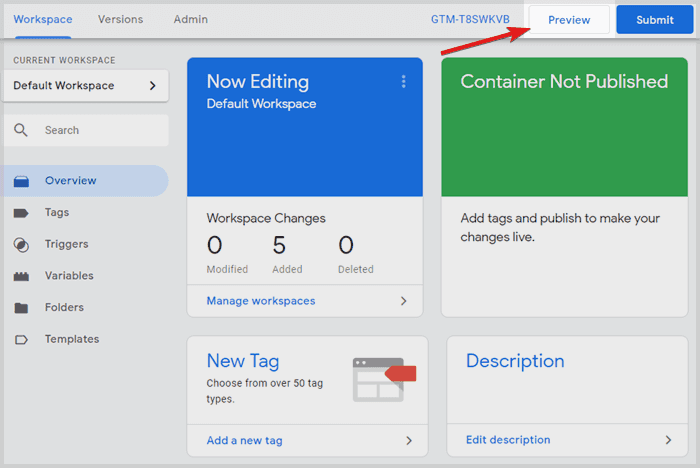
Preview og debug tilstand
Log ind på din GTM-konto og klik på preview. Åbn derefter en ny fane i browseren og besøg din hjemmeside. GTM debugger-vinduet skulle poppe op i bunden af vinduet, hvis GTM fungerer korrekt.![Aktiver GTM debugger tilstand]()
Aktiver GTM debugger tilstand for at tjekke, om GTM fungerer korrekt. Chrome Developer Tools
Åbn Chrome Developer Tools med et højreklik på en hvilken som helst side på din hjemmeside og vælg inspicér (Alternativt F12 på Windows og Shift+CTRL+J på Mac).
Gå derefter til fanen netværk og genindlæs websiden samtidig (F5 på Windows og CMD+Shift+R på Mac). Netværksfanen vil fyldes med alle netværksanmodninger, der er nødvendige for at indlæse siden.
I filterfeltet øverst til venstre, skriv gtm.js for at finde anmodningen om din JavaScript-kode og bekræft, at den har en statuskode på 200.
Lad mig vise dig:
Hvis du ikke har en statuskode på 200, har du måske glemt at indsende og publicere en container først i GTM?Google Tag Assistant
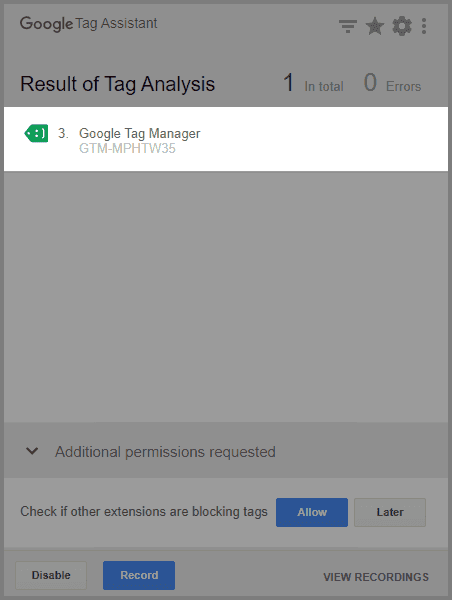
Installer Google Tag Assistant Chrome-udvidelsen og start den på din side. Den skal kalde et GTM container ID.
Hvordan opsætter man Google Tag Manager?
Ved opsætning af Google Tag Manager kan du lave mange avancerede konfigurationer. Så hvordan du opsætter GTM afhænger af, hvilke andre værktøjer du planlægger at bruge i dit tag management system.
Derfor har jeg samlet alle relevante tutorials, der dækker, hvad du muligvis vil opsætte i din GTM-konto - med eksempler. Følg blot denne Google Tag Manager guide og skab dermed et solidt tag management fundament for din side.
Kun tutorialen om implementering af et data lag kræver kodningsfærdigheder eller potentielt webudviklere.
Bemærk: I denne Google Tag Manager tutorial vil vi bruge GTM ved manuelt at opsætte nye tags og triggere for hver hændelse. Tilgangen er ikke super skalerbar, men den er hurtig nok og nem, samtidig med at den opfylder de fleste sporingsambitioner og stadig kan anvendes til andre avancerede opsætninger.
Større websteder og e-handelsbutikker kræver en skalerbar tag management løsning. Derfor implementeres et data lag som den centrale del til at spore hændelser. Med en sådan opsætning kan du bruge hændelseshåndterere i stedet for at opsætte tags, triggere og variable for hver hændelse.
Opsæt Google Analytics sporing
Dette er det første skridt for alle. Lær i denne guide, hvordan du implementerer solid Google Analytics sporing med mål, tragte og dine egne besøg ekskluderet fra trafikken. Plus flere bedste praksisser.
Opsæt hændelsessporing
Når den grundlæggende sporingsimplementering kører som den skal, vil du også lære at spore bruger engagement. Hvor ofte sender en besøgende for eksempel formularindsendelser og klikker på en send-knap eller et andet HTML-element? Min hændelsessporing guide forklarer præcis det for et knapklik og du kan bruge den samme metode til enhver anden kliksporing.
Tilføj remarketing tags
Den mest almindelige brugssag for GTM efter installation af GA er at tilføje remarketing tags til en hjemmeside. Når alt kommer til alt, udgør de størstedelen af 3.-parts marketing tags og sporingskoder, der roder i vores kodebase.
Derfor implementerer vi dem gennem vores GTM-konto for at holde kodebasen fri for marketing- og analysetags, samtidig med at vi drager fordel af fordelene ved Google Tag Manager.Lad os lære at tilføje de mest almindelige remarketing tags i den digitale marketingverden, Facebook-pixel og Google Ads remarketing tag.
Tilføj Facebook-pixel
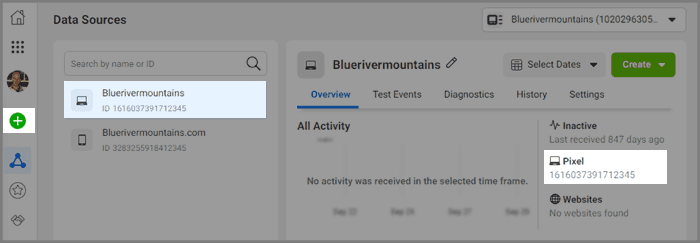
- Først skal du bruge dit Facebook pixel ID. Besøg Facebooks Event Manager og klik på det grønne plus-symbol for at oprette Facebook pixel. Herefter vil dit pixel ID være oplyst på skærmen.
![Event Manager i Facebook viser pixel ID'et]()
Find dit Facebook pixel ID i Event Manager. - Opret derefter en ny tag via Google Tag Manager, kald den for eksempel Facebook - Sidevisning og besøg galleriet fortag skabeloner.
- Søg efter Facebook og vælg Facebook Pixel.
![GTM's skabelongalleri viser Facebook pixel tag]()
Implementer Facebook pixel fra GTM's tag skabeloner. - Tilføj dit Facebook Pixel ID og klik på gem.
- Indstil tagget til at affyre på alle sider.
- Klik derefter på indsend i øverste højre hjørne for at publicere tagget.
Tilføj Google Ads remarketing
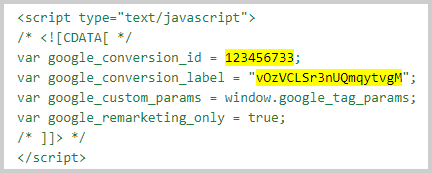
- Først skal du hente dit Google Ads konverterings-ID for dit publikum fra Shared Library > Audiences. Brugergrænsefladen er for nylig ændret, men kig efter tag detaljer eller opsæt tag for at finde nedenstående information.
- Gå derefter til tags sektionen i GTM og klik på ny for at tilføje vores nye marketing tag.
- Giv det et navn som Google Ads - Sidevisning.
- Vælg som type variabel Google Ads Remarketing.
- Indstil dit konverterings-ID og eventuelt konverteringslabel. Lad derefter tagget affyre på alle sider og klik på gem.
Lad mig vise dig i denne video: - Klik på indsend i øverste højre hjørne for at publicere marketing tagget.
- Først skal du bruge dit Facebook pixel ID. Besøg Facebooks Event Manager og klik på det grønne plus-symbol for at oprette Facebook pixel. Herefter vil dit pixel ID være oplyst på skærmen.
Implementér et data lag
Du vil gerne implementere et data lag, hvis du regelmæssigt opsætter tags, og det tager for lang tid og er simpelthen for arbejdskrævende.
En anden fordel er, at du kan bruge informationen fra din database til at affyre triggere eller sende det som hændelsesdata. Andre eksterne datakilder kan også integreres. Websites, der har brug for ecommerce tracking falder typisk i denne kategori.
Min artikel om data laget forklarer implementeringen, data lag variabler og hvordan man konfigurerer tilpasset sporing på en skalerbar måde, hvilket er en typisk brugssag for store ecommerce butikker, der har brug for avanceret ecommerce tracking.
Bedste praksis for enhver GTM opsætning
Hver gang jeg opsætter Google Tag Manager, følger opsætningen med nogle få konfigurationer, som jeg tilføjer hver gang. Disse bedste praksis er anvendelige og nyttige for de fleste virksomheder og bør ikke mangle i nogen GTM tutorial. Se listen nedenfor og vælg dem, der er nyttige for dig.
Længere nede kan du downloade en GTM opsætningskonfiguration med alle disse bedste praksis til at importere i din egen container.
Spor eksterne links
At spore klik på eksterne links betyder at spore ethvert klik på eksterne links, der fører fra din hjemmeside til andre websites. Sporing af eksterne links er en bedste praksis, der lader dig vide, hvilke websites du sender besøg til, og hjælper dig med at verificere dine besøgendes interesse.
For at implementere sporing af eksterne links er der tre trin:
Opret en brugerdefineret hændelsesvariabel i GTM
- Besøg brugerdefinerede variabler fra GTM oversigten og klik på ny > auto-hændelsesvariabel.
- Den skal evaluere link URL'en på et klikket element og returnere
truehvishrefattributten holder et eksternt link - ellerfalsehvis linket er internt. - Giv den nye variabel et navn som Linkisoutbound og vælg variabeltype til at være Element URL og Komponenttype er ekstern. Klik derefter på gem.
![Indstillinger for auto-hændelsesvariabel for eksterne links]()
Auto-hændelsesvariablen i Google Tag Manager vil holde en værdi af TRUE, når adressen på det klikkede link er eksternt og peger på en ekstern side.
Opret en ny trigger for eksterne links
- I side navigationen under triggere, klik på ny og opret en ny trigger i GTM.
- Vælg triggertype til at være bare links og navngiv den f.eks. Hændelse - Eksternt link.
- Indstil triggeren til at affyre på nogle linkklik og vælg din nye auto-hændelsesvariabel Linkisoutbound til at være lig med
true:![Trigger konfiguration for sporing af eksterne links]()
Trigger indstillinger for sporing af eksterne links.
Opret en tag for GA hændelsen
- Besøg variabler og klik konfigurer for de indbyggede variabler. Aktiver derefter click URL variablen. Luk igen og gå til tag sektionen.
- Opret en ny Google Analytics: Universal Analytics tag navngivet Hændelse - Eksternt link med sporings type indstillet til hændelse.
- For kategori tilføj blot
Eksternt link klik, handling erklikog label skal referere til vores nyligt aktiverede GTM variabel. For at gøre det bruger vi dobbelt krøllede parenteser{{ Click URL }}. - Hændelsens værdi kan sættes til
0, medmindre du kan tildele en nominel værdi til et eksternt link (f.eks. for affiliate links). - Indstillingen non-interaction hit skal være indstillet til
false, fordi et eksternt klik faktisk er en brugerinteraktion. - Google Analytics indstillingsvariabel skal være den samme brugerdefinerede variabel som i din tag for sidevisninger.
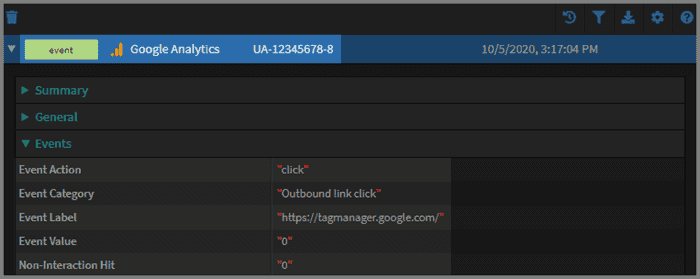
![Indstillinger for Google Analytics hændelse tag til sporing af eksterne links]()
Indstillinger for hændelse tag til sporing af eksterne links. - Som det sidste trin, rul ned til udløsning sektionen og vælg den nyligt oprettede trigger Hændelse - Eksternt Link. Tryk derefter på gem og indsend dine container ændringer fra hovedoversigten.
Spor klik på emailadresser
Clicks på emails er en nyttig metrik, der har tendens til at korrelere med telefonopkald eller besøg i en fysisk butik.
For at opsætte Google Analytics sporing af email klik følg trinene i nedenstående tutorial:
Tilføj en ny trigger til klik på emailadresser
- Aktivér click URL den indbyggede variabel. Du kan springe dette trin over, hvis du allerede har gjort det i den tidligere opsætning. Ellers: Gå til variabler sektionen og konfigurer de indbyggede variabler for at tilføje click URL variablen. Luk derefter panelet og gå til triggers sektionen.
- Under triggers, klik ny og opret en ny trigger navngivet f.eks. Hændelse - Mail klik, indstil typen til klik - bare links og lad den kun udløse på nogle link klik.
- I betingelsen for disse link klik, indstil dropdowns til at være Click URL, derefter indeholder og til sidst tilføj strengen
mailto:
![Trigger konfiguration for sporing af klik på emailadresser]()
Trigger konfiguration for sporing af klik på emailadresser. Opsæt GA hændelse tag
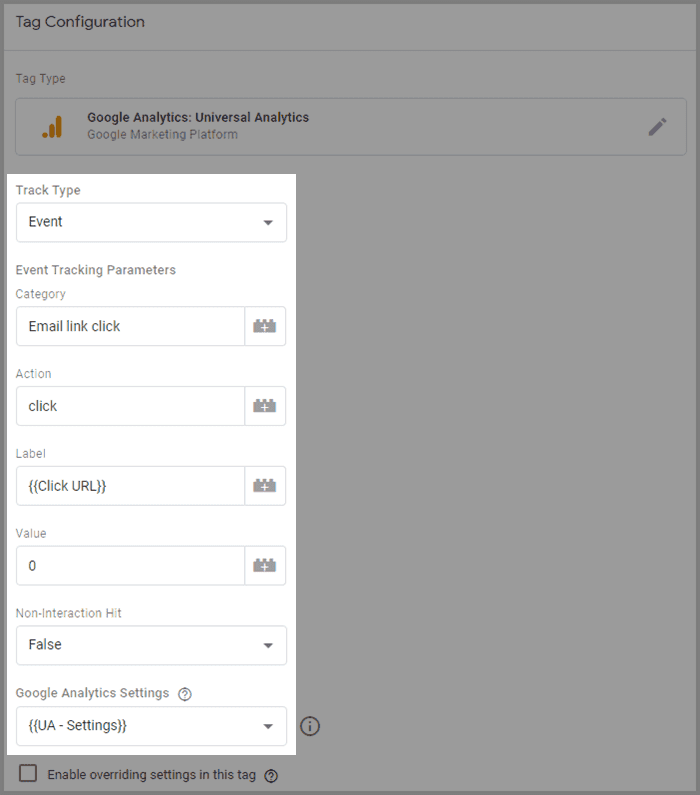
- Opret en ny tag, vælg tag type Google Analytics: Universal Analytics og giv den navnet Hændelse - Email link. Vælg derefter hændelse som sporings type.
- Kategorien kan sættes til en statisk streng
Email link klik, handlingen erklikog etiketten skal referere til{{ Click URL }}. - Hændelsens værdi kan igen være
0, medmindre du kan tildele en meningsfuld værdi. Hvis du vidste for eksempel, at hver 10. email kontakt fører til et salg på 100$, så kunne du tildele 10$ som den gennemsnitlige hændelsesværdi. - Non-interaction hit skal vise
false, da interaktionen er frivillig og derfor aktiv. - Google Analytics indstillinger variablen skal være den samme som for din sidevisning tag eller eksternt link tag.
![Konfiguration af GA hændelse tag til email klik]()
Konfigurationsindstillinger for GA hændelse tag til emails. - Det sidste trin er at gå ned til udløsning og vælg den trigger, vi lige har oprettet Hændelse - Mail klik. Derefter gem og gå til oversigten for at indsend dine ændringer.
Spor klik på telefonnumre
Sporing af klik på telefonnumre er primært nyttigt på mobile enheder. Et klik på et telefonnummer link initiere direkte et telefonopkald. På desktops initierer museklik normalt ikke noget. Men ligesom ved sporing af klik på emails, er det en god metrik til at bekræfte kontaktfrekvenser generelt, fordi det korrelerer med andre metoder til at kontakte en virksomhed.
Lær at konfigurere GTM til at spore klik på telefonnumre ved at følge nedenstående trin.
Opret en trigger for klik på telefonnumre
- Som med de andre guides ovenfor, skal vi have click URL variablen aktiveret fra de indbyggede variabler.
- Opret derefter en ny trigger Hændelse - Telefon klik af typen klik - bare links som kun udløser på nogle link klik.
- Udfyld trigger betingelsen som følger: Click URL - indeholder og derefter strengen
tel:. Tryk derefter gem.![GTM indstillinger for en telefonnummer trigger]()
Indstillinger for en trigger, der udløses ved klik på telefonnumre.
Opret en telefonnummer hændelse tag
- Tilføj igen en Universal Analytics tag af typen hændelse og kald den Hændelse - Telefon klik
- Kategorien er den statiske streng
Telefonnummer klik, handlingen erklikog som etiket bruger vi den indbyggede variabel igen med dobbelt krøllede parenteser,{{ Click URL }}. - Hvis du ikke kan tildele en gennemsnitlig værdi til et lead opkald, hold den på
0. Ellers tilføj et tal for den gennemsnitlige værdi. - Hændelse non-interaction hit skal sættes til
false, fordi dette er en aktiv, frivillig interaktion. Vælg indstillingsvariabelen fra dine brugerdefinerede variabler, som du også bruger til sidevisninger.![Konfiguration af GA telefonnummer klik hændelse]()
Konfiguration af GA telefonnummer klik hændelse. - Forbind nu din nyoprettede trigger med denne GA hændelse tag ved at gå ned til udløsningsområdet og vælge den nye trigger Hændelse - Telefon klik. Det sidste trin er at gemme og klikke på indsend.
Spor downloads
At spore, hvor ofte besøgende downloader dine materialer, er en god indikator for engagement. Sådanne downloads kan være f.eks. eBøger, Excel-ark, billeder, videoer eller musik.
Sporing af downloads fungerer godt til at skelne mellem besøgende grupper, der ikke var interesserede i sidens indhold, og besøgende der faktisk var interesserede og downloadede det, du tilbød.
Følg denne tutorial for at lære at opsætte download sporing:
Konfigurer en GTM trigger til download klik
- Opret en ny trigger kaldet Hændelse - Downloads, som triggertype vælg klik - bare links, som kun affyrer på nogle link klik.
- For betingelsen sæt den indbyggede variabel Click URL til slutter med strengen
.pdffor at spore for eksempel PDF downloads. Ændr udvidelsesstrengen til den filtype, du tilbyder til download. - Hvis du vil spore flere filtyper til download kan vi bruge et regulært udtryk. Ændr betingelsen til Click URL og derefter matcher RegEx (ignorér store/små bogstaver) og tilføj dette RegEx udtryk
.pdf|.mp4|.mp3|.xlsx|.xls|.epub|.jpeg$. Du er velkommen til at tilføje andre filtyper, der er relevante for din hjemmeside og fjerne andre, der ikke er. Afslut ved at klikke på gem.![Trigger konfiguration for download sporing med indbyggede variabler]()
Trigger konfiguration for download sporing med indbyggede variabler.
Spor downloads med en Google Analytics hændelse
- Tilføj en ny tag af typen Universal Analytics, vælg hændelse som sporings-type og navngiv den for eksempel Hændelse - Downloads.
- Kategorien for hændelsen er strengen
Download, handlingen er strengenklikog etiketten er{{ Click URL }}. - Hændelse non-interaction hit er
false, på grund af interaktionen er en aktiv engagement. - Og fra de brugerdefinerede variabler, brug den samme indstillingsvariabel som i andre sporings tags.
![Hændelse tag for download sporing]()
Indstillinger af hændelse tag for download sporing. - Tilføj nu en trigger til denne tag ved at rulle ned og vælge Hændelse - Downloads.
- Næste trin, klik gem, gå til oversigten og indsend ændringerne.
Guide til test af tags og triggere
En Google Tag Manager tutorial ville ikke være komplet uden en del om debugging. For at teste nogen af de tidligere hændelseskonfigurationer og være sikker på, at de virker, gør noget af følgende:
GTM Forhåndsvisningstilstand
Først, lad os starte forhåndsvisning og debugging tilstand. I Google Tag Manager oversigten, klik på forhåndsvisning knappen i øverste højre hjørne. Åbn derefter en ny fane i samme browser og du vil bemærke, at et GTM debugger vindue dukker op i bunden.
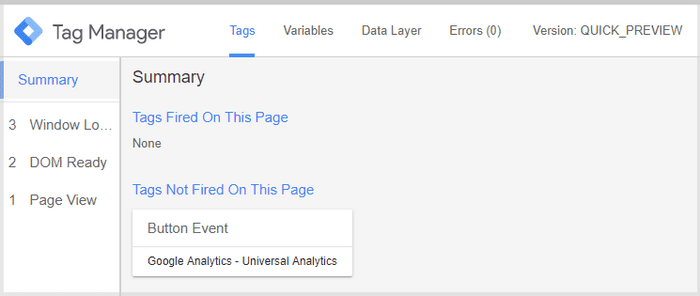
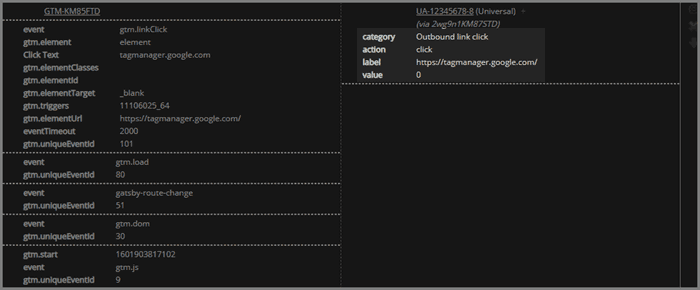
Mens du er i forhåndsvisningstilstand, udfør tags og triggere selv. Klik f.eks. på et eksternt link eller et telefonnummer og se om triggeren og din tag vises i GTM debugger vinduet sammen med de hændelsesdetaljer, du tilføjede.![google tag manager debugger for hændelser]()
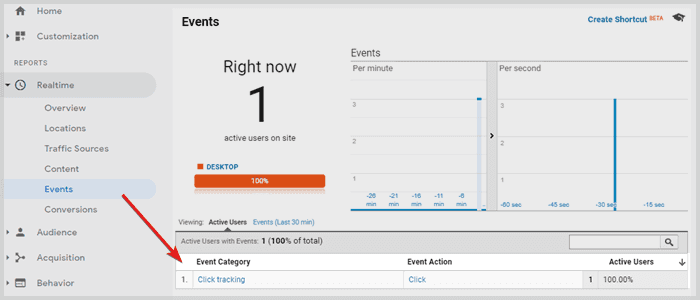
Google Tag Manager debugger åbnes automatisk, når forhåndsvisningstilstand er aktiveret og viser data om tags, triggere og variabler. Google Analytics realtidsrapport for hændelser
En anden metode er at logge ind på Google Analytics og derefter besøge realtidsrapporten for hændelser. Hændelserne bør vises et par sekunder efter, at triggeren er udløst.![google analytics realtidsrapport for hændelser]()
Du kan verificere GTM konfigurationer med Google Analytics realtidsrapport. Chrome udvidelse til debugging
Installer en Chrome-udvidelse til debugging af tag og trigger. Jeg anbefaler Trackie eller Omnibug, men der er også andre løsninger derude. Når du har tilføjet udvidelsen til Chrome, kan du åbne Chrome Developer Tools og der vil være en ny fane tilgængelig. Den viser dig alle oplysninger om de udløste tag management regler. Hvis du derefter udløser dine triggere i debug-tilstand, vil udvidelsen vise trigger- og hændelsesdata.![Trackie Chrome udvidelse viser hændelsesdata.]()
Trackie Chrome udvidelse viser hændelsesdata i Chrome Developer Tools. ![Omnibug Chrome udvidelse viser hændelsesdata til debugging]()
Omnibug Chrome udvidelse viser hændelsesdata til debugging i Chrome Dev Tools.
Download GTM konfigurations container fil
Da de ovenstående konfigurationer er universelt nyttige for de fleste Google Tag Manager implementeringer, har jeg lavet den ovenstående GTM opsætning som en fil til import i andre Google Tag Manager containere.
Det er en .json fil med de indstillinger og navngivningskonventioner, vi gennemgik. Du kan bare importere containerkoden uden at skulle opsætte noget manuelt.
Enten brug det med en helt ny container for at spare tid på at opsætte tags selv, eller du kan importere dem til din eksisterende container og opdatere Google Analytics indstillingsvariablen inklusive tracking ID til dit eget ID.
Du kan downloade og installere disse konfigurationer (hver med tags, triggere og variabler) til at opsætte Google Tag Manager:
- Spor eksterne links
- Spor email klik
- Spor telefonnummer klik
- Spor downloads
Importer blot containerindstillingerne og implementer dem. Til demonstrationsformål har jeg tilføjet en Google Analytics indstillingsvariabel med et Google Analytics sporings-ID på UA-12345678-9.
Opdater venligst GA sporingskoden til din egen eller alternativt, ændr GA indstillingsvariablen i tag-konfigurationen til din egen.
Download GTM opsætningskonfigurationen og se nedenfor, hvordan du importerer den.
Importer indstillinger i din GTM container
For at få mest muligt ud af denne GTM tutorial, følg nedenstående trin og importér indstillingerne til din GTM container:
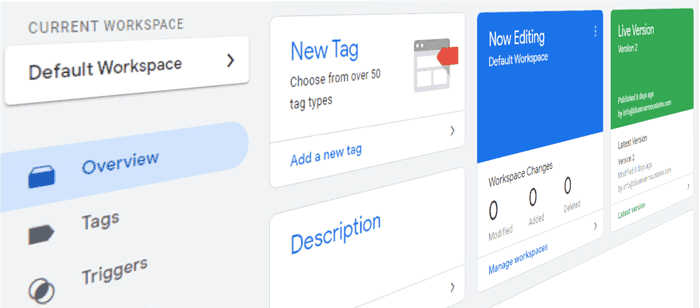
- gå til admin > importer container.
- vælg den JSON-fil, du lige har downloadet.
- vælg et nyt arbejdsområde navngivet f.eks. Import Bluerivermountains.
- som importmulighed vælg at flette og omdøbe eventuelle modstridende tags, triggere og variabler.
- klik på bekræft og tryk på indsend og publicer knappen for at implementere tags.
Lad mig vise dig i denne video: - Endelig, ændr GA sporings-ID i Google Analytics indstillingsvariablen til dit eget sporings-ID eller opdater indstillingsvariablen i tags til din egen indstillingsvariabel.
Bemærk om personlige data
Vi skal være opmærksomme på de oplysninger, vi sporer. Data er ikke bare data, fordi lande har regler om databeskyttelse, som påvirker typen af information, vi må indsamle under sporing.
Ligeledes er der også vilkår fra Googles side, der forbyder sporing af personlige oplysninger og sende dataen til deres servere.
I den forbindelse:
Generelt er emails eller telefonnumre personligt identificerbare oplysninger (PII) og vi må ikke sende det til vores Google Analytics konto, fordi det er imod deres servicevilkår.
Men telefonnumrene på vores hjemmeside eller vores egne virksomheds emailadresser er næppe private, fordi det ikke er brugernes data men vores egne og offentligt tilgængelige på hjemmesiden.
Ikke desto mindre, hvis Google Analytics nogensinde tjekkede deres database og fandt de data, kunne de ikke vide, at det faktisk ikke er PII data.
Derfor anbefaler jeg ikke at tage nogen risiko og obfuskere alle emailadresser og telefonnumre, der sendes til Google Analytics kontoen.
Simo Ahava gjorde et stort stykke arbejde og skrev et custom task script for at fjerne PII fra Google Analytics hits og jeg anbefaler, at du implementerer dette sammen med de ovenstående konfigurationer.
Det er ikke et must, men ved at implementere det undgår du enhver potentiel forvirring om, hvorvidt du har PII data eller ej.
FAQ
Har jeg brug for Google Tag Manager?
Ja, fordi din hjemmeside sandsynligvis ønsker at køre Google Analytics og andre tredjeparts script tags. Opsætning af alt det er meget nemmere og hurtigere med Google Tag Manager. Plus din side indlæser også lidt hurtigere.
Hvornår skal jeg bruge Google Tag Manager?
Allerede hvis du kun ønsker at køre Google Analytics, bør du bruge Google Tag Manager. Opsætning af hændelsessporing, cross-domain tracking eller formularsporing er almindelige næste trin, men meget hurtigere og nemmere med GTM end uden. Der er indbyggede triggere til rullesporing og videosporing også, plus mange tutorials online, der forklarer, hvordan man opsætter Google Analytics med det.
Hvordan bruger jeg Google Tag Manager med Google Analytics?
Log ind på analytics.google.com med din Google konto og få din Google Analytics sporingskode inklusive sporings-ID. Nu, tilføj ikke Google Analytics tagget i kildekoden på din side. Det eneste hard-kodede tag skal være Google Tag Manager tagget. Så gå til tagmanager.google.com for at få GTM kode snippet og implementer i stedet denne på hver side af din hjemmeside. Til sidst, implementér GA-koden gennem et indbygget tag, tilføj dit sporings-ID og fortsæt med at opsætte Google Analytics gennem Google Tag Manager. For at tilføje marketing tags eller konfigurere brugerdefinerede tags, bruger du altid GTM fremadrettet.
Hvad er forskellen mellem Google Analytics og Google Tag Manager?
Google Analytics er biblioteket til at indsamle data om besøg og engagement på din hjemmeside. Google Tag Manager på den anden side er et bibliotek, der kører på din side for at implementere andre biblioteker eller sporingsværktøjer som Google Analytics. Fordi mange marketing- og analysetools har ekstra JavaScript snippets, bruger du GTM brugergrænsefladen til at opsætte dem alle.
Hvor skal jeg placere Google Tag Manager koden?
Den første del af koden går så højt som muligt ind i <head> sektionen. Jeg anbefaler at implementere den inden for <head> men efter eventuelle <style> eller <script> tags, der er vitale for at gengive siden - fordi vi ikke ønsker at forsinke dem.
Den anden del er for at aktivere en grundlæggende funktionalitet i browsere med JavaScript slået fra. Det går så højt som muligt ind i <body> elementet.
Logikken bag placeringen af begge tags er at sikre den tidlige indlæsning af GTM. Det gør det muligt at affyre brugerdefinerede tags så tidligt som muligt under sideindlæsning.


Indeholder Google Tag Manager Google Analytics?
Nej, men Google Tag Manager gør det muligt at implementere Google Analytics på få sekunder med blot et par klik. Det eneste du har brug for er dit Google Analytics sporings-ID. Generelt set behøver du dog ikke bruge Google Analytics med Google Tag Manager. De er uafhængige af hinanden.
Hvordan får jeg adgang til Google Tag Manager?
Besøg tagmanager.google.com og log ind med din Google konto for at få adgang til Google Tag Manager. For at begynde at bruge GTM, opret en ny konto og vælg web-ejendom som målplatform. Tag derefter snippet og installer den på hver side af din hjemmeside.