
Hoe alle JavaScript-evenementen naar de console te loggen voor debuggen
Laten we eens kijken hoe we alle JavaScript-evenementen kunnen debuggen en deze naar de console kunnen loggen met een handige truc.
Het is bijvoorbeeld belangrijk bij het debuggen van een webpagina om te zien hoeveel submit-evenementen een formulier verzendt.
Met deze debugmethode voorkom je dat browsergebeurtenissen meerdere keren worden verzonden en bijgehouden.
Luister naar alle gebeurtenissen in JavaScript
Er is een handige API in Chrome Developer Tools die dit eenvoudig maakt.
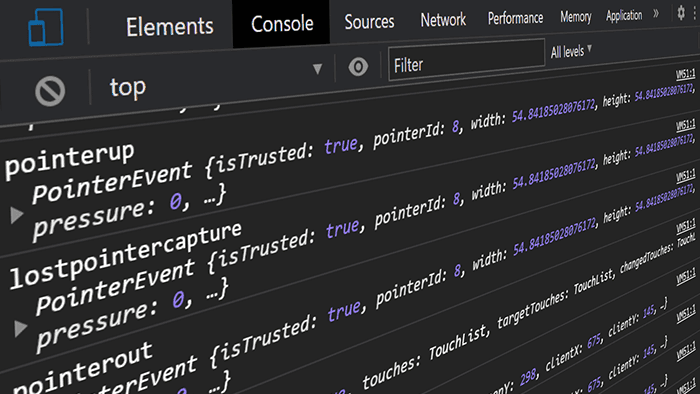
De monitorEvents API stelt je in staat om elk voorkomend JavaScript-evenement naar de console in Chrome te loggen. Je hoeft de API alleen een element en optioneel het evenement dat je wilt beluisteren te geven:
//syntaxis//monitorEvents(element,event)//luister naar alle evenementenmonitorEvents(window);//stop met luisterenunmonitorEvents(window);
Om naar alle submit-evenementen te luisteren, zou de code er zo uitzien:
//begin met luisterenmonitorEvents(window,"submit");//stop met luisterenunmonitorEvents(window,"submit");
Merk op dat als je wilt stoppen met luisteren naar evenementen, je gewoon unmonitorEvents gebruikt.
Voorbeeld: Log alle click-evenementen van het window object naar de console
Nu we deze handige debugtool in onze toolbox hebben, kunnen we bijvoorbeeld een formelement in Chrome Developer Tools selecteren om submit-evenementen te monitoren.
Nadat je het element in het elementen-tabblad hebt geselecteerd, toont Chrome Dev Tools een klein $0-teken ernaast.
Als je het HTML-element geselecteerd houdt, kun je nu $0 gebruiken om snel naar het element in de console te verwijzen - zonder een CSS-selector te hoeven gebruiken.
Nu kun je samen met de monitorEvents API snel en eenvoudig naar alle lopende JavaScript-evenementen luisteren en deze naar de console printen voor debugging:
Dit is nuttig voor allerlei soorten event tracking omdat je elk JavaScript-evenement in de console kunt debuggen zonder de GTM Debugger te hoeven uitvoeren.
Dus daar heb je het. Door de API van Chrome Dev Tools te gebruiken, is het de snelste manier die ik ken om alle JavaScript-evenementen te monitoren.
Laat me weten op Twitter of het voor jou werkte en of je dit leuk vond. ✌️