
Hvordan logge alle JavaScript-hendelser til konsollen for feilsøking
Let's se på hvordan du kan feilsøke alle JavaScript-hendelser og logge dem til konsollen med et smart triks.
Det er for eksempel viktig når du feilsøker en webside å se hvor mange submit-hendelser et form-element sender ut.
Med denne feilsøkingsmetoden kan du forhindre at du sender og sporer browser-hendelser flere ganger.
Lytt til alle hendelser i JavaScript
Det finnes et praktisk API i Chrome Developer Tools som gjør dette enkelt.
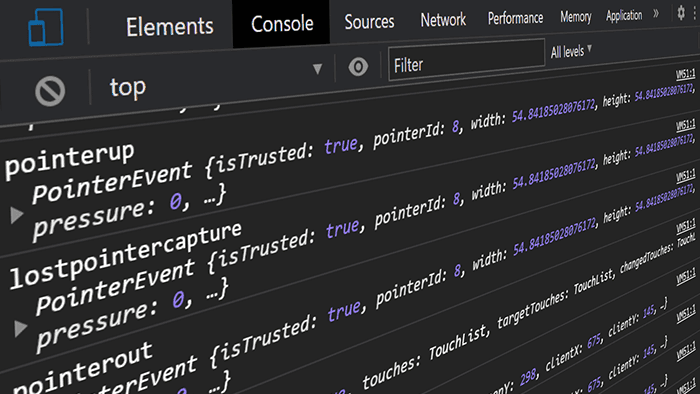
monitorEvents API-en lar deg logge alle forekommende JavaScript-hendelser til konsollen i Chrome. Du trenger bare å gi API-et et element og *valgfritt* hvilken hendelse du vil lytte til://syntaks//monitorEvents(element,event)//lytt til alle hendelsermonitorEvents(window);//stopp lyttingunmonitorEvents(window);
For å lytte til alle submit-hendelser vil koden se slik ut:
//start lyttingmonitorEvents(window,"submit");//stopp lyttingunmonitorEvents(window,"submit");
Merk at hvis du vil stoppe å lytte til hendelser igjen, bruker du enkelt unmonitorEvents.
Eksempel: Logg alle klikk-hendelser til vinduobjektet til konsollen
Nå med dette nyttige feilsøkingsverktøyet i verktøykassen kan vi for eksempel velge et form-element i Chrome Developer Tools for å begynne å overvåke submit-hendelser.
Etter at du har valgt elementet i elementfanen, vil Chrome Dev Tools vise et lite $0 tegn ved siden av det.
Hvis du holder HTML-elementet valgt, kan du nå bruke $0 til raskt å referere til elementet i konsollen - uten å måtte bruke en CSS-velger.
Nå sammen med monitorEvents API-en kan du raskt og enkelt lytte til alle pågående JavaScript-hendelser og skrive dem ut til konsollen for feilsøking:
Dette er nyttig for alle typer hendelsessporing fordi du kan feilsøke hver JavaScript-hendelse i konsollen uten å måtte kjøre GTM Debugger.
Så der har du det. Ved å bruke Chrome Dev Tools' API er dette den raskeste måten jeg vet om for å overvåke alle JavaScript-hendelser.
Gi meg beskjed på Twitter hvis det fungerte for deg og om du likte dette. ✌️