
Hur man loggar alla JavaScript-händelser till konsolen för felsökning
Låt oss titta på hur man kan felsöka alla JavaScript-händelser och logga dem till konsolen med ett smidigt trick.
Det är till exempel viktigt när man felsöker en webbsida att se hur många submit-händelser ett form-element skickar ut.
Med denna felsökningsmetod förhindrar du att skicka och spåra webbläsarhändelser flera gånger.
Lyssna på alla händelser i JavaScript
Det finns ett praktiskt API i Chrome Developer Tools som gör detta enkelt.
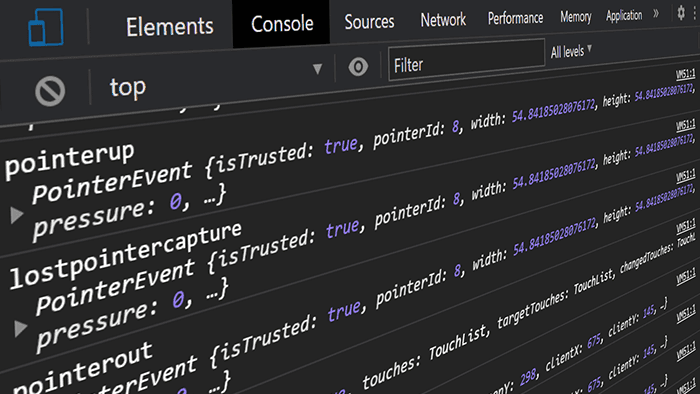
monitorEvents API:et gör att du kan logga alla förekommande JavaScript-händelser till konsolen i Chrome. Du behöver bara ge API:et ett element och *valfritt* den händelse du vill lyssna på://syntax//monitorEvents(element,event)//lyssna på alla händelsermonitorEvents(window);//sluta lyssnaunmonitorEvents(window);
För att lyssna på alla submit-händelser skulle koden se ut så här:
//starta lyssningmonitorEvents(window,"submit");//sluta lyssnaunmonitorEvents(window,"submit");
Observera att om du vill sluta lyssna på händelser igen, använder du bara unmonitorEvents.
Exempel: Logga alla klick-händelser på window-objektet till konsolen
Nu med detta hjälpsamma felsökningsverktyg i vår verktygslåda kan vi till exempel välja ett form-element i Chrome Developer Tools för att börja övervaka submit-händelser.
Efter att du valt elementet i elementfliken kommer Chrome Dev Tools att visa en liten $0-ikon bredvid det.
Om du håller HTML-elementet valt kan du nu använda $0 för att snabbt referera till elementet i konsolen - utan att behöva en CSS-väljare.
Nu tillsammans med monitorEvents API:et kan du snabbt och enkelt lyssna på alla pågående JavaScript-händelser och skriva ut dem till konsolen för felsökning:
Detta är användbart för alla typer av händelsespårning eftersom du kan felsöka varje JavaScript-händelse i konsolen utan att behöva köra GTM Debugger.
Så där har du det. Genom att använda Chrome Dev Tools' API är det det snabbaste sättet att övervaka alla JavaScript-händelser som jag känner till.
Hör av dig på Twitter om det fungerade för dig och om du gillade detta. ✌️